こちらの記事は、『Font Awesome』入門編 に続く応用編です。
応用編では、FontAwesomeのアイコンフォントをカスタマイズする方法をまとめています。
WordPressの記事で使う方法
記事本文に使う方法
FontAwesomeにアクセスし、記事内で使いたいアイコンのHTMLコードを取得します。
Icon Name: camera
<i class="fas fa-camera"></i>WordPressに戻り、アイコンを表示したい段落に[HTMLカスタム]ブロックを挿入し、その中にペーストします。

[カスタムHTML]ブロックの中にHTMLコードを貼り付けます。

HTMLコードの前後にテキストを入力することもできます。

アイコンと文字の間に余白が欲しいときは、半角スペースを使うのが簡単です。
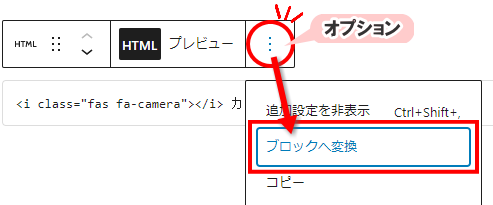
[オプション]を開き、[ブロックへ変換]を選択します。


これしないと、
あとで大変なことになるよ~
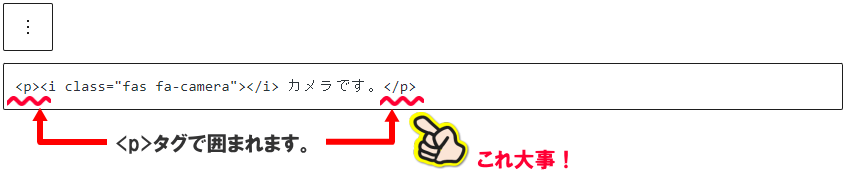
「ブロックへ変換」したことで、自動的に<p>タグが振られます。
[HTMLとして編集]を見るとわかります。

基本のスタイル設定
アイコンフォントは、他のテキストと同様に色や大きさを変えることができます。
アイコンフォントは親要素のスタイルを継承します。この特性をうまく活用しましょう。
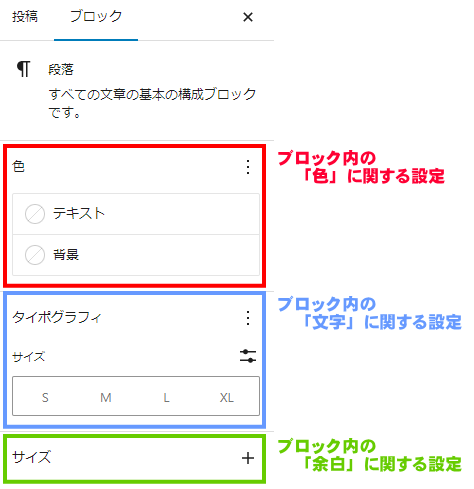
ブロック
WordPressが「Gutenberg(グーテンベルク)」を採用してブロック単位で編集するようになったので、サイドバーでブロックに設定した文字色などのスタイルは、そのままアイコンフォントにも反映します。
12345
[HTMLカスタム]ブロックを使ってアイコンを挿入したら、[HTMLカスタム]ブロックを[ブロックに変換]しておきます。
ブロックに変換された後は、サイドバーで背景色とテキストの色を設定できます。
12345

