プラグイン『GenesisCustomBlocks』は、自作のブロックを作成&登録ができる便利なツールです。その中で、「このフィールドはどういう時に使うのだろう?」と疑問に思ったのが[Inner Blocks]フィールドでした。
使い方を理解すると便利なフィールドなので、実践編としてご紹介したいと思います。
プラグイン『Genesis Custom Blocks』
はじめに、まだ Genesis Custom Blocks のことをよくご存じない方のために、簡単に、このプラグインのご紹介をしておきます。

Genesis Custom Blocks (以下、GCB)は、オリジナルブロックを作成して登録ができる便利なツールです。
WordPress標準機能の再利用ブロックと違うところは、ユーザーにレスポンスを求めるフィールドが設定できる点です。
ブロック内のテキスト入力を促すのはもちろん、ブロックをデザインする枠線の色や種類などを求めるフィールドを用意できます。
このサイトはテーマにCocoonを使っています。Cocoonには、もともと吹き出しブロックが用意されていますが、アイコンと吹き出しの位置関係は「横並び」になっています。
そこで、縦並びに表示できる独自の吹き出しブロックを作ってみたのがです。
作りました!
「色」以外に、角の丸みを調整できるフィールドも設けてみました。
吹き出しのカスタマイズができちゃう!
自分のWordPressに、独自カスタマイズのブロックを登録する…というと、なにやら難しい知識が必要に思えますが、GCBでは基本的なHTML&CSSの知識があれば大丈夫です。
GCBには入力用のテンプレートを作る方法が2つ用意されていて、ひとつはPHPファイルを作成する方法で、もうひとつがテンプレートエディターを使う方法です。
テンプレートエディターを使う場合は、HTML&CSSを使ってブロックの構成を組み立てます。
あいにく私にはPHPの知識がないので、こちらの記事ではテンプレートエディターを使ったテンプレートの作成方法だけをご紹介しています。
GCB は、WordPress ダッシュボードの[プラグイン]→[新規追加]から探せます。
「Genesis Custom Blocks」で検索してください。
GCBの基本的な使い方を知りたい方は、こちらの記事をどうぞ。
応用編として、カスタマイズできる吹き出しブロックに興味のある方は、こちらをどうぞ。
今回作る『 大括弧ボックス』
今回は「インナーブロックフィールドって、どうやって使うの?」を理解するためのブロックを作成します。また、ボックスデザインを複数のスタイルから選択できるようにしてみたいと思います。
- [Inner Block]フィールドの使い方を理解する。
- 求める「値」を選択できる[Radio]フィールドの使い方を理解する。
そのために作成するボックスが「大括弧ボックス」です。
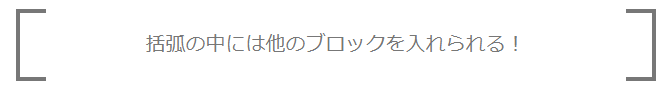
完成イメージはこちらです。

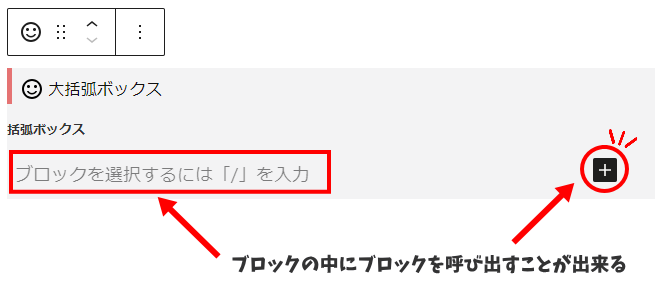
登録するブロックそのものは、「括弧で囲んだように見えるデザイン」の単なる『箱』です。
このブロックの中に[インナーブロック]フィールドを設定することで、他のブロックを呼び出すことができます。

