[頂点の編集]を使えば図形を様々な形に変形させることができます・・・というのはわかっていても、実は使いこなすのはかなり難しいと思うのは私だけ?
そこで、今回の記事では[頂点の編集]について深掘りしてみることにしました。
頂点の編集
PowerPointをはじめ、ExcelやWordでも、図形は[頂点の編集]で変形することができます。

まずは、基本の操作を確認しましょう。
頂点の編集機能をONにする
- 挿入した図形の上で右クリックします。
- メニューの中から[頂点の編集]をクリックします。
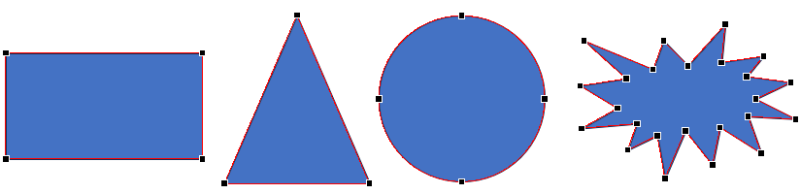
[頂点の編集]モードがONになると、図形の周囲は赤枠表示になり、各頂点に「■」マークの頂点が表示されます。

基本の操作
頂点をドラッグして変形
- [頂点の編集]モードをONの状態にしておきます。
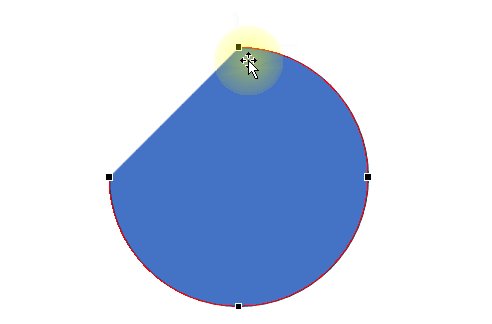
- 動かしたい頂点の「■」をドラッグします。
- 図形の外側をクリックすると編集が終了します。

注意 黒い四角とは別に表示される白抜きの四角「□」には別の働きがあります。
頂点の追加/削除、パスを開く/閉じる

頂点の追加
- [頂点の編集]モードをONの状態にしておきます。
- 頂点を追加したい位置の線上にポインタを合わせ、右クリックします。
- メニューから[頂点の追加]を選択します。

頂点の削除
- [頂点の編集]モードをONの状態にしておきます。
- 削除したい頂点をポイントしながら右クリックします。
- メニューから[頂点の削除]をクリックします。
パスを開く
パスが閉じているときは、メニューに[パスを開く]が表示されます。
- [頂点の編集]モードをONの状態にしておきます。
- パスを開きたい位置の頂点を右クリックします。
- メニューから[パスを開く]をクリックします。
パスを閉じる
パスが開いているときは、メニューに[パスを閉じる]が表示されます。
- [頂点の編集]モードをONの状態にしておきます。
- 頂点を右クリックします。
- メニューから[パスを閉じる]をクリックします。
パスを開いたり閉じたりするのはどんな時?
パスを開く? パスを閉じる??
実際、どんな時に使うのかわかりにくいですよね?
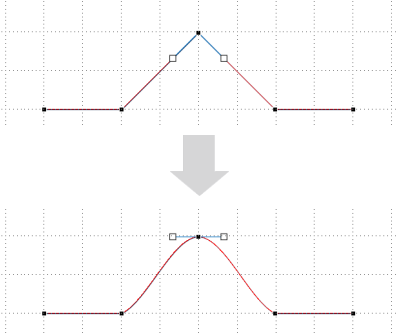
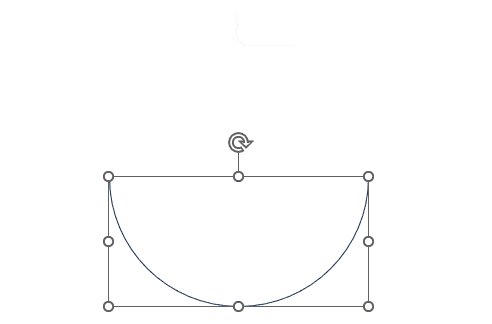
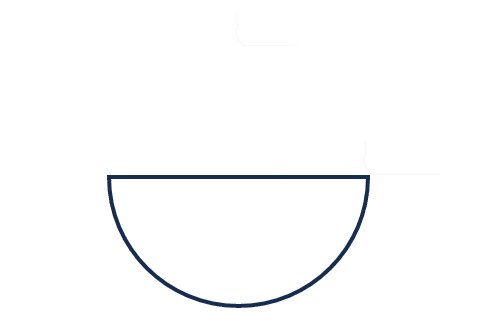
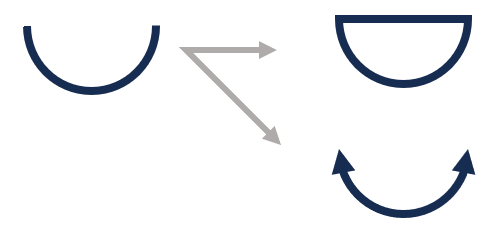
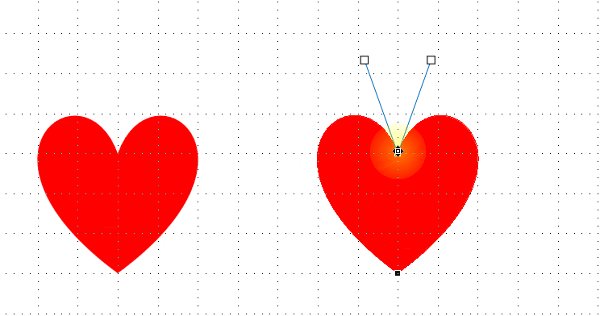
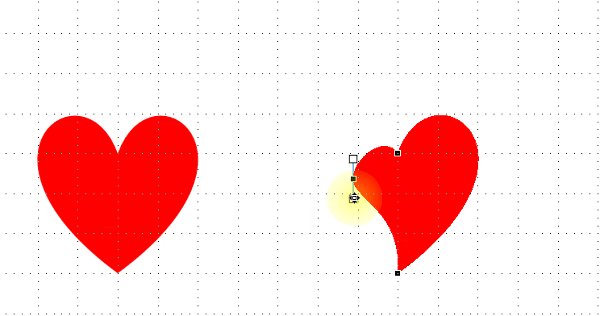
なので、半円を作る実例をアニメーションにしてご紹介します。

