サイトのヘッダーにロゴ画像を設置してみましょう。
サイトのタイトルロゴ画像
サイトのイメージに合うロゴを作成し、ヘッダーに表示してみましょう。
ロゴ画像を用意する
サイトタイトルになるロゴ画像を作成しましょう。
Cocoonでは、次のファイル形式を推奨しています。
ロゴ画像のファイル形式
jpg、jpeg、png形式の画像推奨!!
画像編集ソフトを持っていない場合は、ブラウザ上で簡単にロゴを作成できるツールが出回っていますので、そうしたサービスを利用しましょう。

デザインACなら
無料会員でも透過処理が使えます。
オリジナルロゴ画像を設定する
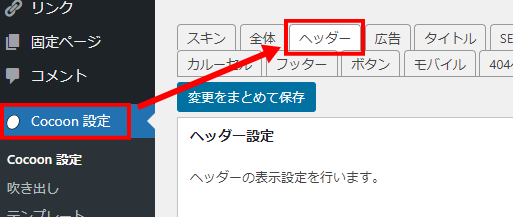
ダッシュボード[Cocoon設定]→[ヘッダー]
- [Cocoon設定]→[ヘッダー]タブに切り替えます。

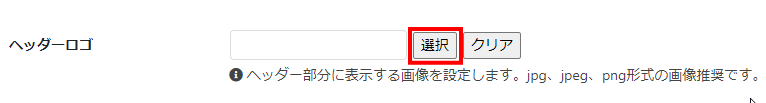
- [ヘッダーロゴ]の[選択]をクリックします。

- 「画像を選択してください」の画面にファイルをアップロードするか、直接画像をドラッグし、[画像の選択]をクリックします。
- 最後に[変更をまとめて保存]をクリックします。
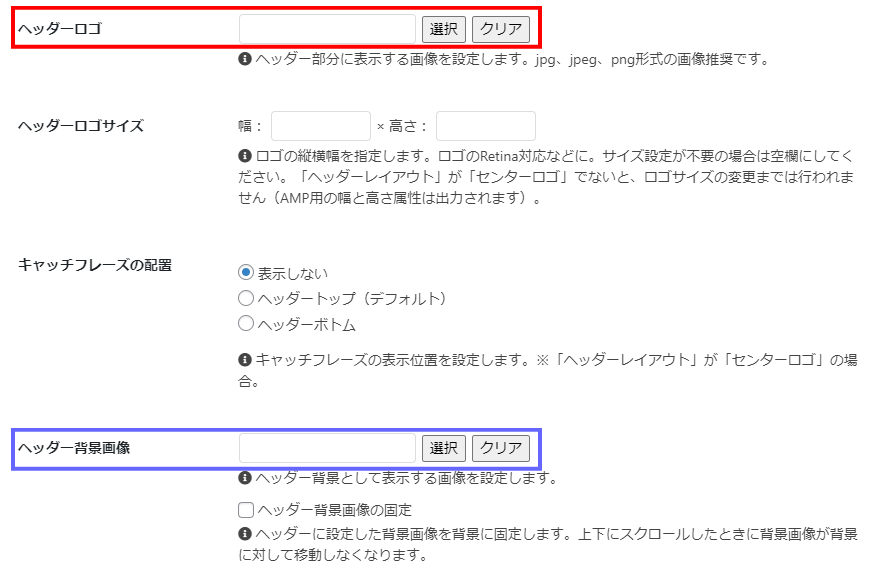
ヘッダーの[ロゴ]と[背景画像]の違い
Cocoon設定の[ヘッダー]タブには、画像を選択できる項目が2か所あります。
これ、どちらを使うべきか、はじめて見た時は悩みました。

今、両方の違いを簡潔に説明するように問われたら、こう答えます。
「クリックできるか、できないか。」

どう?
ヘッダーロゴ
サイトタイトルを画像化したものを登録する項目が[ヘッダーロゴ]になります。
ヘッダーロゴは、サイトのイメージを作る大事な要素でもありますが、ホームへ戻るリンクという、大事な役割も担っています。
ヘッダーロゴの上にマウスを重ねると、ポインタの形が指差しアイコンに変わってリンクが設定されていることがわかります。

タイトルロゴをクリックすればサイトのトップページ(ホーム)に戻れる、というのは一般的にも浸透してますよね。
ヘッダーロゴを設定すると、テキストのサイトタイトルは表示されなくなります。
ヘッダー背景画像
ヘッダー背景画像として登録した画像は、文字通り『背景』です。
そして、背景画像はクリックできない=リンクが無い画像です。
背景画像の上にロゴ画像を配置する場合は、お互いを邪魔しないようデザインしましょう。


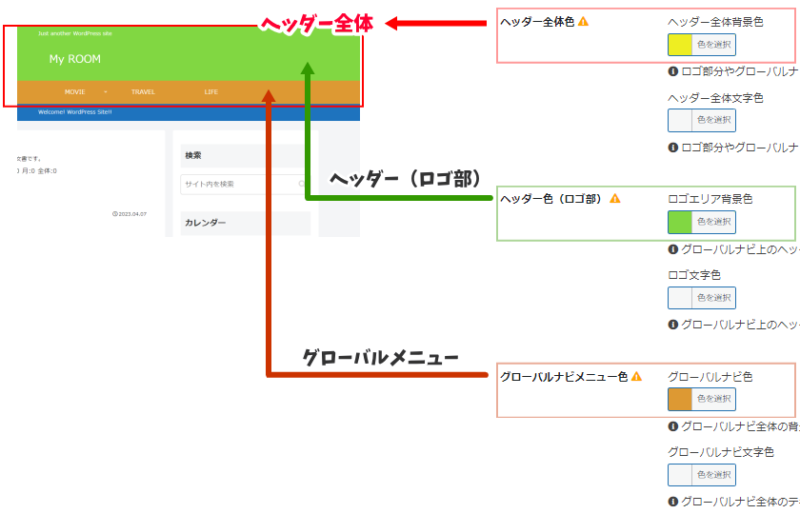
ロゴ&背景色
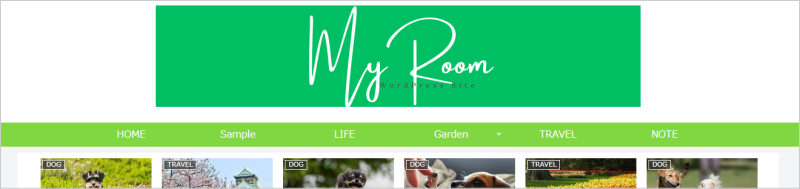
ロゴと背景色を組み合わせた使い方もできます。
下のサンプルのように、ロゴのキャンバスとヘッダーの背景色を同じカラーコードにすると、キレイに溶け込ませることができます。


ヘッダー背景色の設定
ヘッダーの背景色を設定するのは[Cocoon設定]→[ヘッダー]タブで設定できます。