WordPressで、「こういう表示ができないかな…」と思うことはありませんか?
私が最初に思ったのは、吹き出しのデザインです。
テーマCocoonには吹き出しブロックが用意されているので、簡単に記事の中に表示させることができますが、吹き出しはアイコンの横に配置されたものしかありません。

吹き出しはヨコしか出ないのじゃ!
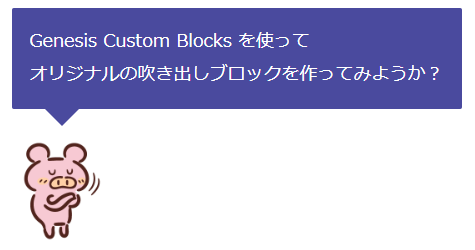
できれば、アイコンの上に吹き出しが配置されるタイプが欲しいと思いました。
こんな感じなのじゃ~

そこで、自分でカスタマイズしたブロックを新しいブロックとして登録できるプラグインを探してみました。
PHPの知識もなく、HTMLとCSSを独学で使ってる程度のわたしでも使えるプラグインです。
使い方を忘れないうちに、しっかり記録しておきたいと思います。 (^^)/~~~~
記事の最終章では、実践編として「吹き出しブロック」を作っていますので、ぜひご覧ください。
独自ブロックの作成&登録ができるプラグイン
カスタムブロックを作成できるプラグインは複数見つかりましたが、それなりに評判が良さそうなものを2つピックアップしました。
最初にLazy Blocks のほうをインストールしてみましたが、途中で挫折&放置。結局削除しました。
しばらくして、今度は Genesis Custom Blocks (以下、GCB)をインストールしてみました。
GCBは英語の解説サイトでかなり丁寧に使い方の紹介が出ていたので、気合いもプラスされて、なんとかブロック作成まで辿り着くことができました。
時期と気合いが違えば Lazy Blocks も使えたかもしれませんが、とりあえず、忘れないうちに GCB の使い方を記録しておこうと思います。

Genesis Custom Blocks のインストール
- WordPress ダッシュボードの[プラグイン]→[新規追加]に進みます。
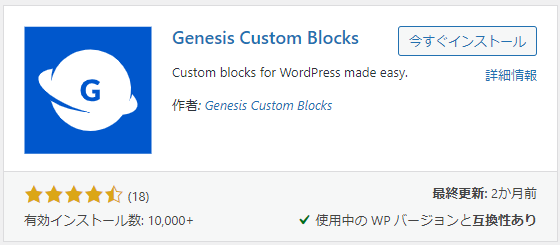
- 「Genesis Custom Blocks」で検索してください。
- [今すぐインストール]をクリックします。
- [有効化]をクリックします。
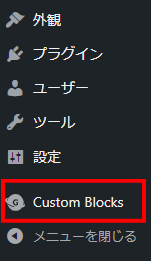
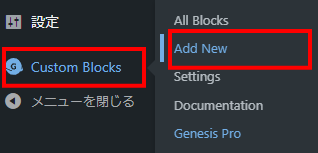
- 有効化すると、ダッシュボードに[Custom Blocks]が追加されます。

Genesis Custom Blocks 使い方
- STEP1
- STEP2
- STEP3
- STEP4
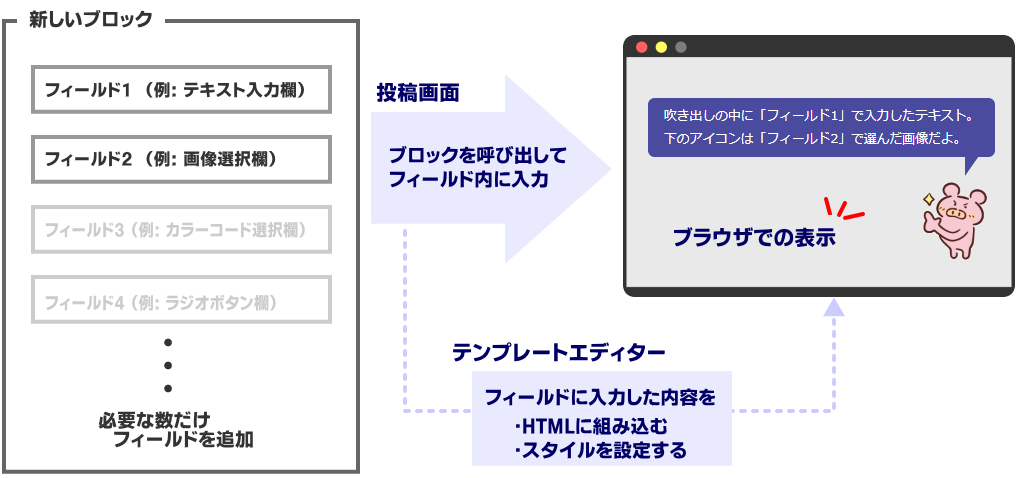
GCBは、単にブロックをデザインして登録するだけではなく、フィールドを便利に使うことができます。
フィールドにはテキストだけでなく、画像選択用フィールドや、URL入力用、カラーピッカーなど、様々な種類が用意されています。(フリー版では、15種類のフィールド)
これらのフィールドを上手く組み合わせることで、思い通りのブロックが作成できる仕組みです。

ブロックの作成に取り掛かる前に、ブラウザに表示する内容やデザインの構成を、一度HTML&CSSで組み立ててみてください。そうすると、どんなフィールドが必要かが理解しやすいと思います。
この章では、GCBの基本的な使い方やフィールドのご紹介をしていきます。
まずはザックリとした使い方と、どんなフィールドが用意されているのかを、漠然とでもいいので確認してください。
後の「3章」で、実践編をご用意しています。
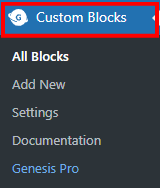
Genesis Custom Blocks を始める

登録したブロックを一覧表示します。
ブロックを新規作成します。
Genesis Custom Blocks の設定をします。
Genesis Custom Blocks の解説サイトを開きます。

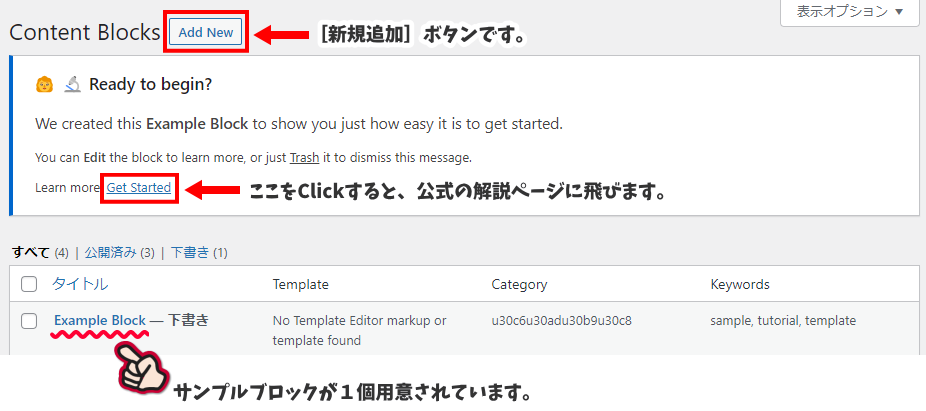
GCB有効化後、初めて[Custom Blocks]の[Allblocks(一覧)]を開くと、「Ready to begin?(準備はできてる?)」というメッセージが表示されます。プラグイン作者からのウェルカムメッセージですが、なんとなく邪魔に感じますよね。
よく見ると、一覧には1つのサンプルブロック(Example Block)が用意されています。
このサンプルは、そのまま再利用して編集することもできますが、これを削除すると「Ready to begin?」のメッセージが消えます。
STEP1: 新規ブロックの登録
- ダッシュボード[Custom Blocks]→[Add New]をクリックします。

