ブログ記事を書く時は、記事の内容に合ったアイキャッチ画像を配置するのが良いそうです。
それはそれで「なるほど…」と思いますが、
そのサイズは何が正解なの?と調べてみると、「1200×630px」という数値が検索結果の上位に並びます。
これはInstagramやtwitterなど、SNSで主流となっている比率「1.91:1」を基準にしています。
ところが、、、
計算してみよう
ブログ運営を始めると、アイキャッチの作成など、画像サイズ(アスペクト比)を求める機会が増えますね。まずは、基本的な計算方法をおさらいしてみたいと思います。
画像の縦か横か、基準になるサイズが決まっていれば、計算式が組み立てられます。
例えば、、、
画像の横幅を「800px」に決めて、比率が「16:9」になるように縦のサイズを求めるとします。
この場合の計算式は次のようになりますね。
16 : 9 = 800 : X
これを手計算で答えが出せる人なら、そのままチャチャッと計算してみてください。

面倒くさぁ~
安心してください。
ネットには比率計算ツールが出回っていますので、それを使えば簡単に答えを出せます。
ツールなら、小数点以下の処理をどうするか選ぶだけで丸め処理をしてくれるものもあります。
個人的に利用しているのが こちらの比率計算機 です。
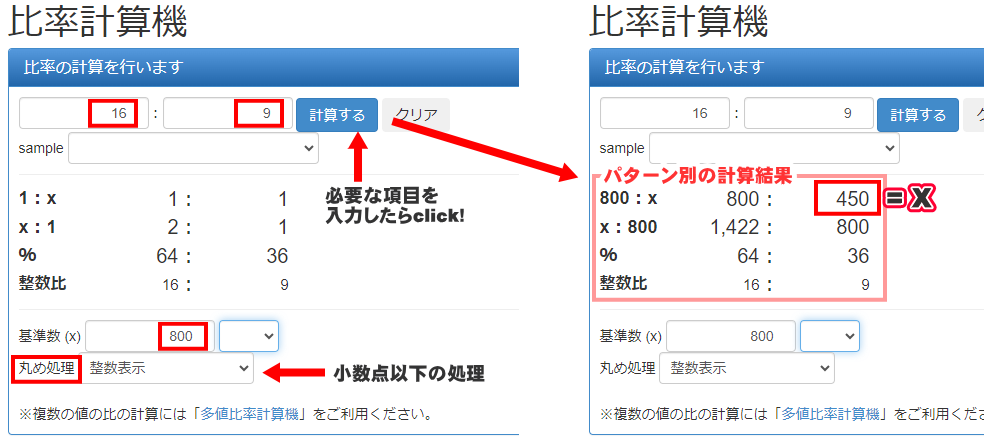
このツールを使って縦のサイズを計算した結果が、次の図になります。

アスペクト比から画像サイズを求める場合は「基準数」をうまく使うのがコツです。
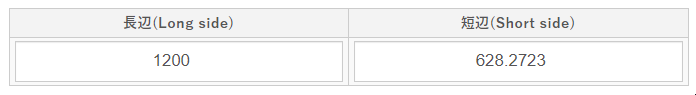
「1.91:1 = 1200:X」の計算結果
さて、ネットでアイキャッチのサイズを調べると、上位に出てくる答えは「1.91:1」をお勧めするものが、かなりの割合を占めています。
そのうえ、「1200×630px」という数値まで紹介されています。
ところが比率計算ツールで計算してみると、「1.91:1=1200:X」の答えは、「1200×630px」にはなりませんでした。
設定方法を間違えたのか?どこが違うのか?
何度も試しました。
念のために複数のツールで試してみましたが、答えは「1200×628」(小数点以下四捨五入)でした。

なぜこんなことを気にするかというと、
横幅の基準を1200px以外に設定した場合をパターン化しておきたかったからです。
例えば、こちらのサイトで使用中のテーマCocoonの場合、記事の幅はデフォルトで800pxに設定されています。(変更も可能)
横幅「800px」の縦サイズを「1.91:1」で計算すると、答えは「418.848」になります。
小数点以下を切り捨てるのか、切り上げるのか…
参考にしようとした「1200×630」は、微妙に?どちらにも当てはまりません。
まぁ、630と628ではたったの「2px」しか違わないですから、画面上でその違いが認識できることはまず無いでしょう。
とはいえ、なぜ「630」なのかが気になって気になって…。

小さなことが気になる…

円周率「3.14」が「3」になった感じかな?
「630px」という数値が固定化されたのは、どこかに意味があるのか知りたいところです。
ちなみに、広告系サイトほど『アスペクト比1.91:1の場合、横幅1200pxのバナーの高さは628pxで~」と、しっかり数値が明記されていることが多いと感じました。
たとえばGoogle広告ヘルプでも、バナーの推奨ピクセル数は1,200×628となっています。
そのうえ『アスペクト比が 1:1 と 1.9:1 以外の画像はトリミングする必要がある』
とも書かれているくらいです。
果たして「2pxも」なのか、「たったの2px」なのか?
どうなんでしょう?
個人ブログのアイキャッチなら、正確な数値よりも覚えやすい数値が優先されたということですかね?
とりあえず、頭の片隅に「1200×630」と「1200×628」が、どちらも「1.91:1」の比率を基準にしたサイズだということは、覚えておくといいかもしれません。
アスペクト比別、画像サイズ早見表

