サイトデザインは「シンプル・イズ・ベスト!」というポリシーをお持ちの方は多いと思います。ヘッダーは背景色だけで対応!とかね…。
装飾は少なくていい。色数も少なくていい。画像も極力少なめに。
灯りはぼんやり 灯りゃいい…。(違うか…)
とはいえタイトルがデフォルトのままでは少し味気無いかな?と考えているなら、Webフォントを使うという手もありですね…。
Webフォント とは?
Webフォントというのは、ネット空間に置かれたフォントデータを使い、ブログやWebサイトに表示させる仕組みのことです。
通常は、それぞれのデバイスにインストールされているフォントしかディスプレイに表示することはできません。
そのため、フォントの見た目込みでデザインを作りこんだとしても、表示する側にそのフォントがなければ標準搭載のフォントに変換されてしまい、作り手の意図した通りに表示されません。
そんな悩みもWebフォントを使えば、一気に解決です。
サーバーに置かれたフォントにアクセスするので、どのデバイスからでも同じフォントを表示できます。
Webフォントを配布するサービスの中でも、無料で高品質のフォントを使えるサイトとして人気なのが Google Fonts です。
タイトルが「My ROOM」なんて安易なところは置いておくとして・・・どんなふうに変わるのか、イメージを見てみましょう。
まずは、何も手を加えていないデフォルト状態です。

実にシンプルです。
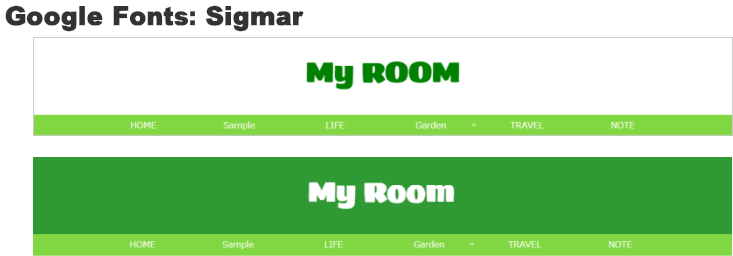
これに Google Fonts 「Simgmar」を使うと…

背景色を変えるだけでも雰囲気が変わりますし、フォントなので、テキストの修正も簡単です。
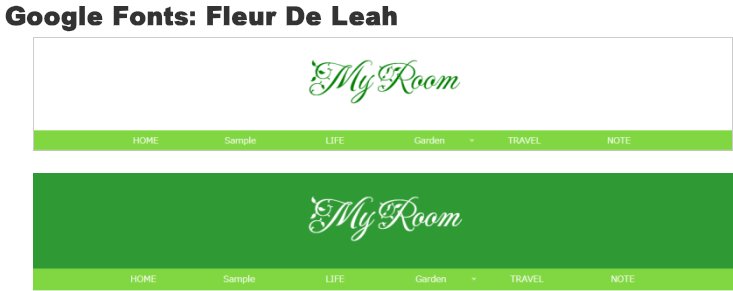
もうひとつ、「Fleur De Leah」というフォントを使ってみました。

