人気のWebフォント「Google Fonts」の中に素敵なフォントを見つけた時、特別な記事だけで使いたいこともあると思います。そのような「1回限り」の利用のために、わざわざ<head>や[追加CSS]にコードを追加することも無い気がするのです。
こうした「この記事だけで使いたい」という場合にどうやったら使えるんだろう?と考えて、Cocoonの[カスタムCSS]を試したところ、簡単に解決してしまいました。
このような使い方を考えている方に参考になればと思います。
Google Fonts について
「Google Fonts」というのは、無料で使えるWebフォントサービスです。
欧文フォントが中心ですが、日本語フォントも提供されているので、<body>タグに指定してサイト全体のフォントとして使うこともできます。
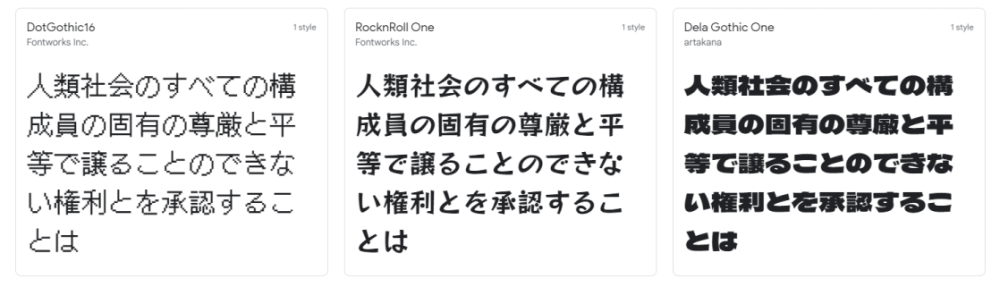
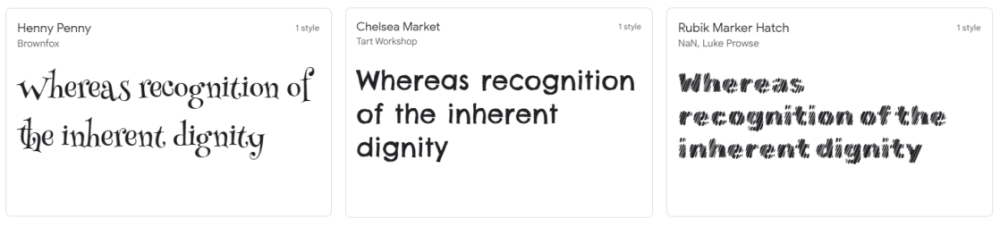
ただ、デザイン性の高いフォントになると、普段使いというよりも、要所要所で使ってみたくなるのではないかと思います。

特定の場所でしか使わないとなれば、デザイン性の高い欧文フォントも魅力的です。

例えば、黒板風ボックスに合うフォントを見つけると使いたくなるし…
Welcome & Thank you!
Google Fonts : Fredericka the Great
ホワイトボード風ボックスならマーカーペンで書いたようにしてみたいし…
これは『油性マジック』フォントを使ってます。
Google Fonts : Yusei Magic
Google Fonts を特定ページで使えるようにする(Cocoon)
一般的なWebフォントの使い方は、<link>タグをHTMLの<head>タグ内に追加して、外部からフォントファイルを読み込むように設定します。
それとは別に、「@import」をCSSに指定して外部のスタイルを読み込ませる方法があります。
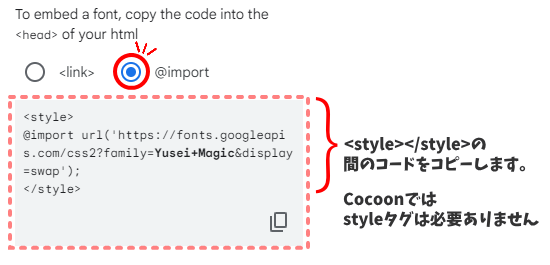
Google Fonts では、<link>タグの他に「@import」のコードも配布しています。
Cocoonの[カスタムCSS]を使う場合は、この「@import」のコードをコピーします。

