ブログ記事を作成していると、少しでも効率よく作業をしたいと思う場面がありますね。特に同じ文章やブロックデザインを何度も使う場合、入力やスタイル設定の手間を少しでも減らしたいものです。
WordPressには、もともと再利用ブロックという機能がありますが、無料テーマCocoonにも、それに似たテンプレート機能があります。
それでは、その違いは?
そもそも、どちらを使えばいいの?
と、そんな初歩的なことに悩んだことがあります。
2つの機能の存在に気づいたのが別の時期だったので、とっ散らかった状態になって、似たような定型文を登録していることもありました。
ダメ押しというわけではありませんが、Cocoonにはアフィリエイトタグの登録機能もあるので、この3つを分けて考える必要があります。
再利用ブロック、テンプレート、アフィリエイトタグ。
この3つを上手に使い分けるためにも、その違いを整理しておくと良さそうです。
再利用ブロック
再利用ブロックは、WordPressの標準機能です。
投稿・固定ページで記事を作成中に、「このブロックは何度も使いそうだな…」と思ったら、ブロックツールバーの![]() (オプション)ボタンから簡単に登録ができます。
(オプション)ボタンから簡単に登録ができます。
ブロック単体だけでなく、複数ブロックを選択、またはグループ化したブロックをまとめて保存できます。
投稿ページで編集が可能で、編集内容は他のページに挿入している再利用ブロックにも反映します。反映させたくない場合は「通常のブロック」に変換してリンクを切ることができます。
使いどころ
再利用ブロックはスタイル設定したブロックをそのまま登録できることや、[通常のブロックに変換]ができるので、デザイン的な再利用に使うと効果的です。
このあとで記述する『テンプレート』よりも、複雑な組み合わせに対応できます。
例えば、よく使う「見出しボックス」があるとします。
- 見出しには、いつも同じテキストとアイコンを使う。
- ボックスの枠線の色も統一している。
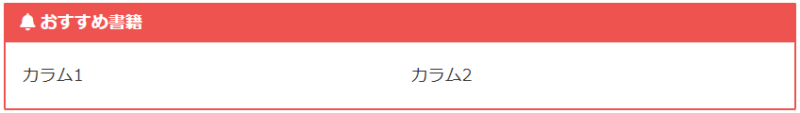
- ボックス内は段組みにするため、カラムブロックを入れる。


こんな感じ!
これを毎回作るのは面倒ですが、再利用ブロックとして登録しておけば簡単に呼び出せるし、通常ブロックに変換さえすれば、中身のテキストには違うテキストを入力できます。
また、テーマには含まれないデザインをCSSを使って追加した時に、追加作業と合わせて再利用ブロックに登録しておけば、クラス名入力の手間も軽減できるし、クラス名を忘れた時にも便利です。
上に表示しているホワイトボード風ボックスも、実はCSSでスタイルを作って追加したものですが、再利用ブロックに登録して使っています。
もちろん、再利用ブロックとして一括管理できる便利さもあるので、どの記事でも統一したスタイルと文章で使いたいブロックを作っておくのも効果的です。
注意点
再利用ブロックを使う時の注意点としては、
投稿編集画面で簡単に再編集できてしまうがゆえに、予期せぬ形でブロックに変更を加えてしまうことがあります。
そうなると、同じ再利用ブロック全てに反映してしまいます。
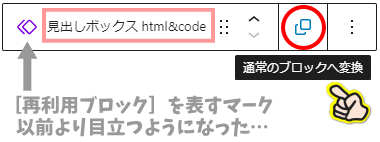
注意喚起のためか、最新のWordPressでは、再利用ブロックには色が付くようになりました。
共通の変更でない限りは、「通常のブロックに変換」することを忘れないようにしましょう。

