無料で使えるWebフォントサービスの Font Awesome は、サイト運営をする上でとっても便利なアイテムです。テーマCocoonを使っていれば、簡単にサイト内で使用できるので、活用していきましょう。
\ 【意外と知らないIT用語】ドメインって何? お名前.com
![]() /
/
Font Awesome とは
【Font Awesome】とは、Webサイトで使えるWebアイコンフォントを配布するサービスです。有料版と無料版がありますが、無料版でも千点以上のアイコンが使えます。また、商用利用も可能です。
「見た目はアイコン、中身はフォント!」
アイコンの色やサイズを変える方法はフォントと同じ。しかも、拡大してもボヤけたりしません。
Font Awesomeを使うには、通常は前もって準備が必要ですが、なんと、テーマCocoonでは面倒な準備は必要ありません。
記事本文で使ったり、メニューやボタンで使ったりして活用できます。
Font Awesome 基本的な使い方
大まかな手順は次の通りです。
- FontAwesomeアイコンを探す
Font Awesomeサイトで利用したいアイコンを探します。
- FontAwesomeコードをコピー
使用したいアイコンのコードをコピーします。
- 自分のサイトコードを貼り付け
コピーしたコードを貼り付けます。
Font Awesome にアクセスすれば、アイコンの検索とコードのコピーは簡単にできるようになっているので、実際にはコピペだけの作業です。
コピーするコードは 次のように記述されています。
<i class=”●●● 〇〇〇”></i>
このコードを、自分のサイト内の必要な場所に貼り付けます。
Font Awesome のアイコンはインライン要素で使うように設計されています。便宜的に<i>タグを使っていますが、<span>を使うこともできます。
WordPressの記事内で使う時は[カスタムHTML]ボックスを使います。
詳細は後ほど説明します。
コードの正体
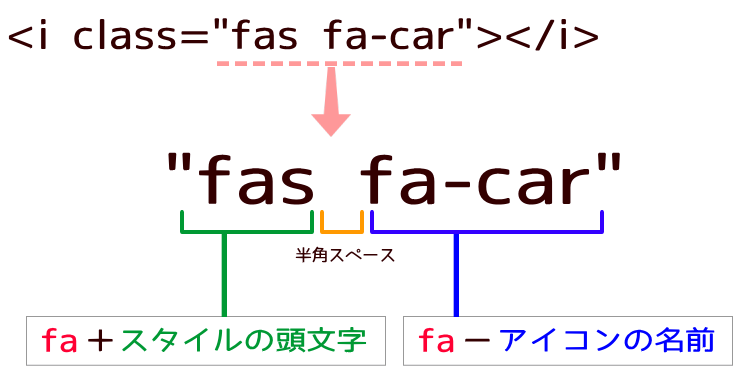
まずは<i class="●●● 〇〇〇"></i>の正体ですが、これはHTMLの<i>タグの中にクラスが追加されたもので、「●●●」部分にはアイコンのスタイル、「〇〇〇」部分にはアイコンの名前が入ります。
「家」の形をしたアイコンのコードです。
<i class="fas fa-home"></i>FontAwesome のスタイル
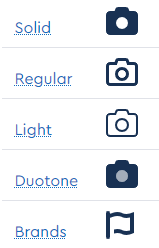
FontAwesome5には5つのスタイルがあります。
それぞれのスタイルに固有のクラス名が設定されていて、フォントの太さが違います。
Free版とPro版では使えるスタイルに違いがあります。

| Style | Prefix (接頭辞) | 太さ | Free版 | Pro版 |
|---|---|---|---|---|
| Solid | fas | 900 | ○ | ○ |