図形に塗りつぶしの色がある場合はどちらでも半円に見えてますが、[塗りつぶしなし]にすると、パスが開いている場合と閉じている場合では明確に違いがわかると思います。
パスを開くと枠線の始点と終点ができるので、矢印を付けることができるようになります。

これ、単純に「上辺の頂点を削除すれば良くない?」と思いますよね?
ところが、それだと両脇の頂点に引っ張られるように円の形が変形してしまうのです。そのため、一度パスを開いてから削除をしています。
上記は一例で、他にも状況に応じて閉じたり、開いたり…、が必要になると思います。場面に応じた設定ができるようになりましょう。
頂点編集のハンドル
なんといっても、変形操作の肝となるのが「ハンドル」の操作です。とっても大事な機能なのに「なんとな~く」ドラッグしては「上手く行かない…」と諦めてしまう人が多いのでは?
面倒な操作であることは間違いないですが、基本の「キ」を知らずにドラッグするのと、きちんと理解してドラッグするのとでは全く違うので、ここをしっかり理解することが肝心です。
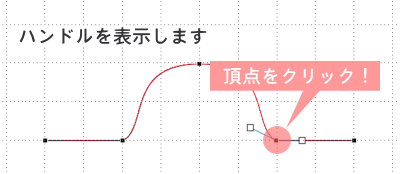
ハンドルの表示
ハンドルは、頂点の編集モードがONの時に表示できます。
頂点が表示されている状態の時に、もう一度、任意の頂点をクリックします。
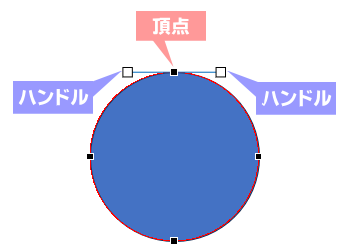
頂点をクリックすると、頂点から左右に伸びる線と、その両端に「□(白抜きの四角)」のハンドルが表示されます。(曲線など、パスが閉じてない場合は片方向のみのハンドルになります)

ハンドルの役割
ハンドルは、頂点と頂点を結ぶ線の、方向や長さを調整するためにあります。
有名なイメージ編集ソフトのひとつ「イラストレーター」では、頂点はアンカーポイント、頂点と頂点を結ぶ線にはセグメント、という呼称があります。そして、ハンドルには方向線という言い方もあり、なるほど、と感じます。
呼び方は違えど、基本的な役割は同じです。
このセグメント=segment の日本語訳が「(直線の)線分、(円形の)弧、弓形」となっているからか、Office製品のコマンドでは、セグメントを伸ばすことを「線分を伸ばす」と表現しています。
だけど「線分」なんて単語、普段は使いませんよね? 「線分」と言われてすぐに「はいはい、あれね」と思い浮かぶ人のほうが少なくないですか?
「線分を伸ばす? 何ソレ…」と、立ち止まってしまう人が多いと思います。
ぶっちゃけ「線を伸ばす」と単純に書いてあれば、もっと簡単に思えるのではないでしょうか?
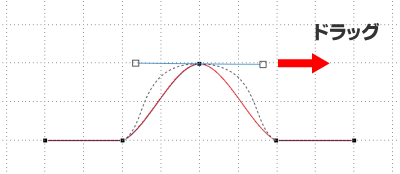
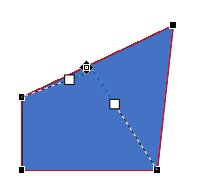
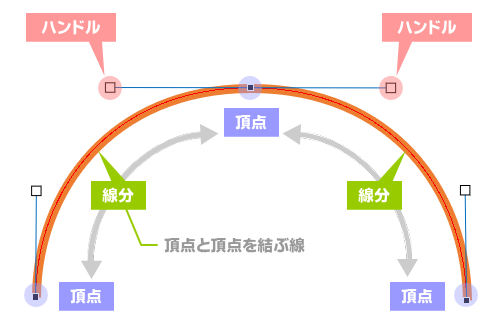
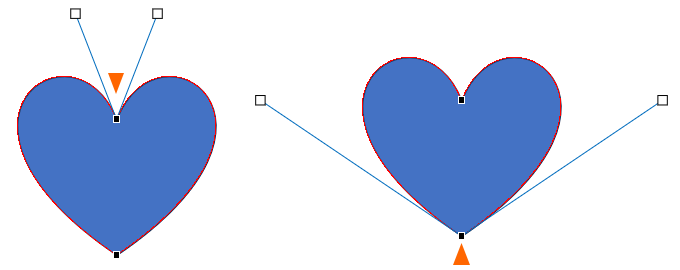
あらためて、下の図を見てください。

