見出しのデザインで見かける吹き出しタイプのデザインは、背景に画像を使わずにCSSだけで構成されていると知った時は衝撃でした。
CSSの「擬似要素」と「position」を覚えたので、合わせ技でコレも覚えられたら最高!と思い、早速お勉強してみました。理論は納得できますが、実際に手を動かさないと、なかなか手ゴワイです。
けれど、中身が見えてくると実に面白い。
はい、今回のテーマは「CSSで三角形を作る!」です (^^)/
CSSで三角形を作る時に使う2つのプロパティ
2つの方法があります。
border 使う?
or
clip-path 使う?
長く親しまれ、ほとんどの配布サイトで使われているのはborderプロパティを使う方法です。
「線? 線で三角形を作るの?」と思ってしまいますが、このあとしっかり解明していきます。
そして、最近になって注目され始めたのがclip-pathプロパティです。
clip-pathの便利さに比べ、ブラウザの対応状況が追いついていませんでした。2022年6月にIE11のサポートが終了することが追い風になっているようです。
クリッピング領域、つまり切り抜く領域を指定するのがclip-pathなので、三角に限らず、要素を様々な形に切り抜くことができるプロパティです。
今回はborderを使った三角形を作る方法を見ていきたいと思います。
borderの特性を理解しよう
闇雲にborderを使うより、まずはborderプロパティで三角形を作れる仕組みを理解する必要があります。そこで、4つのステップに分けてborderの特性をみていきましょう。
Step1. borderプロパティを理解しよう
要素にborderを設定すると、要素の周囲に枠線が設けられます。
※ わかりやすいように枠線はオレンジ色に指定しています。
<div class="box1">
テキストあり
</div>.box1{
border: 10px solid orange;
}
borderは、要素の境界線を表示する一括指定プロパティです。上下左右の4辺に対し、まとめて線の種類・幅・色を指定できます。
指定する値は半角スペースで区切って記述します。(順不同)
- 10px
- 線の太さ (width)
- solid
- 線の種類 (style)
- orange
- 線の色 (color)
上下左右の4辺に対して個別に指定することも可能です。
<div class="box2">
はじめまして。
</div>.box2{
border-top: 1px solid orange;
border-right: 1px solid orange;
border-bottom: 5px solid orange;
border-left: 20px solid orange;
}
1辺ずつ設定する場合のプロパティは以下の通り。
- 上 ⇒
border-top - 右 ⇒
border-right - 下 ⇒
border-bottom - 左 ⇒
border-left
Step2. 要素内が空白の場合、borderはどう表示されるか理解しよう
要素の中にテキストが無い状態を見てみましょう。
<div class="box3"></div>.box3{
border: 10px solid orange;
}
padding(余白)もテキストも無い場合は、4辺がギュッと中央に寄せ集まって表示されます。
Step3. borderの特性を活かして四角形を作ってみよう
要素は、widthとheightを使って幅や高さを指定することができます。
[幅]と[高さ]に同じ数値を指定すれば、正方形になります。
- [要素の幅]=100px
- [要素の高さ]=100px
<div class="box4"></div>.box4{
border: 10px solid orange;
width: 100px;
height: 100px;
}
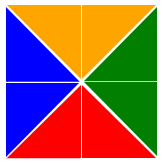
Step4. borderの実態を確認しよう
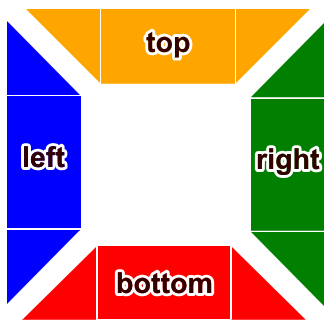
borderの実態を見るため、4辺の線の色を、それぞれ違う色にしてみましょう。
<div class="triangle"></div>.triangle{
border-top: 10px solid orange;
border-right: 10px solid green;
border-bottom: 10px solid red;
border-left: 10px solid blue;
width: 100px;
height: 100px;
}- 上辺 … オレンジ
- 右辺 … 緑色
- 下辺 … 赤色
- 左辺 … 青色
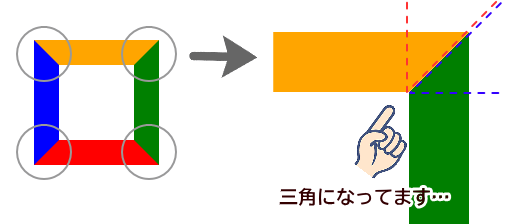
拡大してみると…

