Cocoonで作るサイトに黒板風のボックスを表示することをテーマにした記事「黒板風ボックスを使いたい!」の別バージョンで、ホワイトボード風ボックスデザインも考えてみました。
ホワイトボード風ボックスデザイン
ホワイトボード風ボックス
マジックマーカーで書いたようにWebフォントを使うと面白いです。
マジックマーカーで書いたようにWebフォントを使うと面白いです。
マジックマーカーで書いたようにWebフォントを使うと面白いです。
次のCSSコードを、WordPressの[追加CSS]にコピペします。
WordPress[管理メニュー] → [カスタマイズ] → [追加CSS]
/* ホワイトボード風Box --------------- */
.whitebord {
position: relative;
margin: 2em auto;
padding: 1em 1.5em; /* ボードの内部余白 */
width: 90%; /* ボードの横幅 */
min-height: 100px; /* ボード最低限の高さ */
background: #fff;
border: 10px solid #858585; /* ボードの縁 */
border-radius: 10px;
box-shadow: 0px 0px 6px 1px #a7a7a7; /* ボード外周の影 */
}
.whitebord::before,
.whitebord::after {
position: absolute;
content: '';
bottom: 0;
}
.whitebord::before {
right: 10px;
border: solid 6px #ededed; /* マーカー本体 */
width: 28px;
border-radius: 3px 2px 0 2px;
}
.whitebord::after {
right: 50px;
border: solid 6px #333; /* マーカーキャップ */
width: 2px;
border-radius: 2px;
}
/* ----- モバイル対応 -------------------- */
@media screen and (max-width: 834px),
@media screen and (max-width: 1023px),
@media screen and (max-width: 1280px)
{
.whitebord{
width: 100%;
padding: 1.5em 1em;
font-size: 1em;
}
}
実装する方法
デザイン用のCSSコードをコピペして使う準備が済んだら、実際に記事の中で使っていきます。
追加したCSSのクラス名を忘れないようにしてください。(今回は「whitebord」としています。)
記事を書く際にCocoonの[白抜きボックス]を活用します。
実装手順
- ホワイトボード風ボックスを表示したい行にCocoonの[白抜きボックス]ブロックを挿入します。
- 白抜きボックスには、普段通りにテキストや画像などを入力します。
- [白抜きボックス]を選択した状態にします。
- [白抜きボックス]内部のブロックを選択していると、そのブロックにデザインが反映してしまうので、注意してください。
- 画面右のブロックオプションで[高度な設定]の▼をクリックします。
- [追加CSSクラス]の項目に、whitebordと入力します。
- ホワイトボード風デザインのクラス名を「whitebord」と名付けたためです。
- デザインが反映しなかった場合、スペルに入力ミスがないか確認してください。
- 編集画面に変化はありませんが、[下書き保存]をクリックしてからプレビューをします。
- ホワイトボード風に表示されていれば成功です。
- [下書き保存]をしないままプレビューすると、結果が反映しないことがあります。
番外編:Webフォントを使って本物らしく演出
デザイン豊富なWebフォントを使うと、ホワイトボード内のテキストに『ホンモノ感』が増します。
下のサンプルは、Google Fonts の『Yusei Magic』を使用して、油性マーカーで書いたようにしてみました。
ホワイトボード風ボックス
マジックマーカーで書いたようにWebフォントを使うと面白いです。
マジックマーカーで書いたようにWebフォントを使うと面白いです。
マジックマーカーで書いたようにWebフォントを使うと面白いです。
Google Fonts をサイトで使う場合、最初に準備が必要です。
フォントの種類を指定するにはfont-familyプロパティを使います。
Google Fonts の使用準備が整っている場合は、
.whitebord{}の中にfont-family: 'Yusei Magic', sans-serif;を追加すれば、『Yusei Magic』で表示できます。
.whitebord {
position: relative;
margin: 2em auto;
padding: 1em 1.5em; /* ボードの内部余白 */
width: 90%; /* ボードの横幅 */
min-height: 100px; /* ボード最低限の高さ */
background: #fff;
border: 10px solid #858585; /* ボードの縁 */
border-radius: 10px;
box-shadow: 0px 0px 6px 1px #a7a7a7; /* ボード外周の影 */
font-family: 'Yusei Magic', sans-serif; /* フォントの種類 */
}使い方いろいろ…
ブラウザ上での見た目をホワイトボード風に設定しているだけで、本体はCocoonの[白抜きボックス]です。普段[白抜きボックス]を使う時と同じ使い方ができます。
≪ ホワイトボードを活用しよう! ≫
ホワイトボード内は[白抜きボックス]を使う時と同様の使い方ができます。
Cocoonの装飾ツールを使えば、ブロック内の文字を装飾するのも簡単です。
文字を 大きく したり、文字の色 を変えたり、、、
[白抜きボックス]の中には他のブロックを挿入できるので、様々な演出ができます。
[白抜きボックス]内をカラムで分割することもできます。
1カラム
ボックス内に画像も挿入できます。
わかりやすくするため、背景に色を設定しています。
2カラム

