Cocoonバージョン2.6.8では、リストブロックにボーダー装飾とスタイル装飾が追加されました。
リストブロックのボーダー装飾とスタイル装飾
段落ブロックに続いて、リストブロックに装飾ができる項目が追加されました。
リストブロック
Cocoonをインストールしている場合、リストと言っても2通りあります。
今回の追加機能はリストブロックが対象です。
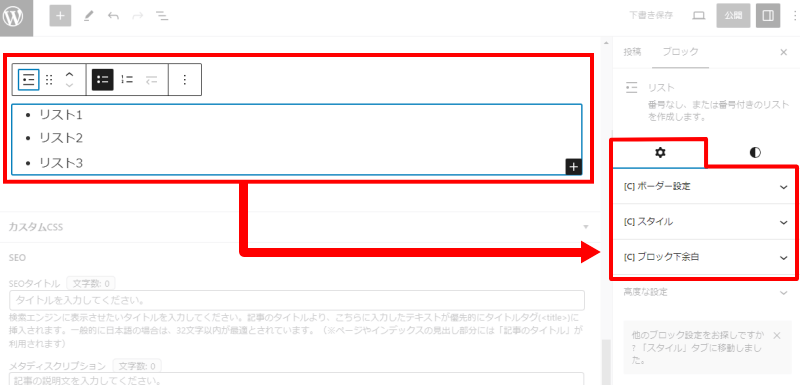
リストブロックを選択すると、サイドバーのブロックオプションに[ボーダー設定]、[スタイル]、[ブロックした余白]の設定項目が表示されます。

リストブロックのボーダー設定

サンプル
主なボーダースタイルのサンプルです。
- ボーダー[実線]
- テスト
- テスト
- ボーダー[二重線]
- テスト
- テスト
- ボーダー[点線]
- テスト
- テスト
- ボーダー[薄太]
- テスト
- テスト
- ボーダー[微凸]
- テスト
- テスト
- ボーダー[実線(角丸小)]
- テスト
- テスト
- ボーダー[二重線(角丸小)]
- テスト
- テスト
- ボーダー[実線角丸大]
- テスト
- テスト
- ボーダー[実線角丸大]
- テスト
- テスト
ボーダーの太さや色を指定できないようで、それがちょっと残念です。
リストブロックのスタイル設定

サンプル
- テスト1
- テスト2
- テスト3
- テスト1
- テスト2
- テスト3
- テスト4
- テスト5
- 色が反映するのはリスト3項目までの模様…
- テスト1
- テスト2
- テスト3
グループ化して拡張
リストブロックのボーダー装飾は、色の指定ができないと書きましたが、今後改良される可能性もありますね。
ただ、それまではどうしようか・・・と言う場合に便利なのが、ブロックをグループ化して使うことです。
リストブロックを選択し、ブロックツールバーの[オプション]から[グループ化]を設定すると、グループブロックのスタイルが設定できるようになります。
グループブロックのスタイル設定なら、内側余白や枠線の詳細設定を行うことができます。
グループブロックのスタイル
枠線を設定してpadding(内部余白)を指定することもできます。
- サンプルリスト
- サンプルリスト
- グループ化後、スタイルを
枠線を設定して[角丸]を自在に設定することもできます。
- サンプルリスト
- サンプルリスト
- グループ化後、スタイルを
枠線の太さや、線の種類を変えることもできます。
グループ化してスタイルを設定する方法に関しては、次の記事をご覧ください。