「アスペクト比」というのは、
画面や画像の長辺と短辺の比率のこと!
Cocoonでは、インデックスなどで使われるサムネイル画像の縦横比率は以下の6種類から選択できます。
- 9:16 (地デジ、Youtube)・・・ デフォルト
- 約5:8 (黄金比)
- 2:2 (一眼レフ比)
- 約5:7(白銀比)
- 3:4 (アナログテレビ比、デジカメ比)
- 1:1 (正方形)
アイキャッチ画像に広く推奨されているアスペクト比は「1.91:1」です。
参考値:1.91:1 比率でサイズ計算
Instagram、Twitter
| 長辺 | 短編 | 備考 |
|---|---|---|
| 640 | 335 | |
| 680 | 356 | |
| 700 | 366 | |
| 720 | 376 | |
| 780 | 408 | |
| 800 | 418 | Cocoon本文横幅 |
| 1200 | 628 | 推奨サイズ |

16:9 比率でサイズ計算
地デジ、Youtube
| 長辺 | 短編 | 備考 |
|---|---|---|
| 640 | 360 | |
| 680 | 383 | |
| 700 | 394 | |
| 720 | 405 | |
| 800 | 450 | Cocoon本文横幅 |
| 1000 | 563 | |
| 1200 | 675 | |
| 1280 | 720 | HD |
| 1920 | 1080 | フルHD |
| 2560 | 1440 | WQHD |

8:5(16:10) 比率でサイズ計算
黄金比
| 長辺 | 短編 | 備考 |
|---|---|---|
| 640 | 400 | |
| 720 | 450 | |
| 800 | 500 | Cocoon本文横幅 |
| 1000 | 625 | |
| 1200 | 750 | |
| 1280 | 800 | WXGA(プロジェクター) |

3:2 比率でサイズ計算
一眼レフ比
| 長辺 | 短編 | 備考 |
|---|---|---|
| 640 | 426 | |
| 720 | 480 | |
| 800 | 533 | Cocoon本文横幅 |
| 1000 | 666 | |
| 1200 | 800 | |
| 1280 | 853 |

7:5 比率でサイズ計算
白銀比
| 長辺 | 短編 | 備考 |
|---|---|---|
| 640 | 457 | |
| 720 | 514 | |
| 800 | 571 | Cocoon本文横幅 |
| 1000 | 714 | |
| 1200 | 857 | |
| 1280 | 914 |

4:3 比率でサイズ計算
アナログテレビ・デジカメ比
| 長辺 | 短編 | 備考 |
|---|---|---|
| 640 | 480 | VGA |
| 680 | 510 | |
| 720 | 540 | |
| 800 | 600 | SVGA Cocoon本文横幅 |
| 1000 | 750 | |
| 1280 | 960 | SXGA |

1:1
正方形
| 長辺 | 短編 | 備考 |
|---|---|---|
| 800 | 800 |

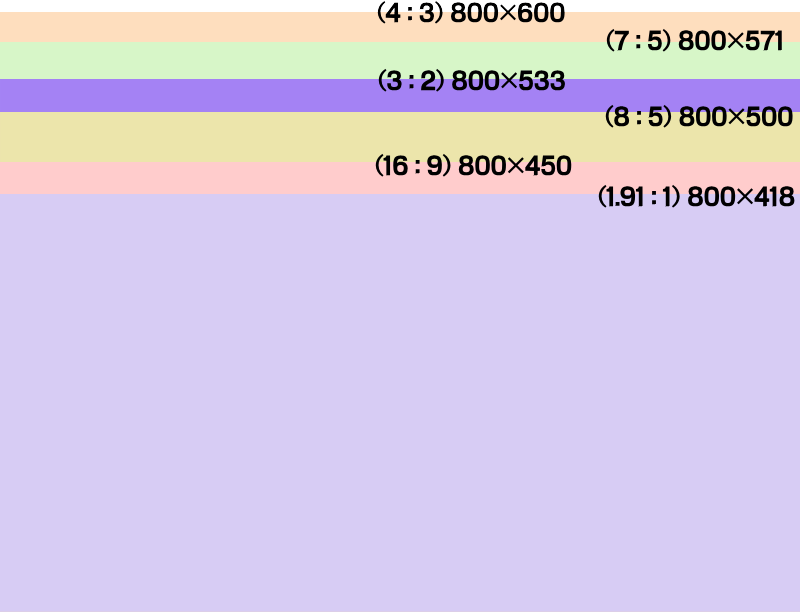
視覚的な比較
テーマCocoonの本文幅に合わせて、横幅800pxに基準を置いて各アスペクト比ごとのサイズの違いを視覚的にわかりやすくしてみました。