背景色を消します。
1カラム
ボックス内に画像も挿入できます。
2カラム

もちろん、他のブロックも挿入できます。
≪ ホワイトボードを活用しよう! ≫
- STEP1Cocoon[タイムライン]ブロック
- STEP2ボーダーの色を「白」に設定
タイムラインのタイトルは、文字色が「白」設定なので見えなくなります。タイトルを見えるようにする場合は<span>タグで色の設定をします。
- STEP3シンプルなタイムラインの完成

吹き出しも入れられます!
もちろんボタンも入れられます。
新しいCSSクラスを追加して、遊んでみました。
ダメ!
絶対っ!

Google Fonts :Dela Gothic One
種明かしすると、
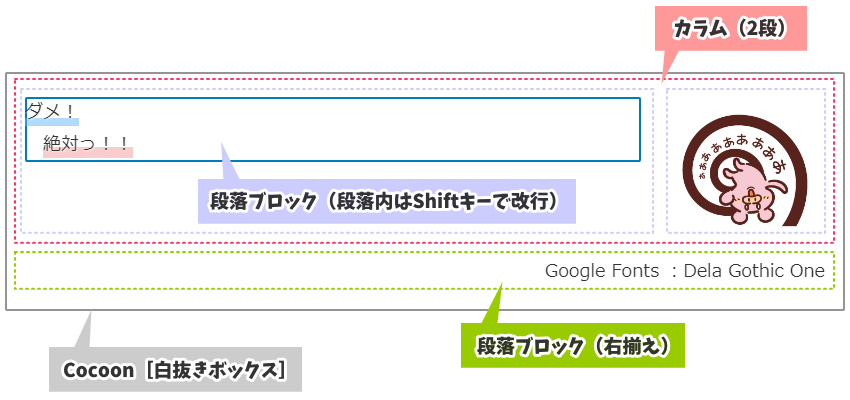
[白抜きボックス]の中に[カラム]ブロックを挿入して2段に分けています。その上で左側に段落ブロック、右側に画像ブロックを挿入しています。
編集画面では下の図のように[白抜きボックス]の状態で表示されます。

また、左カラムの段落ブロックに装飾用のCSSクラスを追加しています。そしてCSSのtransformを使って段落を回転させ、テキストを斜めに表示しています。
フォントにはGoogle Fonts の『Dela Gothic One』を指定しています。
テキストのアンダーラインは、 Cocoonのマーカーツールを使ってます。
参考までに、ホワイトボード上に表示した斜めテキストのCSSコードです。
Google Fonts 『Dela Gothic One』を表示するには準備が必要です。
.ft-dela-rightup{
transform: rotate(0.95turn);
margin-left: 6%;
padding-top: 0;
font-family: 'Dela Gothic One', cursive;
font-size: 60px;
}最後に…
黒板風ボックスに続いて、ホワイトボード風ボックスを作ってみました。
ホワイトボードは背景が白い分、使い勝手が良さそうです。
繰り返し使うようであれば、毎回クラス名を入力するよりも[再利用ブロック]に登録して使いまわしたほうが楽になるかもしれません。