最近、ブログの中で会話風のやりとりをする画面を見ることが増えましたね。
あれ、自分のブログでも使ってみたいと思いますよね。
大丈夫! Cocoonを使っていれば、プラグインも、難しい設定も、必要ありません。
なんなら今すぐに使えます。 こんな風に!

吹き出しを使ってみよう
Cocoonでは、最初から吹き出しが使えるように準備ができています。
基本の使い方
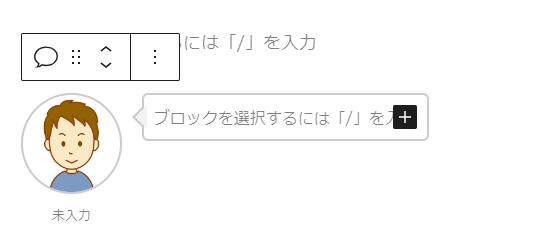
記事の編集画面で、使いたい場所にカーソルを置いたら、Cocoonブロックの中から[吹き出し]ブロックを呼び出すだけです。

最初はデフォルト設定された吹き出しが表示されますが、右サイドメニューの[吹き出し]設定で、人物や吹き出しスタイルなどを変えられます。

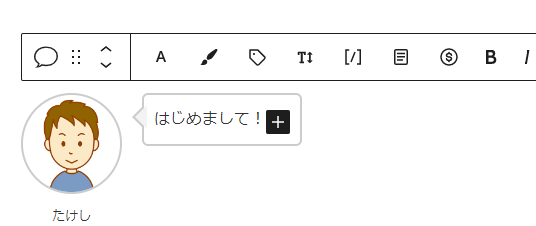
吹き出しの中をクリックし、テキストを入力します。
アイコン下の「未入力」の部分をクリックし、名前を入れることもできます。この部分は、編集画面では「未入力」と表示されますが、何もしなければ、実際のサイトでは空白になります。

吹き出しをカスタマイズ
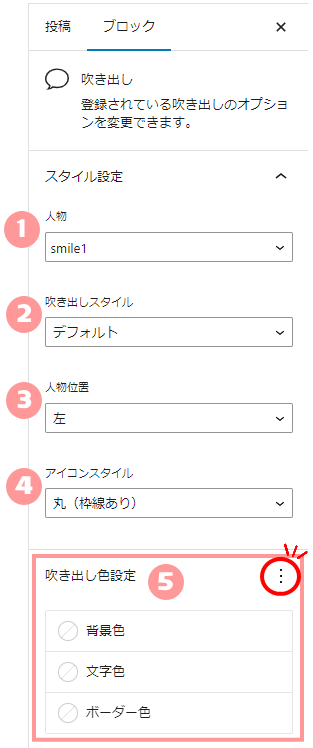
吹き出しブロックを選択すると、右サイドバーが[吹き出し]ブロック設定画面に切り替わります。

1. 人物
▼(下向き三角)をクリックすると人物リストが表示され、選択できます。
人物の追加・変更、オリジナルアイコンの登録方法は次の章でご紹介します。
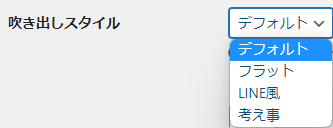
2. 吹き出しスタイル
4種類の吹き出しスタイルを選択できます。


3. 人物位置
人物の位置を、左右選択できます。
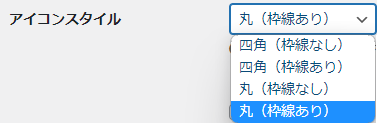
4. アイコンスタイル
アイコン周りのスタイルを選択できます。

同じイラストでも[背景色 あり/なし]の違いで雰囲気が変わります。




サンプルに使った猫ニャンの場合、丸スタイルを使うとシッポが見切れてしまいますね。
見切れ具合を理解しておくと、オリジナルアイコンを登録する際、用意したイラストに合ったスタイルが設定できると思います。
5. 吹き出し色設定