| Regular | far | 400 | × | ○ |
| Light | fal | 300 | × | ○ |
| Duotone | fad | 900 | × | ○ |
| Brands | fab | 400 | ○ | ○ |
このスタイルを理解した上でコピーしたコードを見直すと、意味が分かりやすくなりますよ。


「fas」は、
「fa」は Font Awesome の、
「s」は Solid 頭文字だとわかりますね。
WordPressの記事本文で使う方法
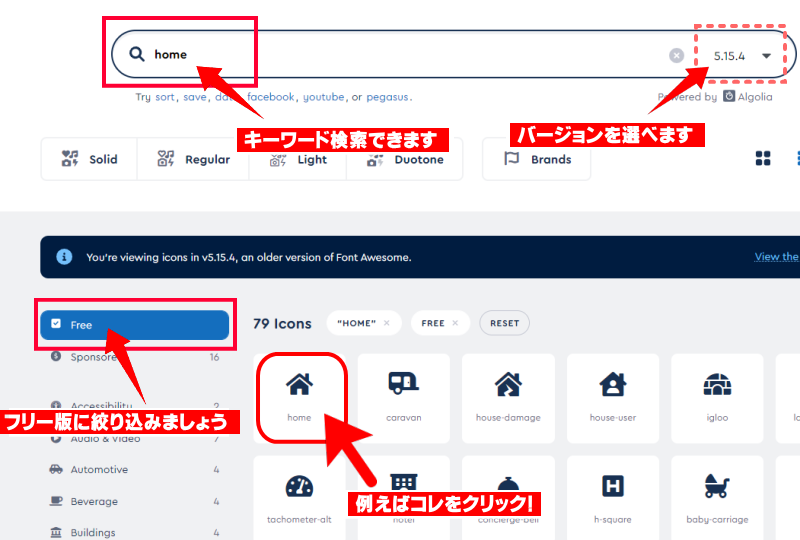
Font Awesome の公式サイトを訪れると、現在はトップにVer.6のアイコンが並んでいます。Ver.5のフォントを使う場合は、検索窓の右横にあるプルダウンメニューからVer.5を選択します。
[カスタムHTML]ブロックを使う場合
- Font Awesome にアクセスし、使いたいアイコンを探します。
- 使いたいアイコンをクリックします。
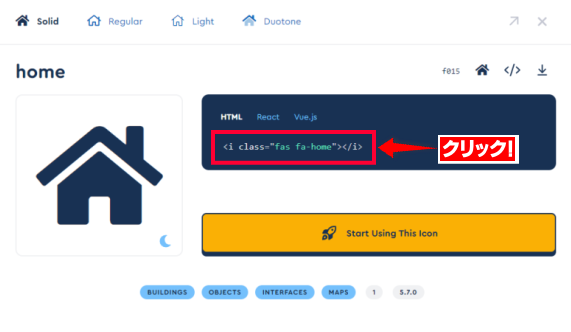
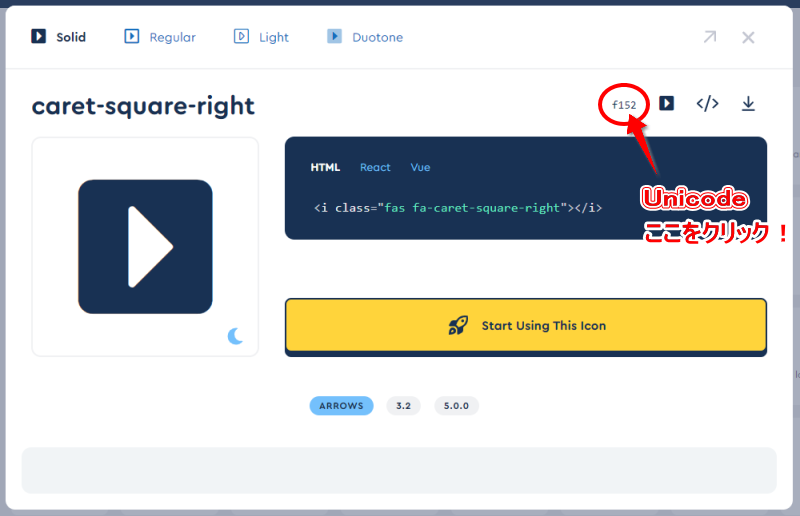
- アイコンをクリックすると、詳細画面が表示されます。
- アイコンを確認し、 部分をクリックします。
- 自分のサイトに戻ります。
- WordPress編集画面に戻り、[カスタムHTML]ブロックにコードを貼り付けます。
- ツールオプションの中から[ブロックへ変換]を選択します。
pやdivなどのブロックレベル要素で囲んでおかないと、Webフォントの表示が乱れるので注意が必要です。- ブロックに変換すると、自動的に
pタグで囲ってくれます。タグの知識がある場合は直接タグを記述してもOKです。
<i class="fas fa-car"></i> おすすめ紅葉ドライブスポット
[ブロックへ変換]
<p><i class="fas fa-car"></i> おすすめ紅葉ドライブスポット</p>
おすすめ紅葉ドライブスポット
Cocoonの[HTML挿入]ツールボタンを使う場合
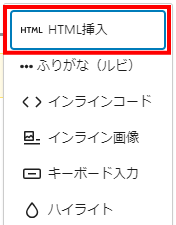
Cocoonの場合「HTML挿入」ツールボタンを使うと、文章中にHTMLをそのまま挿入することができます。
- 手順❶~❹は[HTMLブロック]の時と同じです。
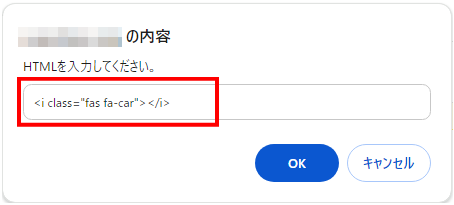
- FontAwesomeでコードをコピーしたら、通常の段落ブロックに文章を入力し、Webフォントを入力したい位置に来たらツールボタンの下向き▼(さらに表示)をクリックし、[HTML挿入]を選択します。
- FontAwesomeのコードを貼り付けます。
- [OK]をクリックします。
- 文章内にWebアイコンが表示されます。
おすすめの紅葉ドライブスポット
CSSで使う方法
Font Awesome をCSSで使うと、見出しやリストの前にアイコンを表示できます。
