ウェブアートデザイナーには[角丸四角形]ツールがあるので、簡単に角丸四角形を作ることができます。
が!
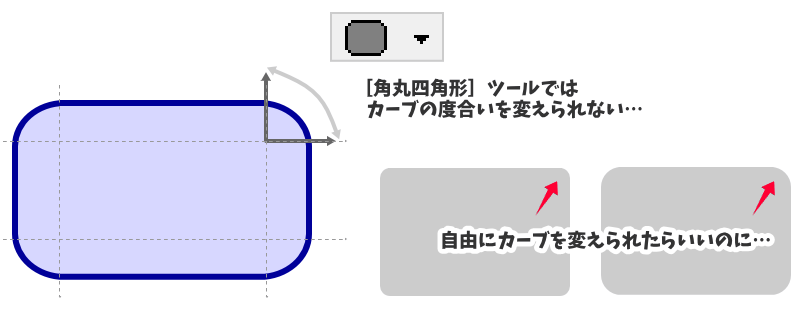
角の丸みを調整することができません。
ところが、ちょっとした工夫をすると、ちょっとだけ自由に丸みを操作できます。
通常の角丸四角形
ウェブアートデザイナーでは、[角丸四角形]ツールを使って簡単に角丸四角形を作れます。

作成後にスタイル編集もできるので、とりあえず描画して、あとでゆっくり調整する・・・という作業がとっても楽チンです。
こうした手軽さがウェブアートデザイナーの良さだと思ってます。

図形の編集がとっても簡単!
キャンバス上の図形をWクリックすると[図形の編集]ダイアログが開き、この中で図形のスタイルを細かく編集することができます。
でも・・・
残念なことに、描画されるのは角の丸みが大きいタイプで、サイズを変更することができません。

[多角形]ツールで角丸四角形を作る
ある日、多角形ツールを使ってイラストを作っていたところ、あることに気づきました。
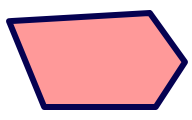
「角が丸い…」
おかげで、今までできなかった角丸四角形の丸みを調整することができるようになり、これでまたウェブアートデザイナーを手放せなくなりました…。
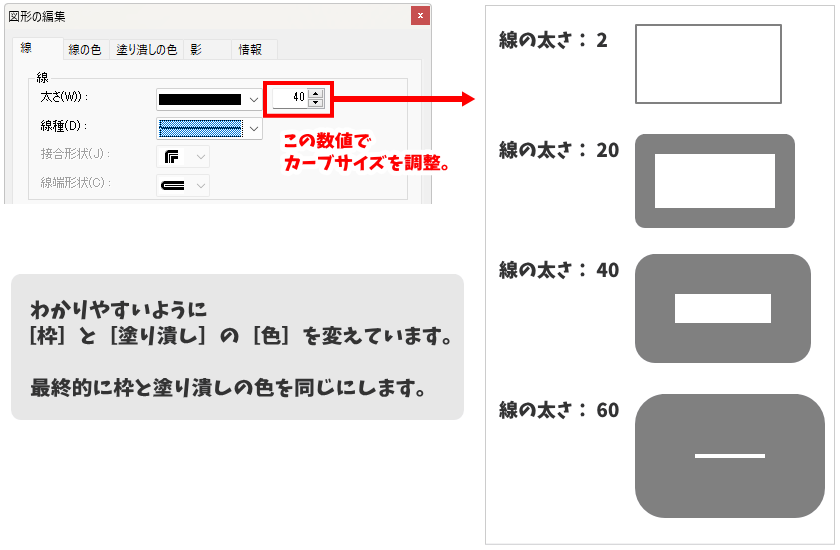
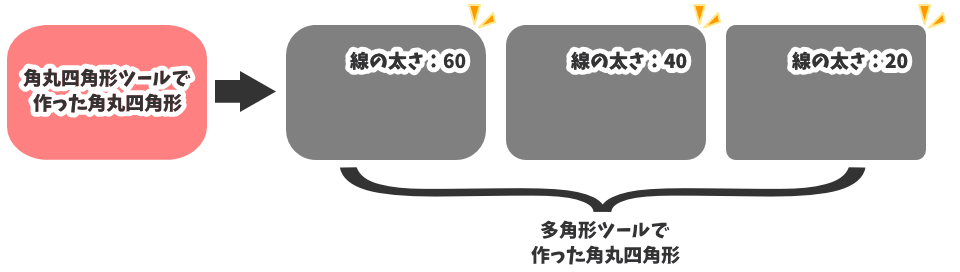
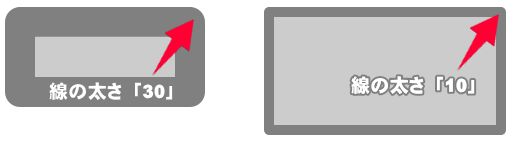
偶然みつけた「多角形で角丸四角形を作る」方法は、線の太さで角の丸みを調整します。
完全に自由か?と言えば専用ソフトには到底及びませんが、自分の作品作り程度なら十分使えると思ってます。