- ブロックリスト内に表示される[Add New]からでも同じです。
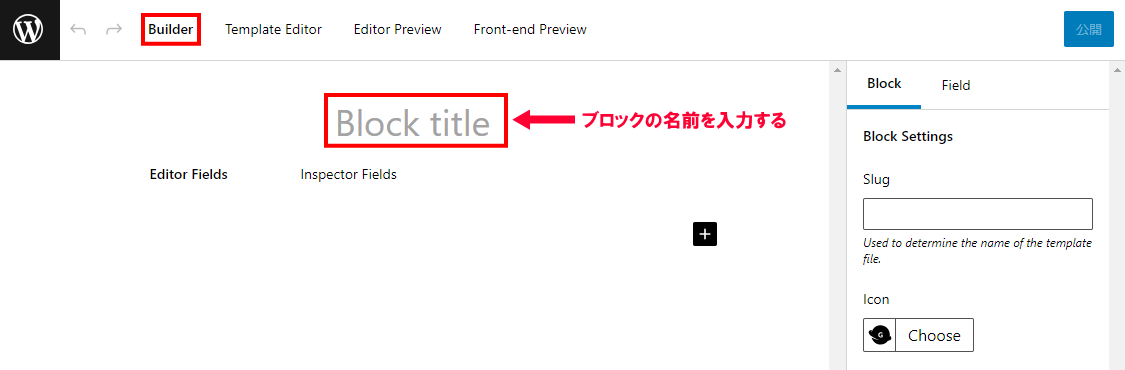
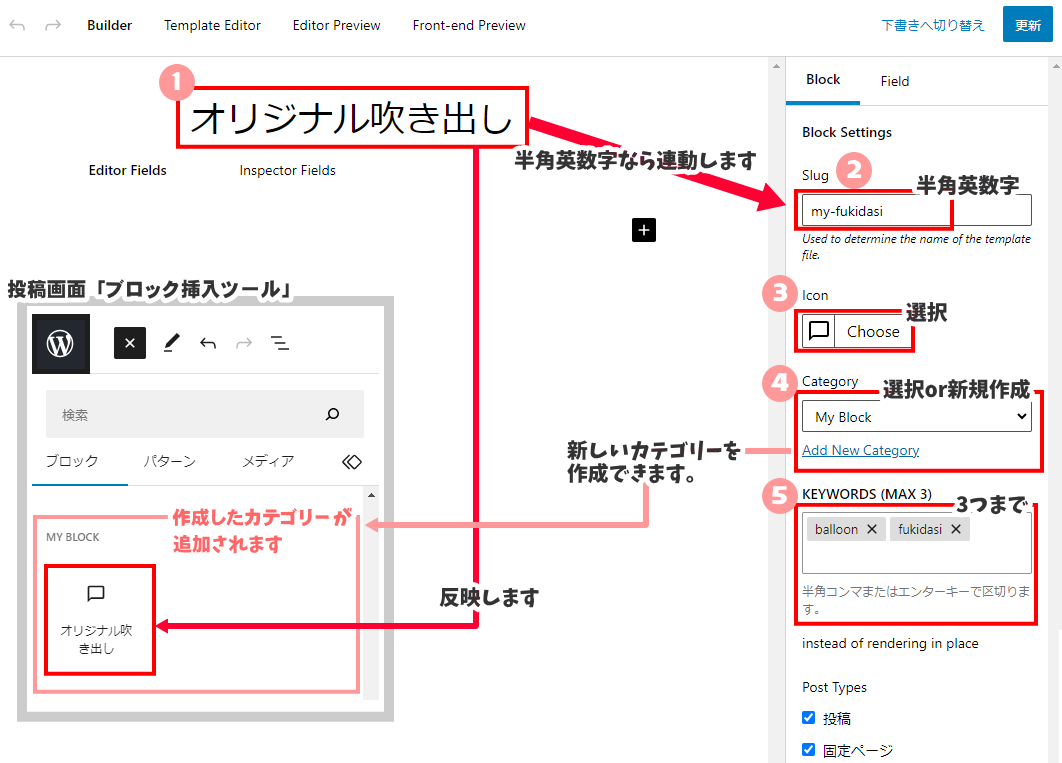
- 「Block Title」と表示されている部分をクリックして、新しいブロックの名前を入力します。
- サイドバーを使って、ブロックに関する設定をします。
設定について解説
ブロックの設定内容
ブロックの設定とは、実装後に記事作成画面で表示される内容の設定です。ブロックの特徴がわかる名前やアイコンを選んで、見つけやすくしておきましょう。

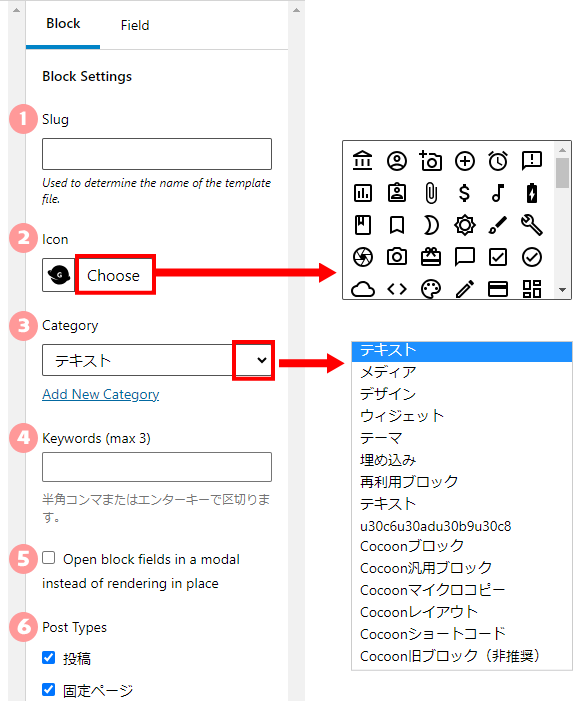
設定項目の詳細
- 「Slug」に、このブロックのスラッグを半角英数字で入力します。
- Block Title に半角英数字を入力した場合は、連動して入力されます。
- 連動しない場合や、連動したスペルがおかしい場合は修正します。
- 同じサイトに同じSlugは存在できないので、重複しないSlugを入力しましょう。
- 「Icon」の「Choose」をクリックし、ブロックの内容に合わせたアイコンを選択します。
- 「Category」で、ブロックライブラリーに分類されるカテゴリを決めます。
- どのカテゴリに分類しておくと探しやすいか、で判断すれば良いでしょう。
- 「Add New Category」をクリックすると、新しいカテゴリを作成できます。
- 自作のブロックをひとまとめにするなら「My Block」などの名前で新しいカテゴリを作成すると良いでしょう。
- 「KEYWORDS」を登録すると、登録したキーワードを使ってブロックを呼び出せます。
- 投稿画面で「/」(スラッシュ)に続けて入力するキーワードです。
- 最大3個まで登録できます。
- 「Open block fields in a modal instead of rendering in place」にチェックを入れると、モーダルでブロックフィールドを開きます。
- 「Post Types」では、ブロックを利用できる投稿タイプ(固定ページ/投稿ページ)を選べます。
画面の確認
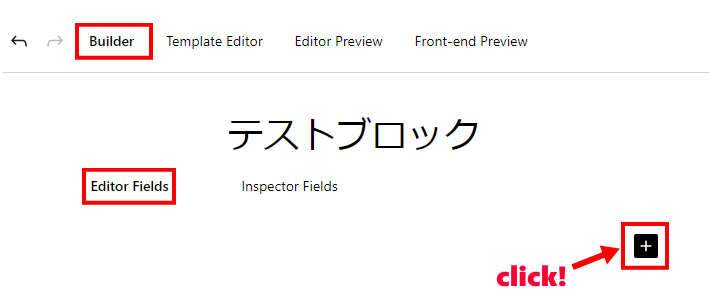
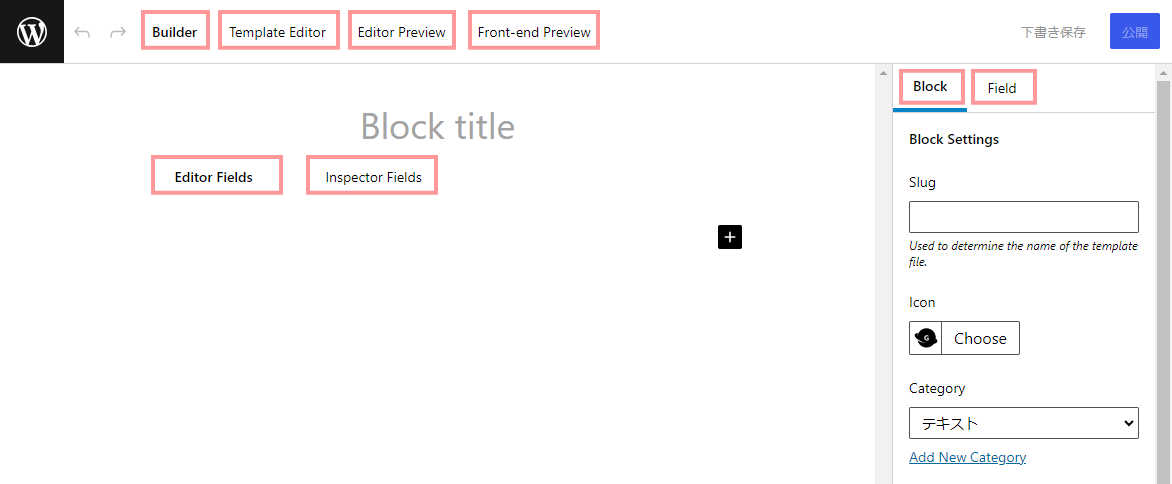
ここで、画面の確認をしましょう。GCB の画面上部には、4つのタブが並んでいます。

