トグルボックスの装飾用にFontAwesomeを表示したかったのですが、どうしてもエラーになってしまいます。
何か方法がないものかと試行錯誤して、Cocoonのテンプレートを使うことにしました。
経緯を忘れてテンプレートを消したり編集しないよう、記録として残しておこうと思います。
トグルボックスとは?
トグルボックスというのはこちら
トグルボックス、または、アコーディオンボックスとも言います。
上のボックスをクリックして頂くとわかりやすいです。
開いたり、閉じたり、できます。
記事の中で場所をとりたくない場合や、レビューなどでネタバレを隠すのに使ったりして、なかなか便利なボックスです。
ボタン左端に、微かに「+」プラスアイコンが見えていますが、これとは別に、トグルボックスの内側に何が記述されているかを分かりやすくする個別のアイコンを表示したいと思いました。

ナニ言ってるの~?
トグルボックスにアイコンフォントを表示したい
先に完成品をお見せしたほうがわかりやすいですね…
▼ アイコンなし
アイコンフォントとテキストを並べて表示したいだけ…
▼ アイコン表示
アイコンフォントとテキストを並べて表示したいだけ…
アイコンフォントとは?
アイコンフォントは、イラストを文字と同じように扱える便利なフォントです。
Webサイトで簡単に表示できるサービスがあり、有名なのが Font Awesome です。
Fonr Awesome に関しては、下の記事をご覧ください。
Cocoonのインラインツール「HTML挿入」を使う
Cocoonのインラインツールに、以前は無かった「HTML挿入」ツールが追加されています。
「HTML挿入」を使うと、簡単にHTMLを入力できます。
アイコンフォントのようなちょっとしたHTMLには手軽で重宝します。
▼ 以前の「さらに表示」の中

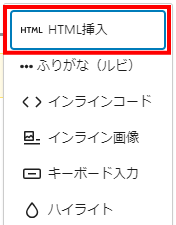
▼ 最新の「さらに表示」の中
「ふりがな(ルビ)」も増えました。

「HTML挿入」を使ってトグルボックスにアイコンフォントを入力する方法
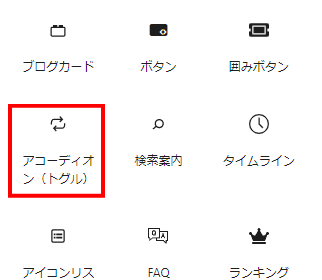
- Cocoonブロック[アコーディオン(トグル)]ブロックを挿入します。
- トグルボックス内の任意の位置にカーソルを入れます。
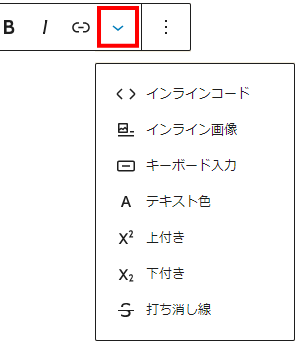
- ツールバーの[▼さらに表示」の中から[HTML挿入」を選択します。
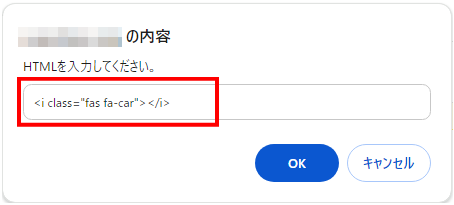
- FontAwesome のコードを入力し、[OK」をクリックします。
スタイル追加も可能
アイコンフォントのサイズや色を変える場合は、HTML入力欄でそのままCSSクラスを追加したり、<span>やstyle属性を入力して対応できます。
<!-- 元のコード -->
<i class="fas fa-car"></i>
<!-- FonsAwesomeのクラスで対応 -->
<i class="fas fa-car fa-4x"></i>
<!-- style属性で対応 -->
<i class="fas fa-car" style="font-size: 54px;"></i>
<!-- spanタグで対応 -->
<span style="font-size:54px;"><i class="fas fa-car"></i></span>Font Awesome のスタイル設定に関しては、次の記事をご覧ください。