慣れないながらもCocoonでブログを書き始め、そろそろ記事を書くことにも慣れてきたなぁ…と思ったら、次のステップへ進んでみてはいかがでしょうか。
トップページのレイアウトを変えます!
なんと、ポチッ、ポチッとクリックで選んでいくだけなので、とっても簡単です。
どの程度変えられるのか、まずは試してみることが大切ですね。
スキンを使わず、カスタマイズも無い。あるのは記事のみ。そんなシンプルなサイトがCocoonの機能だけでどこまで変わるのか?変化の過程をご案内します。
Before and After
最初に、どんな状態に変化するかをサンプル画像で観てみましょう。
今回の作業では、最終的に「After」の状態になることを目指します。
レイアウト比較
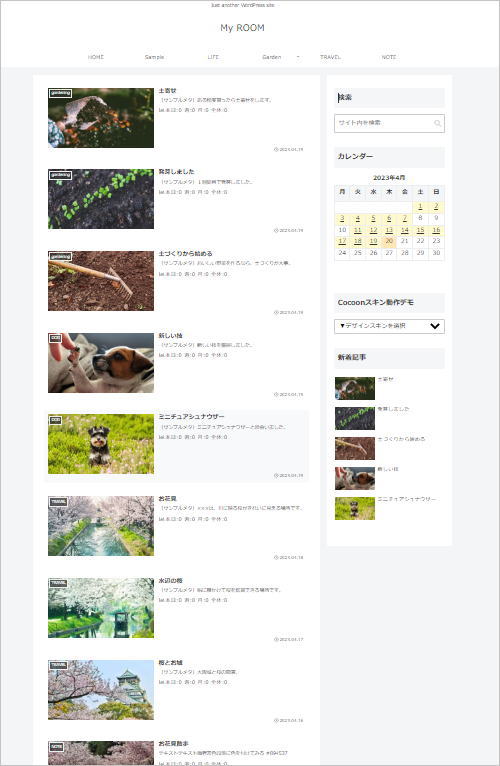
Before:スキンなし

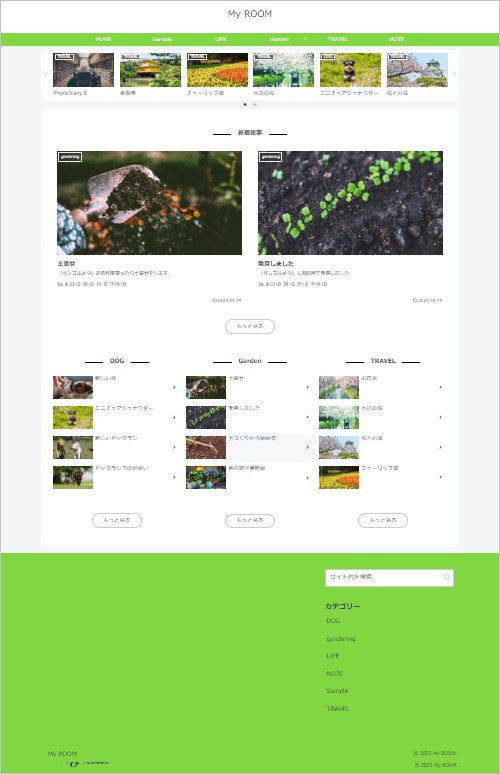
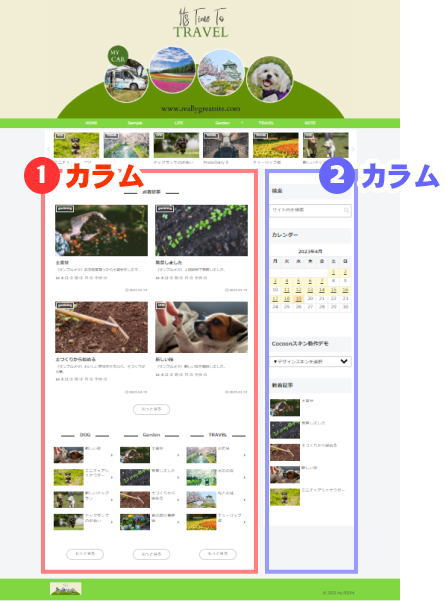
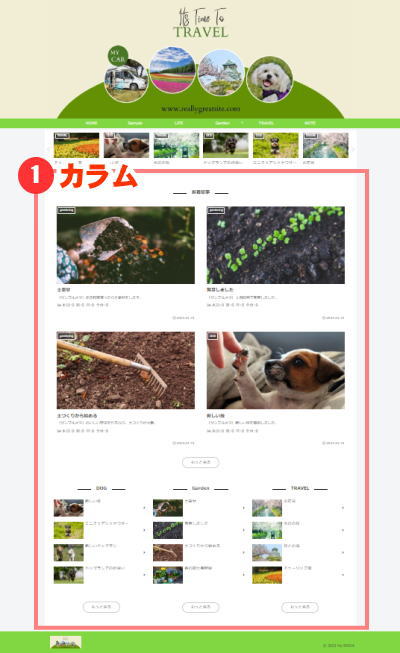
After:レイアウト調整後