サンプルでは[段落]ブロックを挿入していますが、[リスト]や[画像]でも挿入できます。
ブロックの見た目を大きな括弧で囲ったデザインは、CSSを使います。
今回は、CSSで複数のクラスを追加して異なるデザインタイプを用意しておき、ボックスを使う段階でスタイルを選択できるようにします。この時に使うフィールドが[Radio]です。
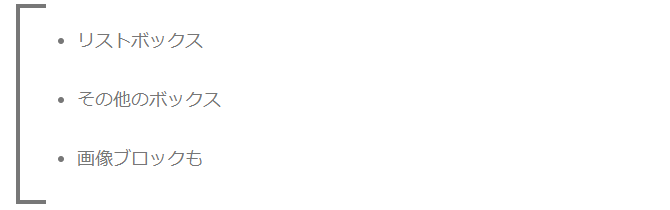
今回登録する2つ目のデザインがこちらになります。(片側括弧)

サンプルは、インナーブロックに「リスト」ブロックを挿入した状態です。
[インナーブロック]フィールドとは?
今回は、GCBに用意されているフィールドの中から[Inner Blocks]を使用します。
Inner Blocks = インナーブロック
インナーブロックは、他のブロックを呼び出せるフィールドです。
例えば、新規で登録するブロックには外枠のデザインだけを作成しておき、インナーブロックにWordPress標準の段落ブロックやリストブロックなどを挿入して使うことができます。

[Radio]フィールドで条件分岐もどき
今回は2つの外枠デザインを用意し、スタイルを選択できるようにしてみたいと思います。
こういう場合、「○○の時は、▲▲▲を実行し、そうでない場合は、■■■を実行する」という指示が必要になります。
こうした複雑なことは、PHPじゃなければダメかな?と思っていましたが、なんと、GCBのテンプレートエディターでは、HTMLのクラス名にフィールドを設定することができて簡単にクリアできました。
これだと「分岐」ではなくて「選択」ですよね…。
ま、それでも予定通りには動作するので良しとしましょう。
「選択」という働きができるフィールドには[Select]と[Radio]がありますが、今回は[Radio]フィールドを使います。
サイドバーでは下図のように表示させますが、引数の「値」がクラス名になるようにしておきます。