このように、探すと「わぁっ!」と思わせるフォントに出会います。
とにかく種類が豊富なので、選ぶだけで数時間…

決められない~~~
そこは注意が必要です…。
Google Fonts の使い方
Google Fonts を自分のサイトで表示できるようにするには、最初に準備が必要です。
準備さえ整えば、あとはCSSで使いたい場所とfont-familyを指定すれば、サイト内のお好みの場所に表示できるようになります。
今回は、これをWordPressでテーマCocoonを使っているブログのタイトルに反映させる作戦です。
準備の流れ
自分のサイトでGoogle Fonts を表示できるようにするまでの流れは、大まかに次の通りです。
- STEP1Google Fonts で使いたいフォントを選ぶ
- STEP2自動生成されたHTMLコードをコピーする
- STEP3コピーしたコードを自分のサイトの<head>内に貼り付ける
ここまでは準備作業なので、最初の1回だけ行います。
それでは実際に作業をみていきましょう。
STEP1: Google Fonts を選ぶ
Google Fonts にアクセスしましょう。
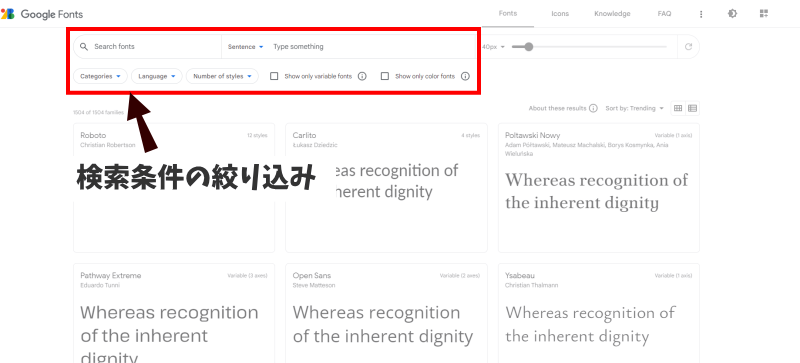
サイトにアクセスすると、様々なフォント名が、サンプル文書と一緒に表示されています。
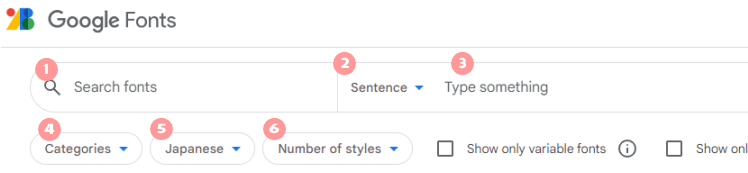
画面上に、検索条件の絞り込みに使えるボタンが並んでいます。

拡大

- Search fonts
- フォント名から検索できます。
- Sentence
- サンプル文章のタイプを選択できます。
- Custum (カスタマイズ文章)…「3」に直接テキストを入力します。
- Sentence (短めのサンプル文章)デフォルト
- Paragraph (長めのサンプル文章)
- サンプル文章のタイプを選択できます。
- Type something
- サンプル文書を自由なテキストに変えられます。
- Categories
- フォントのカテゴリーを選択できます。
- Serif:明朝体
- Sans Serif:ゴシック体
- Display:装飾文字
- Handwriting:手書き風の文字
- Monospace:等幅フォント
- フォントのカテゴリーを選択できます。
- Language
- 言語を選択できます。日本語の場合は「Japanese」を選択します。
- Number of styles
- スタイルの数で絞り込めます。
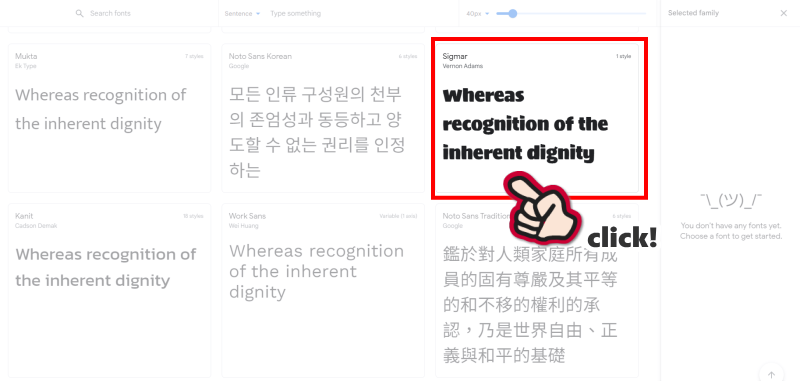
利用したいフォントが見つかったら、クリックしましょう。