上のサンプルサイトの中身は全く同じです。
「Before」も「After」も「スキンなし」です。
デフォルトのままだと、トップページは「投稿日順」に上から記事が並んでるだけです。
これだと、古い記事はどんどん埋もれてしまいます。
そこでヘビーユーザーの方たちはトップページを『サイト型』に変え、読んでほしい記事を目立つところに置いてみたりしてユーザーの視線を集める工夫を施し、上手に導線を確保しています。
それはそれで、別途トップページ用の固定ページを作って対応することが多いようですが、今回はもっとシンプルに、しかも簡単にできる方法をご案内します。
完成サンプルがシンプルとはいえ、これ全部、Cocoonの機能だけを使って設定したスタイルになります。
凝ったデザインは追々考えるとして、
『Cocoonの基本機能でここまで出来る!』
ということを実感することに今回は重点を置こうと思います。
要するに、わたし自身の頭の中を整理する内容ともいえます…汗
Cocoonの機能を使って設定を変えたり追加するだけで、「After」のサンプルサイトに変化する過程を一緒に体感していきましょう。
どんな設定をするか、ザッと確認しておきます。
以上、7か所を変更していきます。
準備と確認
それでは早速・・・と、言いたいところですが、最初に確認しておきたいことがあります。
レイアウトを整える作業では、ある程度の記事数が必要です。
記事が足りないと、レイアウトの確認が難しいというのが理由です。
また、カテゴリーの登録と、記事が分類されていることが大切です。
カテゴリーが登録されていたとしても、当該カテゴリーに1つも記事が無い場合は、後の作業で必要になる選択肢に、そのカテゴリーが表示されません。
- 設定作業を中断しないため
- レイアウトの確認を容易にするため
以上の点から、これからの作業に進む最低条件を下記に記載しておきますので、ご自分のサイトの状態を確認してください。
また、不足がある場合は「仮」でもいいので、記事の作成とカテゴリーの登録、そしてカテゴリーには1つ以上の記事を割り振っておくようお願いします。
レイアウト設定の最低条件
- カテゴリーを最低3つ登録しておく。
- 各カテゴリーに4記事以上作成し、公開しておく。
- 合計12記事以上は公開状態にしておく。
- 3カテゴリー × 4記事 = 12記事 以上
- グローバルメニューを設置しておく。
- まだの場合はこちらの記事を参照。
作業の前に、確認してね!
また、必ず必要というわけではありませんが、各記事にアイキャッチ画像を設定しておいたほうがわかりやすいと思います。
アイキャッチ画像を全部の記事に用意するのが難しい場合は「NO IMAGE設定」をしておくと良いでしょう。これを設定すれば、1枚の画像がアイキャッチ代わりを果たしてくれます。
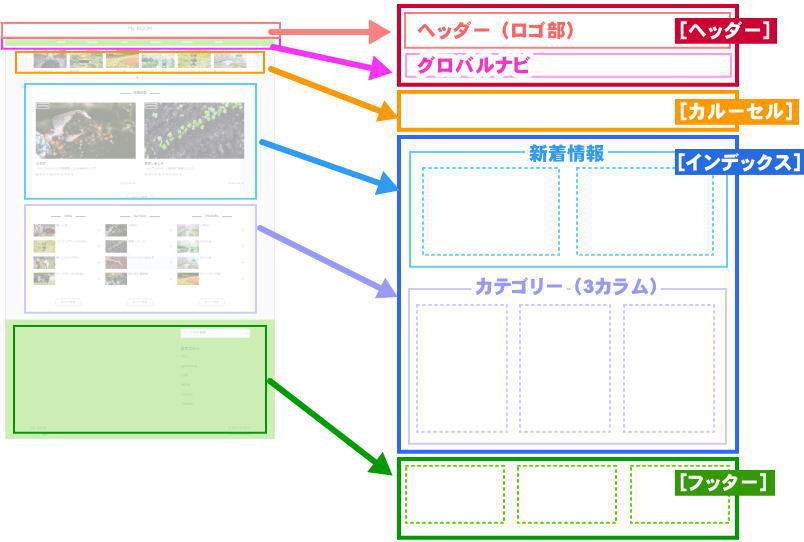
サイトの画面構成と設定箇所
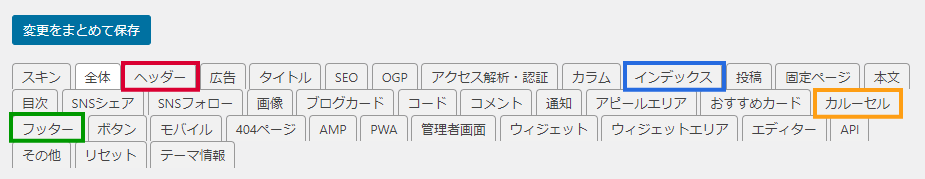
これから行う作業は、[Cocoon設定]のタブを切り替えながら設定していきます。
サイトの画面構成を理解すると、どこで設定を変えるかを理解しやすくなります。