ブロックの構成を考える
新しいブロックを登録する前に、ブロックの構成と、その構成を元に必要なフィールドを抜き出します。
HTML&CSS
まず、大括弧ブロックの構成をHTML&CSSで考えてみたいと思います。
HTML的に見ると、実際にはとてもシンプルな構成になります。
<div>
<p>ここにテキスト</p>
</div>
ここにテキスト
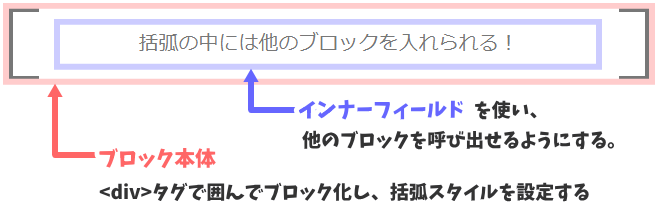
<p>~</p>の部分がインナーブロックを使って呼び出すブロックになります。
これを囲んでブロック化している<div>~</div>タグの部分が、今回作成するブロックの本体部分になります。
この構成に、CSSを使って括弧のスタイルを設定します。
<div class="kakko-w">
<p>ここにテキスト</p>
</div>.kakko-w{
padding: 1em;
position: relative;
box-sizing: border-box;
margin: 2em auto;
width: 80%;
color: #a9a9a9;
}
.kakko-w::before,
.kakko-w::after {
content: '';
width: 30px;
height: 100%;
position: absolute;
box-sizing: border-box;
border-top: solid 4px currentColor;
border-bottom: solid 4px currentColor;
top: 0;
}
.kakko-w::before {
border-left: solid 4px currentColor;
left: 0;
}
.kakko-w::after {
border-right: solid 4px currentColor;
right: 0;
}
.kakko-w p{
margin: 0 1em;
}
ここにテキスト
枠線カラーコードにcurrentColorという値を使っています。currentColorは、その要素に適応されているcolorと同じ値を適用してくれる便利な値です。
このcurrentColorを使うことで、ブロック内のテキストと枠線の色を統一できます。
2つ目のスタイルは、括弧が片側だけのデザインになります。
<div class="kakko-s">
<p>ここにテキスト</p>
</div>.kakko-s{
padding: 1em;
position: relative;
box-sizing: border-box;
margin: 2em auto;
width: 80%;
color: #a9a9a9;
}
.kakko-s::before{
content: '';
width: 30px;
height: 100%;
position: absolute;
box-sizing: border-box;
border-top: solid 4px currentColor;
border-bottom: solid 4px currentColor;
top: 0;
}
.kakko-s::before {
border-left: solid 4px currentColor;
left: 0;
}
.kakko-s p{
margin: 0 1em;
}
ここにテキスト
このように、今回用意した2つのクラスは、次のクラス名になります。
2つのクラスでコードが重複するものを整理してまとめたものがこちらになります。
.kakko-w,
.kakko-s{
padding: 1em;
position: relative;
box-sizing: border-box;
margin: 2em auto;
width: 80%;
color: #a9a9a9;
}
.kakko-w::before,
.kakko-w::after,
.kakko-s::before {
content: '';
width: 30px;
height: 100%;
position: absolute;
box-sizing: border-box;
border-top: solid 4px currentColor;
border-bottom: solid 4px currentColor;
top: 0;
}
.kakko-w::before,
.kakko-s::before {
border-left: solid 4px currentColor;
left: 0;
}
.kakko-w::after {
border-right: solid 4px currentColor;
right: 0;
}
.kakko-w p,
.kakko-s p{
margin: 0 1em;
}必要なフィールド
HTML&CSSでブロックの構成を考えたら、これを元に、フィールドにする部分を考えます。
今回作成するブロックに必要なフィールドは、次の4つにします。
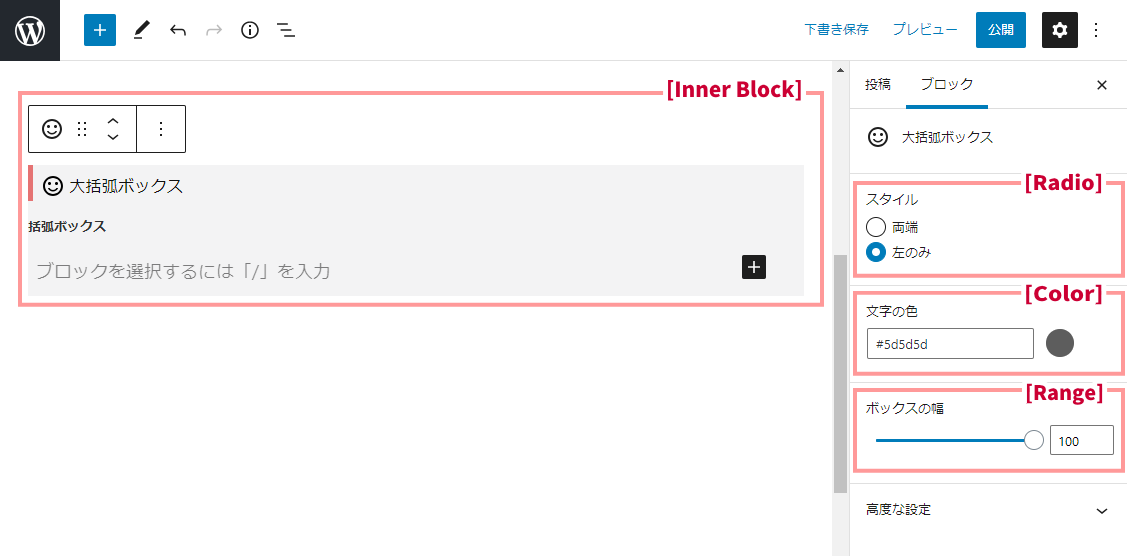
サイドバーには、ブロックのスタイル設定に必要な「値」を求めるフィールドを配置します。
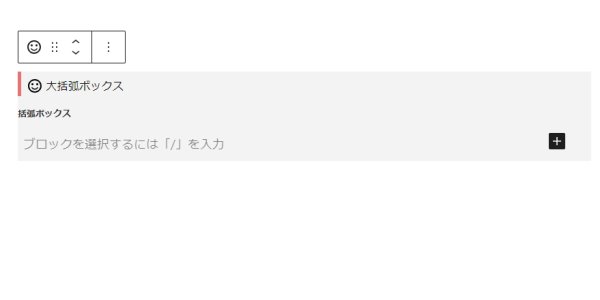
ブロックが無事に作成&登録できると、投稿画面では次のようになります。

