Cocoonに用意されている様々なボックス。色も選べて便利・・・なんですが、
サイトのテーマカラーに合ってないゾッ・・・と気になってました。

ボックスを挿入した後に、毎回色の指定をするのも面倒くさ~いっ!! と思いませんか?
そもそも、そんなに沢山のカラーは必要ないんですよね。
だったら、ポチッと挿入すると、テーマカラーのボックスが入るようにしとけばいいじゃない!と思いました。

ひと手間減らせるね!
たまに色を変えたい時は、カラーパレットを使えばいいんです!
ということで、Cocoonで使える8種類のボックスのうち、6種類のボックスカラーをテーマカラーに合わせて変えてみることにしました。
Cocoonに用意されているブロックの初期状態
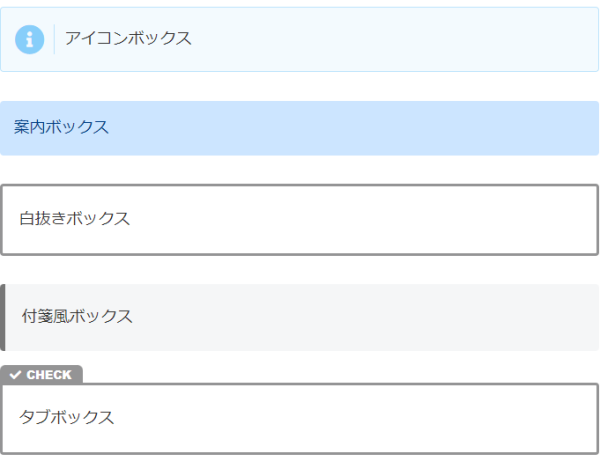
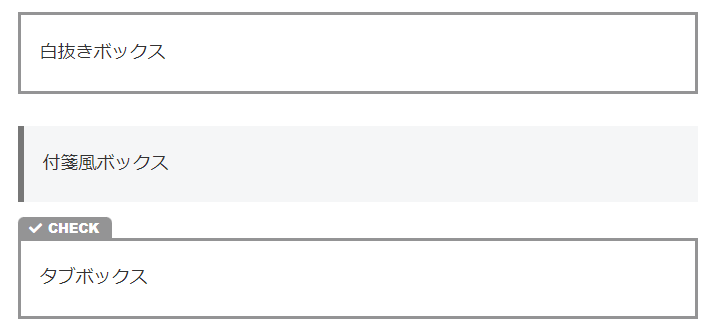
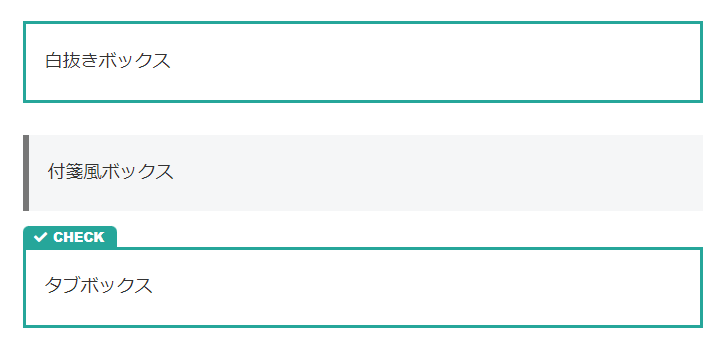
まずは、Cocoonに用意されている8種類のボックスを確認してみましょう。
Cocoonブロック

- [アイコンボックス]と[案内ボックス]は役割とカラーがセットになっています。
- [白抜きボックス][タブボックス]はカラーパレットから枠線・背景・文字の色を選択できます。
- [付箋風ボックス]は、色違いの5通りのタイプが用意されています。
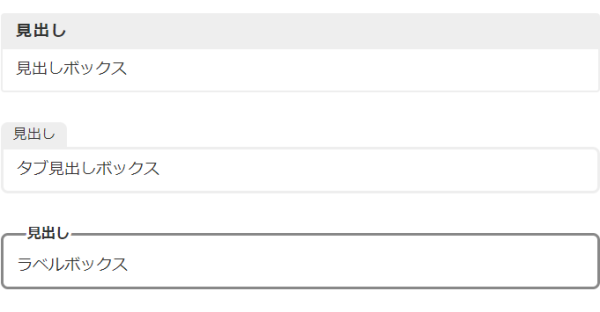
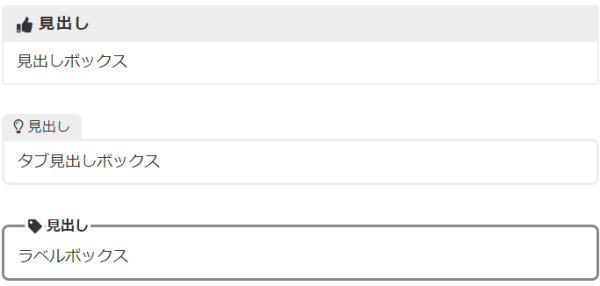
Cocoon汎用ブロック
汎用ブロックは、見出しをオリジナルテキストに変えられます。
また、アイコンも選択できます。