タブを切り替えながら作業を行い、最後に[変更をまとめて保存]をクリックすると、設定内容を一度に保存できます。
変更内容を確認しながら進めたい場合は、設定を変える毎に[変更をまとめて保存]をクリックしてプレビューを更新してください。
レイアウトを変更する
それでは、画面構成の上から順番に設定を変えていきましょう。
まずは深く考えずに、変化の過程を楽しむ感覚で進んでいきたいと思います。

チャッチャと行くよ!
1. ヘッダーレイアウトを変更する
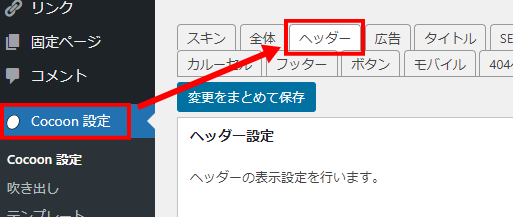
[Cocoon設定]→[ヘッダー]タブ
[ヘッダー]タブを開きます。
ここでは、ヘッダーレイアウトと、グローバルナビメニューの色を変えてみましょう。

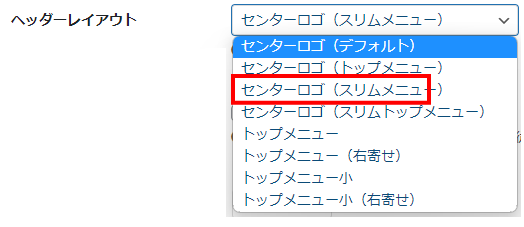
ヘッダーレイアウトは8種類から選択できます。

サンプル画像は、位置を確認しやすいようにヘッダーロゴ部とナビメニューに異なる背景色を設定しています。(クリックで拡大表示できます。)
- 今回は「センターロゴ(スリムメニュー)」を選択してください。
- プレビューを更新するため、[変更をまとめて保存]をクリックしてください。
- プレビューが更新されるので、レイアウトを確認します。
- 更新と同時に[スキン]タブに戻ってしまいます。
- 再び[ヘッダー]タブに戻って設定を続けましょう。
保存の度に[スキン]タブに戻るのが面倒な場合は、全ての設定を終えてから、最後に[変更をまとめて保存]をクリックしてください。
2. グローバルナビメニューに背景色を設定する
[Cocoon設定]→[ヘッダー]タブ
[ヘッダー]タブ画面を下までスクロールすると、グローバルナビメニューに関する設定がまとまっています。
ナビメニュー全体の背景色を変えます。