[Add New]をクリックして最初に開いたのが[Builder]タブです。この中は、更に[Editor Field]タブと、[Inspector Field]タブで切り替えができます。
また、サイドバーにはブロック設定用の[Block]タブと、フィールド設定用の[Field]タブがあります。
- [Editor Field]には、投稿画面に表示するフィールドを追加します。
- [Inspector Field]には、Inspector、つまり、サイドバーに配置するフィールドを追加します。
STEP2: フィールドの追加と設定
ブロックの構成に必要なフィールド(入力欄)を作ります。
テキスト入力用のフィールド、URL入力用のフィールド、、、という具合に、必要な数だけフィールドを作って、それぞれのフィールドをセッティングしていきます。
ボタンの中のテキスト入力やリンク設定用のフィールドを作るなら、
- [Editor Field]
- [テキスト]フィールド
- [URL]フィールド
ボタンの横幅や色など、カスタム用のフィールドを作るなら、
- [Inspector Field]
- [Range(範囲)]フィールド
- [Color(色)]フィールド
という具合に、必要な数だけフィールドを用意します。
フィールドの追加方法
- [Builder]タブ-[Editor Fields]に表示される
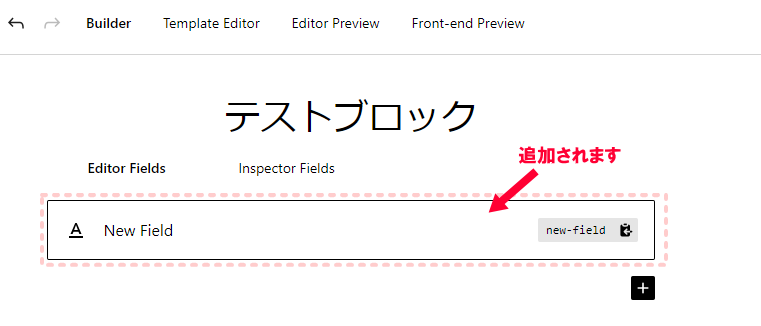
 (New Field)ボタンをクリックします。
(New Field)ボタンをクリックします。
- 画面に新しいフィールドが追加されます。
- サイドバーを使って、フィールドの設定をします。
- フィールドの名前、スラッグ、フィールドの種類などを設定します。
- 選択したフィールドの種類に合わせて設定項目が変化します。
- 必要なフィールドの数だけ、作業の①~③を繰り返します。
- [Inspector Field]に配置したいフィールドを追加する場合は、[Inspector Field]タブに切り替えて追加します。
- [Editor Fields]タブで追加しても、サイドバーの[Field Location]で[Inspector]を選択すれば、自動的に移動してくれます。
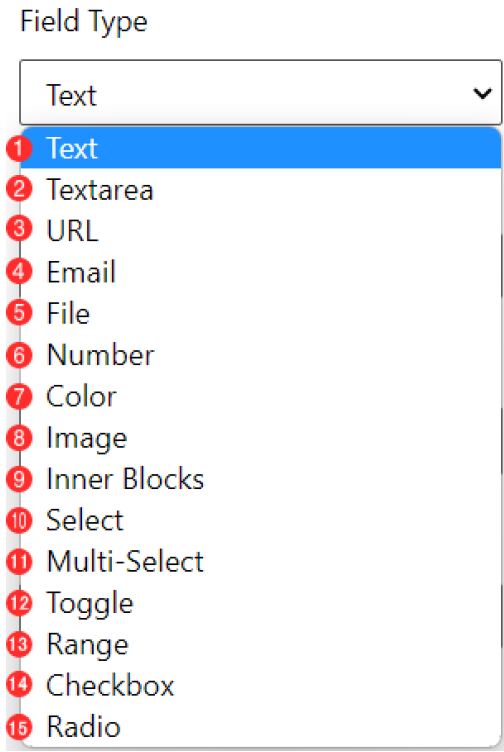
フィールドの種類
用意されているフィールドタイプは次の通りです。