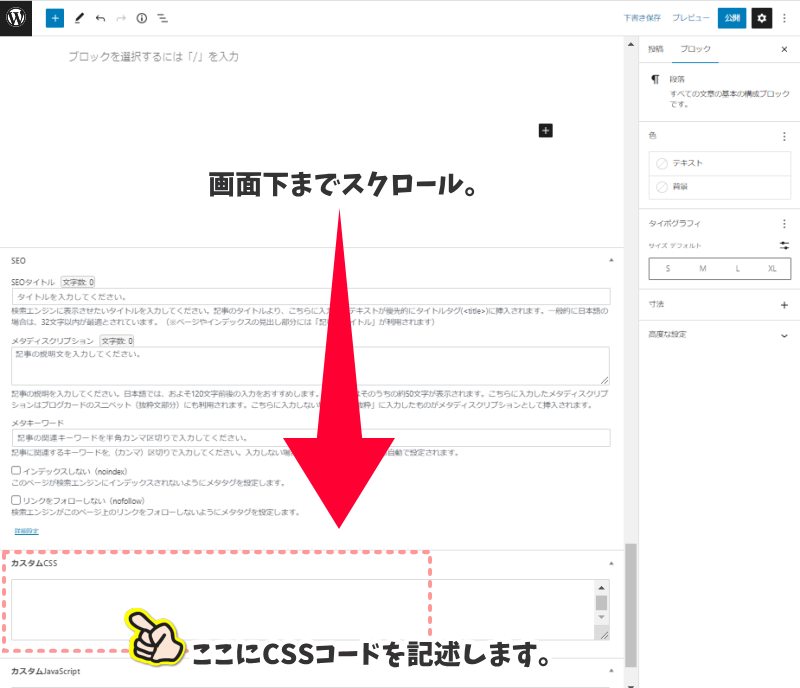
Cocoonには、記事を作成する画面に[カスタムCSS]の項目が用意されています。
[カスタムCSS]に記述したコードは、ブラウザが記事を表示する時に自動的に<style>タグに読み込んでくれるようになっています。
ということなら「この記事の時だけGoogle Fontsを表示したい」という『そのページ』の[カスタムCSS]に「@import」を入れればいいのかな?
と思い実験したところ、成功しました。
[カスタムCSS]は記事の編集画面を下までスクロールすると現れます。

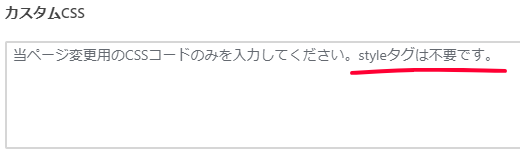
[カスタムCSS]の記入欄には<style>タグは不要です。
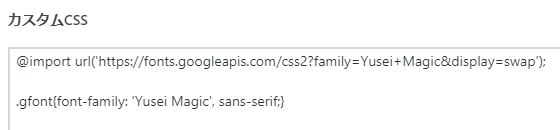
Google Fonts からもらったコードの<style>と</style>の間にある「@import ~」の部分だけを貼り付けます。

また、「@import ~」は他のコードよりも上に置きたいので、1行目に貼り付けてます。
続けてスタイル用のコードを記述し、記事の中で使いたい場所にCSSクラスを追加すれば、該当記事で Google Fonts を表示できます。

これなら、1回しか使いそうにないフォントでも、手軽に使えそうです…
PASOVIVA.com
Google Fonts : Monoton
最後に…
どこかで「@importは非推奨」というのを見かけたので、ちょっと心配はあります。なので、あまり頻発するのは望ましくないのかもしれません。
まぁ、頻発するくらいなら<head>タグに<link>タグを貼り付けたほうが間違いないでしょう。

初期費用無料、月額990円から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()