ハンドルは、線分の形を制御する役割を果たしています。ハンドルの長さや向きに応じて、線分が引っ張られるように変形します。
上の図の場合、上辺にある頂点を境にした右側の線分(オレンジ線)の形を変えるなら、右側のハンドルを動かします。左側の線分なら、左側のハンドルを動かします。
ただ、ハンドルを動かす前に理解しておきたいことがあるので、次で見ていきます。
ハンドルの違い
ハンドルの役割がわかっても、ただドラッグするだけでは思い通りに行かないのが難しいところ。まずはハンドルの特徴を理解するところから始めましょう。
左右のハンドルを結ぶラインの違い
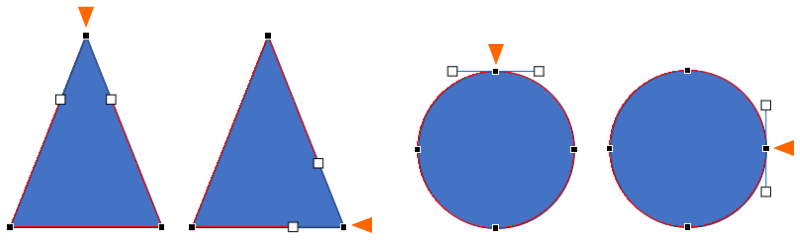
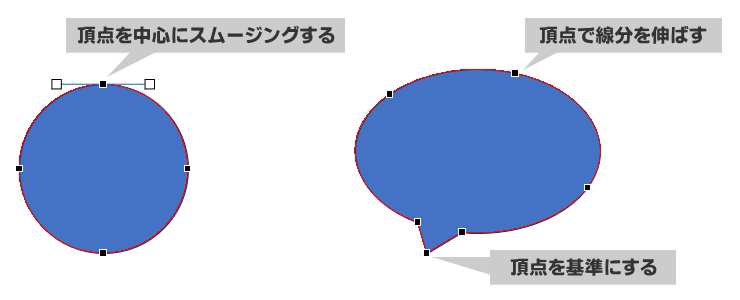
下のサンプル図は、頂点をクリックしたときのハンドルの状態を示したものです。

鋭角・鈍角、横向き・縦向き、という違いはあれど、大きく2つのタイプに分かれます。
それは、左右のハンドルを結ぶラインに角度のあるタイプと、直線状になっているタイプです。

ハンドルには、直線タイプ と 角度のあるタイプ がある。
動き方の違い
ハンドルには、動き方にも3種類のパターンがあります。
動き方の違いを知るため、下の図を見てみましょう。
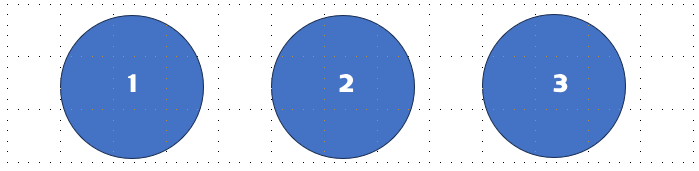
1. 同じ形の図形
最初に、同じ形の図形を3つ用意しました。見た目は全て同じです。