CSSで使う時の決まり
Font Awesome をCSSで使う場合は、使用するスタイルと、それぞれのスタイルに定義されているプロパティ値を合わせて指定します。
- font-family
- font-weight
この指定を忘れると、Webアイコンが表示されない、もしくは「□」で表示されてしまいます。必ずセットで使うと覚えましょう。
無料版で使えるスタイルのプロパティ値は次の通りです。
| 無料版スタイル | font-family | font-weight |
|---|---|---|
| Solid | Font Awesome 5 Free | 900 |
| Brands | Font Awesome 5 Free | 400 |
記述する時は、次のようになります。
クラス名{
font-family: "Font Awesome Free 5";
font-weight: 900;
}
この2行を書くのが決まり!
忘れると、アイコンが表示されない原因になるよ!
CSSの疑似要素で使う
疑似要素の::beforeや::afterで使う場合は、以下の通りになります。
- Font Awesome5 の Unicode をコピーします。
- CSSに使う場合は Unicode(ユニコード)を使います。Font Awesome5 で使いたいアイコンを見つけたら、Unicodeをコピーしてください。

- 疑似要素が必要な個所に、任意のクラス名を追加します。
- 疑似要素を表示したい要素にクラス名を追加します。
- クラスにスタイルを指定します。
- CSSに特殊コードを記述する時は、Unicodeの前にバックスラッシュ「\」を記述します。
※ 「/」は、使用しているフォントによっては円マーク「\」で表示されます。
- CSSに特殊コードを記述する時は、Unicodeの前にバックスラッシュ「\」を記述します。
疑似要素を指定して、テキストの前にアイコンを表示してみましょう。
<p class="my-list">Sampleです</p>.my-list::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f152";
padding-right: 10px; /*内部余白*/
}
Sampleです
テキスト部分と、疑似要素にスタイルを追加してみましょう。
Sampleです
.my-list2 {
font-size: 2em; /*文字のサイズ*/
}
.my-list2::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f152";
color: tomato; /*文字の色*/
font-size: 1.5em; /*文字のサイズ*/
padding-right: 10px;
}最後に…
こちらの記事では、FontAwesomeの基本的な使い方をまとめました。
さらにスタイルを設定する方法は、FontAwesom応用編 にまとめています。