画面が切り替わり、選んだフォントで使えるスタイル(太さ・斜体など)が並びます。
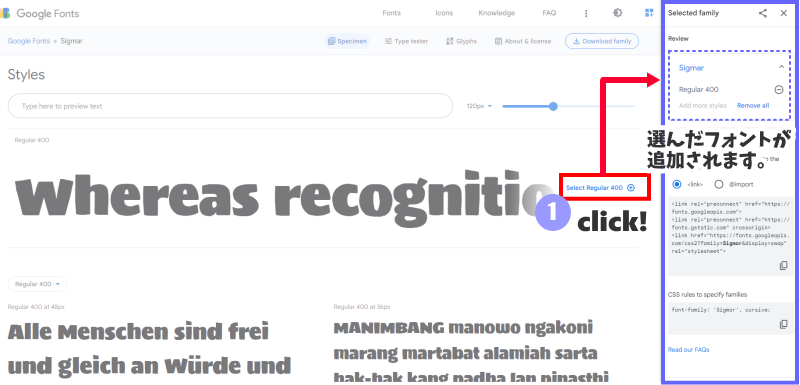
使いたいスタイルの横にある「Select ××××」(青文字)をクリックします。

画面右の[Selected family]領域に、フォントが追加されます。
同時に、コードが自動生成されます。(グレー背景の部分)
ショッピングサイトのカート機能と同様で、使いたいフォントをこの領域に追加していく作業を繰り返せば、選んだ分だけコードが生成されていきます。
今回は、1種類だけを選択して先に進みます。
STEP: 2 自動生成されたHTMLコードをコピーする
今、Google Fonts の画面には、フォントを選択して[Selected fontfamily]領域にコードが生成された状態だと思います。
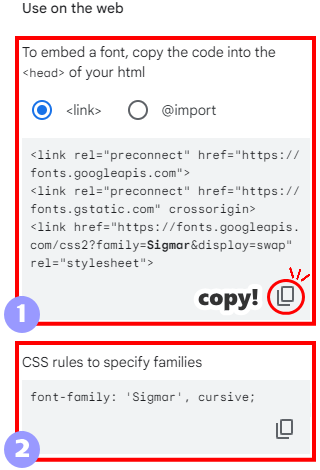
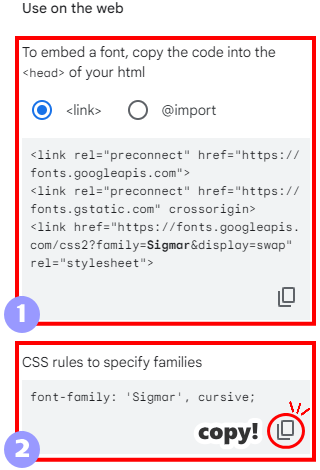
下の画像のように、グレーの背景になっている部分が2か所あると思います。

❶ のコードをコピーしてください。
STEP: 3 コードを自分のサイトの<head>内に貼り付ける
- ブラウザの画面をWordPressに切り替えます。
- ダッシュボード[Cocoon設定]→[アクセス解析・認証]タブを開きます。
- [ヘッド用コード](head用のタグ入力)内に、コピーしたコードを貼り付けます。

- [変更をまとめて保存]をクリックします。
タイトルのフォントをGoogle Fontsに変える
準備が完了したので、次はヘッダーに表示しているサイトタイトルに反映させます。
Cocoonのサイトタイトルは、CSSのクラス名がsite-name-textです。
このsite-name-textに対してスタイルを設定します。
CSSコードを追加する
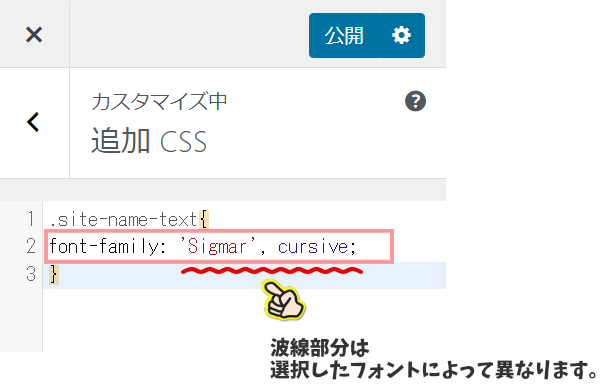
ダッシュボード[外観]→[カスタマイズ]→[追加CSS]
- ダッシュボード[外観]→[カスタマイズ]→[追加CSS]を開きます。
- 以下のコードを貼り付けます。
.site-name-text{ /*この行を書き換え*/ } - Google Fonts に戻り、❷のCSSコードをコピーしてください。