図形上辺の頂点ハンドルを表示してみましたが、特に違いは感じませんね。

2. 違う動きをするハンドル
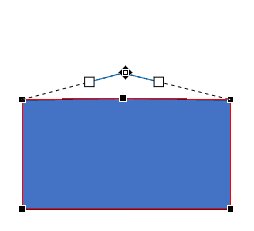
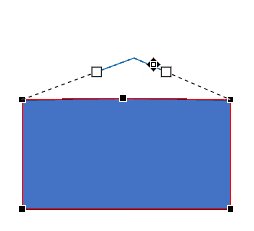
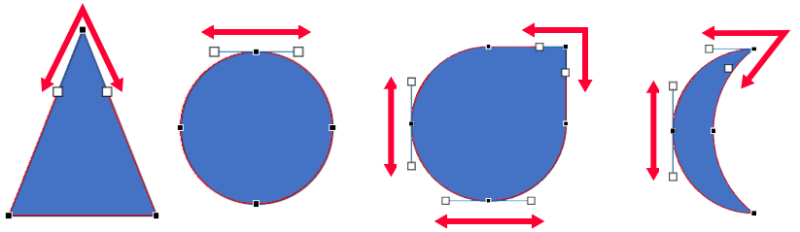
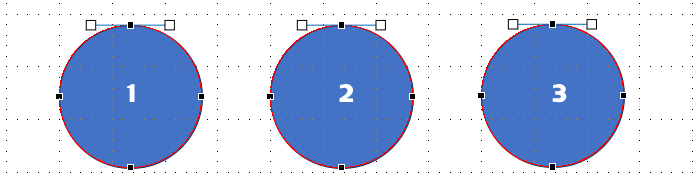
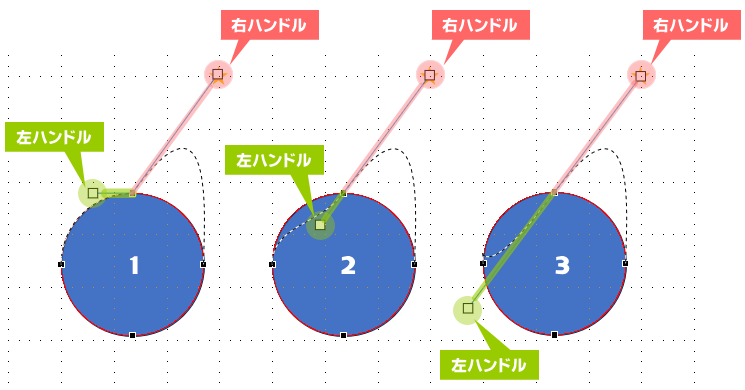
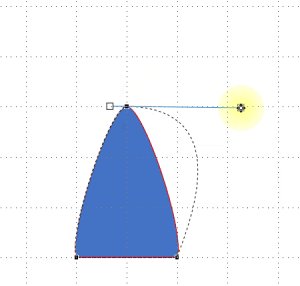
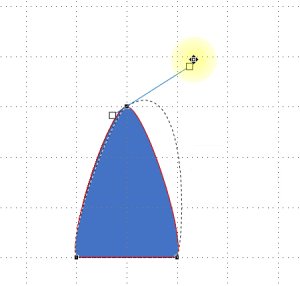
今度は、ハンドルを動かした状態を図にしてみました。

全て同じ頂点から伸びたハンドルのうち、右ハンドルだけを同じ長さと同じ角度に動かしたものですが、左ハンドルは違う位置と長さになっているのがわかりますか?
また、それぞれに点線が表示され、ハンドルを動かした結果のプレビューが表示されています。❶では左側の線分に変化はありません。❷と❸の点線は似た曲線になっていますが、よく見ると左側が微妙に違います。
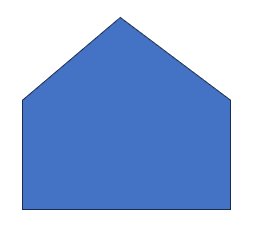
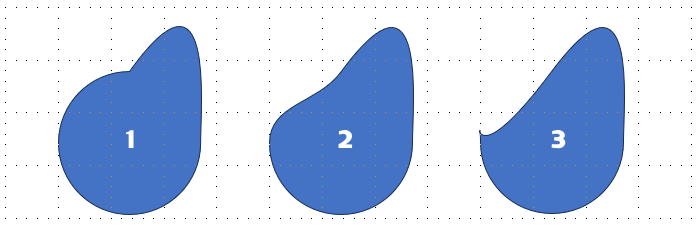
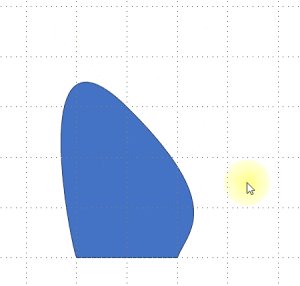
そのまま確定した状態が下図になります。

なぜ3つのハンドルが異なる動きをするかというと、頂点の設定が異なるからです。
ハンドルは、頂点の設定によって動き方が変わる。
この違いを理解することが、思い通りに変形させるカギになります。
次の項目で、3つの違いについて詳しくみていきましょう。
3つの設定を知ろう
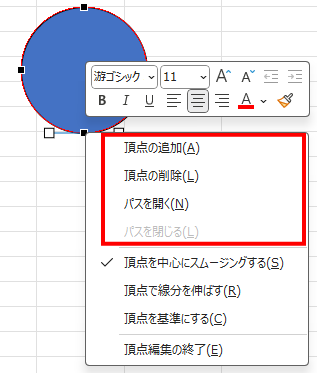
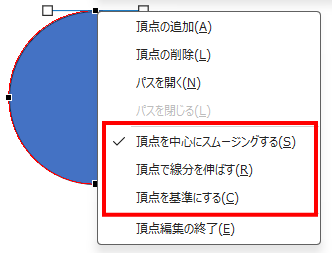
頂点編集のカギとなる3つの設定は、ショートカットメニューで設定と確認ができます。
設定を確認したい頂点を右クリックし、ショートカットメニューを表示してみましょう。「✔」マークの付いているものが、現在の設定になります。