実際の表示です。

インライン(アイコンフォントのみスタイル設定)
ブロック内の一部(インライン)として、アイコンだけにスタイルを指定する場合は、style属性やCSSを使います。
iタグに直接指定するか、spanやdivを使って指定することができます。
<i class="fas fa-camera" style="font-size: 2em; color: tomato;"></i>
<span style="font-size: 2em; color: tomato;"><i class="fas fa-camera"></i></span>親要素のスタイルを継承する特性を活用した使い方もできます。
<span style="font-size: 2em;">
<i class="fas fa-camera" style="font-size: 2em;"></i>
</span>CSSでクラスを追加してスタイルを指定できます。
<span style="font-size: 3em;">
<i class="fas fa-camera fa-red"></i>
</span>.fa-red{color: tomato;}CSSでも親要素のスタイルを継承します。
<span style="font-size: 3em;" class="fa-red">
<i class="fas fa-camera"></i>
</span>.fa-red{color: tomato;}用意されたクラスを使ってスタイルを設定する
FontAwesomeには、あらかじめスタイルが設定されたclassが用意されています。そのclass名を追加するだけで、簡単にスタイルの設定ができます。
Size Icons : アイコンのサイズを変える
i class="~"の中に次のクラス名を追加すると、アイコンのサイズを変えられます。
クラス名を追加する時、クラス名同士は半角スペースで区切ります。
| クラス名 | サイズ | ピクセル単位で換算 |
|---|---|---|
fa-xs | 0.75em | 12px |
fa-sm | 0.875em | 14px |
fa-lg | 1.25em | 20px |
fa-2x | 2倍 | |
fa-3x | 3倍 | |
fa-10x | 10倍 |
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-10x"></i>
相対的なサイズ指定
スタイルの継承を利用して、相対値を利用したサイズ指定もできます。
<div style="font-size: 0.5rem;">
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-tomato"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-4x"></i>
<i class="fas fa-camera fa-8x"></i>
<i class="fas fa-camera fa-10x"></i>
</div>※ 赤いアイコンはデフォルトサイズ
<div style="font-size: 24px;">
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-tomato"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-4x"></i>
<i class="fas fa-camera fa-8x"></i>
<i class="fas fa-camera fa-10x"></i>
</div>
※ 赤いアイコンはデフォルトサイズ
その他のサイズを指定する
上のコードにないサイズや、絶対値でサイズを指定したい場合は、新しいclassを追加して、そのclassに対してCSSでサイズを指定できます。
<p><i class="fas fa-camera small-font"></i></p>
<p><i class="fas fa-camera big-font"></i></p>.small-font{font-size: 12px;}
.big-font{font-size: 48px;}
クラス名は
スタイル内容がわかる名前がいいピョ!
Cocoonのクラスを利用する
実は、Cocoonにはフォントサイズを指定するクラスが用意されています。
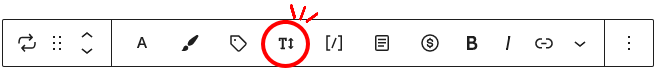
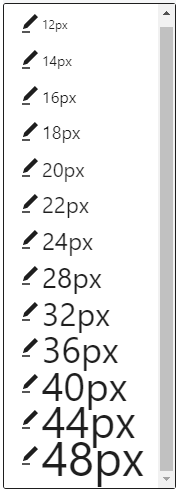
普段、記事を書く時にブロックツールバーの中にある[フォントサイズ]ツールを何気なく使っていると思いますが、あれは選択したテキストにクラスを追加する作業でもあります。

このクラスを使えば新たなCSSを追加する必要がないので、スタイルシートにコードを増やさずに済みます。

| サイズ | クラス名 |
|---|---|
| 12px | fz-12px |
| 14px | fz-14px |
| 16px | fz-16px |
| 18px | fz-18px |
| 20px | fz-20px |
| 22px | fz-22px |
| 24px | fz-24px |
| サイズ | クラス名 |
|---|---|
| 28px | fz-28px |
| 32px | fz-32px |
| 36px | fz-36px |
| 40px | fz-40px |
| 44px | fz-44px |
| 48px | fz-48px |
<p><i class="fas fa-camera fz-12px"></i></p>
<p><i class="fas fa-camera fz-48px"></i></p>ツールバーから指定できないサイズはクラスも登録されていないので、例えば「42px」を指定しても、デフォルトサイズで表示されます。