アフィリエイトタグ
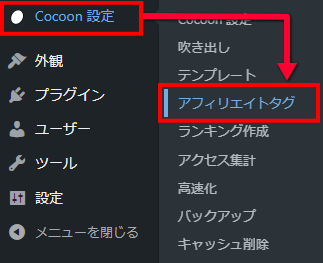
テーマCocoonには、アフィリエイトタグ(広告用コード)を一元管理できるアフィリエイトタグ管理機能があります。

アフィリエイト広告を一元管理することで、変更や削除が一か所で済むようになります。
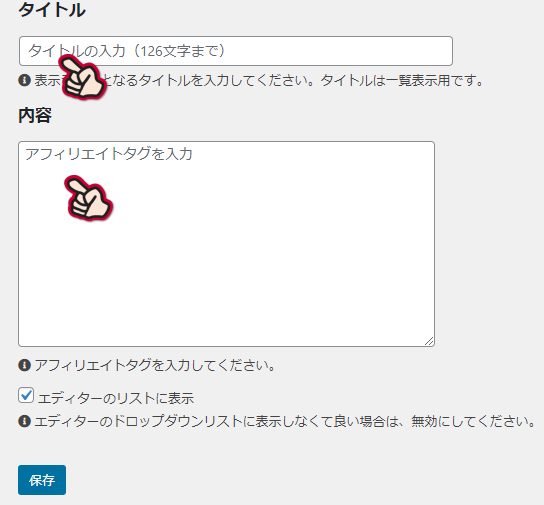
広告用タグを登録するのが目的なので、登録画面がシンプルです。

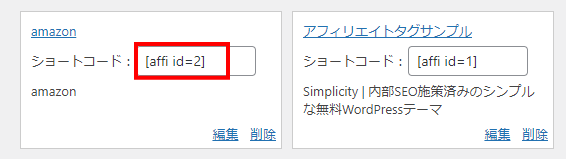
登録したアフィリエイトタグはショートコード化され、使いやすくなります。

使いどころ
『定型文』とは趣旨が異なるかもしれませんが、何度も使うアフィリエイト広告なら、登録しておくと作業効率アップにもなります。
特にアフィリエイト広告の場合は契約終了や商品の新旧交代など、貼り換えが必要になるケースが結構ありますよね。
対象の記事を探し出してタグを貼りかえる作業は手間がかかるものですが、一元管理されていれば、一か所の変更で全てに適用されて効率的です。
バナー広告だけではなく、テキスト広告も登録できるので、記事の中で使う時にも便利です。
テンプレート
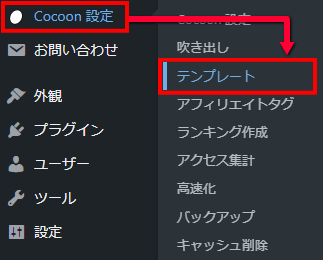
テーマCocoonには、独自の定型文機能があり、その名称が『テンプレート』です。

