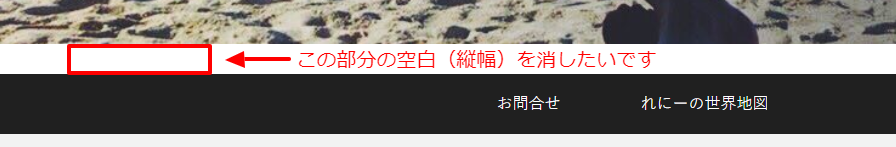
ヘッダーロゴとナビメニューが「ピタッ」と一体化して見えるレイアウトを考えてロゴ画像を作成しました。ところが、実装してみるとヘッダーの下に余白があり、隙間のように見えてしまいました。
この隙間を無くしたい…。
『ヘッダーロゴ』の周囲に設定されている余白を無くす方法の覚え書きです。
ヘッダー下に出現する余白を消す
適用しているスキンの種類によって余白の出方が異なるようなので、お気を付けください。
- Cocoonの「スキンなし」を選択。
- [ヘッダー]タブで[ヘッダーロゴ」にjpeg画像(1256 × 500px)の画像を挿入。
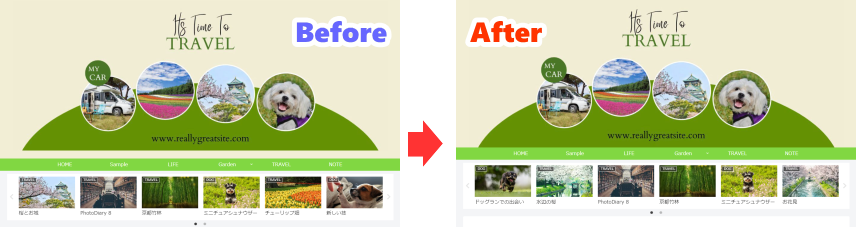
今回は、以上の条件でヘッダーロゴを設定したところ、下図(Before)のようにロゴとナビメニューの間に空間が生じてしまいました。
これをAfter画像のように、ロゴとナビメニューをピタッと密着するよう余白を消します。

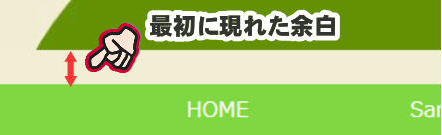
拡大してみると、次のようになります。

対応方法(追加CSSコード)
Cocoonのフォーラムで質問を検索したところ、ありました。
質問日:2018年6月22日
外観 → カスタマイズ → 追加CSS
.logo-image * {
display: block;
}
.logo-image {
padding: 0;
margin: auto;
}このコードで余白が消えた場合は、これで完了です。
質問した方は上のコード追加で解決してるみたいですが、、、
実は、当方では「う~~~む…」という状態でした。
もう一歩!というところで細い余白が残りました。


なんで?
更にフォーラムを覗いてみると、その後の質問もありました。
質問日:2019年4月9日
新しいスレを参考に、まずは以前のスレッドにあった.logo-image * {display: block;}を消しました。
そして、以下のコードを追加しました。
.logo-image span,
.logo-image a,
.logo-image img {
display: block;
}すると、無事に余白が消えてくれました。


やったね!
その後…
ヘッダーをカスタマイズしていたところ、再びロゴ画像とナビメニューの間に余白が出現しました。
デベロッパーツールで見ると、.logo-image aのpadding(余白)でした。
そこで、新たにコードを追加しましたので、同じように余白が生じた場合の対策として下のコードをお試しください。
/* ロゴ周りの余白を取り除く */
.logo-image span,
.logo-image a,
.logo-image img{
display: block;
}
.logo-image,
.logo-image a{
padding: 0;
}