上のサンプルを見るとわかるように、1辺の両端が斜めにカットされた形になっています。

つまり、ボーダーは4辺それぞれが台形になっています。
台形の台の幅が「0」になれば、三角が出現します。
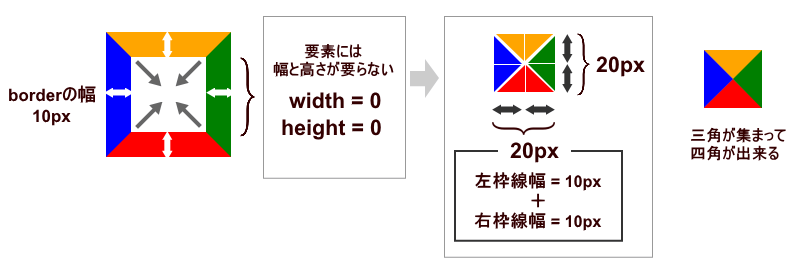
要素の幅と高さを「0」にしてみます。
<div class="triangle2"></div>.triangle2{
border-top: 10px solid orange;
border-right: 10px solid green;
border-bottom: 10px solid red;
border-left: 10px solid blue;
width: 0; /*要素の幅を「0」*/
height: 0; /*要素の幅を「0」*/
}残った4か所の三角が中心に集まり、四角を作ります。
小っちゃいですが、実際に枠線幅「10px」で作った四角です。
参考までに、要素の幅と高さは「0」のまま、4辺とも幅50px、オレンジ色で作ってみました

borderは、1辺だけでは斜めカットになりません。2辺が合わさった時に斜めカットになります。
・1辺のみ=border-top / 幅=50px
左右両端ともに、垂直カットされてます。
・2辺 = border-top & border-left
・2辺共に、枠線の幅=50px
・要素の幅と高さ=100px
このような特性があるからこそ、borderで三角形が作れるんです。
直角三角形を作ってみよう
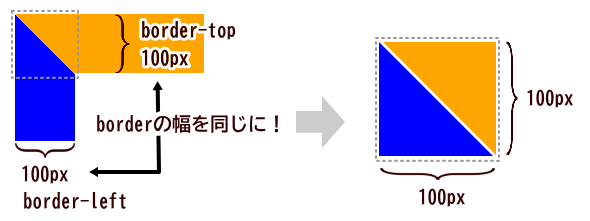
下の図は、4辺のボーダーを部分ごとに切り分けたものです。

この図を見ていると、ボーダーの中に直角三角形が隠れているのが分かると思います。
では、作りたい向きの三角が、どの位置にあるかを考えてみてください。
例えばコレは?

topとleftボーダーの結合部分を使うとします。

- 2辺を使って三角を出現させます。
border-topとborder-leftに、同じ枠線幅を設定します。(ここでは100px)- 要素には幅と高さは必要ないので、それぞれ「0」を指定します。
<div class="triangle-test1"></div>.triangle-test1{
width: 0px;
height: 0px;
border-top: 100px solid orange;
border-left: 100px solid blue;
}
- 表示したくない部分のborderを透明(transparent)にします。
- オレンジを残したいので、青のborder-leftはカラーを
transparentにします。
- オレンジを残したいので、青のborder-leftはカラーを
<div class="triangle-test2"></div>.triangle-test2{
border-top: 100px solid orange;
border-left: 100px solid transparent;
width: 0px;
height: 0px;
}完成!!
吹き出しを作ってみよう
要素に背景色を設定し、同じ色の三角形を表示させることで吹き出しの形を作れます。三角部分は疑似要素の::beforeを使って表示させ、positionを使って配置を設定します。
<div class="balloon-1">吹き出し出来たかな?</div>.balloon-1{
background: orange;
padding: 6px 20px;
color: #fff;
position: relative;
display: inline-block;
}
.balloon-1::before{
content: "";
position: absolute;
border-top: 20px solid orange;
border-left: 20px solid transparent;
width: 0;
height: 0;
left: 30px; /* 三角表示位置(要素左から)*/
top:100%; /* 三角表示位置(要素上から)*/
}完成!!
吹き出し応用編
2辺のボーダーで、それぞれ異なる幅に指定すると三角の形を操ることができます。
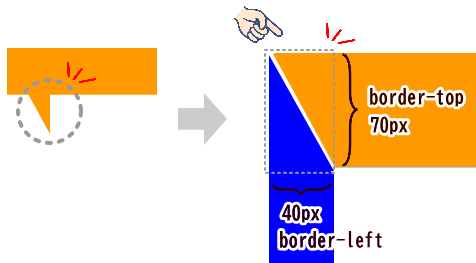
例えば、下の図のような垂直方向が長いタイプ。