- 再び WordPress の[追加CSS]に戻り、「/*この行を書き換え*/」を消して、Google Fonts でコピーしたコードを貼り付けます。

- [公開]をクリックします。
以上で、タイトルの表示が変わります。
フォントサイズや色を指定する
タイトルのフォントサイズや色を指定する場合は、font-family: ×××;の下の行に続けて、次のコードを追加します。
font-size: 40px; /*フォントサイズ*/上の「px」はサイズの単位です。サンプルの数値「40」をお好みの数値に書き換えてください。
color: #ff0000; /*フォントの色*/上の「#ff0000」はサンプルのカラーコードです。表示したいカラーコードに書き換えてください。
下記は色を決めるのに参考になるサイトです。
まとめると、次のようになります。
.site-name-text{
font-family: 'Sigmar' cursive; /*フォントの種類*/
font-size: 34px; /*フォントサイズ*/
color: #ff0000; /*フォントの色*/
}タイトルのテキストを変更する
フォントの種類によっては、大文字・小文字でデザインが異なるものや、平仮名・カタカナで雰囲気の変わるものなど、適用して初めて気づくことがあります。
Fleur De Leah の場合…
大文字 → ABCDEFG
小文字 → abcdefg
全部大文字だと… MY ROOM
大文字+小文字だと… My Room
Happy Birthday !
はじめに表示していたタイトルテキストを修正したい場合は、次の方法で変更できます。
ダッシュボード[設定]→[一般]
[設定]→[一般]に切り替え、[サイトのタイトル]を書き換えます。
最後は必ず[変更を保存]をクリックしてください。

必要な文字だけ読み込ませることができる!
さて、気になることがあるとすれば、
「タイトルにしか使わないのに、いちいちフォントを読み込むのは負担になんじゃないの?」
ということかもしれません。
そこで便利なのが、フォントのサブセット化です。
サブセット化すると、あらかじめ指定した文字しか読み込まなくなるので、特に日本語フォントに有効かもしれません。
やることは至って簡単です。
自動生成されたコードに&text=×××を追加するだけです。「×××」の部分には、表示したいテキストを入力します。
例えば、サイトタイトルが「My Room」だとすると&text=MyRoomになります。下のサンプルコードでは赤テキスト部分です。
<link href="https://fonts.googleapis.com/css2?family=Sigmar&display=swap" rel="stylesheet"><link href="https://fonts.googleapis.com/css2?family=Sigmar&display=swap&text=MyRoom" rel="stylesheet">大文字・小文字を区別するので、それぞれをしっかり区別して記述しましょう。
最後に…
Cocoonで作るブログサイトのタイトルを、Webフォントで表示する方法をご紹介しました。
ロゴ画像を用意するのは手間がかかるけど、デフォルトのままでは味気ない…という場合に有効な方法だと思います。
ただ残念なことに、日本語フォントが少ないです。
日本語には、平仮名、カタカナ、漢字があるという、極めて特殊な言語のため、フォントファイルが大きくなってしまいます。サービス提供する側としては、扱いにくいフォントなのかもしれないですね。
エックスサーバー
![]() なら、契約者は無料でモリサワWebフォントが使えます。モリサワフォントは高品質な日本語フォントで定番のフォントです。こうしたサービスを活用するのもおすすめです。
なら、契約者は無料でモリサワWebフォントが使えます。モリサワフォントは高品質な日本語フォントで定番のフォントです。こうしたサービスを活用するのもおすすめです。