- [グローバルナビメニュー色]の[色を選択]をクリックします。
- 開いたカラーパレットを使ってお好みの色を選択します。
- サンプルでは赤丸印を付けたグリーン(#81d742)をクリック選択しました。
- メニュー内の文字色は、グローバルナビメニュー色を設定すると「白(#ffffff)」になります。選んだ背景色によってはメニュー内の文字が見え辛くなるため、背景色に合わせて[グローバルナビ文字色]も変更してください。
- 好みの色を設定した場合は、カラーコードを控えておいてください。
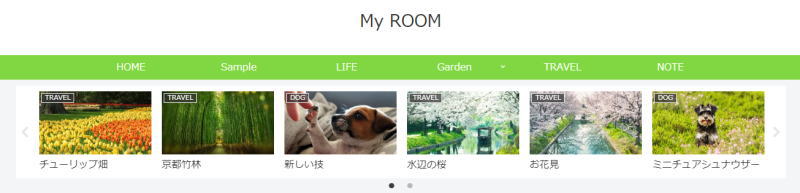
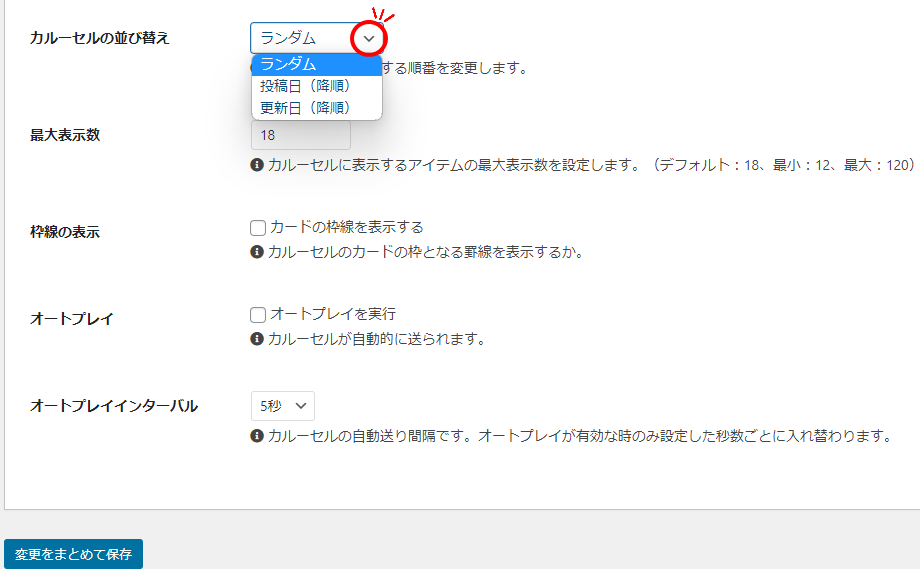
3. カルーセルを表示する
『カルーセル』は本来『回転木馬』という意味があります。複数の画像をスライドさせて順々にグルグルと表示させていく様子が似ていることから、そのような機能をWebページではカルーセルと呼ぶようになりました。

Cocoonでは、カルーセルをクリックだけで表示させることができます。メニュー下の目立つ位置に表示されるので、特にユーザーに読んでほしい記事を表示してアピールに活用しましょう。
[Cocoon設定]→[カルーセル]タブ

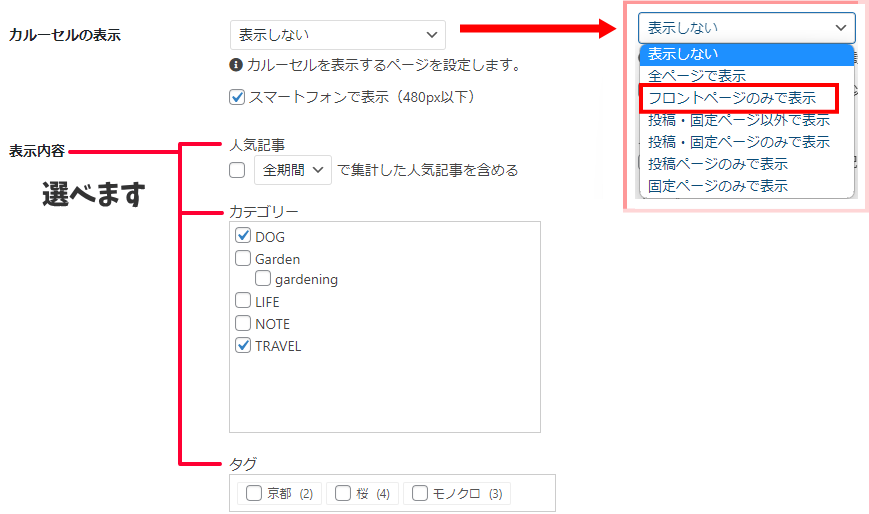
- [カルーセルの表示]から今回は[フロントページのみで表示]を選択します。
- [表示内容]の「人気記事」「カテゴリー」「タグ」の中から、表示したいものにチェックを入れます。
これで基本的な設定はできました。
残りの項目は、必要に応じて変更してください。