しっぽの長い吹き出し
しっぽの長い吹き出しを作るには、縦長の直角三角形を作ります。
<div class="balloon-2">吹き出し出来たかな?</div>.balloon-2{
background: orange;
padding: 6px 20px;
color: #fff;
position: relative;
display: inline-block;
}
.balloon-2::before{
content: "";
position: absolute;
border-top: 70px solid orange; /* 三角形の高さ*/
border-left: 40px solid transparent; /* 三角形の底辺*/
width: 0;
height: 0;
left: 30px;
top:100%;
}しっぽに角度を付けてみましょう
しっぽの角度を変えることもできます。サイズ修正と合わせて設定してみます。
<div class="balloon-3">吹き出し出来たかな?</div>.balloon-3{
background: orange;
padding: 6px 20px;
color: #fff;
position: relative;
display: inline-block;
}
.balloon-3::before{
content: "";
position: absolute;
border-top: 70px solid orange; /* 三角形の高さ*/
border-left: 30px solid transparent; /* 三角形の底辺*/
width: 0;
height: 0;
left: 30px;
top: calc(100% + -10px); /* 三角表示位置(上から+角度変更分)*/
transform: rotate(-20deg); /* 角度指定*/
}
「transform」は”変身”、
「rotate」は”回転”、
「deg」は角度を表す単位です。
二等辺三角形を作ってみよう

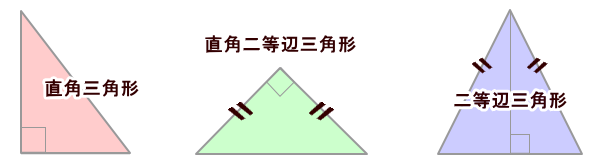
三角も色々ありますが、これまで作ってきたのは、一番左(ピンク)の直角三角形です。
今度は、2辺が同じ長さになる二等辺三角形を作ってみたいと思います。わりとよく目にする吹き出しデザインは、“しっぽ”が二等辺三角形のタイプですね。
これ

borderで二等辺三角形を表示する仕組みを理解しよう
borderの特性を思い出しながら下の図を見て、三角の頂点をどの方向に向けるかで、必要な「辺」がどこかを考えてみましょう。


今回は、オレンジ色に指定している「頂点が下を向いた三角形」を作りたいと思います。この場合、topの位置にあるborderが必要です。
かといって、三角を出現させるには他の辺も必要です。
そこで、先にborderを使って4辺全てに透明色を指定してしまいます。
次に、必要な位置のボーダーを指定します。
要素の幅と高さは、widthとheightを「0」にして「台」を消します。

borderで、先に4辺を透明化しておくのがミソ!

コードは、基本的に後から記述したものが優先されます!
実際に作ってみよう
分かりやすいように、最初はborderに色を付けてみます。
視覚的な確認
HTMLでは、後から記述したコードが優先されるというルールがあります。一括設定プロパティのborderを先に記述し、そのあとでborder-topを記述します。
<div class="triangle-test3"></div>.triangle-test3{
width: 0;
height: 0;
border: 50px solid #eeeeee; /*先に記述*/
border-top: 50px solid orange; /*後に記述*/
}
表示結果を見ると、4辺に枠線が設定されていることがわかります。
後から記述した特定位置(ここでは上辺)に関してのみ異なる指定が反映しています。
実際に、border-topだけが表示されるように書き換えてみます。
borderを透明にしよう
それでは、borderのカラー指定をtransparentに書き換えて、4辺を透明にしてみましょう。
.triangle-test3{
width: 0;
height: 0;
border: 50px solid transparent; /*透明指定は先に記述*/
border-top: 50px solid orange; /*後に記述*/
}完成!
二等辺三角形の応用編
borderプロパティを先に指定しておくことで底辺が固定され、高さの調整しやすくなります。
たて長の三角形
<div class="triangle-test4"></div>.triangle-test4{
width: 0;
height: 0;
border: 30px solid transparent; /*透明指定は先に記述*/
borer-top: 80px solid orange;/*後に記述*/
}完成!
確認のため、4辺に色を付けてみます。
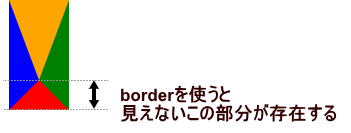
注意点
borderを先に指定してあると、表示されない空間が生じます。

場合によってはこの空間が邪魔になることもあります。
そこでborderは使わず、必要な3辺のコードを個別に指定し、そのうち2辺を透明化する記述の仕方もあります。
.triangle-threesides{
border-top: 70px solid orange;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
}見た目の結果は同じだけど、余分な余白は無い。
特徴を把握したうえで使い分けていくのが良いと思います。
この三角を使って吹き出しを作ってみます。
<div class="balloon-4">吹き出し出来たかな?</div>.balloon-4{
background: orange;
padding: 6px 20px;
color: #fff;
position: relative;
display: inline-block;
}
.balloon-4::before{
content: "";
position: absolute;
border: 10px solid transparent;
border-top: 80px solid orange;
width: 0;
height: 0;
left: 30px; /* 三角表示位置(要素左から)*/
top: 100%; /* 三角表示位置(要素上から)*/
}お疲れさまでした (^^)/
三角形が作れるようになるとデザインの幅が広がりますね。CSSの奥深さと、コードを組み立てる楽しさを感じられる吹き出しづくりに、ぜひチャレンジしてみてください。