前から気になっていたツールの正体が、CodePenだということがわかりました。
HTMLやCSSのコードを見やすくハイライト表示する機能の高度版みたいなものを、目にしたことがある方もいると思います。
Cocoonにもコードをハイライト表示する機能はありますが、CodePenは一歩先に進んだ使い方ができそうなので、試しに登録して使ってみたところ、これがとっても便利でした。
どちらかというとサイトにコードを埋め込む機能は『オマケ』で、本来は開発ツールであり、開発者同士のコミュニティ空間なのですが、CSSの組み立てにリアルタイムで結果を表示してくれる便利なツールなので、CSS初心者にもおすすめのツールです。
今回の記事では、この Code Pen の使い方をまとめたいと思います。
Code Pen とは?
このアイコンを見たことありませんか? これ ⇒
テーマCocoonをセットしたあと、プロフィール欄のシェア用アイコンに混じって並んでいました。
これは Code Pen の公式ロゴで、Font Awesome でも「codepen」で探せば出てきます。
何ができるかを実際に見てみましょう。
See the Pen Untitled by Sayavee (@tamago_hamham) on CodePen.
これは、コードを組み立てた結果を記事に埋め込んで表示しています。
Code Pen は、こんな感じでHTML、CSS、JavaScriptのコードを組み立て、リアルタイムに検証できるツールです。サイトにアクセスすると、埋め込んだものの拡大版のようなページが表示されます。
元々はWeb開発者のためのツールで、コードの組み立て、テスト、シェア、発表ということに使われていました。開発者同士のコミュニケーションツールとしても役立っているようです。
会員登録は無料なので、開発者でもない私のような個人でも使うことができます。(会員登録なしでも使えますが、コードの保存などはできません。)
WordPressにはテーマがあるとはいえ、デザインなどで手を加えたくなることがあります。
いきなりWordPressにコードを記述するよりも、こうしたツールでテストをしておけるのは便利です。
しかも、上で利用しているように自分のサイトに埋め込むこともできるので、ちょっとしたサンプルを示す場合にも使えます。
これが使えたら面白そうですよね。
埋め込みCodePenの使い方
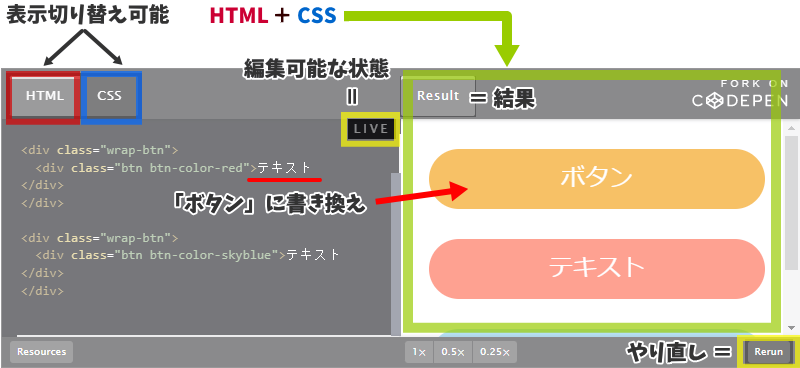
CodePenにはHTMLコードとCSSコードが記述され、2つを組み合わせた結果が表示される仕組みになっています。
基本的にはHTMLでは構文が組み立てられ、CSSでデザインが指定されています。
そして、HTMLとCSSを合わせた結果が「Result」領域に表示されています。

記事に埋め込まれたCodePenは、「LIVE」の表示があれば編集可能で公開されています。HTMLやCSSを編集してみると、結果が変わります。
実際に、下の埋め込みCodePenを使って確かめてみてください。
See the Pen Untitled by Sayavee (@tamago_hamham) on CodePen.
CodePen 登録
CodePenは、ユーザー登録をしなくても使うことはできます。ただし、保存や公開ができません。
その場限りの落書き的な使い方なら問題ありませんが、せっかく組み立てたコードを後から確認・修正したり、埋め込み機能を使うなら、登録することをお勧めします。
登録には、メールアドレスを登録するか、SNSと連携するかを選べます。
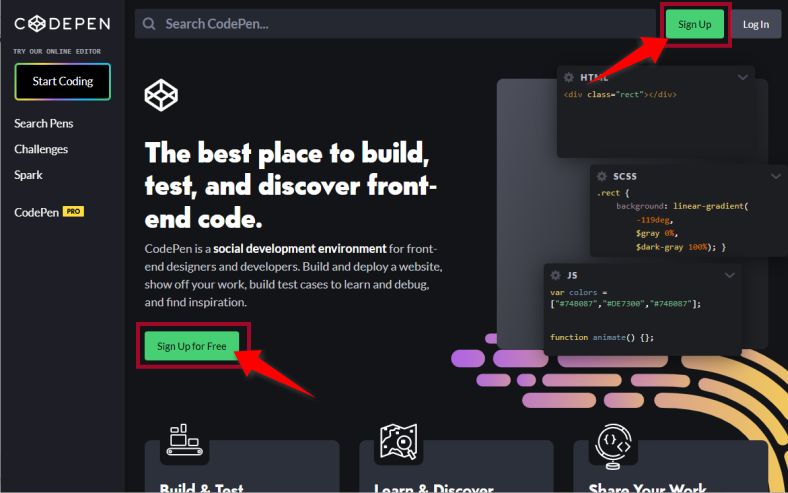
最初のユーザー登録は、画面の[Sign Up for Free] もしくは[Sign Up] ボタンから。