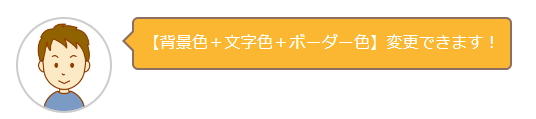
背景色、文字色、ボーダー色の各カラーパレットから、お好みの色に変更できます。
一度設定したカラー設定をやめたい場合は、カラーパレットの中にある「クリア」を使いますが、右端の![]() をクリックしてリセット画面を表示すれば、3箇所を同時にリセットできます。
をクリックしてリセット画面を表示すれば、3箇所を同時にリセットできます。
オリジナルアイコンを登録しよう
いくら準備万端とはいえ、登場人物が、ボク、ワタシのサイトに合わない…。
ありますよねぇ~。
お待たせしました。
自分の使いたいイラストや写真などを、吹き出しアイコンに登録してみましょう。

それな!
画像を準備する
まずは、アイコン用の画像を用意してください。
吹き出し用に公式で推奨している画像は次の通りです。
【吹き出し用の画像】
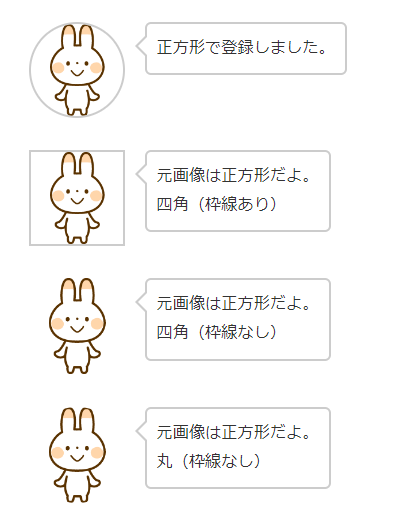
160px ~ 200pxぐらいの正方形
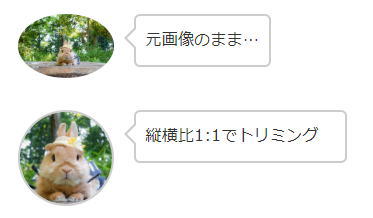
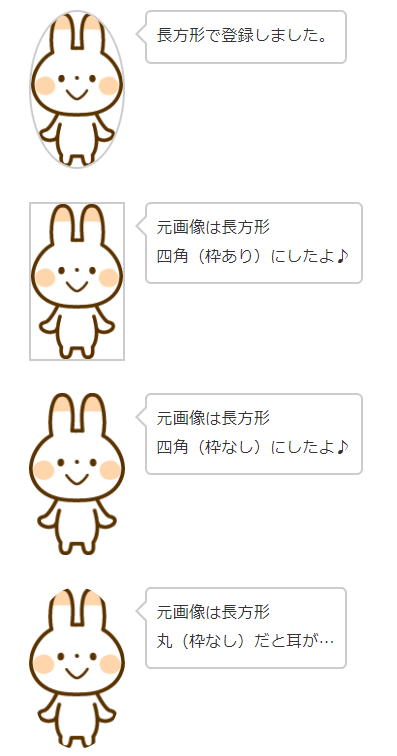
長方形でも登録できないわけではありません。ただ、元画像の縦横比率が優先されてしまいます。
画像は、イラストならPNG形式、写真ならJPEG形式が良いでしょう。
注意点
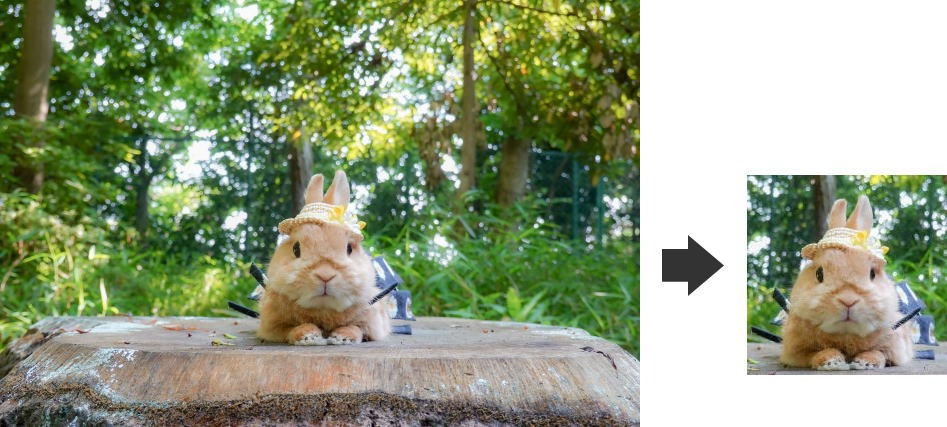
写真を利用する場合は、画像編集ソフトで縦横比が1:1になるようにトリミングしましょう。