これ、別の場面でも使えるのダ!
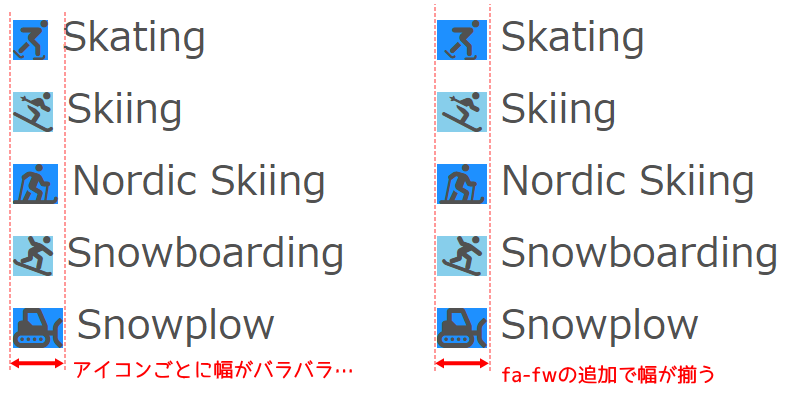
Fixed Width Icons : アイコンの幅を揃える
FontAwesomeのアイコンは一定の高さに統一されています。ただし、各シンボルがどれくらい広いか狭いかによって、横幅は異なります。
そのため、異なるアイコンを垂直方向に並べると、バラバラに見えてしまいます。(下図左参照)