「大括弧ブロック」を作成する
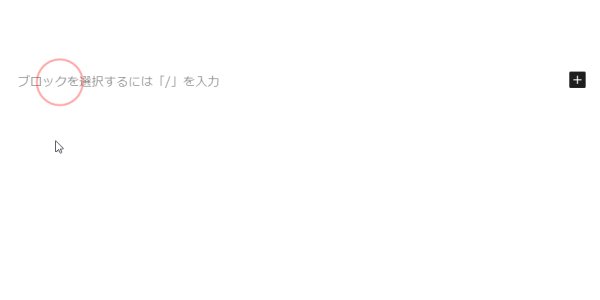
それでは、実際に Genesis Custom Blocks を使って、ブロックを作成してみましょう。
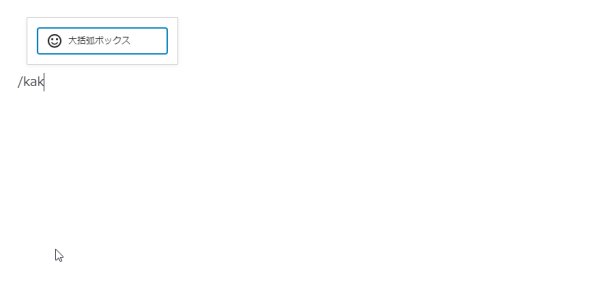
ダッシュボード→[Genesis Custom Blocks]→[Add New]を選択し、ブロックの新規作成画面を開きましょう。

今回の記事では、詳しい手順は割愛します。
設定内容は次の通りです。
設定内容
ブロックの設定
新規作成の画面で「Block title」をクリックして、ブロックの名前を入力します。
今回は「大括弧ブロック」としています。

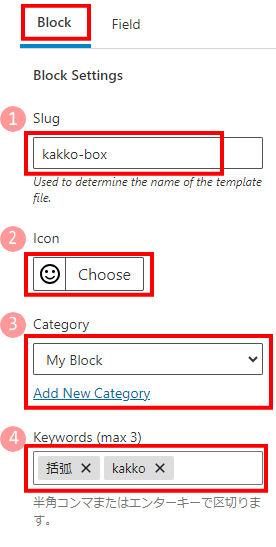
ブロック名を入力したら、下の表を参考にサイドバーで各項目に設定します。
| 設定項目 | New Field |
|---|---|
| ❶ Slug | kakko-box |
| ❷ Icon | [Choose]をクリックして、お好みのアイコンを選択してください。 |
| ❸ Category | 既存のカテゴリー or 新しいカテゴリーを登録 |
| ❹ Keywords | 「括弧」、「kakko」 |

ブロック設定では、投稿画面でブロックを呼び出すときの名前や分類に使われる項目です。
それぞれの項目を、使いやすいように選択してください。
「Add New Category」をクリックすると、既存のカテゴリーの他に、新しいカテゴリーを作成することができます。
キーワードは最大3個まで登録できるので、他のキーワードと被らず、使い勝手の良いワードを考えて入力してください。

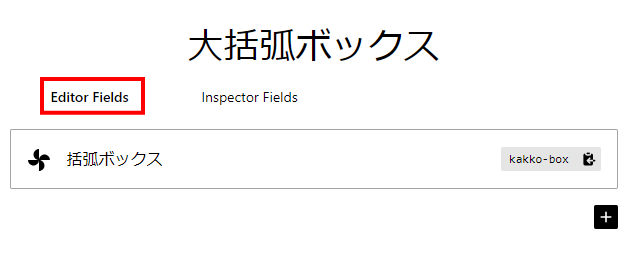
フィールドの追加と設定
Editor Fields
![]() (New field)ボタンをクリックしてフィールドを1個追加し、サイドバーで設定を行います。
(New field)ボタンをクリックしてフィールドを1個追加し、サイドバーで設定を行います。