多角形ツール
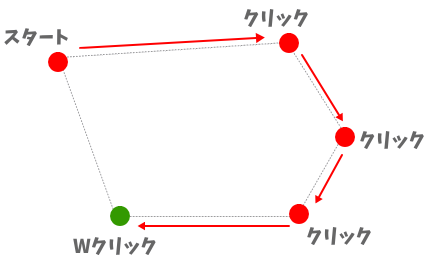
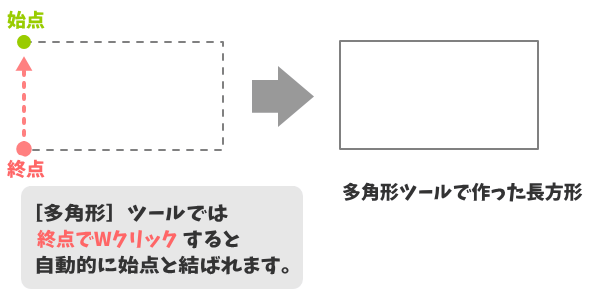
ウェブアートデザイナーの操作ツールバーの中にある (多角形ツール)は、頂点になる位置をクリック → クリック…と繰り返し、終点でWクリックすると、スタート地点と繋がって「閉じた図形」になります。
(多角形ツール)は、頂点になる位置をクリック → クリック…と繰り返し、終点でWクリックすると、スタート地点と繋がって「閉じた図形」になります。


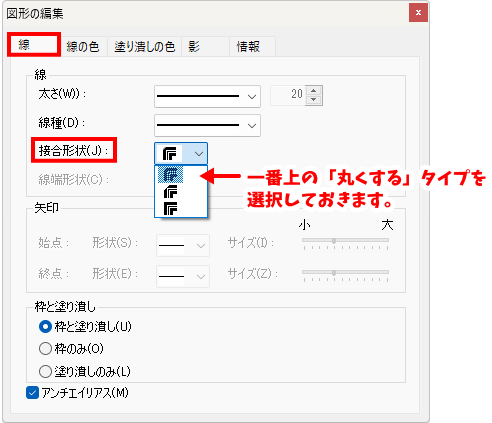
[多角形ツール]を使って描いた図形は[接合形状]を選べます。
「接合形状」は折れ線や多角形に適用される、線と線のつなぎ目の形状を指定するものです。
なんと、この接合形状の「丸くする」を選択しておくと、「線の太さ」が太くなればなるほど丸みが増していくのです。
「丸くする」はデフォルトになっています。

多角形ツールで角丸四角形を作ってみよう
それでは実際に、角丸四角形を作ってみたいと思います。
ここではウェブアートデザイナーの基本操作については割愛します。詳細はこちらの記事をご覧ください。
作業の準備をする
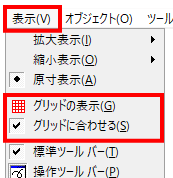
編集しやすいようにグリッドを表示します
- [表示]→[グリッドの表示]をクリックし、ON状態にします。
- [表示]→[グリッドに合わせる]をクリックし、ON状態にします。