CodePen 使い方
登録が完了したら早速使ってみましょう。大まかな手順は次の通りです。
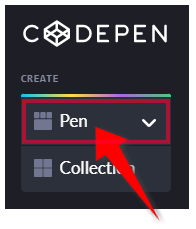
- [Pen]をクリックします。
- 新規Penが開きます。
- テストしたいコードを記述します。
- 結果がリアルタイム表示されます。
- [Save]します。
- [Save=保存]しないと埋め込み機能は使えません。
自サイトに埋め込む場合は次に進みます。
- Saveすると画面右下に表示される[Embed]をクリックします。
- [Embed=埋め込み]用コードをコピーし、自サイトの表示位置に貼り付けます。
- WordPressの場合、[カスタムHTMLブロック]を使います。)
図で見てみる
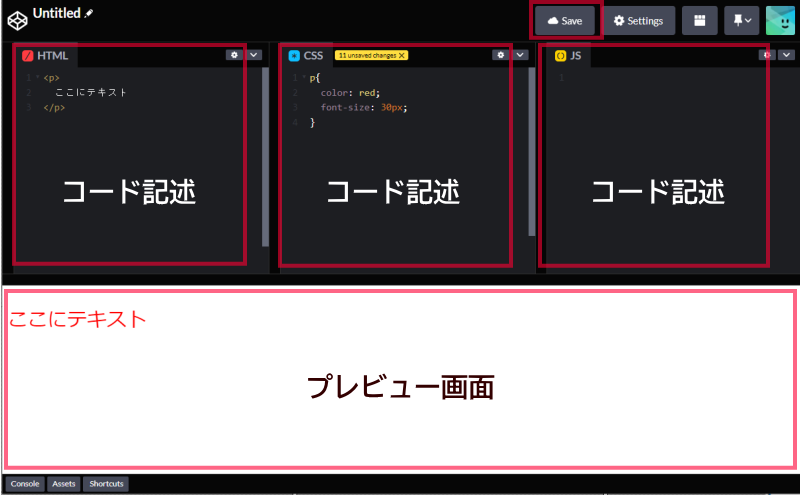
コードを組み立てる
- 新規Penを用意する
- [Sign in]している状態で表示されます。

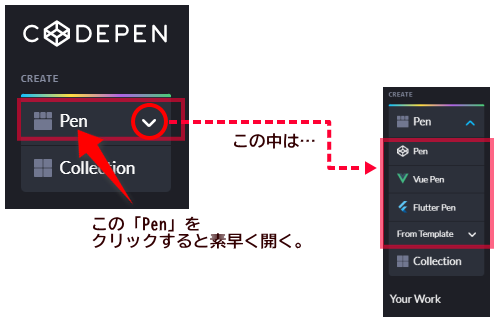
- CodePenでは1つのプロジェクトを「Pen」と表現しています。この「Pen」をクリックすると、新規Penが作成されます。

- プレビューを見ながらコードを組み立てる
- HTML、CSS、JS、それぞれの領域に、テストしたいコードを記述します。記述と同時にプレビューが表示されます。

- 保存する
- 画面左上の[Untitled]横の 鉛筆アイコンをクリックすると、Penに名前を付けられます。
- コードの保存は[Save]ボタンをクリックします。ユーザーページにコレクションされていき、後から修正などが可能です。
- また、[Save]して初めて[Embed]ボタンが表示されます。