クラスfa-fwを追加すると、複数のアイコンを同じ幅に設定します。(上図右参照)
サンプルでは、わかりやすくするためにアイコンに背景色を追加して固定幅がわかるようにし、親要素のフォントサイズも大きくしています。
<div style="font-size: 2rem;">
<div><i class="fas fa-wine-glass-alt fa-fw" style="background:DodgerBlue"></i> Wine Glass</div>
<div><i class="fas fa-glass-martini-alt fa-fw" style="background:SkyBlue"></i> Glass</div>
<div><i class="fas fa-mug-hot fa-fw" style="background:DodgerBlue"></i> Mug</div>
<div><i class="fas fa-fish fa-fw" style="background:SkyBlue"></i> fish</div>
<div><i class="fas fa-ice-cream fa-fw" style="background:DodgerBlue"></i> Icecream</div>
</div>幅を揃えると、ボーダーで囲んだ時にもキレイに揃えられます。
<div>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><i class="fas fa-arrow-left fa-fw" title="Back"></i></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><i class="fas fa-arrow-right fa-fw" title="Forward"></i></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><i class="fas fa-sync fa-fw" title="Refresh"></i></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><i class="fas fa-house fa-fw" title="Home"></i></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><i class="fas fa-info fa-fw" title="Info"></i></span>
<span style="border: 1px solid silver; border-radius: 0.25em; padding: 0.5em;"><i class="fas fa-download fa-fw" title="Download"></i></span>
</div>
Icons in a List : 箇条書きを作る
fa-ul と fa-li を使って、順序なしリストでアイコンを最適な配置に整えます。
- List icons can
- be used to
- replace bullets
- in lists
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icons can</li>
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>be used to</li>
<li><span class="fa-li"><i class="fas fa-spinner fa-pulse"></i></span>replace bullets</li>
<li><span class="fa-li"><i class="far fa-square"></i></span>in lists</li>
</ul>Rotate Icons : 回転・反転
回転・反転のスタイルを設定したクラスも用意されています。
回転
アイコンの表示角度を変える場合は、次のクラスを使います。
| クラス名 | 回転値 |
|---|---|
| fa-rotate-90 | 90° |
| fa-rotate-180 | 180° |
| fa-rotate-270 | 270° |
<div class="fa-3x">
<i class="fas fa-snowboarding fa-tomato"></i>
<i class="fas fa-snowboarding fa-rotate-90"></i>
<i class="fas fa-snowboarding fa-rotate-180"></i>
<i class="fas fa-snowboarding fa-rotate-270"></i>
</div>
※ 赤いアイコンはデフォルトの角度
反転
アイコンを反転するには、次のクラスを使います。
| クラス名 | 回転値 |
|---|---|
| fa-flip-horizontal | 水平方向にミラーリングします |
| fa-flip-vertical | アイコンを垂直にミラーリングします |
| fa-flip-both | アイコンを垂直方向と水平方向にミラーリングします (Ver.5.7.0 以降) |
<div class="fa-3x">
<i class="fas fa-snowboarding fa-tomato"></i>
<i class="fas fa-snowboarding fa-flip-horizontal"></i>
<i class="fas fa-snowboarding fa-flip-vertical"></i>
<i class="fas fa-snowboarding fa-flip-both"></i>
</div>※ 赤いアイコンはデフォルト
他の角度に指定したい場合
用意されたクラス以外の角度にしたい場合は、HTMLタグかCSSでスタイルを指定します。
HTMLタグにスタイルを追加する
HTMLにtransform:rotate()を使い、角度を指定できます。
「()」括弧の中に、単位「deg」を使って数値で角度を指定します。
また、transformプロパティはインライン要素には適用できません。インライン要素のiやspanに使う場合は、display:inline-block;を追加します。
<div class="fa-3x">
<span>
<i class="fas fa-wine-glass-alt fa-tomato"></i>
</span>
<span style="display: inline-block;">
<i class="fas fa-wine-glass-alt" style="transform:rotate(20deg);"></i>
</span>
<span style="display: inline-block;">
<i class="fas fa-wine-glass-alt" style="transform:rotate(350deg);"></i>
</span>
</div>※ 赤いアイコンはデフォルト
CSSでスタイルを指定する
CSSで角度を変えたい場合にもtransform:rotate()を指定します。
また、transformプロパティはインライン要素には適用できません。インライン要素のiやspanに使う場合は、display:inline-block;を追加します。
<span class="fa-3x">
<i class="fas fa-wine-glass-alt fa-skyblue"></i>
<i class="fas fa-wine-glass-alt my-rotate-20"></i>
<i class="fas fa-wine-glass-alt my-rotate-350"></i>
</span>.my-rotate-20{
display: inline-block;
transform: rotate(20deg);
}
.my-rotate-350{
display: inline-block;
transform: rotate(350deg);
}※ 水色アイコンはデフォルト
回転と反転の組み合わせ
回転と反転を両方指定することも可能ですが、1つの要素に複数の回転/反転クラスを配置すると、互いが上書きされるだけなので、そのためにはspan要素などの追加のマークアップを使います。
親要素に回転か反転のどちらかを適用し、もうひとつの指定は子要素のiタグに追加します。
そして、ここでもインライン要素にはdisplay:inline-block;を追加します。
90度に回転 + 水平方向に反転
<span class="fa-tomato">
<i class="fas fa-snowboarding"></i>
</span>
<span class="fa-rotate-90" style="display: inline-block;">
<i class="fas fa-snowboarding fa-flip-horizontal"></i>
</span>
<span class="fa-flip-horizontal" style="display: inline-block;">
