WordPressを勉強しながら、同時にHTMLやCSSも勉強しています。参考のため、様々なサイトを巡回していますが、時々「かっこいいなぁ~」と思うソース表示を見かけます。
要素と値が色分けされていたり、行番号が振られているなど、見やすく工夫されています。きっと、専門的な知識を持ってる人だけが使える特殊な機能なんだろうなぁ~と思ってました。
ところが! Cocoonでは設定を少しいじるだけで、簡単に表示できることが判明!∑(ʘдʘ)!!



無料のテーマでここまで親切だなんて、ホント、Cocoonってすごいですよね。
ということで、今回のお題は
「Cocoonの機能を使ってソースコードをおしゃれに表示する」です。(^^)/~Let’s try!
Cocoonでソースコードをハイライト表示にする(設定編)
ソースコードをハイライト表示にするには準備が必要です。
まずは、Cocoonの設定を変えましょう。
ハイライト表示する準備
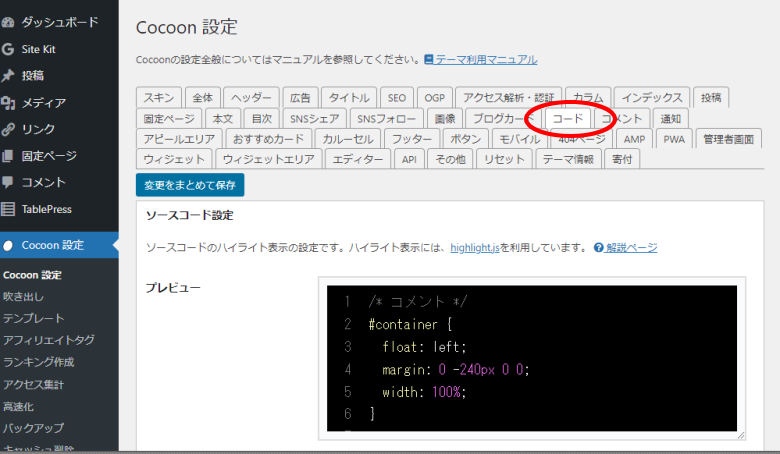
- [Cocoon設定]→[コード]タブを開きます。

- [ソースコードをハイライト表示]にチェックを入れます。
必要なら、[行番号表示]にチェックを入れます。 - [ハイライトスタイル]のプルダウンリストの中から好みの表示スタイルを選択します。highight.js.demoをクリックすると、デモサイトが開きます。

- 最後に[変更をまとめて保存]ボタンをクリックします。
このボタンをクリックするまでプレビューは更新されません。
Cocoonでソースコードをハイライト表示にする(編集編)
準備が整ったら、あとは記事の中に[コードブロック]を挿入し、ソースコードを記述するだけです。
WordPressでpre要素を記述するには?
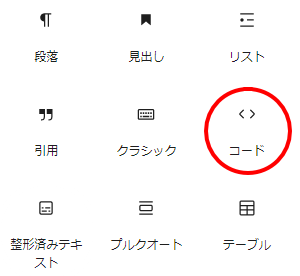
- ソースコードを表示したい箇所に[コード]ブロックを追加します。

- コードブロック内にソースコードを記述します。
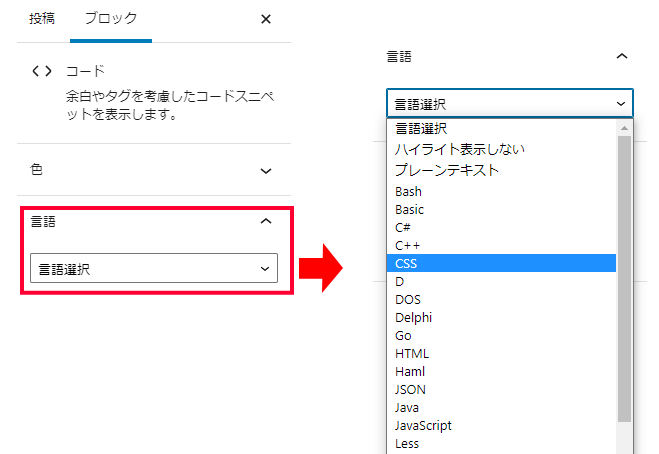
- 設定パネルで[言語]の種類を選択します。

言語によってハイライトスタイルが変わります。
- 編集画面では実際の表示内容が確認できないので、[プレビュー]で確認しましょう。
ハイライト表示のフォント種類を変える
Cocoonの設定をハイライト表示ON!に変えて、
「よし! これでアタシのサイトもイケてるサイトに大変身!!」と感動したのも束の間。
何か変だな?と思ったりしませんか?
その原因は、フォントの違いかもしれません。
フォントの設定をしていない場合は、デモサイトで見たフォントとは異なることが多いので、余計にコレジャナイ感が強くなります。
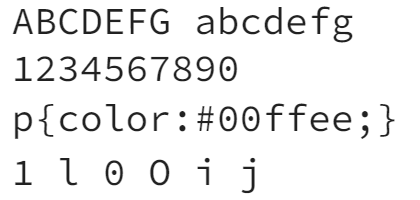
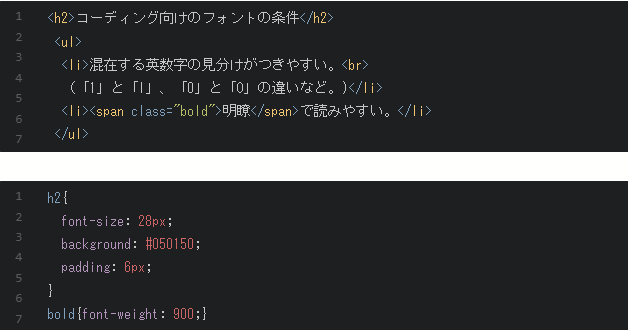
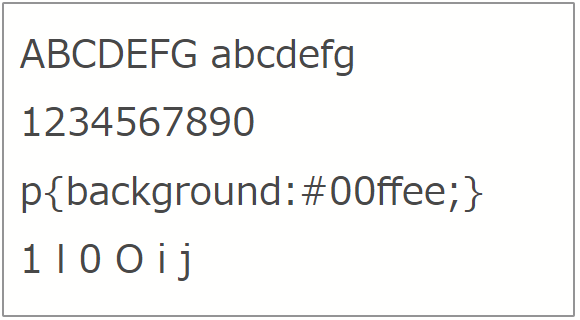
当サイトの初期状態はこんな感じでした…