画面を拡大表示し、作業効率をUPします
拡大の方法は2通りあります。
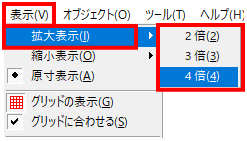
- [表示]メニュー→[拡大表示]→倍数を選択
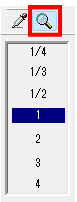
- 操作ツールバー
 (拡大/縮小)をクリック → 倍率を選択
(拡大/縮小)をクリック → 倍率を選択
今回の作業では「4倍」を選択してください。
角丸四角形の作成手順
描画の際、色はお好みの色で構いませんが、前景色は「白」以外を選択してください。

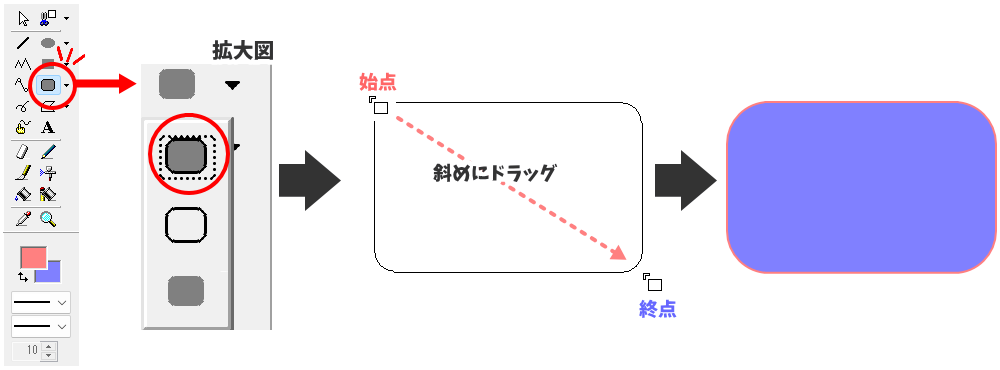
多角形ツールの「枠と塗り潰し」を選択します

キャンバス上に矩形を描画します
- 準備でグリッドに合うよう設定したので、グリッドから多少ズレたクリックでも、グリッドに吸い付くように描画できます。
- 今回作るのは矩形なので、3箇所をクリックし、4か所目でWクリックします。
- きれいな矩形になるようグリッド線を見ながら、始点と終点の位置が縦方向に揃うように頂点を決めてください。

表示を元に戻します
- 拡大表示を元に戻す。[表示]→[原寸表示]
- グリッドを非表示にする。[表示]→[グリッドを表示する]
- グリッドに合わせるをOFFにする。[表示]→[グリッドに合わせる]
「丸み」を調整します
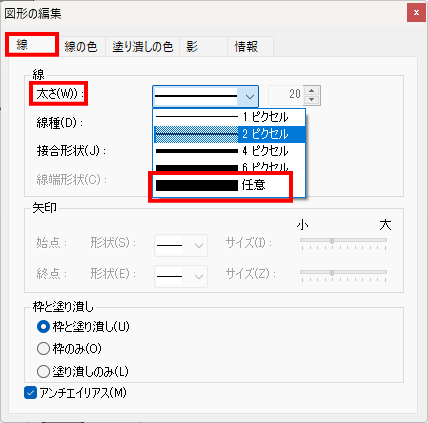
- 作成した矩形をWクリックし、[図形の編集]ダイアログを開きます。
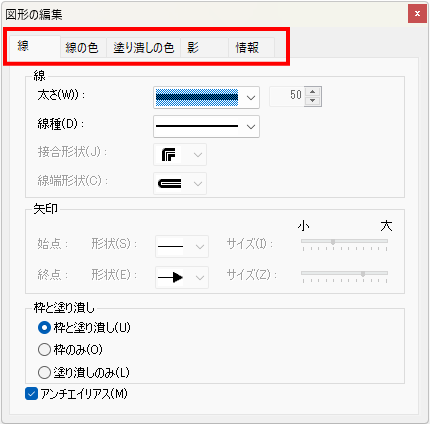
- [線]タブの[接合形状]は、選べる3タイプの中から一番上の「丸くする」を選択します。
- [線]タブの[線]-[太さ]から「任意」を選択します。
- [太さ]の数値を変更し、お好みの丸みを見つけてください。
角丸四角形を「塗り潰し」にします
多角形ツールを使って作成した図形は、枠線を表示しない場合は「接合形状」を選択できません。
そのため、角丸四角形作りには「塗り潰しのみ」を使うことができません。
そこで、「塗り潰し風」にします。
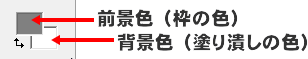
[図形の編集]ダイアログの[線の色]と[塗り潰しの色]で、同じ色を指定してください。