GCB の Free版では15個のフィールドが使えます。
Pro版では、次のフィールドが追加で使用できます。
- Classic Text
- Post
- Repeater
- Rich Text
- Taxonomy
- User
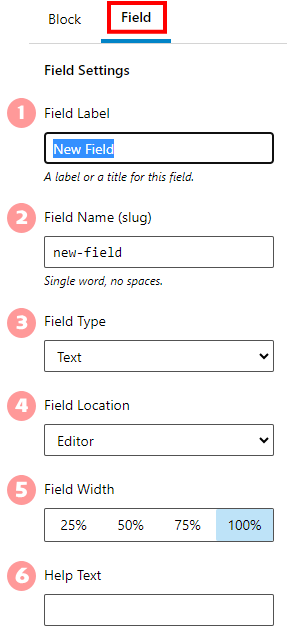
各種フィールドの設定項目
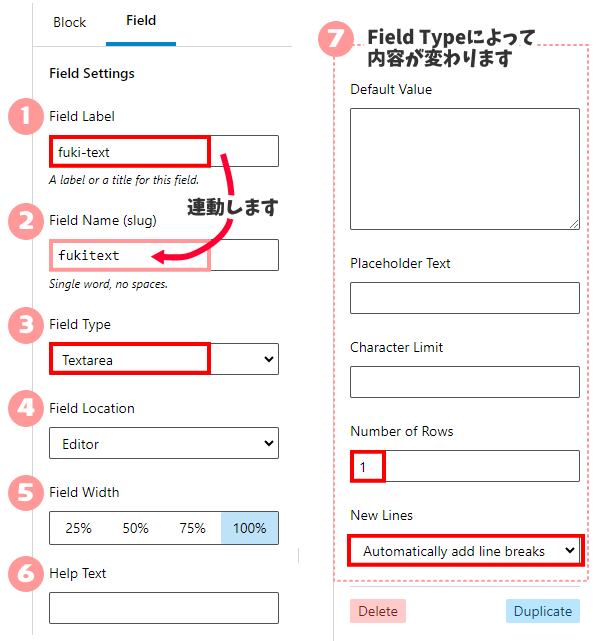
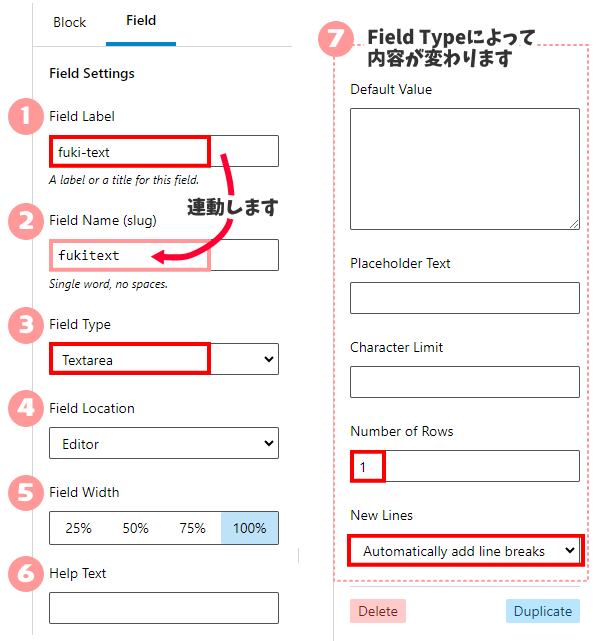
フィールドは、下図❸の「Field Type」で選択した種類によって設定内容が異なります。
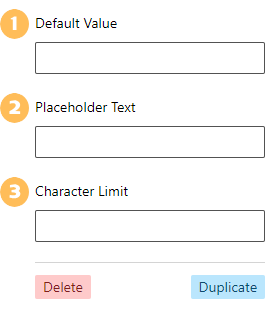
❶~❻までは全フィールド共通で、❼のエリアはタイプに合わせて切り替わります。

▼ 共通の設定項目

- Field Label: フィールドの名前を入力します。
- Field Namet (slug): スラッグを入力します。
- Field Type: フィールドタイプを選択します。
- Field Location: フィールドを表示する領域を選択します。
- Editor = 編集領域
- Inspector Fields = 右サイドバー
- Field Width: フィールドを表示する幅を選択します。
- Help Text: フィールドに何を入力するかを説明する指示を入力します。(オプション)。
- 「カタカナで入力してください。」など
残りの項目に関しては、下の項でフィールドごとにご紹介します。
▼ 各フィールドの意味と使い方
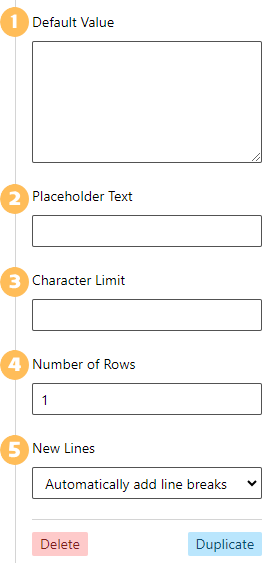
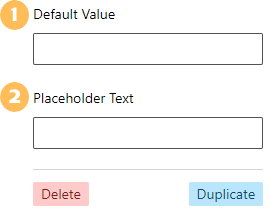
❶ Text(テキスト)
[テキスト] フィールドは、1行程度の単純なテキスト入力に適しています。

- Default Value(デフォルト値): フィールドのデフォルト値を指定できます。
- Placeholder Text : フィールドが空の時に表示される説明文(灰色に表示されている文字)を指定できます。
- Character Limit(文字数制限): 入力できる最大文字数を指定できます。
❷ Textarea (テキストエリア)
[Textarea] フィールドは、ひとかたまりの文章(段落)に適したブロックです。

- Default Value(デフォルト値): ブロックを追加するときのこのフィールドのデフォルト値。
- Placeholder Text : 入力が空の場合に表示されるプレースホルダーテキストを指定できます。
- Character Limit(文字制限): 入力できる最大文字数を指定できます。
- Number of Rows : エディターに表示されるときのテキストエリアの行数を指定できます。
- New Lines(新しい行): 段落または改行を自動的に追加するか指定できます。
- Automatically add paragraphs: 入力したテキストは、自動的に
<p>タグで囲まれます。また、フィールド内の改行には<br>タグが挿入されます。 - Automatically add line breaks: フィールド内で改行すると、自動的に
<br>タグが挿入されます。 - No Formatting:
<p>タグも<br>タグも追加されません。
- Automatically add paragraphs: 入力したテキストは、自動的に
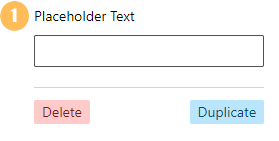
❸ URL(アドレス)
[URL] フィールドは、有効な URL のみを受け付ける入力フィールドを作成します。

- Placeholder Text : 入力欄が空の時に薄字で表示されるテキスト(プレースホルダーテキスト)を指定できます。
(例: ここにURLを入力してください)
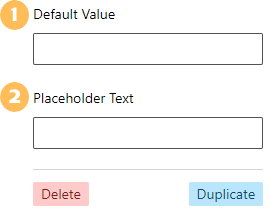
❹ Email(電子メール)
[Email] フィールドでは、有効な電子メールアドレスのみを受け入れる単純なテキスト入力が作成されます。

- Default Value(デフォルト値): ブロックを追加するときのこのフィールドのデフォルト値。
- Placeholder Text : 入力が空の場合に表示されるプレースホルダーテキストを指定できます。
(例: ここにメールアドレスを入力)
❺ File(ファイル)
[File] フィールドは、ファイル (画像以外のファイル) をアップロードできるフィールドを作成します。
- .pdf (PDF 形式、Adobe Acrobat)
- .doc、.docx (Microsoft Word ドキュメント)
- .ppt、.pptx、.pps、.ppsx (Microsoft PowerPoint プレゼンテーション)
- .odt (OpenDocument テキスト ドキュメント)
- .xls、.xlsx (Microsoft Excel ドキュメント)
- .psd (Adobe Photoshop ドキュメント)
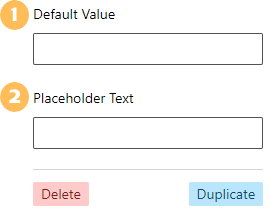
❻ Number(数値)
[Number] フィールドは、数値のみを受け入れる入力領域を作成します。

- Default Value(デフォルト値): ブロックを追加するときのこのフィールドのデフォルト値。
- Placeholder Text : 入力が空の場合に表示されるプレースホルダーテキストを指定できます。
❼ Color(色)
[color] フィールドでは、カラー ピッカーを作成します。


- Default Value(デフォルト値): ブロックを追加するときのこのフィールドのデフォルト値。
- Placeholder Text : 入力が空の場合に表示されるプレースホルダーテキストを指定できます。
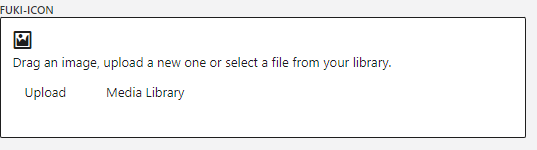
❽ image(画像)
[image] フィールドでは、画像をアップロード、または、メディア ライブラリから画像を選択できるフィールドが作成されます。
▼ 実装されるImageフィールド