再利用ブロック同様、繰り返し使う文章を登録しておける機能です。登録した定型文は一括管理され、内容の追加や修正が一か所で済む点も同じです。
再利用ブロックと違う点は、以下のような点が挙げられます。
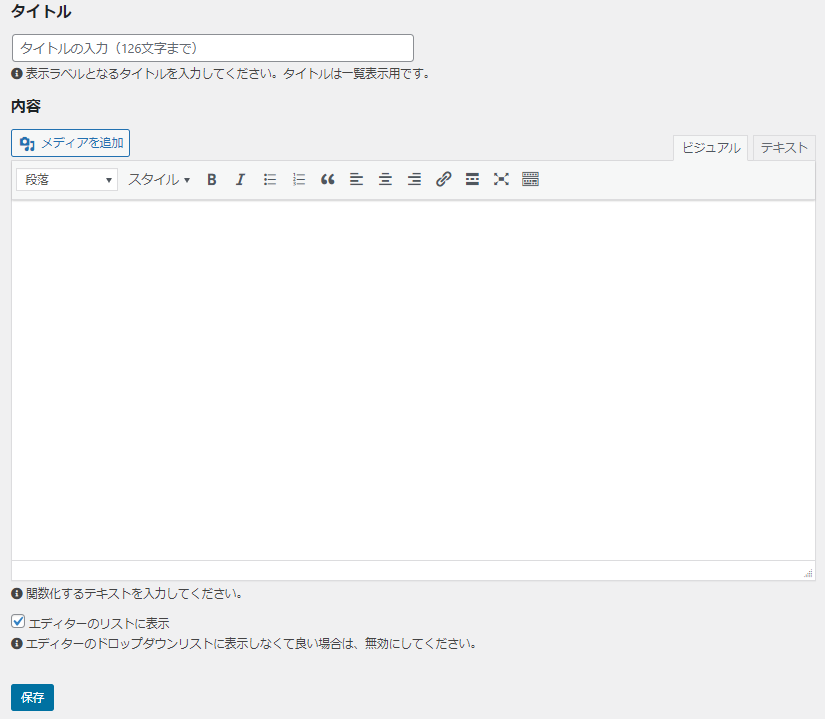
- テンプレートの登録や編集には専用の画面を使う。
- 登録した定型文はショートコード化され、ウィジェットなど、使える範囲が広がる。
- テンプレートブロックから呼び出すことができる。
- 投稿画面で内容を編集することはできない。
登録画面がビジュアルエディタとテキストエディタになっているので、WordPressがブロックエディタを採用してから使い始めた人には見慣れない画面になっています。

使いどころ
管理画面でしか編集ができないというのは、メリットでもあり、デメリットでもあります。
というのも、再利用ブロックのように投稿画面で手軽に編集できてしまうと、他の記事では必要のない変更を誤って加えてしまうことがあるからです。
テンプレートは下の 注意書きのような、文章に変更を加えないものに向いてそうです。


文章の定型化に向いてるね!
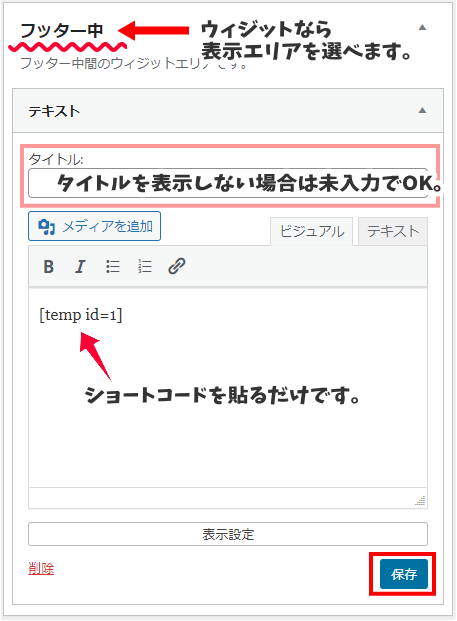
ウィジェットで使う
テンプレートが再利用ブロックに比べて優れていると感じる点は、ウィジェットで使うことが出来るという点です。
テンプレートごとに付与されるショートコードを、[テキスト]ウィジェットか[ブロック]ウィジェットに貼り付けるだけで、テンプレートに登録した内容を投稿エリア以外の場所にも表示できるようになります。

ウィジェットの場合、表示するエリアと表示するページを細かく指定できるという利点もあるので、面白い使い方ができると思います。
例えば、特定のカテゴリーごとに表示するテンプレートを分けて登録しておけば、投稿と同時に自動的に表示されるようにできます。
ショートコードという点では、登録したアフィリエイトタグも同様の使い方ができます。
3つの比較
| 再利用ブロック | アフィリエイトタグ | テンプレート | |
|---|---|---|---|
| 標準機能 | WordPress | Cocoon | Cocoon |
| 投稿画面で編集 | ○ | × | × |
| 管理画面で編集 | ○ | ○ | ○ |
| スタイル設定 | ○ | × | △ |
| ショートコーデ化 | - | ○ | ○ |
| ウィジェット利用 | - | ○ | ○ |