画面上の変化を確認したい場合は、ここで[変更をまとめて保存]をクリックし、更新します。
4. インデックスのレイアウトを変更する
トップページの見た目をガラッと変えるのは、この部分になると思います。
[Cocoon設定]→[インデックス]
大きく分けて、2か所の組み合わせでレイアウトが変わります。
フロントページタイプ(β版)
トップページの表示形式を決める項目です。

5つの表示形式が選べます。その違いを、下のサンプル画像で比較してみましょう。
表示形式の比較(一覧(デフォルト)以外)
どの表示形式を選んでも、まずは「新着記事」が目立つ位置に配置されます。(赤枠部分)

タブ一覧は、タブをクリックするとカテゴリごとの記事一覧が表示されます。


カテゴリーごとは、1カラムで上から順にカテゴリごとに並んで表示されます。

(2カラム)
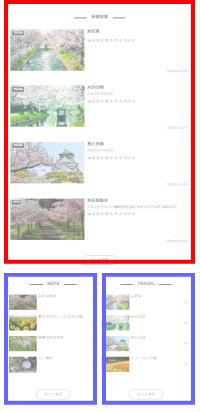
カテゴリごと(2カラム)は、上領域に新着記事、下領域にカテゴリーが2カラムで表示されます。

(3カラム)
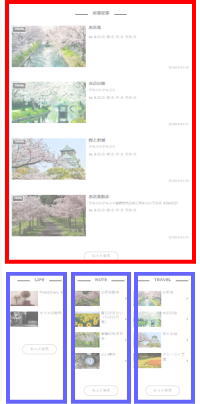
カテゴリーごと(3カラム)は、上領域に新着記事、下領域にカテゴリーが3カラムで表示されます。
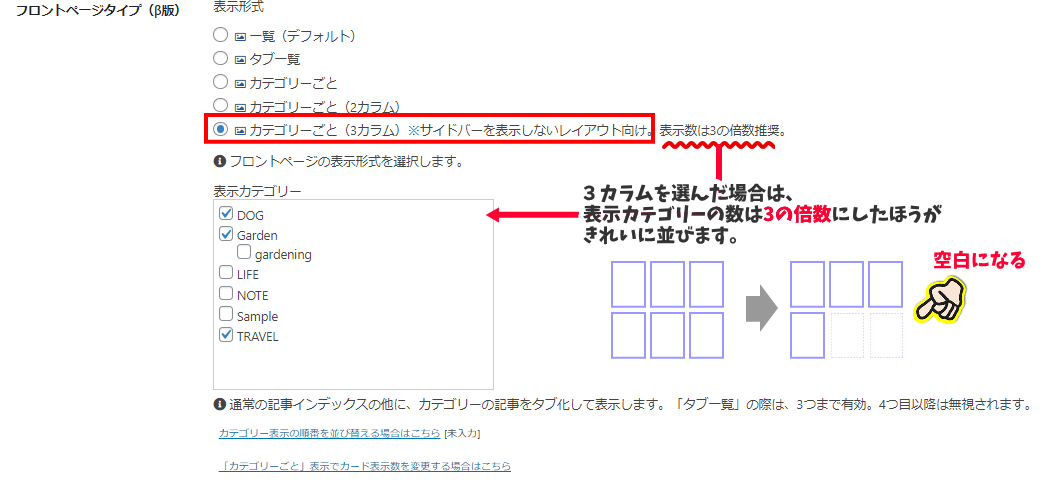
- 今回は「カテゴリーごと(3カラム)」を選択します。
- [表示カテゴリー]で、トップページに表示させたいカテゴリーにチェックを入れます。
- 今回は「3カラム」を選択しているため、3の倍数のカテゴリーを選択するときれいに整列できます。
カードタイプ
この設定で変化するのは、上サンプルの赤枠内領域です。表示するカードタイプを設定します。

タイプの違いを、下のサンプル画像で比較してみましょう。
カードタイプの比較(一部抜粋)



- 今回は、「縦型カード2列」を選択します。
- [変更をまとめて保存]をクリックして、レイアウトの確認をしてみてください。
[フロントページタイプ]&[カードタイプ]の組み合わせ次第
[インデックス]タブの中にある[フロントページタイプ]と[カードタイプ]の組み合わせが、トップページのレイアウトを作ることがお判りいただけたと思います。
今回は先に完成イメージを作り、その形を目指しているので選択する項目を指定していますが、仕組みがわかれば、お好みの組み合わせを試してください。
5. フッターに背景色を設定する
画面一番下のフッターに、背景色を設定してみます。必要に応じて文字色を設定してください。
[Cocoon設定]→[フッター]