なんだかスルンッとした字形で、「ゼロ」なのか「オー」なんだかわかりにくいものがあります。
調べてみると、コーディング向きのフォントというのがあるようです。
せっかくハイライト表示ができるなら、フォントにもこだわってみたいですよね。
フォントの違い
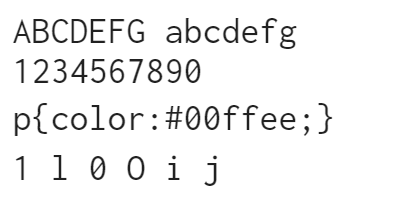
初期状態のフォントを拡大してみました。

「1」と「l」、「0」と「O」のような似たフォントは判別しにくいです。
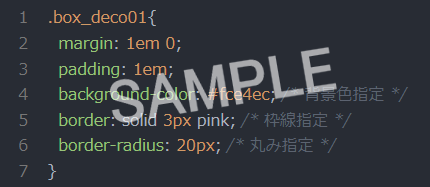
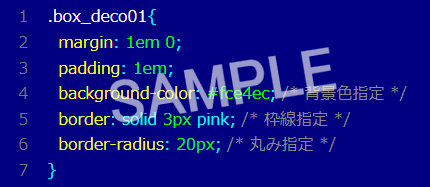
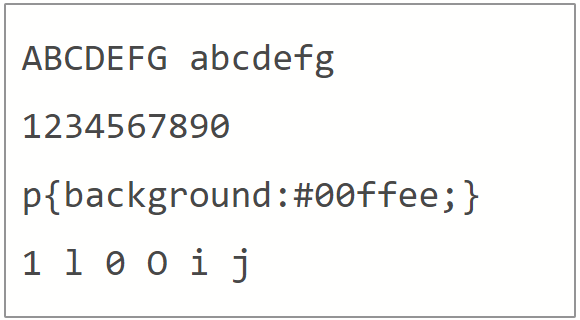
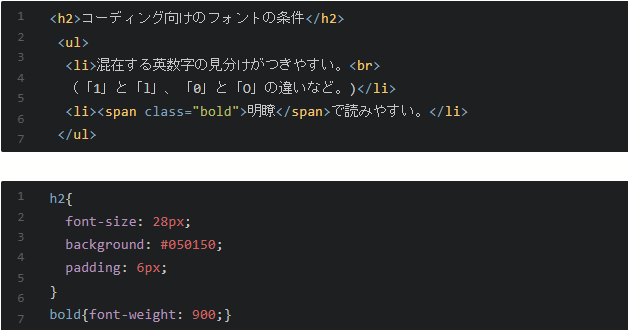
これを、例えば「Consolas」に変えると次のようになります。

それぞれの字形に主張があって、違いもわかりやすいです。
ハイライト表示に適したフォント
デモサイトでは、コード表示用のfont-familyは次のように設定されていました。
{font-family: Consolas, Monaco, monospace;}
- Consolas
- WindowsVista以降に搭載されている欧文フォントです。
- Monaco
- macOSのシステムフォントです。
- monospace
- 総称フォントファミリーの等幅フォントです。
Cocoonのソースコードをハイライト表示するCSSセレクター
Cocoonのハイライト表示は、次のCSSセレクターでスタイルを設定できます。
.entry-content pre
デモサイトと同じように、WindowsとMacそれぞれのシステムフォントを設定するなら、次のように追加CSSを記述します。
.entry-content pre{font-family: Consolas, Monaco, monospace;}
なんで3種類のフォントを書くのダ?

デバイスによってインストールされてるフォントが違うので、
記述した順番に反映する仕組みを利用します!
管理人使用PCはWindowsです。上のコードを追加したところ、下の表示結果になりました。

初期状態ではスルン?ノッペリ…?した感じの英数字でしたが、変更後はメリハリが効いて見やすくなった気がしませんか?
もう一度、初期状態です…

全く同じ英数字を記述してるのに、フォントが違うだけで雰囲気が変わるものですね。
ソースコード表示に適したWebフォント
デバイスに依存しないフォントにしたいなら、Webフォントがお勧めです。
Source Code Pro
Adobeがオープンソースで開発した欧文フォントです。
Adobe製品のサブスクリプションをどれか1つでも使っていれば、Adobe Fonts が利用できます。
Google Fonts でも利用できます。
Inconsolata
Consolasに感銘を受けた作者が、Consolasを意識して作った欧文フォントです。
Google Fonts で利用できます。

まとめ
ソースコードの表示には専用のプラグインもあるようですが、使う頻度を考えればCocoonの機能だけでも十分満足できそうです。
もう一歩こだわりたい場合は、フォントを変えてみると良いでしょう。
\モリサワのWebフォントが使える/