3つのモードは次の通りです。
- 頂点を中心にスムージングする
- 頂点で線分を伸ばす
- 頂点を基準にする
ここまでの説明で「線分」という言葉を使ってきたので、今見るとなんとなくわかるような気がしますが、それでもやっぱりわかりにくいですよね。
同じメニューですが、本家英語バージョンを見ると次のようになっています。
- Smooth Point ・・・ 読みは「スムース」 直訳すると「滑らかな」
- Straight Point ・・・ 読みは「ストレート」 直訳すると「真っすぐな」
- Corner Point ・・・ 読みは「コーナー」 直訳すると「角」
実に単純明快で、頂点の特徴をそのまま表現しているだけだと感じます。
どの線分を、どういう形に変形したいか? と考えれば、モードの使い分けもわかりやすくなると思います。
もう一度メニューを見てみましょう。
コマンドの最後に「()」で記述されているアルファベットがあります。「~スムージング(S)」「~線分を伸ばす(R)」「頂点を基準に~(C)」と表示されていますね。

カッコ内のアルファベットはキーボードでコマンドを選択する時のキーを示したものです。区別するために「~線分を伸ばす」は「Straight」から「R」を採用しているようですが、残りは「Smooth」の「S」と、「Corner」の「C」が使われていると考えられます。
設定を変える(頂点3つのモード)
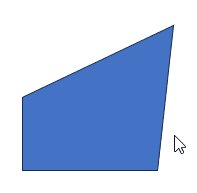
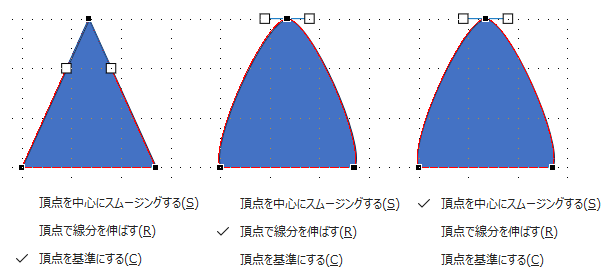
設定を変えた時の状態がわかりやすいように、三角形を使って設定を変えてみます。
- 図形を右クリック→[頂点の編集]を選択します。
- 設定を変えたい頂点を右クリックし、希望のモードをクリックします。
頂点によっては、モードが変わるとハンドルの状態が変わる場合があります。
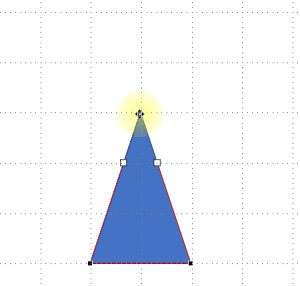
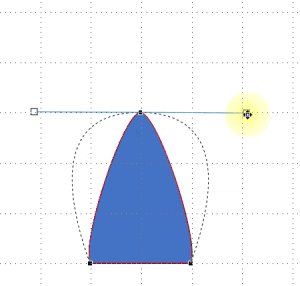
下の図は同じ三角形ですが、モード設定を変えた直後のハンドルの様子を表示したものです。

「線分を伸ばす」と「スムージング」はハンドルが直線状に変わるため、三角形の形も変形してしまいました。また、同じように見えるふたつの設定状態も、ハンドルを動かした時には違う動きになります。

このように、モード次第でハンドルの動き方が変わります。
どの線分を変形させたいのか?
そのためにはどのようにハンドルを動かせばいいのか?
そう考えると、頂点をどのように設定しておくべきか、判断できると思います。
設定ごとのハンドルの動き
3種類の設定と変更方法がわかったところで、もう一度ハンドルの動きを見直してみましょう。
[楕円]から作った円形には4か所の頂点があり、最初はどれも「頂点を中心にスムージング」に設定されています。
「頂点」は支点
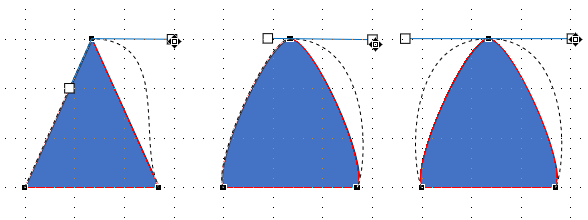
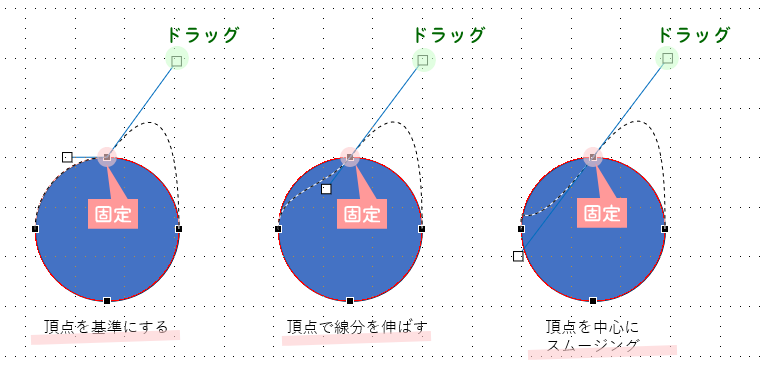
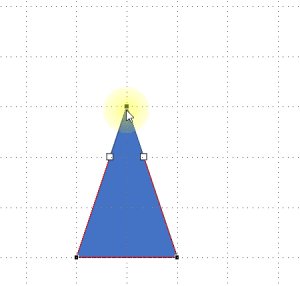
下の図は、上辺にある頂点をモード別にハンドルを動かした状態を並べています。

