サイトを訪れたユーザーを迷子にさせないためのグローバルメニュー。
設置が完了して喜んでいましたが…、ふと「文字だけじゃ寂しくない?」と思ってしまいました。
調べてみると、Font Awesome のアイコンフォントを簡単に表示できることが分かりました。
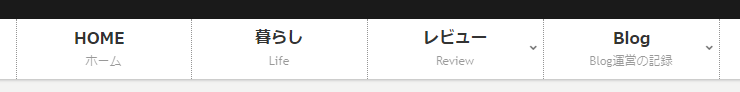
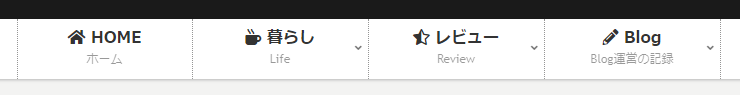
見た目の比較
アイコンフォントが「ある/なし」で、視覚的にどう違うかを見てみましょう。


だいぶ雰囲気が違いますよね。
無料テーマCocoonでは最初から Font Awesome が使えるので、使ったほうがいいです!
「グローバルメニューの設置方法がわからない」という方は、下の記事と合わせてご覧ください。
Font Awesome とは?
Font Awesome は、「フォント オーサム」と読みます。イラストの形をしたフォント(アイコンフォント)を配布しているサービスです。
どんなアイコンがあるかというと、
などのイラスト系や、 といった矢印系。他にも、
みたいに、どこかで見たことがあるようなものまで…。
見た目はイラストですが文字と同じ扱いをするので、文書内に混ぜて使う時も、普段文字を装飾する時と同じ方法で設定ができます。
同じ段落内に挿入したアイコン を、大きくしたり 、 色を変えたり 、できます。
通常は Font Awesome を利用するための準備が必要ですが、Cocoonを使っているなら大丈夫。Cocoonを有効化した時に、Font Awesome の使用準備も完了しています。
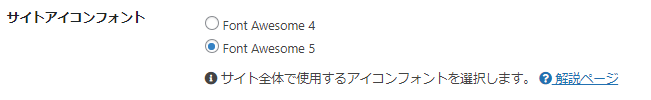
ただし、自分のサイトで選択しているバージョンが Font Awesome の「4」か「5」かを確認してください。(これから使うなら「Ver.5」がお勧めです)
バージョンの確認方法 → ダッシュボード[Cocoon設定]→[全体]タブ

Font Awesome の使い方がよくわからない方は、別記事に詳細がありますのでご確認ください。
メニューにアイコンフォントを設定する方法
こちらの記事は、テーマCocoonを使用していることを前提として作成しています。違うテーマを使っている場合は、テーマでFont Awesomeを使えるか、又は、使う準備が済んでいるかを別途確認してください。
Font Awesome での作業
まずは、使いたいアイコンのコードをもらって来ましょう。
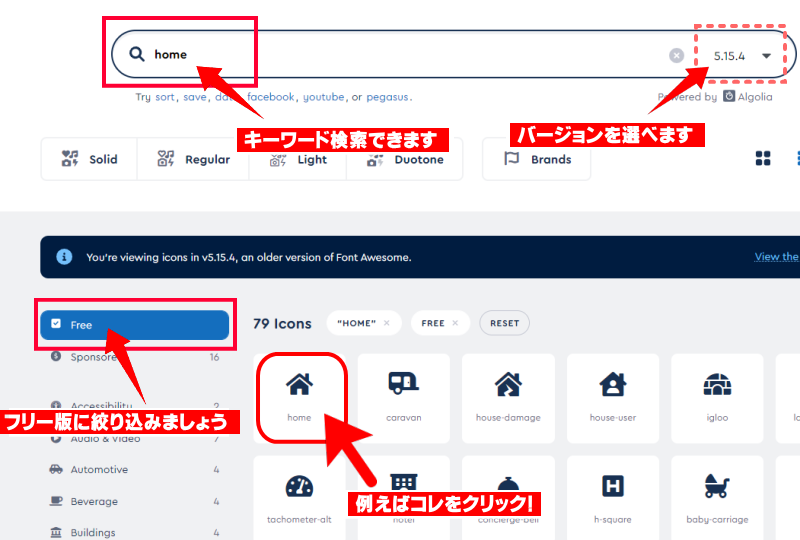
- Font Awesome にアクセスします。
- アイコンを探します。
- フリー版の中から使いたいものを探し、対象のアイコンをクリックします。

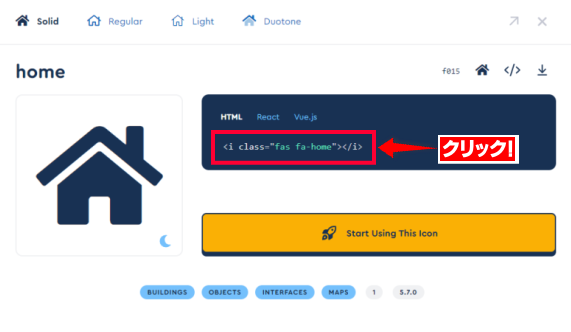
- コードをコピーします。
- ポップアップウィンドウに表示された
<i class="×××">~</i>の部分をクリックします。 
- ポップアップウィンドウに表示された
<i class="×××">~</i>の部分をクリックすると、自動的にコードがコピーされます。
次の作業へ進みます。
【グローバルメニュー】にアイコンフォントを表示させる
今度は自分のサイトに戻り、作業をしていきます。
- WordPressのダッシュボードで[外観]→[メニュー]を開きます。
- 複数のメニューを作成している場合は、グローバルナビメニュー用のメニューを選択します。
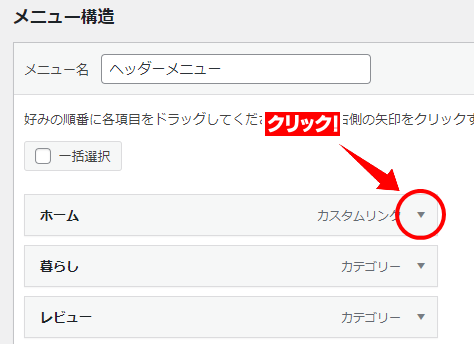
- アイコンを表示するメニュー項目横の下向き▼をクリックします。
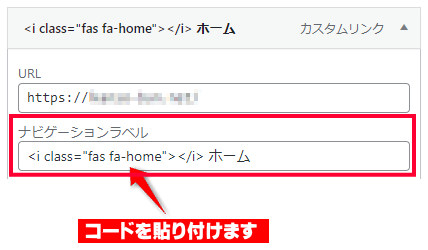
- [ナビゲーションラベル]のテキストの前にコードを貼り付けます。
-
- [メニューを保存]ボタンをクリックします。
- ブログを更新し、アイコンが表示されるか確認してください。
- 必要なアイコンの数だけ、手順❸~❺を繰り返します。