設定内容は、次の通りです。
| 設定項目 | New Field |
|---|---|
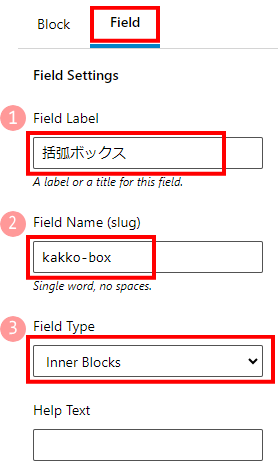
| ❶ Field Label | 括弧ボックス |
| ❷ Field Name (slug) | kakko-box |
| ❸ Field Type | Inner Blocks |
| ❹ Field Location | Inspector Fields |
Inspector Fields
[Inspector Fields]というのは、サイドバー領域のことです。[Field Location]で Inspector Fields を選択したフィールドは、投稿画面のサイドバーに設置されます。
[Inspector Fields]をクリックして画面を切り替えたら、3つのフィールドを追加し、それぞれのフィールドに対してサイドバーで設定を行います。
❷のスラッグは、あとのHTMLコード記述で使うので、表の通りに記述してください。
もしもスラッグに違う英数字に書き換えた場合は、HTMLコードでフィールドを設置する部分のスラッグを書き換えるようにしてください。
| 設定項目 | New Field | New Field 2 | New Field 3 |
|---|---|---|---|
| ❶ Field Label | スタイル | 文字の色 | ボックスの幅 |
| ❷ Field Name (slug) | kakko-style | kakkobox-font-color | kakkobox-width |
| ❸ Field Type | Radio | Color | Range |
| ❹ Field Location | Inspector Fields | Inspector Fields | Inspector Fields |
| ❺ Field Width | 100% | 100% | 100% |
| ❻ Help Text | 空欄のまま | 空欄のまま | 空欄のまま |
| ❼ | 下で個別指定 | 下で個別指定 | 下で個別指定 |

Label: スタイル(Radioフィールド)

| 項目 | 設定内容 |
|---|---|
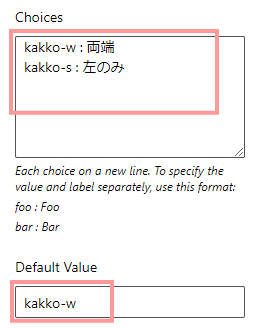
| Choices | kakko-w : 両端 kakko-s : 左のみ |
| Default Value | kakko-w |
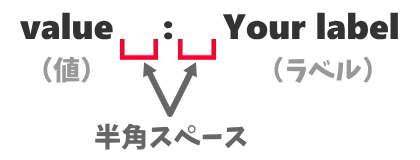
[Choices]は、「値 : ラベル」という形で記述します。
「値」にクラス名を指定しておくことで、スタイルの選択が可能になります。

Label: 文字の色(Colorフィールド)

| 項目 | 設定内容 |
|---|---|
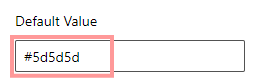
| Default Value | #5d5d5d |
[Default Value]は、ボックス内での初期値です。指定しない場合はサイト全体のフォントカラーで表示されます。
カラーコードはお好みの色のコードに変えてください。
ちなみに、この「Point!」内の文字色が #5d5d5d です。
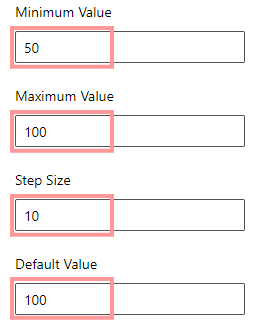
Label: ボックスの幅(Rangeフィールド)

| 項目 | 設定内容 |
|---|---|
| Minimum Value(最小値) | 50 |
| Maximum Value(最大値) | 100 |
| Step Size | 10 |
| Default Value | 100 |
今回作成するボックスの幅は「%」単位で指定する予定です。そのため、最小値「50」、最大値「100」にしています。
「px」など、別の単位を使用する場合は、単位に合わせた数値を指定します。
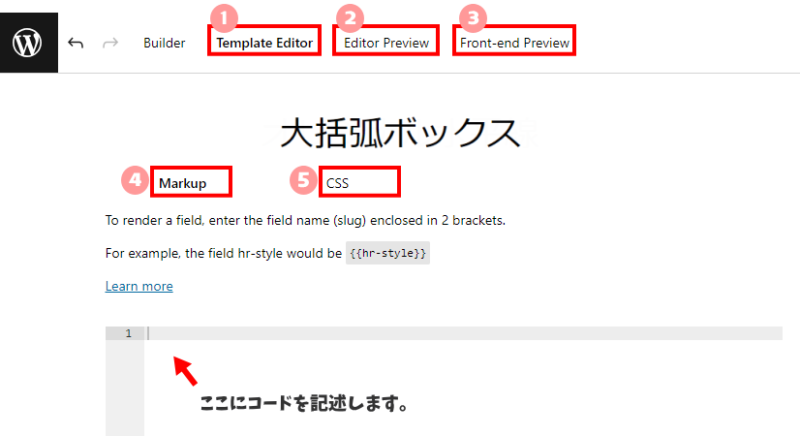
テンプレートエディターでテンプレートを作成
GCBのテンプレートエディターで、HTMLとCSSを設定します。