- [フッター背景色]の[色を選択]をクリックしてカラーパレットを表示し、色を指定します。
- サンプルではグローバルナビメニューと同じ色を指定しました。
- 必要ならば[フッター文字色]を指定します。
6. トップページを2カラムから1カラムに変更する
Cocoonのデフォルト設定では、全てのページにサイドバーのある2カラム構成になっています。

2段組みってことだョ!
トップページを1カラムにすると、より『サイト型』っぽくなります。


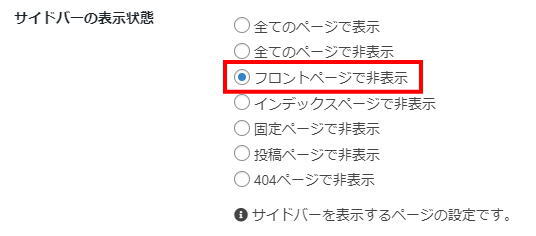
ダッシュボード[Cocoon設定]→[全体]

- [サイドバーの表示状態]を「フロントページで非表示」に変更します。
- [変更をまとめて保存]をクリックし、プレビューを確認しましょう。
ここまででも十分サイト型っぽく仕上がっていると思います。
ただ、1カラムに変更したために「検索」や「メニュー」が表示されなくなってしまいました。
そこで、ウィジェットを使ってフッターに「検索」と「カテゴリー」を表示します。

もうひと息なのダ…
7. フッターにウィジェットを追加する
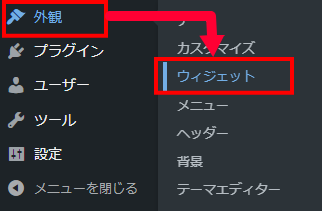
ダッシュボードの[外観]→[ウィジェット]を選択し、画面を切り替えましょう。

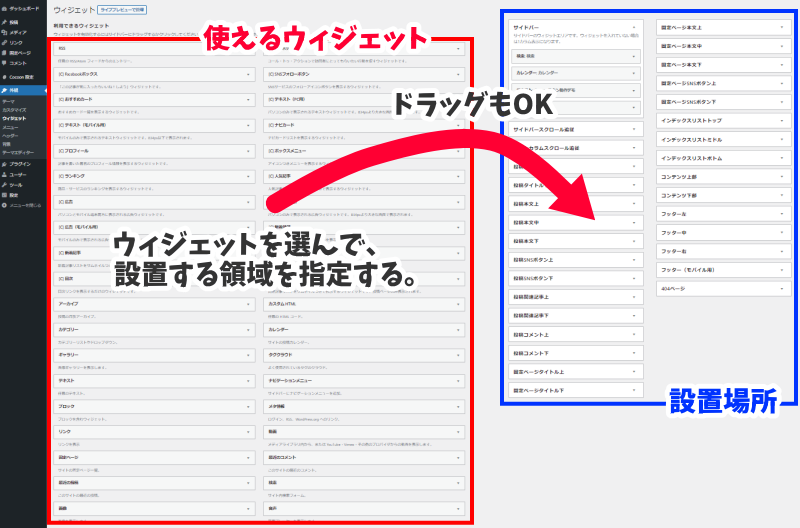
表示される画面は次のような構成になっています。
- 左領域(下画像の赤枠内)には[利用できるウィジェット]が並んでいます。
- 右領域(下画像の青枠内)にはウィジェットを設置できる場所が、ブロック単位で並んでいます。

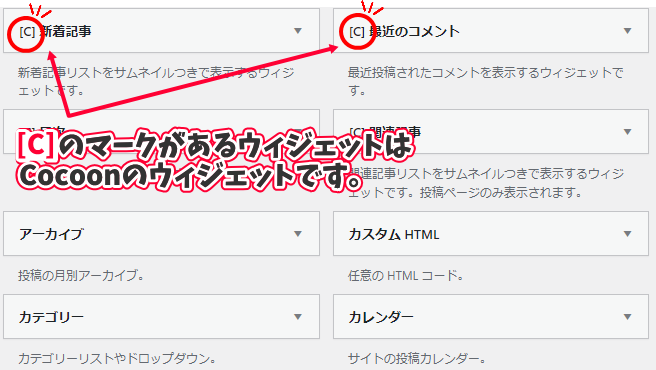
ウィジェットの中に[C]と表記のあるものは、Cocoon独自のウィジェットです。