デフォルト表示をカスタマイズするボックス
次の6種類をカスタマイズします。
[白抜き&付箋風&タブ]ボックスのカスタマイズ
3つのボックスは、クラスblank-boxを共通で使っているボックスです。そのため、クラスblank-boxのスタイルを変更すると、3つのボックスが同時に変更されます。
「白抜きボックスだけを変更したつもりだったのに、気づいたら別のボックスも変わってた!」
と焦ったものですが、このような事情が隠れていました。
それなら3つのボックスを一気にカスタマイズしてしまおう!ということになりました。
最終的には、次のようにしたいと思います。


目標!
- 角の丸みを取る。
- 枠線の色を変える。
- 線の太さを変える。
- タブボックスのタブの丸みを取る。
1. ベースの枠線スタイルを変更する
白抜きボックスのスタイルは、クラスblank-boxで構成されています。そこで、このblank-boxをセレクタにしてスタイルを指定していきます。
1-1. 角の丸みを取るコード
/*白抜き・付箋風・タブ共通*/
.blank-box{
border-radius: 0; /*角の丸みリセット*/
}
1-2. 枠線の色を変えるコード
/*白抜き・付箋風・タブ共通*/
.blank-box{
border-color: #26a69a; /*枠線の色*/
}
1-3. 枠線の太さを変えるコード
blank-boxにborder-weightを指定すると、線の太さを変えることができます。
/*白抜き・付箋風・タブ共通*/
.blank-box{
border-weight: 1px; /*枠線の太さ*/
}
2. 部分的な調整
ベースのスタイルが変わったことで生じる不具合を調整します。
2-1. タブボックスのタブカラーを枠線の色に合わせる
タブボックスは、白抜きのボックス要素とラベル要素が組み合わさって構成されているので、blank-boxだけのスタイル変更では、色や位置などが合わなくなることがあります。

枠線の色を変えた場合は、タブの色も別途変更が必要です。
/*タブボックスラベルカラー*/
.blank-box.bb-tab .bb-label{
background-color: #26a69a; /*ラベルカラー*/
}
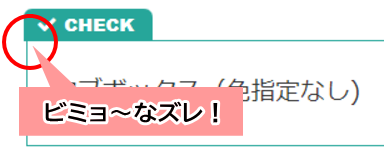
2-2. ラベルの位置を調整する
変更した枠線の太さによっては、タブボックスのラベル部分がズレてしまいます。

ラベル部分をleftで位置調整すると、ピッタリ合わせることができます。
/*白抜き・付箋風・タブ共通*/
.blank-box{
border-weight: 1px; /*枠線の太さ*/
}
/*タブボックスラベル*/
.blank-box.bb-tab .bb-label{
left: -1px; /*ラベル位置調整*/
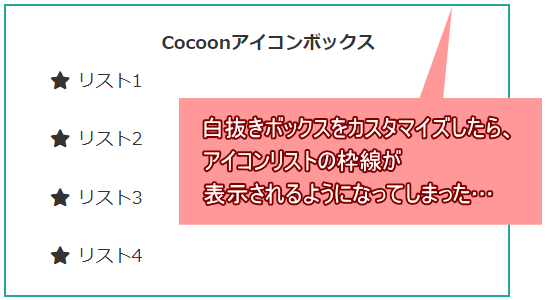
}2-3. Cocoonアイコンボックスの枠線
ここまでのカスタマイズが終了してから一般の編集に戻り、何気なくCocoonのアイコンボックスを記事に挿入しました。すると、必要もないのにリスト周りに枠線が表示されるようになってしまいました。
調べてみると、アイコンボックスにもクラスblank-boxが使われていました。