上図を参考に、❶[Template Editor]をクリックして画面を切り替えましょう。
フィールドをCSSに当てはめることができないため、フィールドから引数を受け取るプロパティは、HTMLのstyle属性を使って指定します。
そのため、前の章で作成したHTML&CSSは少々変更が必要になります。
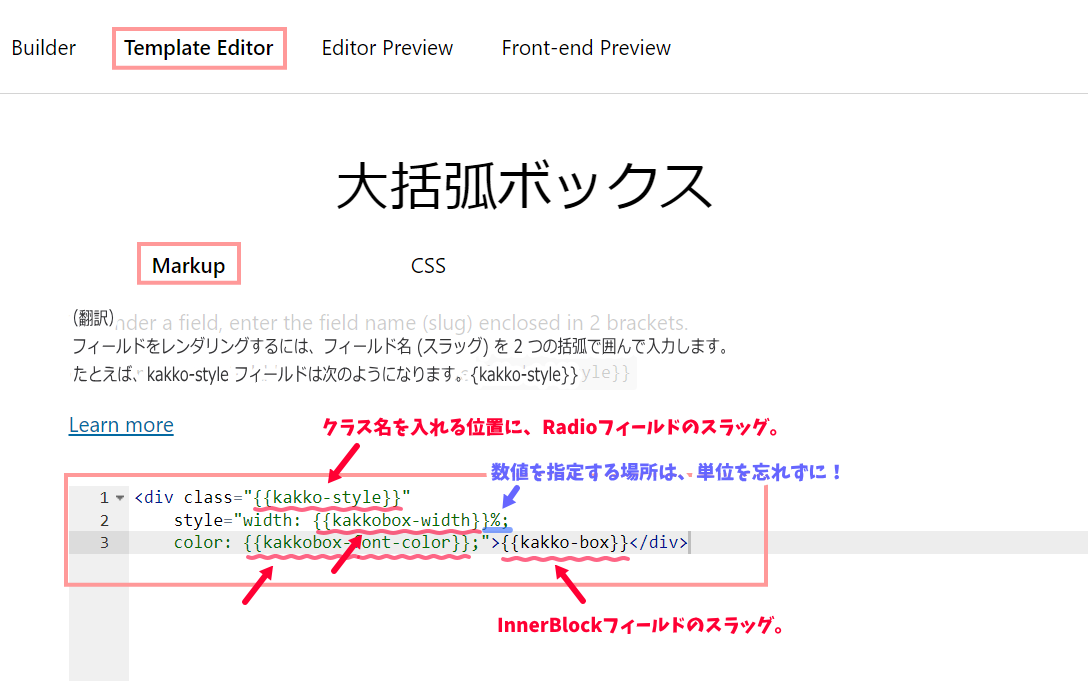
Markup
[Markup]画面のコード入力領域に、HTMLコードを記述します。
(確認)下のコードで、記号の部分に各フィールドのスラッグを当てはめます。
<div class="●" style="width: ▲%; color: ■;">★</div>スラッグを記述する場合は、二重の「{」で挟みます。
| 記号 | 記述コード | フィールドタイプ |
|---|---|---|
| ★ | {{kakko-box}} | Inner Block |
| ● | {{kakko-style}} | Radio |
| ▲ | {{kakkobox-font-color}} | Color |
| ■ | {{kakkobox-width}} | Range |

