ウェブアートデザイナーで図形を作る基本操作を押さえておきましょう。ヽ(^o^)丿
基本図形の作り方
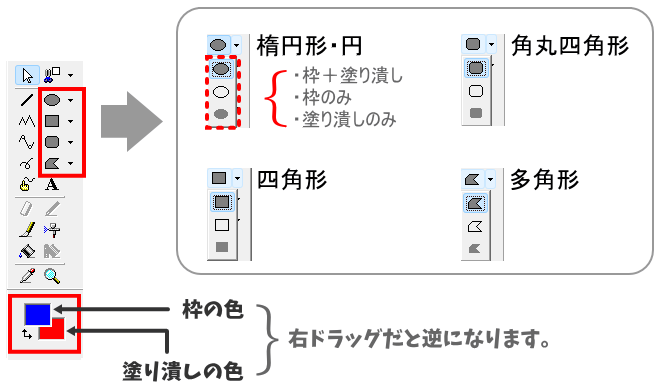
操作ツールバーには、楕円形・円、四角形、角丸四角形、多角形のボタンが用意されています。
それぞれの形に、枠と塗り潰し、枠のみ、塗り潰しのみ、を選択できます。
描きたい図形に合わせてツールを選択し、キャンバス上をドラッグして描きます。

楕円形・円 / 四角形 / 角丸四角形

- 描きたい図形のツールをクリックします。(
 /
/  /
/  )
)
- ヒント
各ツール の右にある[▼]ボタンをクリックすると種類が選べます。
(枠と塗りつぶし / 枠のみ / 塗り潰しのみ)
- ヒント
- 必要に応じて、操作ツールバーから線の色や、太さなどを指定します。
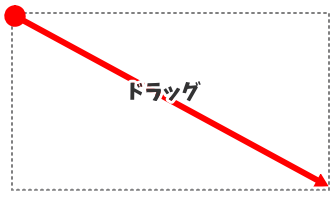
- マウスで斜めにドラッグして、任意の位置でマウスのボタンを離します。

多角形
クリックした位置を頂点とする多角形を作ることができます。

- 操作ツールバーから 多角形ツールをクリックします。(
 )
) - 必要に応じて、操作ツールバーから線の色や、太さなどを指定します。
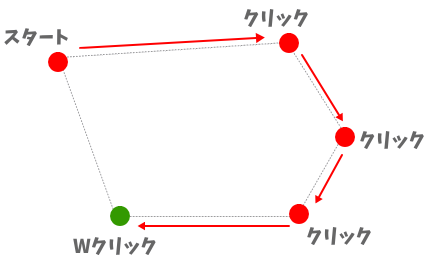
- 多角形の開始位置でクリックしたらスタートです。
- 次の頂点でクリックし、また次の頂点でクリックし…を必要な位置で繰り返します。
- 終了したい最後の位置でダブルクリックします。
- Wクリックした地点とスタート地点が結ばれて、多角形が完成です。

描画後の図形を編集する
キャンバス上の図形は、色や線の太さなどを変えられます。
編集にはダイアログボックスを使用します。
編集用ダイアログの出し方
- 編集したい図形を選択します。
- メニューバーから「編集」→「オブジェクトの編集」を選択します。
- 選択していたオブジェクトを編集するためのダイアログが表示されます。
- ヒント
オブジェクトをダブルクリックしても同じダイアログを表示することができます。
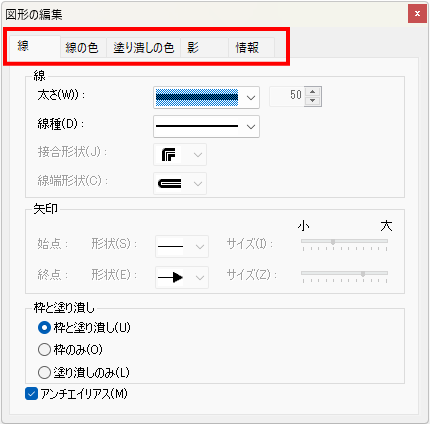
- 編集したい項目に合わせてダイアログのタブを切り替え、必要な項目を設定します。
- ヒント
ダイアログに[OK]ボタンはなく、設定はリアルタイムで図形に反映します。
- ヒント