アイコンボックスの初期状態で枠線を表示しないようにするため、次のコードを追加してください。
/*白抜きボックスカスタマイズ後の調整*/
.iconlist-box.blank-box {
border-color: transparent;/*アイコンボックス枠線リセット*/
}3. ここまでのコードまとめ
ここまで順を追ってカスタマイズした内容を、調整用コードも入れてまとめてみました。
コードはこちらのサイト用に指定した色や線の太さなので、コピペして利用する際は好みの色や太さに書き換えてお使いください。
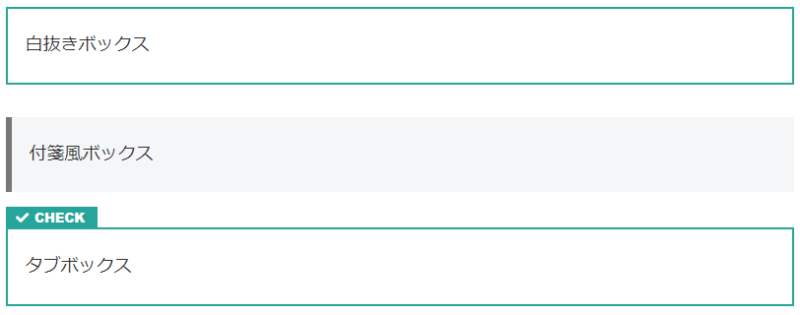
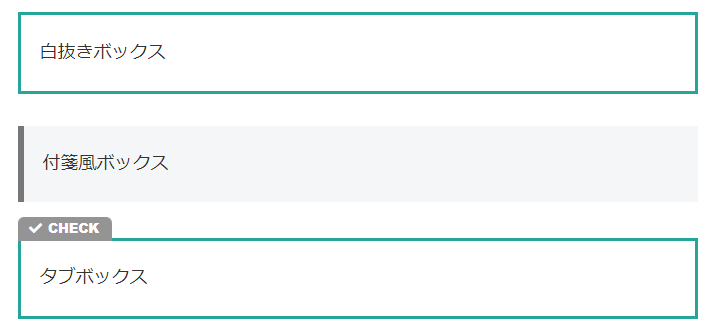
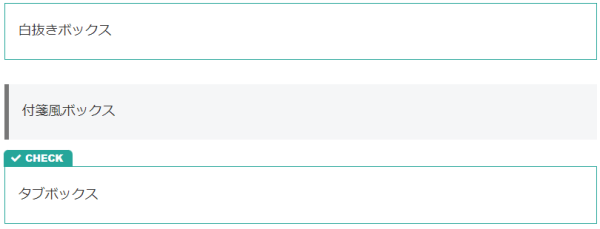
3つのボックスを、下図のように変更するカスタマイズ用コードです。

/*白抜き・付箋風・タブ共通*/
.blank-box{
border-radius: 0; /*角の丸みリセット*/
border-color: #26a69a; /*枠線の色*/
border-width: 1px; /*枠線の太さ*/
}
/*タブボックスラベルカラー*/
.blank-box.bb-tab .bb-label{
background-color: #26a69a; /*ラベルカラー*/
}
/*タブボックスラベル*/
.blank-box.bb-tab .bb-label{
left: -1px; /*ラベル位置調整*/
}
/*白抜きボックスカスタマイズ後の調整*/
.iconlist-box.blank-box {
border-color: transparent;/*アイコンボックス枠線リセット*/
}[見出しボックス]のカスタマイズ
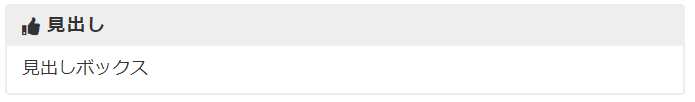
Cocoonのデフォルトでは、見出しボックスの四隅は丸みのあるデザインです。

このボックスも、カスタマイズしてみましょう。
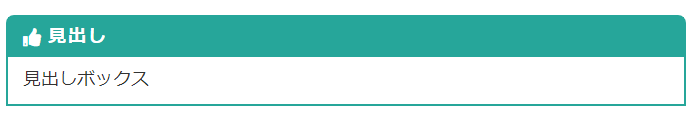
見出しボックスから「丸み」を取る

/*見出しボックス*/
.caption-box{
border-color: #26a69a; /*枠線の色*/
border-radius: 0; /*ボックス四隅の丸み*/
}
/*見出しボックス*/
.caption-box-label{
background-color: #26a69a; /*見出し背景*/
font-weight: bold; /*見出し文字の太さ*/
color: #fff; /*見出し文字色*/
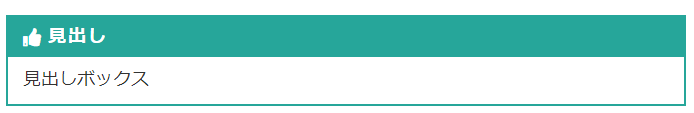
}見出しボックスの下辺だけ丸みを取る