どのモードであれ、ハンドル操作をしている間の頂点は固定されて動かず、支点の役割を果たします。
そして頂点からハンドルを伸ばしたり、縮めたり、上下左右に動かして、線分の形を調整していきます。
「頂点を中心にスムージングする」= Smooth Point


- ハンドルは直線状になる。
- 左右のハンドルの長さが同じになる。
- 片方のハンドルをドラッグすると、シーソーのように反対側も動く。
- Shiftキーを押しながら頂点をドラッグすると「頂点を中心にスムージングする」になる。
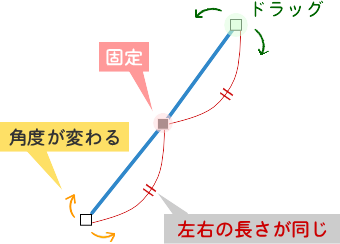
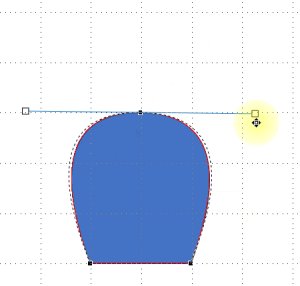
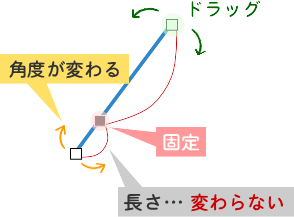
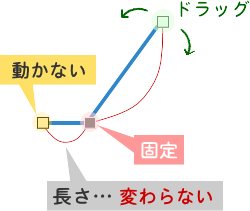
「頂点で線分をのばす」= Straight Point


- 左右のハンドルは直線で結ばれる。
- 片方のハンドルをドラッグすると、反対側は角度が変わるが長さは変わらない。
- Ctrlキーを押しながら頂点をドラッグすると「頂点で線分を伸ばす」になる。
「頂点を基準にする」= Corner Point


- 左右のハンドルを個々に動かすことができる。
- Altキーを押しながら頂点をドラッグすると「頂点を基準にする」になる。
頂点の設定は、図形の形や頂点の位置によって異なります。

「頂点を基準にする」の場合は見た目でわかりやすいですが、「スムージング」と「線分を伸ばす」はメニューを見ないと区別がつきません。
ハンドルを伸ばしたら予想外の動きをするなどの二度手間を省くためにも、ハンドルを動かす前に設定を確認するクセをつけると良いと思います。
ハンドル操作の前に頂点の設定を確認し、
操作に合わせて設定を変えよう!

これ大事!
実践編
ここまで見てきた頂点の編集機能を使って、実際に図形を変形させてみましょう。
図形の頂点を表示したら、頂点やハンドルを動かす前によく観察してください。
- 動かす頂点、足りない頂点や不要な頂点などの確認
- 頂点の3モードの確認
闇雲にドラッグしていたこれまでとは違い、何をするべきかが少しずつ理解できてくると思います。
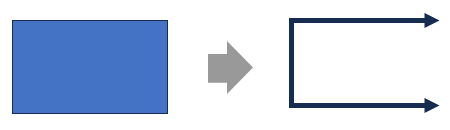
長方形をコの字矢印に変える
難易度:

これは、パスを開いて、不要な頂点を削除します。
手順
- 図形の長方形を挿入します。
- 長方形の上で右クリックし、[頂点の編集]を選択して頂点の編集モードをONにします。
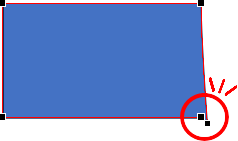
- パスを開きたい頂点にポインタを当てて右クリックし、[パスを開く]を選択します。
- 今回は右下のパスを開きます。

- 開いてはみ出した頂点を右クリックし、[頂点の削除]を選択します。
- 図形を右クリック→[図形の書式設定]を選択して作業ウィンドウを表示します。
- 作業ウィンドウを使って、以下の設定をします。
- [塗りつぶし]は[塗りつぶしなし]を選択します。
- [線]の設定項目から、枠線の太さや色をお好みのものに変えます。必要ならば、枠線の始点、または、終点に、お好みの矢印を設定します。

