Webサイトのデザインを考える上で、統一感が大事だと言われます。アイキャッチや説明用画像などでも、フォントの種類や色など、テキストの雰囲気を合わせたいことは多いと思います。
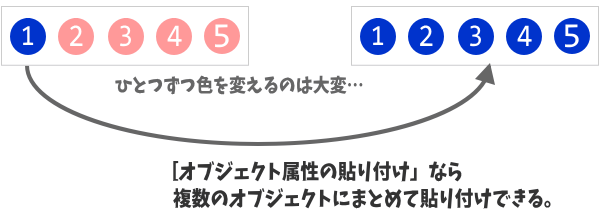
ウェブアートデザイナーでは、オブジェクト属性のコピーと貼り付けを行うことで、色、フォント、縁取り、効果などを合わせることがでるのをご存じですか? いわゆるWordやExcelの「書式のコピー」と同じような機能です。
気が付きにくい機能ですが、知る前と後ではロゴづくりの負担が断然違います。
ぜひ活用しましょう。ヽ(^o^)丿~~~~~
オブジェクト属性の貼り付けを利用する


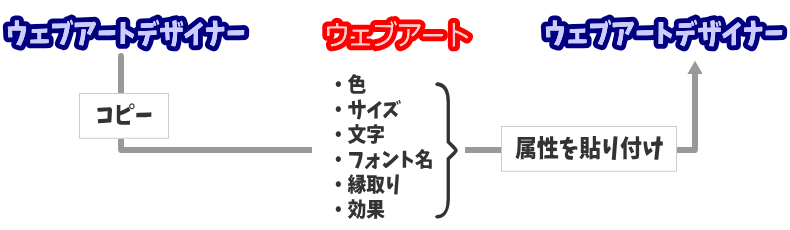
ウェブアートデザイナーでは、オブジェクト属性のコピーと貼り付けを行うことで、色、フォント、縁取り、効果などを合わせることができます。
オブジェクトの種類によって、貼り付けられる属性は異なります。
オブジェクトの種類
ウェブアートデザイナーのオブジェクトには次のものがあります。
- 図形
- 線で描かれたもの
- ロゴ
- 文字をデザインしたもの
- ボタン
- ボタン状のもの
- フォトフレーム
- 写真などの外枠を飾るもの
- クリップアート
- Windows メタファイルを読み込んだもの。サイズを変更したときに「イメージ」オブジェクトより品質が保たれます。
- イメージ
- 上記以外のもの。ウェブアート デザイナー以外のプログラムで作成した画像ファイルはすべて「イメージ」です。
手順
- 属性をコピーしたいロゴを選択します。
- メニューバーから「編集」→「コピー」を選択します。
- Ctrlキー+Cキー
- 属性を貼り付けたいロゴを選択します。(複数選択も可。)
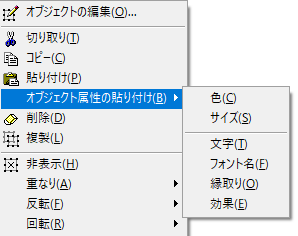
- メニューバー「編集」→「オブジェクト属性の貼り付け」→「色、サイズ、文字、フォント名、縁取り、効果」の中から雰囲気を合わせたい属性を選択します。
- 右クリック→[オブジェクト属性の貼り付け]
- 必要に応じて同じ操作を繰り返し、複数の属性を貼り付けて雰囲気を合わせます。