/*見出しボックス*/
.caption-box{
border-color: #26a69a; /*枠線の色*/
border-bottom-left-radius: 0; /*ボックス左下の丸み*/
border-bottom-right-radius: 0; /*ボックス右下の丸み*/
}
/*見出しボックス*/
.caption-box-label{
background-color: #26a69a; /*見出し背景*/
font-weight: bold; /*見出し文字の太さ*/
color: #fff; /*見出し文字色*/
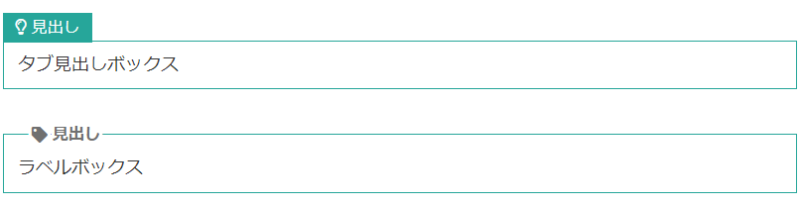
}[タブ見出しボックス]&[ラベルボックス]のカスタマイズ
2つのボックスは、クラスbox-contentを共有しています。

2つのボックスを同時にカスタマイズする場合
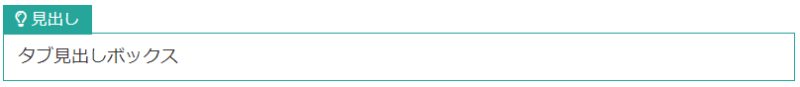
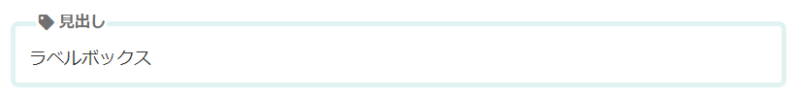
[タブ見出しボックス]と[ラベルボックス]両方の枠線スタイルを変えてみましょう。

/*見出しボックス・ラベルボックス共通*/
.box-content {
border-color: #26a69a; /*枠線の色*/
border-radius: 0; /*枠線角の丸み*/
border-width: 1px; /*枠線の太さ*/
}
/*ラベルボックスのラベル部分*/
.tab-caption-box-label {
background-color: #26a69a; /*背景色*/
color: #fff; /*文字の色*/
border-radius: 0; /*角の丸み*/
}
.label-box-label {
color: #707070; /*見出しの文字色*/
}見出しタブボックスのみカスタマイズする場合

/*見出しタブボックス*/
.tab-caption-box-content.block-box-content.box-content {
border-color: #26a69a;
border-color: #26a69a; /*枠線の色*/
border-radius: 0; /*枠線角の丸み*/
border-width: 1px; /*枠線の太さ*/
}
/*ラベルボックスのラベル部分*/
.tab-caption-box-label {
background-color: #26a69a; /*背景色*/
color: #fff; /*文字の色*/
border-radius: 0; /*角の丸み*/
}ラベルボックスのみカスタマイズする場合

/*ラベルボックス*/
.label-box-content.block-box-content.box-content {
border-width: 5px;
border-color: #e0f2f1;
}
.label-box-label {
color: #707070; /*見出しの文字色*/
}最後に…
今回カスタマイズした内容は、記事作成中に挿入したボックスが、最初からテーマに合わせた色や形で挿入されるようにしたものです。これで少し記事作成の手間を減らせるはず(笑)
お付き合い、ありがとうございました! (@^^)/~~~
参考までに、現在の設定状況!
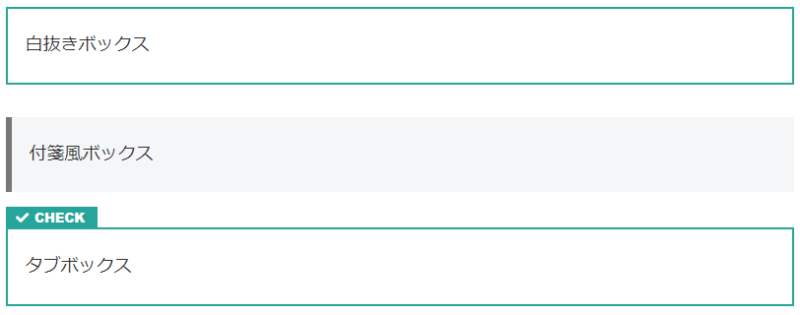
白抜きボックス
白抜きボックス
付箋風ボックス
付箋風ボックス
タブボックス
タブボックス
タブボックス
見出しボックス
見出しボックス
見出しボックス
見出しボックス
ラベルボックス
ラベルボックス




タブボックス