❾ Inner Blocks(インナーブロック)
[Inner Blocks] フィールドを使用すると、他のフィールドやブロックをネスト(入れ子)にできるフィールドを作成できます。
注:1つのカスタムブロックに入れられるインナーフィールドは1つだけです。インナーブロックを1つ追加すると、フィールドタイプリストに表示されなくなります。
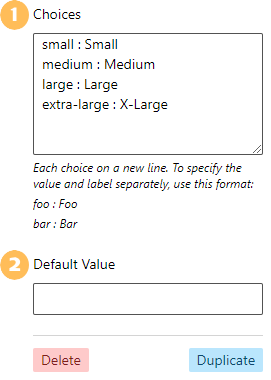
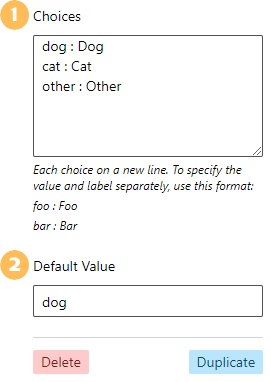
❿ Select(選択)
[Select] フィールドは、ドロップダウンメニューを作成します。

- Choices(選択肢): ドロップダウン メニューで使用可能な項目を入力します。
- 改行で複数の選択肢を指定できます。
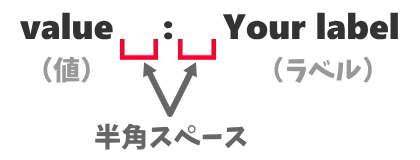
- 値とラベルを個別に指定する場合は、次のように指定します。
- 「value : Your label」=「値 : ラベル」
- ブロックにはラベルが表示されます。
- Default Value(デフォルト値): このフィールドのデフォルト値を指定できます。
- 指定の際は、値だけを入力します。
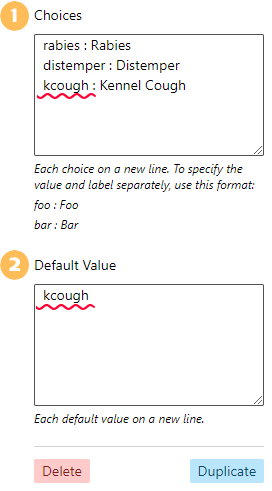
⓫ Multi-Select(複数選択)
[Multi-Select] フィールドは、選択肢の中から複数を選択できるリスト入力オプションを作成します。
複数選択の場合、連続した範囲の選択はShiftキー、離れたファイルの場合はCtrlキーを使用します。このことを[Help Text]に記述しておくと良いと思います。

- Choeces(選択肢): ドロップダウンメニューに表示する項目を入力します。
- 各選択肢は改行で複数指定できます。
- 値とラベルを個別に指定するには、次のように入力します。
- 「value : Your label」=「値 : ラベル」
- Default Value(デフォルト値): フィールドのデフォルト値を指定できます。
- 複数指定する場合、各デフォルト値を改行で区切ります。
- 指定する場合は、値だけを入力します。
⓬ Toggle (トグル = ON/OFF切り替え)
[Toggle] フィールドは、ON/OFF、もしくは、Yes/No の切り替えスイッチを作成します。
▼ 実装したトグルスイッチ


- Default Value(初期値): チェックでON/OFFを切り替えて初期値を指定できます。
- チェックあり = Yes/true/1
- チェックなし = no/false/0
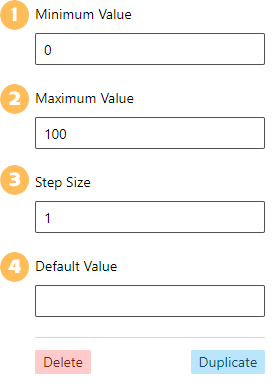
⓭ Range(範囲)
[Range] フィールドは、数値スライダー入力オプションを作成します。(整数対応)
▼ 実装したRangeスライダー


- Minimum Value(最小値): 範囲内で選択できる最小値を指定できます。
- Maximum Value(最大値): 範囲内で選択できる最大値を指定できます。
- Step Size : スライダーを動かすときの移動値。
- 「1」ずつ変化なら「1」
- 「10、50、100、…」なら「50」
⓮ Checkbox(チェックボックス)
[チェックボックス] フィールドは、チェックボックス入力オプションを作成します。
▼ 実装したチェックボックス


- Default Value(デフォルト値): チェックボックスのデフォルト値をON/OFF選べます。
- チェックあり = ON
- チェックなし = OFF
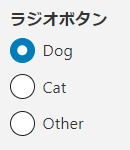
⓯ Radio(ラジオボタン)
[Radio] フィールドは、ラジオボタンを作成します。
ラジオボタンは、複数の選択肢の中から、1つだけを選択するときに使われます。
▼ 実装したラジオボタン


- Choices(選択肢) : 選択項目を入力します。
- 改行で複数の項目を指定できます。
- 値とラベルを個別に指定するには、次の形式を使用します。
- 「value : Label」=「値 : ラベル」
- Default Value(デフォルト値): このフィールドのデフォルト値を指定できます。
- 指定する時は値だけを入力します。
STEP3: テンプレートを作成する
最初にも書きましたが、テンプレートの作り方は2通り用意されています。
- GCB の テンプレートエディター を使う方法。
- 別途PHPファイルを作成し、テーマの新しいフォルダーに保存する方法。
この記事では テンプレートエディターを使った作成方法をご紹介します。
テンプレートを作成する前に[公開]をクリックすると、次のメッセージが表示されます。

「次のステップはテンプレートを作成することです。」
次に何をするべきかの誘導表示なので、特に気にせずテンプレート作成に進んでください。
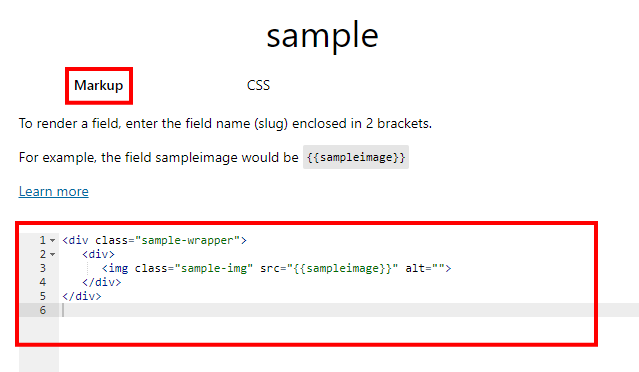
MarkupでHTMLを入力する
- [Template Editor]タブの[Markup]を開きます。
- 「Markup」に、テンプレートに含めるすべての HTML を入力します。
- フィールドを当てはめる場所には、二重の括弧「{{」で囲んだフィールドのスラッグを入力します。
スラッグが「sampleimage」の場合…
<div class="sample-wrapper">
<div>
<img class="sample-img" src="{{sampleimage}}" alt="">
</div>
</div>
例えば、画像を表示するブロックを作成するとします。
GCBを使えば、ただ画像を表示するだけでなく、枠で囲ったり、影を付けるなど、細かいカスタマイズを加えるためのフィールドってCSSクラスと結びつける使い方ができます。
カスタマイズ項目に余白やセンタリングを追加する場合は、ラッパーがあるほうが何かと便利です。そこで、HTMLを作成する時に、<img>タグの周囲を<div>タグで囲み、追加CSSに対応しておきます。
なお、ラッパーの役割や使い方は、こちらのサイトがわかりやすいです。
「CSS」タブでCSSを入力する
テンプレートエディターに記述したCSSは、ブロックが表示されるページでのみレンダリングされるため、Web サイトの全体的なパフォーマンスには影響しません。
- [Template Editor]タブの[CSS]を開きます。
- コード記述欄に、CSS を入力します。
【技あり】スタイル属性を使ってカスタマイズさせる
フィールドに入力された「値(value)」を 、CSS の値(value)に引っ張ってくることはできませんが、HTMLのインラインでstyle属性を使って対応できるで、フィールドを作る時に上手く活用してください。
| CSS | p { color: {{samplebox-color}};} |
| HTML | <p style=”color: {{samplebox-color}};”>{{samplebox-text}}</p> |
【技あり】クラス名取得
選択タイプのフィールド(Select/Radio)を使い、あらかじめ用意したクラス名を選択させる使い方が可能です。

