個人ブログにお問い合わせフォームは必要なんだろうか?
なんて思ってましたが、アフィリエイト広告を載せる以上は設置しておくほうが吉のようです。
お問い合わせフォームの定番プラグインといえば Contact Form 7 です。
こちらを使って、パパッと設置してしまいましょう。ヽ(^o^)丿
Contact Form 7 とは
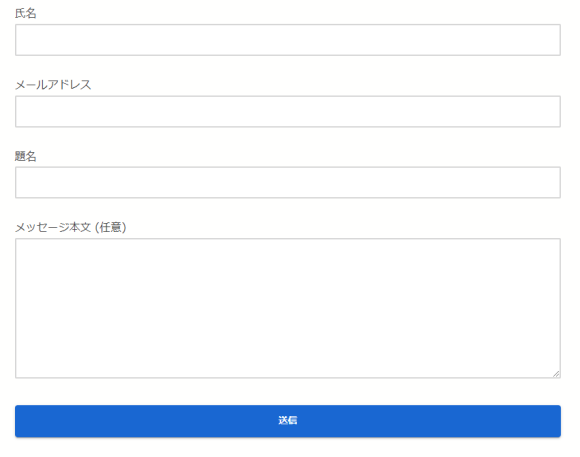
Contact Form 7 は、お問い合わせフォームを作成するプラグインです。
お問い合わせフォームというのは、サイトを訪れたユーザーからの問い合わせを受け付けるフォームのことで、画面上でユーザー情報や問い合わせ内容を入力できるようにするものです。

ContactForm7を使えば、このようなフォームを簡単に作成&設置できます。
Contact Form 7 を利用する
ContactForm7を使ってお問い合わせフォームをサイトに掲載するには、3段階のステップがあります。
- 第1ステップ【準備編】インストール & 有効化
WordPressで ContactForm7 を使えるように準備します。
- 第2ステップフォームを作成する
プラグインの機能でフォームを作成しておきます。
- 第3ステップ記事にフォームを掲載する
作成したフォームを設置するページを作り、フォームを挿入します。
第1ステップは最初の1回だけです。
違う内容のフォームを複数作っておき、記載する場所によって使い分けることもできます。
Contact Form 7 をインストール & 有効化
まずは、自分のWordPressで ContactForm7 を使えるようにします。
手順
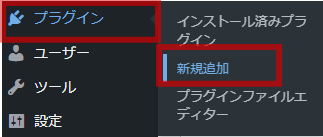
WordPressのダッシュボードから[プラグイン]→[新規追加]をクリックします。

検索窓に「contact form 7」と入力します。

検索結果の中に似た名前のものが表示されることがあるので、選択する際に注意してください。
「Contact Form 7」をインストールします。
ContactForm7の[今すぐインストール]ボタンをクリックします。

「Contact Form 7 」を【有効化】します。
インストールが終わったら、[有効化]をクリックします。
有効化すると、ダッシュボードの左メニューに[お問い合わせ]の項目が追加されます。
お問い合わせフォームを作る
それでは早速フォームを作ってみましょう!
手順
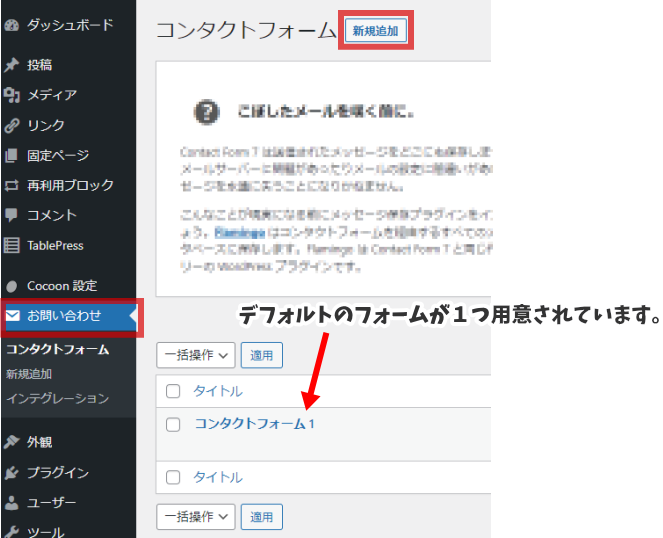
ダッシュボード[お問い合わせ]をクリックします。
[コンタクトフォーム]が開き、登録してあるフォームの一覧が表示されます。
インストールしたばかりだと、「コンタクトフォーム 1」という名前のデフォルトフォームが用意されています。
そのまま使うこともできますが、練習のため、新規フォームを作成してみましょう。