矩形のサイズを調整します
図形のサイズは、四隅のハンドルをドラッグするだけで簡単に変更できます。
丸み調整に枠線の太さを変えると、図形全体のサイズも変わります。最後は必ずサイズを調整しましょう。
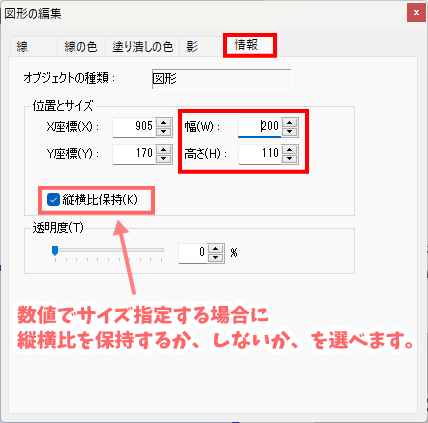
正確なサイズを指定したい場合は、[図形の編集]ダイアログの[情報]タブを開くと、数値で[幅]と[高さ]を指定できます。

枠線と内側の色を違う色にする
上の手順でも書きましたが、多角形で作った角丸四角形は枠線を使って丸みを制御しているため、普通の図形のように[枠線]と[塗り潰し]で色を分けると、バランスの悪い色分けになってしまいます。

そこで、枠線の色と塗り潰しの色を分けたい場合は複製を作り、枠線の幅分を減らしたサイズに変えてから、元の画像と重ねて対応します。
[枠線]と[塗り潰し]の色が違う角丸四角形を作る
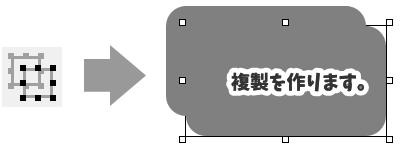
作成した角丸四角形の複製を作ります。
- 複製元となる角丸四角形を選択し、ツールバー[複製]をクリックします。

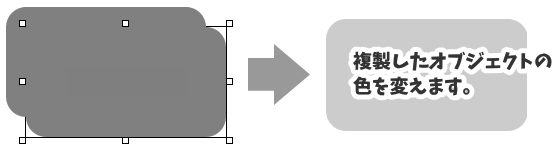
複製した角丸四角形の色を変えます
複製したオブジェクトのほうが上に重なるので、後の操作が楽なように、複製したほうの角丸四角形を編集していきます。
- 複製角丸四角形をWクリックし、[図形の編集]ダイアログを開きます。
- [線の色]タブを開いて色を選択したら、同じ色を[塗り潰しの色]にも設定します。

複製オブジェクトのサイズを枠線分小さくします
- 色を変えた角丸四角形を選択したまま、[図形の編集]→[情報]タブを開きます。
- 枠線の幅分を減らした数値を[幅]と[高さ]に指定します。
例えば、元の角丸四角形を「200×110px」で作成したものとします。
枠線の幅を「4px」にしたい場合、図形の[幅」は左右の分を差し引いた「192px」になり、[高さ]は上下の分を差し引いた「102px」になります。

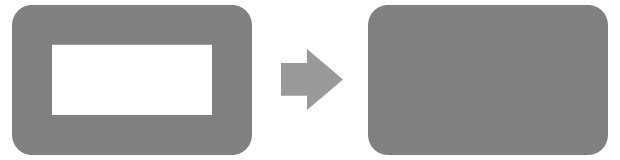
2つの角丸四角形を合体させます
- 元の角丸四角形と、色とサイズを変えた角丸四角形を選択します。
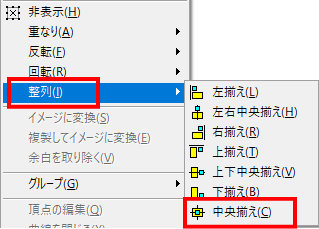
- 右クリックし、表示されるメニューから[整列]→[中央揃え]を選択します。


丸みの違うものや、色違いを作っておき、パーソナルフォルダに保存しておけば、いつでも再利用ができて便利です。