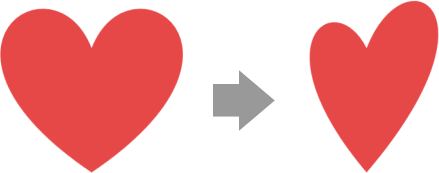
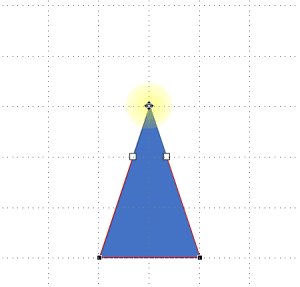
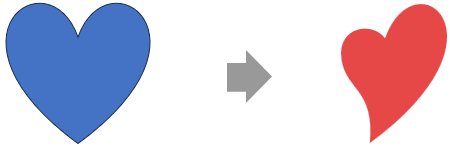
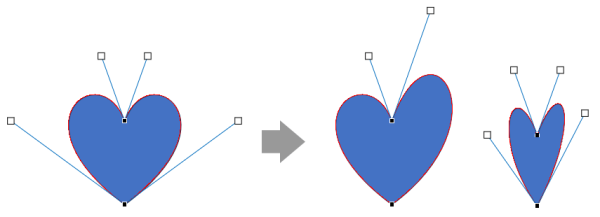
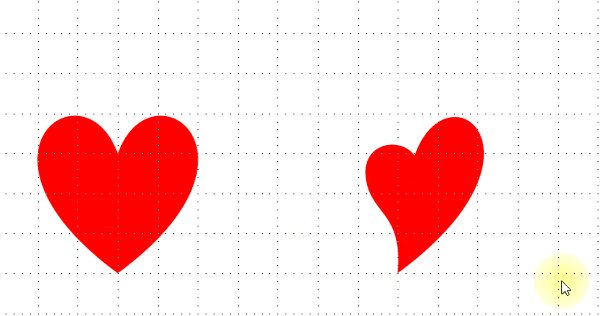
ハートを変形
難易度:

こちらはハンドル操作が必要になるため、少し難易度が高くなります。
まずは頂点の位置を確認し、追加や削除が必要な頂点を見極めましょう。

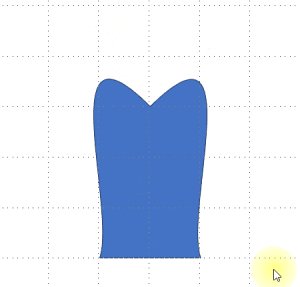
頂点を増やさなくても、可愛いハート型に変えることはできます。

ただ、今回は「クネッ」としたハート型が目標なので、頂点を1か所追加します。
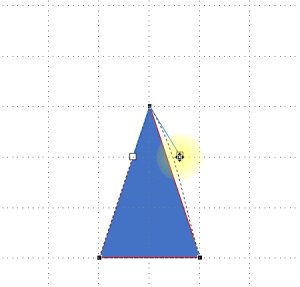
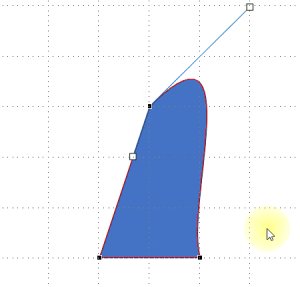
頂点の追加や削除をすると、思わぬ形に変化してしまうことがありますが、慌てずに頂点を適切な設定にし、ハンドルを操作しましょう。

目安のグリッド線は
Shiftキー + F9キー で出せるよ!
手順と言うよりハンドル操作を見るため、アニメーションにしてみました。


Ctrl押しながら枠線をクリックすると
頂点を追加できるッピ!
同じ形でも違うアプローチから作ることもできるので、これが正解、ということではありません。自分なりのコツを見つけ出して、ハンドル操作に慣れていきましょう。
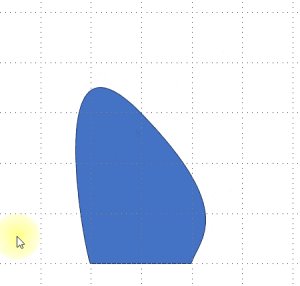
曲線を使って「飛び越え線」を作る
難易度:
正式な名前がわかりませんが、直線と直線の間にカーブを描いて、下のものを跨ぐように見せる「飛び越え線?」ってありますよね。