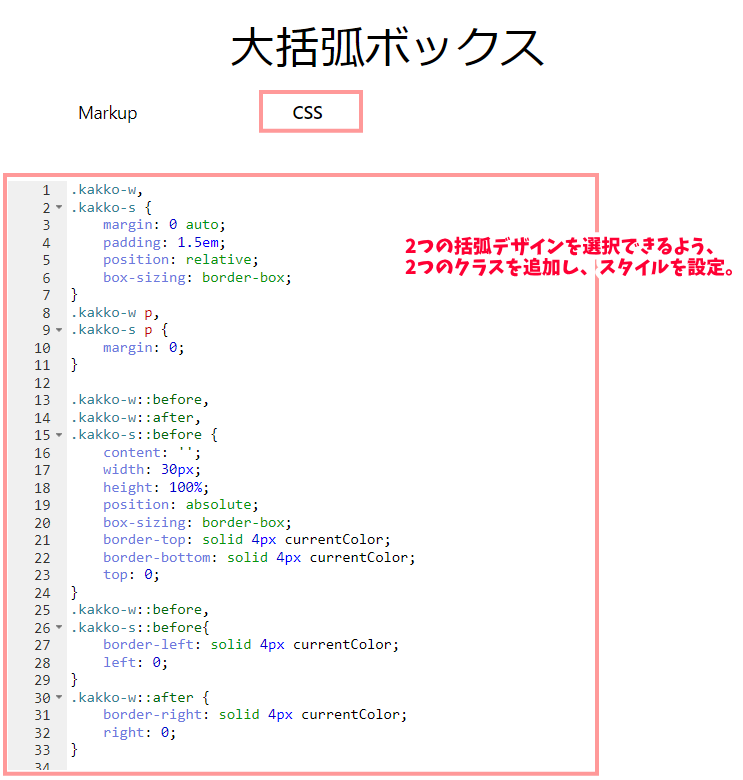
CSS
画面を[CSS]に切り替えて、CSSコードを記述します。
最初に組み立てたCSSから、HTMLのスタイル属性を利用するプロパティ(width、color)は外しています。
.kakko-w,
.kakko-s {
margin: 0 auto;
padding: 1.5em;
position: relative;
box-sizing: border-box;
}
.kakko-w p,
.kakko-s p {
margin: 0;
}
.kakko-w::before,
.kakko-w::after,
.kakko-s::before {
content: '';
width: 30px;
height: 100%;
position: absolute;
box-sizing: border-box;
border-top: solid 4px currentColor;
border-bottom: solid 4px currentColor;
top: 0;
}
.kakko-w::before,
.kakko-s::before{
border-left: solid 4px currentColor;
left: 0;
}
.kakko-w::after {
border-right: solid 4px currentColor;
right: 0;
}

作成したブロックを[公開]
準備が整ったら、最後に[公開]をクリックして完成です。
インナーブロックの場合はエディタープレビューはできません。
実際に投稿画面を開き、新しいブロックの確認をしてください。
- 登録したカテゴリの中に新しいブロックが追加されているか?
- ブロックに設定したキーワードで呼び出せるか?
- 編集領域にブロックを挿入し、サイドバーでスタイルが設定できるか?
- インナーブロックフィールドを使って、他のブロックを挿入できるか?
まとめ
今回は、プラグイン Genesis Custom Blocks のインナーブロックフィールドの使い方を理解しやすいよう、新しいブロックを作成しました。
また、CSSに複数のクラスを用意して、ブロックを使うたびにデザインを選択できるフィールドの使い方もご紹介しました。
作成したブロックのデザインはシンプルなものなので、他にもオリジナルのデザインを考えてみてください。
その時は、新しいクラスをCSSに追加して、Radioフィールドの選択肢に加えることも可能です。
作業の手順を確認します。
- STEP1ブロックの設定
新しいブロックのタイトルを決める。
ブロックのスラッグ、カテゴリー、キーワードなどを設定する。
- STEP2フィールドを追加&設定
必要なフィールドを追加し、フィールドタイプに合わせて設定する。
- STEP3テンプレートを作成
テンプレートエディターを使って、HTML&CSSのコードを記述する。
- STEP4プレビュー&修正
プレビューを行ってみて、必要があればコードの修正をする。
- STEP5公開する
公開すると、投稿画面に新しいブロックとして登録されます。
WordPressの作業が楽しく、効率よく使えるよう、ぜひ活用してください。



\ Amazon Kindle Unlimited 初回30日間無料体験できます /