[新規追加]ボタンをクリックします。
フォームを作成する画面が表示されます。
「ここにタイトルを入力」の欄に、任意の名前を入力します。(管理しやすい名前)
[フォーム]の設定をします。
すでに基本のフォームが入力された状態になっています。
必要に応じて変更や追加をしますが、基本的には変更しなくても大丈夫です。
- フォームの中には、HTMLタグも入力できます。
- 入力を必須にしたい項目にはコード内に「*」を入れます。
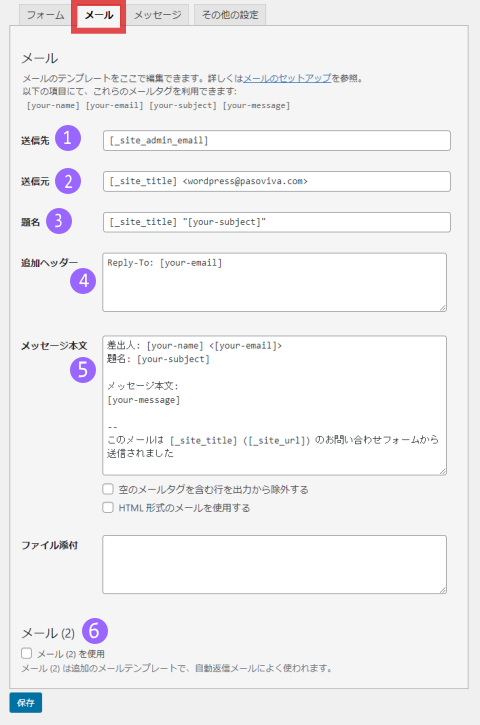
[メール]の設定をします。
お問い合わせフォームに入力された内容は、メールとしてサイト管理者へ届きます。
その際のメール内容を設定できます。
基本の設定は入力されているので、必要に応じて変更・追加します。

- 送信先
- フォームの[送信]ボタンを押した時に発信されるメールの送信先(To)を指定します。
- デフォルトでは、WordPressをインストールしたときに設定した「管理者メールアドレス」に設定されています。
設定→一般 で確認できます。 - 必要に応じて変更します。
- 送信元
- デフォルトのままでOK。
- 題名
- メールの件名に表示されるテキストを設定します。
- 変更しなくてもOKです。
- 追加ヘッダー
- CcやBcc、返信を送信したい場合にこの欄を使います。
- デフォルトのままでOKです。
- メッセージ本文
- メール本文に表示する内容を設定します。
- デフォルトのままでOK。
- メール(2)
- 下の項目で説明します。
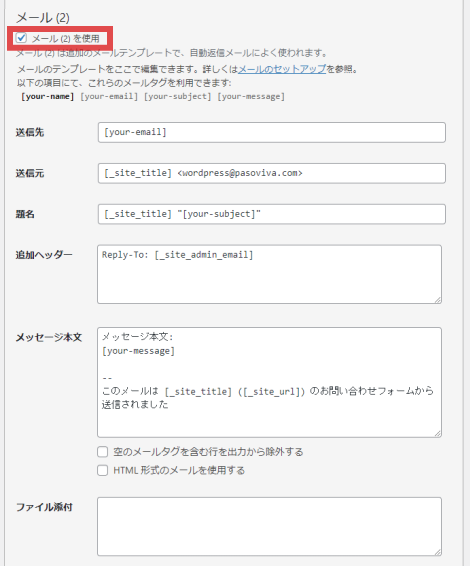
自動返信メールを設定します。:メール(2)
お問い合わせのあったユーザーに対し、受付完了のメールを自動送信できます。
必要な場合は、「メール(2)」にチェックを入れます。
「メール(2)」にチェックを入れると、入力項目が開きます。