「Embed = 埋め込み」という意味!
自分のサイトにコードを埋め込む
- 自サイトへ埋め込む場合は[Embed]をクリックします。
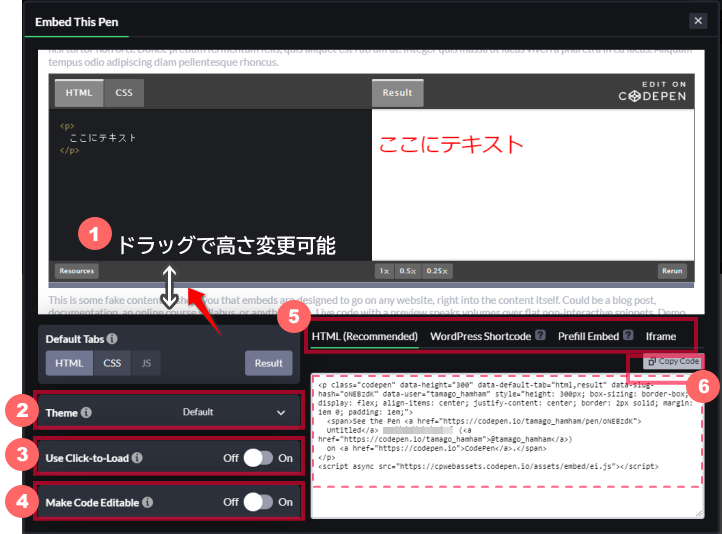
- 必要なら、画面左のカスタマイズ欄を使ってカスタマイズします。(下図参照)
- [Copy Code] をクリックします。
- 自分のサイトの必要な位置に貼り付けます。
- WordPressの場合は[HTMLカスタム]ボックスを使います。
カスタマイズ項目

- ドラッグすると、埋め込み画面の高さを変えられます。
- コードの
height:●●px;部分が連動して数値が変化します。
- コードの
- Theme
- スキンの Dark/Light を選べます。
- Use Click-to-Load
- プレビューをクリック後に表示するよう選択できます。
- Make Code Editable
- 埋め込み画面内での編集の可否を選択できます。
- コードの形式を選択できます。CodePenでは[HTML]を推奨しています。
CodePenの便利な機能
コード入力を簡略化する機能が用意されています。利用する場合は設定を変更しましょう。
オートコンプリート機能
コードを記述し始めると、自動的にコードの候補を表示してくれる機能をONにできます。
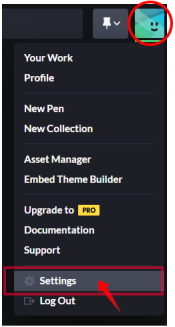
- [User Menu]ボタンをクリックし、[Settings]を選択します。
- [Editor Option]項目内の[Autocomplete]にチェックを入れます。
- 自動更新されます。
Font Awesome を使えるようにする
Penの中でWebアイコンフォントのFont Awesomeを利用するには設定が必要です。
CodePenでの設定の前に、Font Awesomeでユーザー登録を済ませておきましょう。
こちらの設定は、Penごとに必要です。
- Font Awesomeサイトで自身の Kit’s Code をコピーしてきます。
- Font Awesomサイトにアクセスして、登録を済ませましょう。
- ユーザー登録後に発行されるKit’s Codeをコピーしてください。
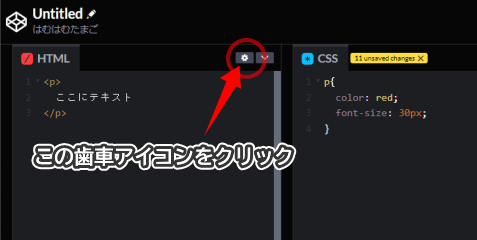
- CodePenに戻り、[Open HTML Settings]をクリックします。
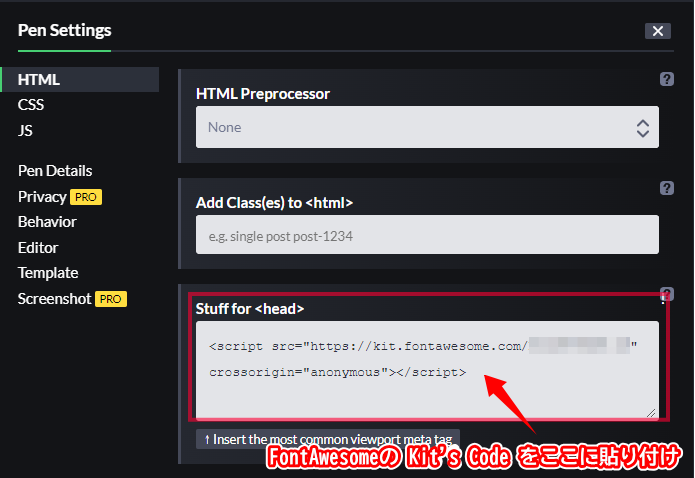
- [Stuff for]領域に、コピーしたKit’s Codeを貼り付けます。
- [Save & Close]をクリックします。