【Radioフィールドを使用する場合の例】
Slug= bgcolor
| スタイル | クラス名 | Radioボタンの Choice指定 | CSS |
|---|---|---|---|
| 赤色の背景色 | bg-red | bg-red : 赤色 | .bg-red {background: red;} |
| 青色の背景色 | bg-blue | bg-blue : 青色 | .bg-blue {background: blue;} |
「Choices」の記述方法は、前出の Selectフィールド の項目に記述しています。
Radioボタンで取得した値をクラス名に組み込みます。
▼ Markup の記述
<div class="my-box {{bgcolor}}">
<p>{{samplebox-text}}</p>
</div>▼ CSS の記述
.my-box{
width: 50%;
padding: 1em;
text-align: center;
border: 2px solid #999;
color: black;
}
.bg-red{
background: red;
color: white;
}
.bg-blue{
background:blue;
color: white;
}これで「赤色」を選択すると「赤背景に白い文字」になり、「青色」を選択すると「青背景に白い文字」というスタイル選択ができるブロックができます。
Radioフィールドでは、「Default Valu」でデフォルト値を指定しておくことも可能です。
STEP4: [公開]する
[公開]して初めてブロックがブロックライブラリに追加されます。
フィールドの追加、テンプレートの作成ができたら、サイドバーの [公開] をクリックしましょう。
ここまでの作業で[公開]をクリックしたことがある場合は、[更新]の表示に変わっています。
プレビュー
ここまでに登録した内容が反映するか、プレビューできます。
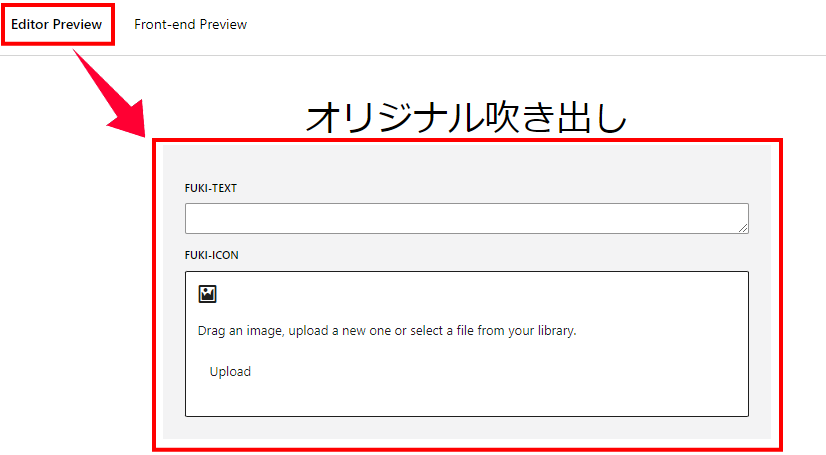
- [Editor Preview]タブを開きます。
- 追加したフィールドが表示されているはずです。
- フィールド内に仮のテキストなどを入力してみましょう。
- 「Inspector Field」(サイドバー)に配置したフィールドのプレビューはできません。
- サイドバーに表示されている[更新]をクリックします。
- [Front-end Preview]タブを開き、確認しましょう。

うまく表示されないなぁ…

どこかにミスがあるピョ!
これまでの作業を見直して修正するッピョ!
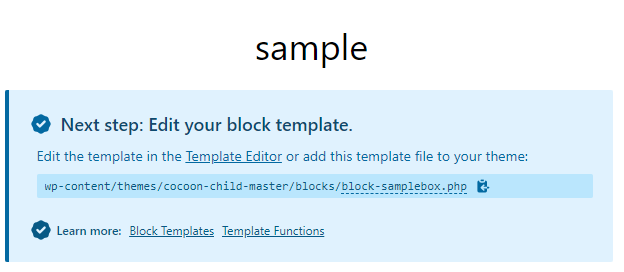
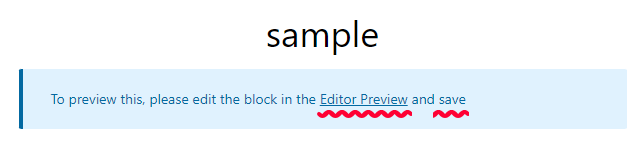
[エディタープレビュー]を飛ばして[フロントエンドプレビュー]を見ることはできません。
[フロントエンドプレビュー]タブを開いて下図のような青枠表示が現れたら、[エディタープレビュー]に戻ってフィールド内にテスト用の内容を入力し、[更新]をクリックしてから再度フロントエンドプレビューに戻ってください。

投稿画面で確認
GCBでの作業が終わったら、投稿画面のブロックライブラリーに新しいブロックとして追加されていることを確認しましょう。

ブロック作成手順のおさらい
内容が濃いので、一旦整理します。
ここまでにご紹介したブロック作成の流れは次の通りです。
- 新規ブロックを作成し、ブロック名などの基本設定を行う。
- ブロックに必要なフィールドを追加し、それぞれに設定を行う。
- テンプレートを作成する。(テンプレートエディターでHTMLとCSSを記述)
- [公開]して新しいブロックとして登録する。
実践編: 吹き出しブロックを作ってみよう
それでは、吹き出しブロックを作ってみようと思います。

※ 吹き出し用アイコンはご自身でご用意ください。
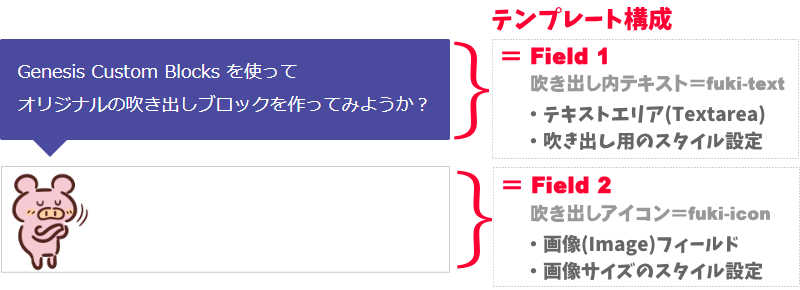
基本の構成
吹き出しブロックは、HTML的には次の2つの要素で構成されています。
この2つが、新しいブロックのフィールドになります。

この構成をHTML&CSSで表現すると、次のようになります。
<div>
<div class="fuki-text"><p>ここにテキスト</p></div>
<div class="fuki-icon"><img src="#"></div>
<div>.fuki-text{
position: relative;
padding: 1em;
color: #fff;
background: #4a4a9e;
border-radius: 8px; /* 角の丸み */
display: inline-block;
min-width: 120px;
max-width: 80%;
}
.fuki-text p {
margin: 0;
}
.fuki-text::before{
position: absolute;
content: "";
border-top: 20px solid #4a4a9e;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid transparent;
left: 30px;
bottom: calc(-1em + -0.5em + -0.5em);
z-index: 1;
}
.fuki-icon{
margin-top: 24px;
width: 100px;
height: auto;
}
ここにテキスト
ブロックの作成
それでは、上で確認した構成を元に GCB でブロックを作成してみましょう。
HTMLの「ここにテキスト」と、画像アドレスを入力する「#」の部分がField(フィールド)になります。
新規ブロックを作成する
- [Custom Blocks]→[Add New(新規追加)]
- 下の表を参考に、新規ブロックの基本設定を行います。
▶ 今回作成するブロックの名前:オリジナル吹き出し
| 各項目 | 入力内容 |
|---|---|
| ❶ Title | オリジナル吹き出し |
| ❷ Slug | my-fukidasi |
| ❸ Icon | 吹き出しの形をしたアイコンを選択 |
| ❹ Category | 「Add New Category」をクリックして「My Block」と入力 |
| ❺ Keywords | balloon,fukidasi |