「麦わら帽子を被った切り株の上のうさぎ」写真は、
写真素材ダウンロードサイト【写真AC】の無料素材を使用しました。
新しいアイコンを登録する
画像が用意出来たら、いよいよ登録です。
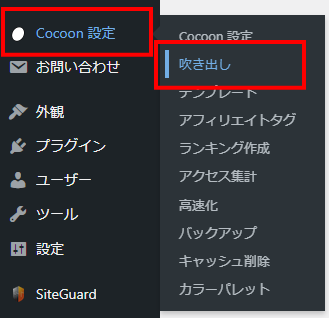
ダッシュボード[Cocoon設定」→[吹き出し]
手順
[Cocoon設定]→[吹き出し]をクリックします。

吹き出しの一覧が開きます。
[新規追加]をクリックします。

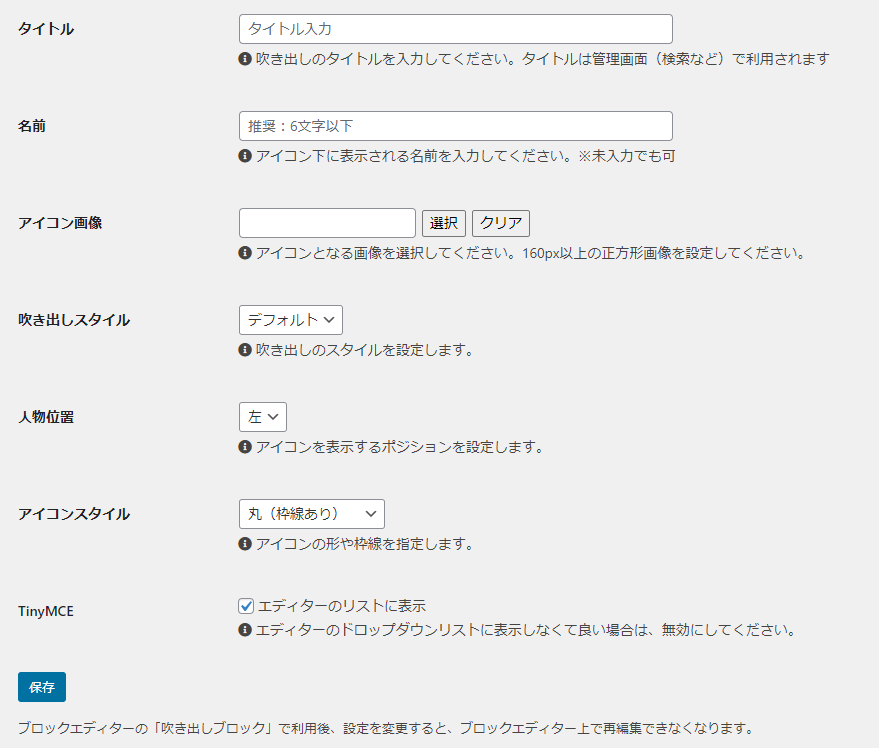
フォーマットに、上から順番に必要事項を入力します。

ここで選んだ[吹き出しスタイル][人物位置][アイコンスタイル]が、記事の編集画面で呼び出した時にデフォルトで表示されます。
最後に[保存]をクリックします。
[保存]は画面の下に隠れているので、お忘れなく!
登録が完了したら、記事の編集画面で[吹き出し]ブロックを挿入し、[吹き出し]設定画面の[人物リスト]に追加されているか確認しましょう。
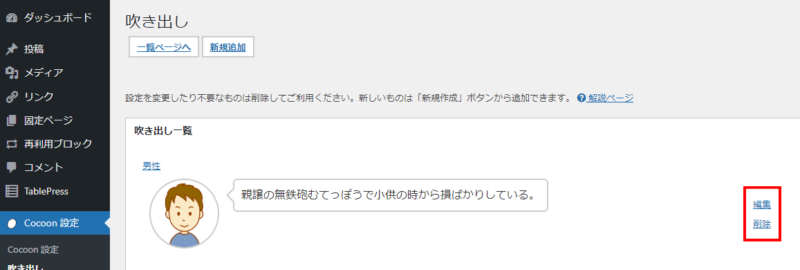
登録した吹き出しの設定を変更する
登録した吹き出しの内容を変更できます。また、削除することも可能です。
ダッシュボード[Cocoon設定」→[吹き出し]
吹き出し一覧の中から該当の吹き出しを探し、[編集]または[削除]をクリックします。