<i class="fas fa-snowboarding fa-rotate-90"></i>
</span>※ 赤色アイコンはデフォルト
90度に回転 + 垂直方向に反転
<div class="fa-3x">
<span class="fa-skyblue">
<i class="fas fa-snowboarding"></i>
</span>
<span class="fa-flip-vertical" style="display: inline-block;">
<i class="fas fa-snowboarding fa-rotate-270"></i>
</span>
<span class="fa-rotate-270" style="display: inline-block;">
<i class="fas fa-snowboarding fa-flip-vertical"></i>
</span>
</div>※ 水色アイコンはデフォルト
Animate Icons : アニメーション効果
次のクラスを追加すると、アイコンにアニメーション効果を与えることができます。
| クラス名 | 動作 |
|---|---|
| fa-spin | 回転 |
| fa-pulse | 8段階で回転 |
これは、fa-spinner およびスピナーアイコンカテゴリ内のアイコンで特にうまく機能します。
fa-spinner =
<div class="fa-3x">
<i class="fas fa-spinner fa-spin"></i>
<i class="fas fa-circle-notch fa-spin"></i>
<i class="fas fa-sync fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-spinner fa-pulse"></i>
<i class="fas fa-stroopwafel fa-spin"></i>
</div>
Bordered + Pulled : 枠線 + 右寄せ・左寄せ
アイコンの周囲でテキストを折り返したり、境界線を使って視覚的に区別したい場合は、次のクラスを使用します。
| クラス名 | 動作 |
|---|---|
| fa-pull-left | 左寄せ |
| fa-pull-right | 右寄せ |
| fa-border | 枠線の表示 |
引用ボックスのデザインでよく使われます。
<div style="border: 2px solid #ccc; padding: 20px;">
<i class="fas fa-quote-left fa-2x fa-pull-left"></i>
吾輩は猫である。名前はまだない。どこで生れたか頓(とん)と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。
</div><div style="border: 2px solid #ccc; padding: 20px;">
<i class="fas fa-arrow-right fa-2x fa-pull-right fa-border"></i>
吾輩は猫である。名前はまだない。どこで生れたか頓(とん)と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。
</div>Stack Icons : アイコンを積み重ねる
次のクラスを使うと、アイコンを簡単に積み重ねて表示できます。
| クラス | 内容 |
|---|---|
| fa-stack | 積み重ねられる2つのアイコンの親要素で使用されます。 |
| fa-stack-1x | 重ねたときに基本サイズで表示されるアイコンに使用されます。 |
| fa-stack-2x | 重ねたときに大きく表示されるアイコンに使用されます |
| fa-inverse | スタック時に基本サイズで表示されるアイコンの色を反転します |
積み重ねの指定方法
下の2つのアイコンを使って、積み重ねてみます。
square + pencil-alt
- 2つのアイコンを準備します。
- 後に記述したものが上に表示されます。
<i class="fas fa-square"></i> <i class="fas fa-pencil-alt"></i> - 親要素ではさみ、
fa-stackクラスを追加します。<span class="fa-stack fa-2x"> <i class="fas fa-square"></i> <i class="fas fa-pencil-alt"></i> </span> - 土台になるアイコンに
fa-stack-2xを、重ねるアイコンにfa-stack-1xを追加します。<span class="fa-stack"> <i class="fas fa-square fa-stack-2x"></i> <i class="fas fa-pencil-alt fa-stack-1x"></i> </span>四角形とペンの色が同じなので、ここまでの設定の結果は ⇒
fa-stack-1xと一緒にfa-inverseを追加すると、アイコンの色を反転します。<span class="fa-stack"> <i class="fas fa-square fa-stack-2x"></i> <i class="fas fa-pencil-alt fa-stack-1x fa-inverse"></i> </span>ペンの色を反転した結果は ⇒
- 更にサイズや色の指定も追加できます。
<span class="fa-stack fa-2x"> <i class="fas fa-square fa-stack-2x"></i> <i class="fas fa-pencil-alt fa-stack-1x fa-inverse"></i> </span> <span class="fa-stack fa-2x" style="color: tomato;"> <i class="fas fa-square fa-stack-2x"></i> <i class="fas fa-pencil-alt fa-stack-1x fa-inverse"></i> </span>
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fas fa-flag fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-4x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span><span class="fa-stack fa-2x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>上の「撮影禁止」みたいな使い方ができるなら…と他のアイコンで試したところ、上に重ねるアイコンが大きくなりする、下が見えなくなる、といった結果になり、最初は使えそうにないなぁ…と思いました。
<span class="fa-stack fa-2x">
<i class="fas fa-car fa-stack-1x"></i>
<i class="fas fa-slash fa-stack-2x" style="color:Tomato"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-door-closed fa-stack-1x"></i>
<i class="fas fa-times fa-stack-2x" style="color:Tomato"></i>
</span>まさかね…と思って、fa-stack-1xに変えてみたら、ちゃんと重なりました。
<span class="fa-stack fa-2x">
<i class="fas fa-car fa-stack-1x"></i>
<i class="fas fa-slash fa-stack-1x" style="color:Tomato"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-door-closed fa-stack-1x"></i>
<i class="fas fa-times fa-stack-1x" style="color:Tomato"></i>
</span>あれ? それならfa-stack-1xそのものが「必要ない?」と思って試したところ、以下の結果になりました。
<span class="fa-stack fa-2x">
<i class="fas fa-car fa-stack-1x"></i>
<i class="fas fa-slash" style="color:Tomato"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-door-closed fa-stack-1x"></i>
<i class="fas fa-times" style="color:Tomato"></i>
</span>最後に…
今回まとめた内容は、FontAwesome入門編 に続く応用編です。
FontAwesome公式で公開されている『アイコンをWebで使う方法』を自分なりにまとめたものです。
より詳細を確認したい場合は、下記ページをご覧ください。