今回の作成サンプルで「Category」に「My Block」を新規作成したので、今後は新しいブロック作成時に「My Block」を選択すれば、自作ブロックをひとまとめにできます。
ここからはフィールド作りです。
[ フィールド追加 → 項目設定 ]
この作業の繰り返しです。
今回の作成サンプルはフィールドを2個しか使いませんが、
本来は、必要なフィールドの数だけ繰り返します。
フィールドの追加
「Field 1」を作る
吹き出し内のテキストを入力するフィールドを作りましょう。
- [Builder]タブ内の[Editor Field]を選択しておきます。
 (New Field)をクリックし、新しいフィールドを追加します。
(New Field)をクリックし、新しいフィールドを追加します。
- 下の表を参考に、サイドバーでフィールドの詳細を設定します。
- 下図 ❼の部分は、❸で選択した Field Type に合わせて変化します。
- このフィールドは吹き出し内のテキストになるので、「Textarea」を選択します。
| 各項目 | 入力内容 |
|---|---|
| ❶ Field Label | fuki-text |
| ❷ Field Name (slug) | fukitext |
| ❸ Field Type | Textarea |
| ❹ Number of Rows(テキストエリアの高さ) | 1 |
| ❺ New Lines(改行の扱い) | Automatically add line breaks |
| その他 | 変更せず |


New Lines で Automatically add paragraphs を選択している場合は
自動的に<p>タグで囲まれます。
「Field 2」を作る
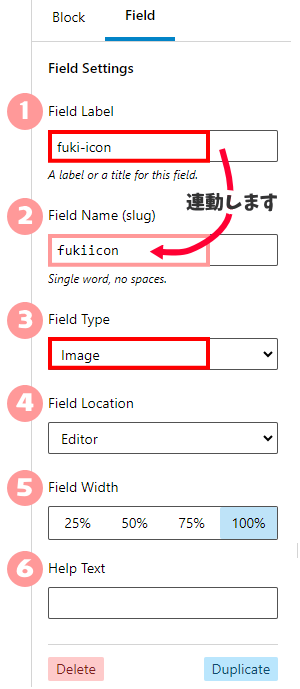
吹き出しのアイコン画像を選択するフィールド(Image)を作りましょう。
 (New Field)をクリックしてフィールドを追加します。
(New Field)をクリックしてフィールドを追加します。- 下の表を参考に、サイドバーでフィールドの詳細を設定します。
- ❸の「Field Type」で「Image」を選択すると、Imageフィールドに合わせた設定項目に変化します。
| 各項目 | 入力内容 |
|---|---|
| ❶ Field Label | fuki-icon |
| ❷ Field Name (slug) | fukiicon |
| ❸ Field Type | Image |
| その他 | 変更せず |

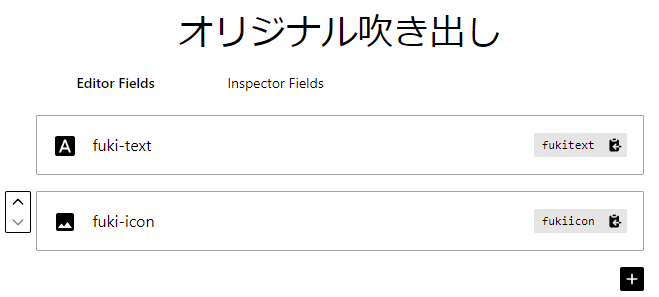
ここまでの作業で、画面には2つのフィールドが並んでいるはずです。

ブロックテンプレートを作る
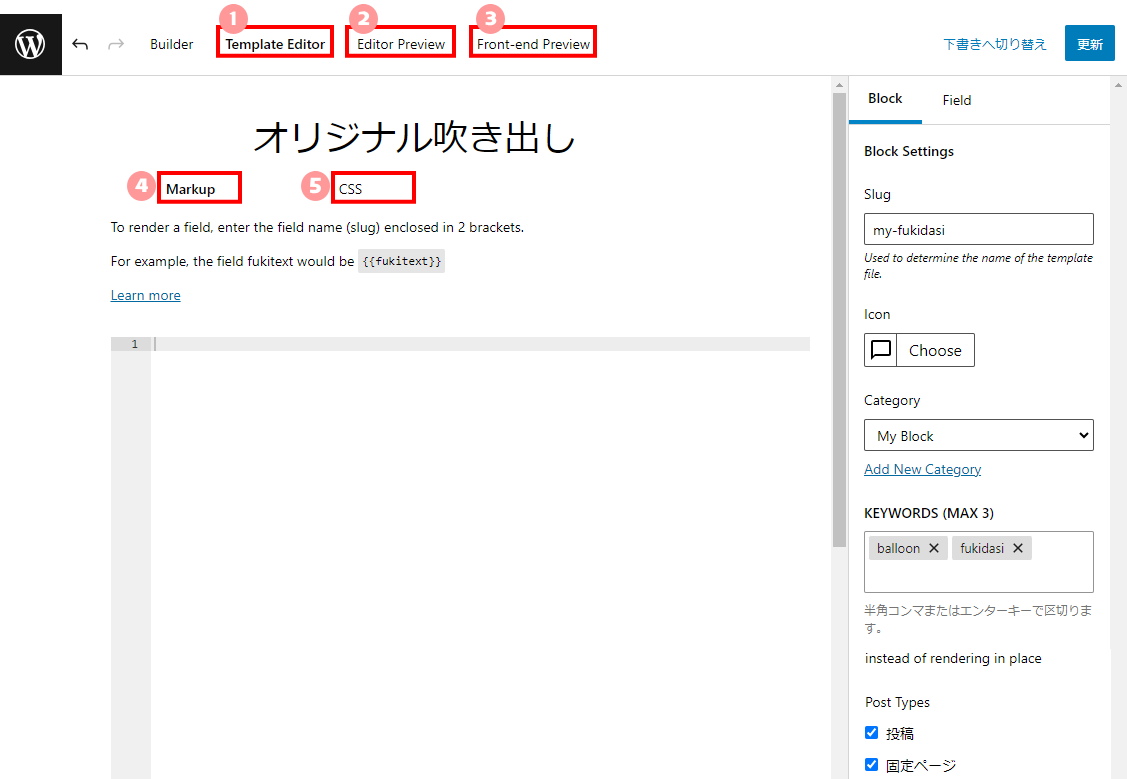
GCBの画面上に表示されている❶「Template Editor」タブに切り替えます。

ここでの作業は、フィールドをどのようにHTMLに組み込むかの設計と、スタイルを設定する作業です。
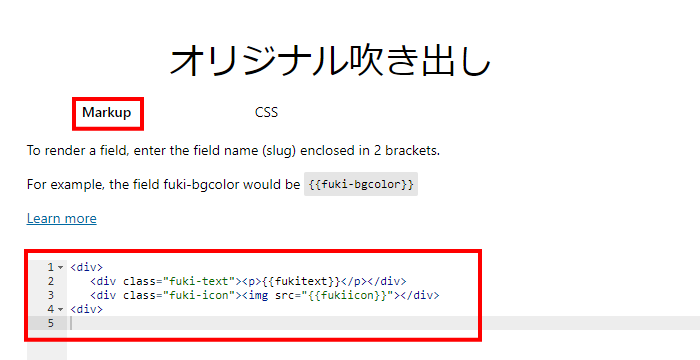
1. 「Markup」にHTMLを記述する
- 「Template Editor」の「Markup」(上図の ❹)を選択します。
- ブロックの構成にフィールドを当てはめながらHTMLを構成します。
今回の練習では、下記枠内のHTMLコードを記述します。
<div>
<div class="fuki-text"><p>{{fukitext}}</p></div>
<div class="fuki-icon"><img src="{{fukiicon}}"></div>
<div>


フィールドの名前は必ず括弧2個「{{」で囲むんだブー!