Cocoonをインストールした時に登録されていた吹き出しは、そのまま使うか、削除、またはアイコンを変えるなどして対応してください。
最適サイズ?
画像の推奨サイズが160px~200pxというのは、意外と漠然としてますね。
そこで、同じイラストで3パターンを用意して比較してみました。
160px
ファイルサイズ:24.0KB

200px
ファイルサイズ:34.9KB

220px
ファイルサイズ:40.1KB

元画像が背景ピンクの220pxのものでした。これを200pxと160pxに縮小しています。
実際に吹き出しで表示してみると…

220×220 じゃ♪

200×200 じゃ♪

160×160 じゃ♪
ほとんど、、、いや、全然違いがわかりません。
ということは、ファイル容量を重視したほうが良さそうですね。
サンプルで使っているイラストは、
似顔絵メーカーCHARAT(キャラット)
を利用して作成しました。
こんな時は?
1回だけ使いたい画像がある場合
何度も使うわけじゃないけど、どうしてもこの記事にはこのアイコンを使いたい。
そんなときは、記事の編集画面でササッと変更できます。
- 通常通りに[吹き出し]ブロックを挿入します。
- アイコン部分を直接クリックします。

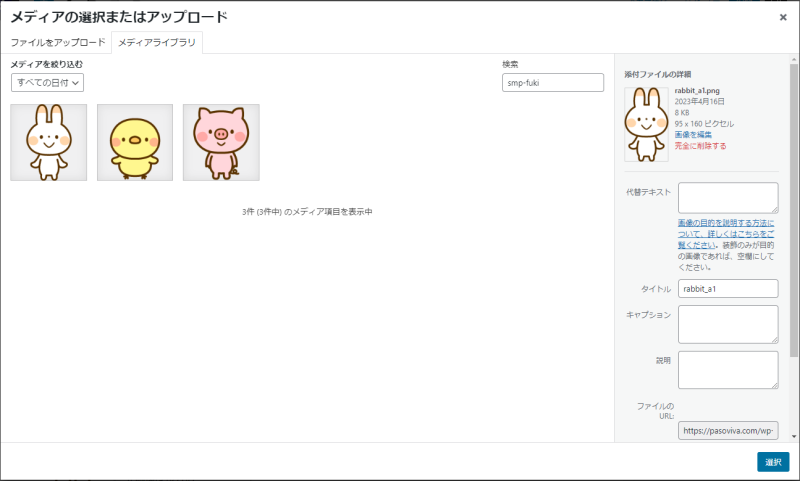
- [メディアの選択またはアップロード]画面が表示されるので、ファイルをアップロードするか、すでに登録してある画像を選び、[選択]をクリックします。

うさぎ、ひよこ、ブタ、のイラストは
イラストダウンロードサイト【イラストAC】のイラストを使用しています。
画像が楕円形で表示されてしまう場合
アイコンが楕円形で表示されてしまう原因は、使用した画像が長方形になっているからかもしれません。
イラスト自体の大きさが同じでも、キャンバスが長方形の場合は長辺優先の比率計算が行われているようです。




対応としては、次の方法があります。
最後に…
今回は、Cocoonで使える吹き出し機能について深掘りしてみました。
Cocoon以外のテーマでは、吹き出し機能には別途プラグインが必要になる場合もあるくらいなので、無料テーマでここまでできるというのは本当に感謝しかありません。
あまりに手軽に利用できることや、なんだか楽しくなって沢山使いたくなってしまいますが、統一感のないアイコンや、使いすぎは、ユーザーから敬遠されるようです。
この記事はサンプルとして色々なアイコンを登場させましたが、本来の記事で登場させるのは、1記事に2人、多くて3人にしています。
魅力的なイラストを見つけると、ついつい手が伸びそうになるのをグッと我慢しています。
悩ましいですよね…。それでは! (^^)/~~~~