実はこれ、直線と円形を組み合わせて作ることができます。
ただ、今回はせっかく頂点の編集を勉強しているので、[フリーフォーム]を使って作ってみたいと思います。
あ、、、[曲線]でも、
Ctrlキーを使えば直線が描けるんだよ!
最初は複雑な作業に思えるかもしれませんが、慣れるとチャチャッと作れるようになり、そんなに難易度は高くありません。
手順
- グリッド線を表示しておきます。(Shiftキー + F9)
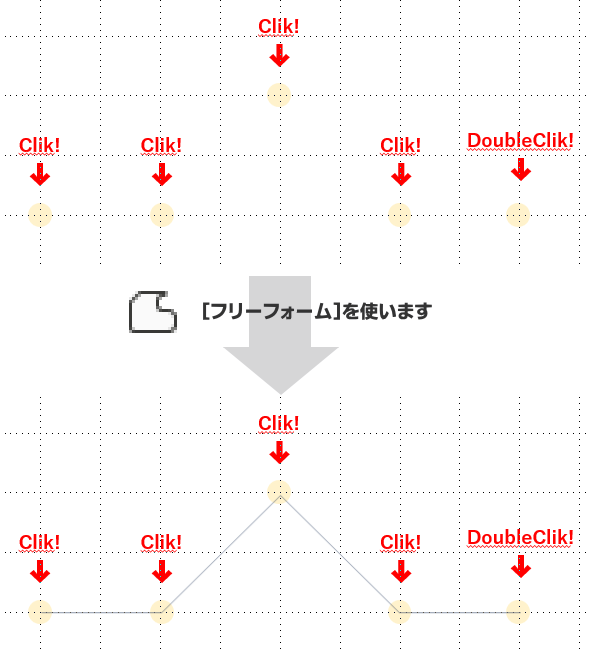
- 下の図を参考に、クリックする位置を確認しましょう。
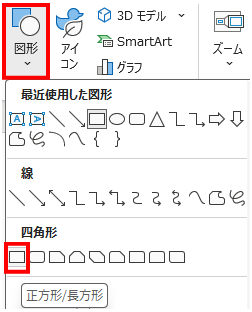
グリッド線の「マス目を何個ずつ」という規則性を付けてクリックする位置を決めると作業がしやすいです。 - [挿入]→[図形]から[フリーフォーム]を選択し、目安の位置(4か所)を左から順にクリックしていき、最後の位置でダブルクリックして描画を終了します。

- Shiftキーを押しながらクリックすると、水平・垂直・45度に線が引けます。
- 底辺部分の直線は、まずは左右を同じ長さにしたほうが、ハンドルの調整がしやすいです。左右で長さを変える場合は、一度形を作ってから[頂点の編集]で線を伸ばすことができます。
- 描画したフリーフォームの上で右クリックし、[頂点の編集]を選択します。
- ラインの山になっている頂点を右クリックし、[頂点を中心にスムージングする]を選択します。
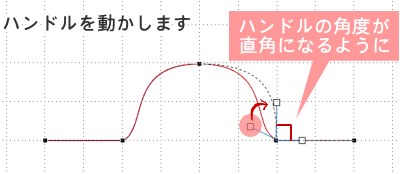
- 山の頂点ハンドルの片方を水平にドラッグし、目安線(点線)を見ながら好みのラインになったところでマウスからボタンを離します。
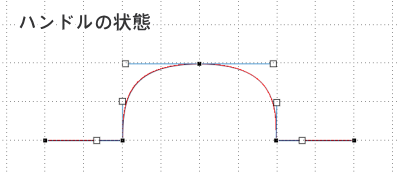
- 山の底辺部分の頂点をクリックしてハンドルを表示します。

- この位置の頂点は[頂点を基準にする]の状態で使います。
- ハンドルラインが直角になるように動かします。
- 反対側の頂点も、ハンドルラインが直角になるように動かします。
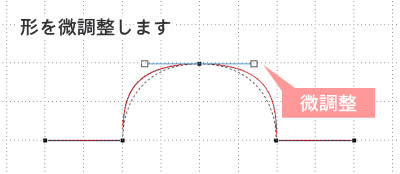
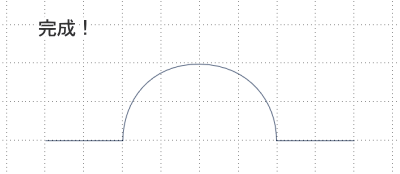
- カーブの状態を調整して完成です。
- 必要なら[図形の書式]で枠線の色を変えたり、ラインの両端を矢印に変えることもできます。


頂点の編集ショートカットキー
実際に作業をする時、ショートカットキーを使うと効率よく進められます。
| コマンド | メニュー操作(右クリック) | ショートカットキー |
|---|---|---|
| 頂点の追加 | [頂点の追加] | Ctrlキー + 枠線をクリック |
| 頂点の削除 | [頂点の削除] | Ctrlキー + 頂点をクリック |
| 頂点の設定 | [頂点を基準にする] | Altキー + 頂点をドラッグ |
| 頂点の設定 | [頂点で線分を伸ばす] | Ctlrキー + 頂点をドラッグ |
| 頂点の設定 | [頂点を中心にスムージングする] | Shiftキー + 頂点をドラッグ |
| 操作のキャンセル | マウスボタンを離す前にEscキー | |
| 頂点の編集モード ON/OFF | [頂点の編集] | 図形選択した状態で、次のキーを順番に押します。 Alt → J → D → E→ E |
| グリッドの表示/非表示 | [グリッドとガイド]→[グリッドを表示] | Shiftキー + F9 |
| ガイドの表示/非表示 | [グリッドとガイド]→[ガイドを表示]] | Altキー + F9 |