ブログカードの見た目をスッキリするためのカスタマイズです。
ブログカードのURLを非表示にする
Cocoonの初期設定では、内部、外部にかかわらず、ブログカードにはリンク先のURLが表示されています。

URLの非表示:内部ブログカード
内部リンクなら、わざわざURLを表示しなくてもいいかな?という場合は、次のCSSを追加します。
ダッシュボード > 外観 > カスタマイズ > 追加CSS
/* 内部ブログカードのURLを非表示 */
.internal-blogcard-site {
display: none;
}URLの非表示:外部リンクカード
外部リンクの場合は、URLが表示されているほうが親切だと思いますが、一応コードを置いておきます。
ダッシュボード > 外観 > カスタマイズ > 追加CSS
/* 外部ブログカードのURLを非表示 */
.external-blogcard-site {
display: none;
}スニペット(説明文)を非表示にする
スニペットを非表示にする前に、こちらの記事を参考にしてみてください。
スニペットの非表示:内部ブログカード
それでも、どうしても説明文が邪魔だという場合は、次のコードで非表示にできます。
ダッシュボード > 外観 > カスタマイズ > 追加CSS
/* 内部ブログカード 説明文を非表示 */
.internal-blogcard .blogcard-snippet{
display: none;
}スニペットの非表示:内部&外部の両方
ダッシュボード > 外観 > カスタマイズ > 追加CSS
/*ブログカード 説明文を非表示 */
.blogcard-snippet {
display: none;
}ブログカードに[続きを読む]を表示する
ブログカードの表示をスッキリさせたのは良いものの、本来の目的は別記事への誘導です。
できるだけ多くの人にクリックしてもらうためには、ポチッとしたくなる工夫が必要ですね。
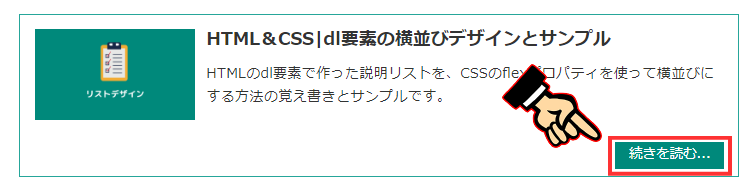
そこで活用されているのが[続きを読む]の表示です。

この設定がCocoonにはないので、CSSを追加して表示させます。
内部リンク用のCSSコード
ブログ運営の立場から言えば、サイト内での回遊率UPが理想です。そのため[続きを読む]の追加は内部リンクのカードに設定するのが良いようです。
そこで、下記コードのセレクタは内部リンクに限定しています。
Sample

ダッシュボード > 外観 > カスタマイズ > 追加CSS
/* 内部ブログカード 続きを読む */
.internal-blogcard::after {
position: absolute;
content: "続きを読む \f138"; /*表示文字&アイコン*/
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #fff; /*文字の色*/
background-color: #00897b; /*背景色*/
padding: 2px 1em;
bottom: 8px;
right: 24px;
font-size: 14px; /*文字のサイズ*/
}
.internal-blogcard{
padding-bottom: 40px; /*説明文下の余白*/
}\配色に悩むアナタにおすすめ♪/
リンク