修正を繰り返していると
気づかないうちに括弧が3個になってる時があるから気を付けて!
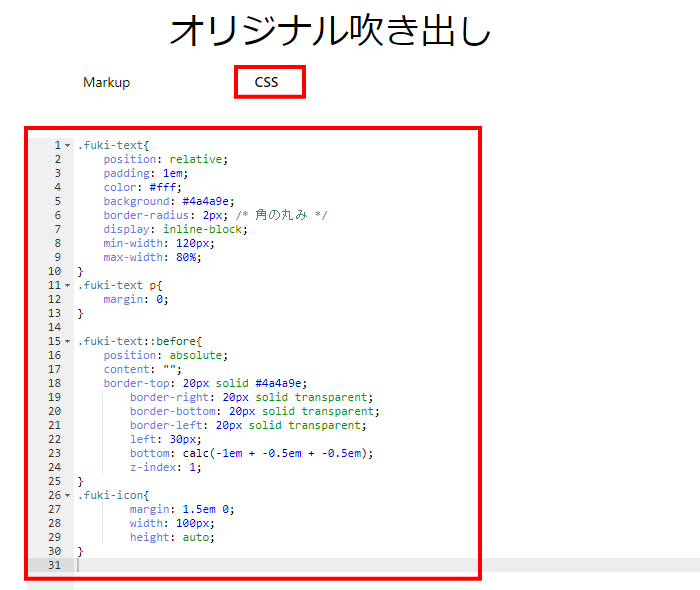
2. 「CSS」にCSS を記述する
- 「CSS」(上図の❺)タブに切り替えます。
- 下記枠内を参考に、CSSを記述します。
.fuki-text{
position: relative;
padding: 1em;
color: #fff;
background: #4a4a9e;
border-radius: 8px; /* 角の丸み */
display: inline-block;
min-width: 120px;
max-width: 80%;
}
.fuki-text p{
margin: 0;
}
.fuki-text::before{
position: absolute;
content: "";
border-top: 20px solid #4a4a9e;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid transparent;
left: 30px;
bottom: calc(-1em + -0.5em + -0.5em);
z-index: 1;
}
.fuki-icon{
margin-top: 24px;
width: 100px;
height: auto;
}

ここまでに登録してきた内容をプレビューしてみましょう。
[公開]する
- サイドバーにある[公開]をクリックします。
- ここまでの作業の間に既に[公開]をクリックしていると、[更新]と表示されます。
プレビュー
- 画面上の「Editor Preview」をクリックします。
- これまで設定した内容に不備がなければ、追加したフィールドが表示されます。

- プレビューするために、テキストの入力と、アイコン用の画像ファイルを選択してみましょう。
- とりあえず何でもいいのでテキストと画像を入力してみてください。
- エラーが出る場合は、前に戻って原因を探して修正します。
- サイドバーにある[更新]をクリックします。
- 画面上の「Front-End Preview」をクリックします。
使ってみよう
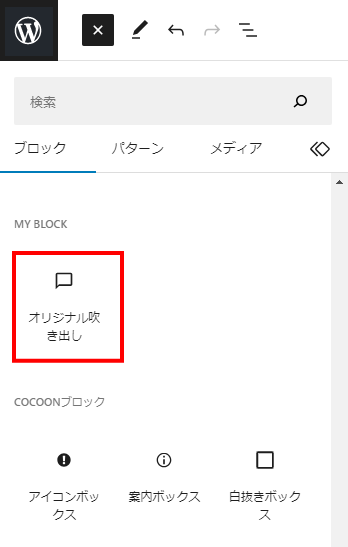
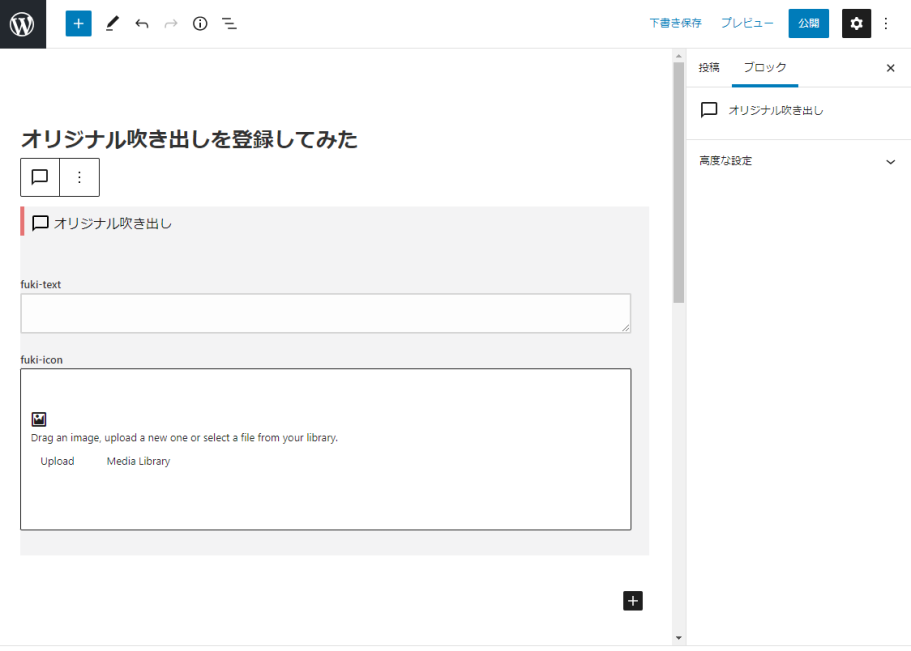
- 投稿画面を開きます。
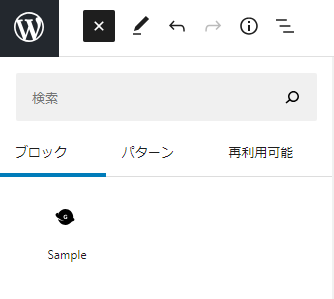
- [ブロック挿入ツール]の「My Block」に、登録したブロックが表示されているのを確認します。
- 登録したブロックをクリックし、編集画面に挿入されたブロック内のフィールドに必要事項を入力してみましょう。
- テキスト入力と画像のアップができたら、ブロックの外側をクリックします。
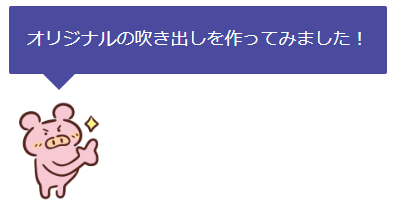
- ブラウザでどのように表示されるかも確認しましょう。


登録したキーワードは何に使うの?

ブロック挿入したい位置にカーソルを入れて
「/」スラッシュに続けてキーワードを入力してみて!

「/fukidasi」って入れたら
候補が現れるね!

基本的な「吹き出し」の完成です。
ここから更にカスタマイズ可能な吹き出しを作ることもできるので、ぜひチャレンジしてみてください。
まとめ
お疲れさまでした (^^)/
今回は、プラグイン『Genesis Custom Blocks』の基本的な使い方をまとめました。
HTML&CSSの知識しかなくても、自分オリジナルのブロックを作ることができる嬉しいプラグインですよね。
PHPの知識 があれば条件を与えて動作を分岐させる…なんてこともできるようです。
まずは基本をしっかり身に着けて、次のステップへの足掛かりに役立てていただければ幸いです。