実際にウィジェットを追加してみましょう
今回追加するウィジェットは、次の2つです。
- 「検索」ウィジェット
- 「カテゴリー」ウィジェット
ダッシュボード[外観]→[ウィジェット]
- [外観]→[ウィジェット]に切り替えます。
- [利用できるウィジェット]の中から「検索」を見つけます。
- [検索]→[フッター右」→[ウィジェットを追加]の順にクリックします。
- 画面右に並ぶブロックの[フッター右]に、[検索]ウィジェットが追加されたのを確認します。
- タイトルをお好みのテキストに変更できますが、今回は次へ進みます。

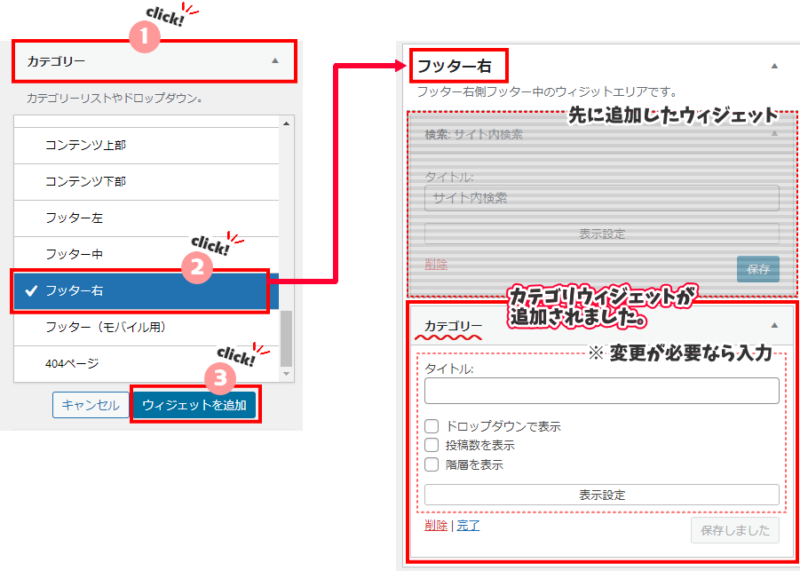
- 続けて、[利用できるウィジェット」の中から[カテゴリー]を見つけます。
- [カテゴリー]→[フッター右]→[ウィジェットを追加]の順にクリックします。
- [フッター右]に[カテゴリー]ウィジェットが追加されたのを確認します。
- オプションで、タイトルなどを指定できます。
- ウィジェットごとにオプションが異なります。
- オプションを変更したら、必ず[保存]をクリックします。
- ウィジェットを表示するページを限定したい場合は[表示設定]を開いて指定することができます。

ドラッグ操作で簡単設置
クリック操作で簡単にウィジェットを設置できましたが、実はドラッグでも設置できます。
左から右へ、目的のものを、目的の場所へドラッグ&ドロップするだけです。
同様に、追加したウィジェットは、ドラッグするだけで並び順を変更できます。
微調整
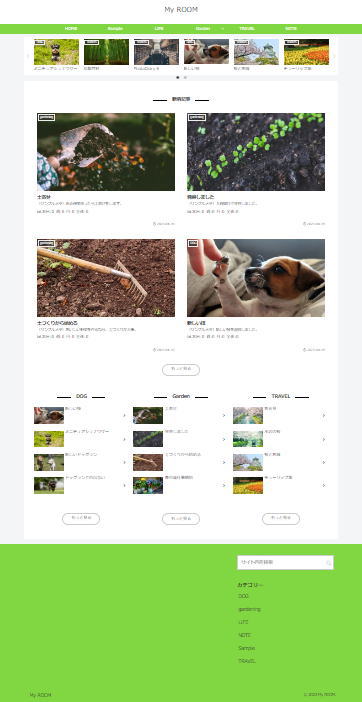
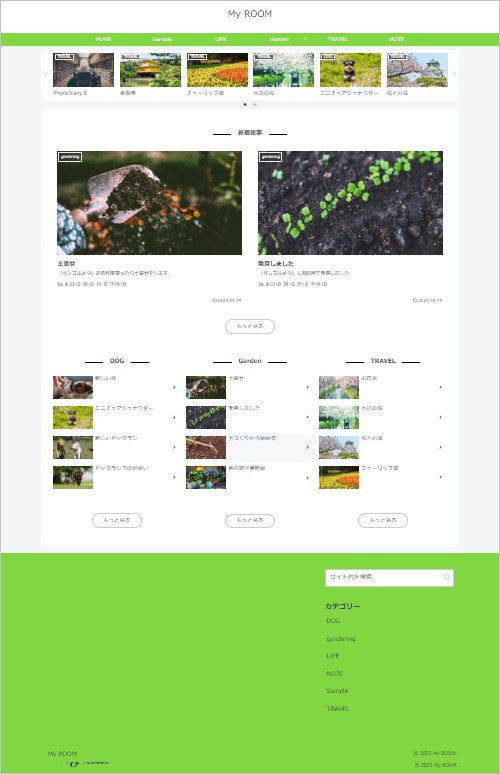
7か所の変更で、サイトは次のように変わっているはずです。