設定項目には基本の内容が設定されています。
必要に応じて変更・追加しますが、変更しなくても大丈夫です。
「題名」はメールの件名に表示されるので、サイト名の後ろに「お問い合わせありがとうございます。」などと追加すると良いかもしれません。
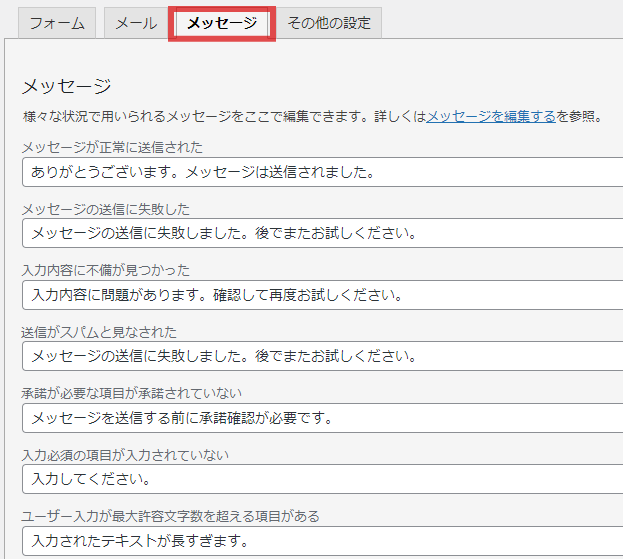
[メッセージ]を設定する。
フォームの送信後や、入力ミスがあったときに表示されるメッセージを変更できます。
自動返信メールを送る設定をしている場合、
そのまま使うこともできます。

[保存]ボタンをクリックします。
内容を確認したら保存します。
元の画面に戻るので、フォーム一覧に追加されているのを確認します。
これで、1つのフォームが作成できました。
次は、これを実際に表示する方法です。
お問い合わせフォームを記事に追加する方法
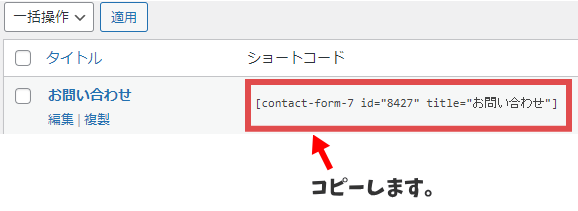
Contact Form 7 5.3 以前は、ショートコードをコピーし、フォーム挿入位置にペーストしていました。

Contact Form 7 5.3 以降では、コンタクトフォーム選択ブロックが追加されるようになっています。
ショートコードをコピーしなくても、記事を作成している流れで簡単にフォームを呼び出せます。
投稿、固定ページにお問い合わせフォームを設置する方法
お問い合わせフォームブロックを挿入します。
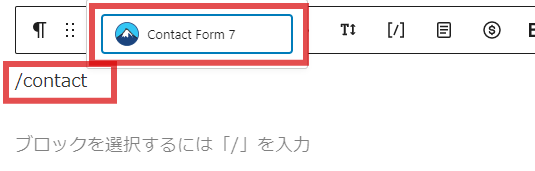
フォームを挿入する位置にカーソルを入れ、「/contact」と入力します。
ブロックの候補一覧が表示されるので、Contact Form 7 を選択します。

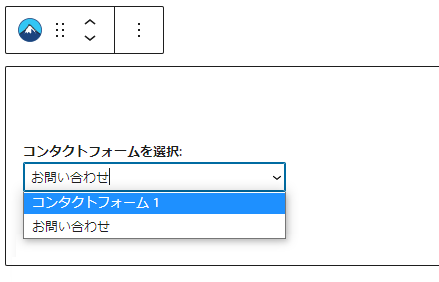
フォームを選択します。
登録してあるフォームが複数ある場合は、ドロップダウンリストの中から選択します。

編集画面にはブロックが表示されるだけなので、プレビューをして確認しましょう。
以上で設置の完了です。

ショートコードをペーストして追加することも可能ですョ。
送信テスト
フォーム設置後は、必ず送信テストをしましょう。