これでも十分完成ですが、最後に、新着記事の表示数を変更してみます。
これは、インデックスのカードタイプで「縦型カード3列」を選択した場合に4個目の記事が下の段にずれて見栄えが悪くなるのを修正するのに使えます。
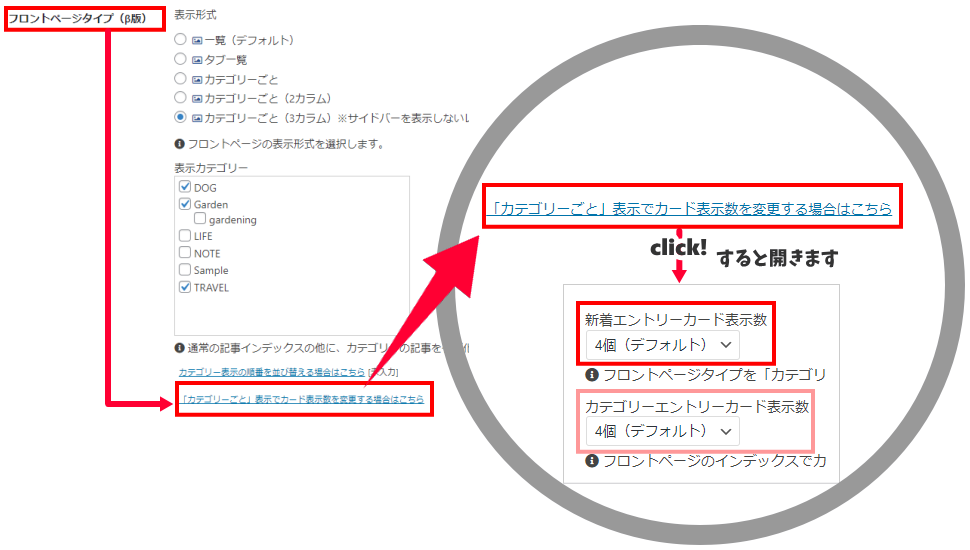
- [Cocoon設定]→[インデックス]タブを開きます。
- [フロントページタイプ(β版)]にリンク文字で[「カテゴリーごと」表示でカード表示数を変更する場合はこちら]と表示されている部分をクリックしましょう。
- 表示数を選択できるメニューが開くので、新着エントリーカード表示数のドロップダウンリストの中から「2個」を選択します。
- カードタイプ「縦型カード3列」を選択している場合は3の倍数で指定するときれいに並びます


最後に…
お疲れさまでした。
いかがでしょうか? サイト型としてはすっごくシンプルですが、それでも最初の状態からはずいぶん変わったのではないでしょうか。
アイキャッチ画像のタイプによっては、サンプルとは全く違う雰囲気に見えるかもしれませんね。
とはいえ、これはまだまだ入門編です。
タイトルを自作のロゴに変えたり、スキンを適用すると、更に違う雰囲気に変わるはずです。
ヘッダー内の色とフッターの色を変えるだけでも別サイトのように見えるので、お好みの色を見つけてみてください。
Cocoonの機能だけでは実現できないデザイン的なカスタマイズは、CSS(スタイルシート)を使って行うことになります。
ロゴやCSSについては、別の記事で取り上げたいと思います。
無料のデザインツール「デザインAC」なら、Webブラウザから簡単におしゃれなデザインが作成できます。
デザインACは無料会員でも透過処理ができるので便利です。


















