ヘッダーに背景画像を設置すると、一気にサイトの雰囲気が変わりますね。
ところが実際に写真を実装してみると、自分が思い描いた位置が表示されなかったり隠れてしまうことがあります。
この記事では、基本的な「ヘッダー背景画像の設定方法」に加えて、写真を使う際の注意ポイントをまとめてみました。
[背景画像]と[ロゴ]の違い
Cocoonのヘッダーには、画像を配置できる領域が2か所あります。
違いを理解して、使い分けましょう。

- ヘッダーロゴ
- サイトタイトルをイラスト化したロゴ画像の設置に使われます。
- ヘッダー背景画像
- ヘッダー領域全体(ウィンドウ幅いっぱい)に表示する背景画像を設置します。ウィンドウの幅に合わせて拡大・縮小します。
また、[ヘッダーロゴ]に設定した画像は[ホーム]に戻るリンクにもなります。
[ヘッダーロゴ]を設定しない場合、サイトタイトルは初期設定のテキスト表示になります。
領域の違いを画像で比較
[ヘッダー背景画像]と[ヘッダーロゴ]の違いを視覚的に比較してみましょう。
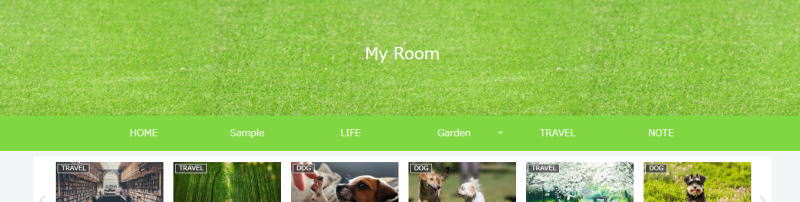
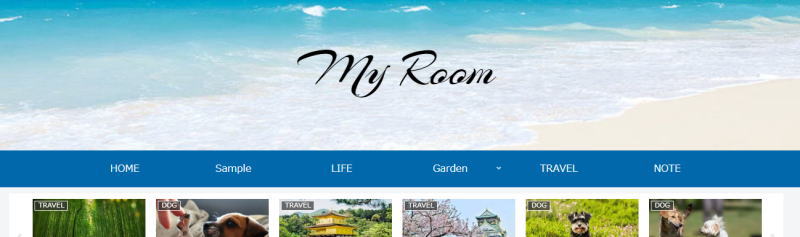
ヘッダーロゴ領域がわかりやすいよう、次のサンプルを用意しました。画像サイズは「1256×200px」で作成しています。

横幅「1256px」は、ブログ全体の幅に合わせた数値です。
ブログ全体の横幅は設定次第でサイズは変わりますが、初期設定のまま使ってる場合は「1256px」になります。そして、この数値がロゴを作る時の最大横幅になります。
ロゴの周囲には余白が設けられているので、実際には少し縮小して表示されます。
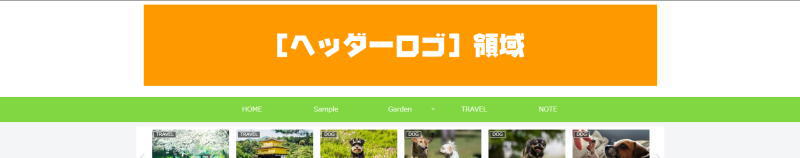
[ヘッダーロゴ]のみ設定
[ヘッダーロゴ]だけに設置したものです。

周りの「白色」がヘッダーの背景で、[背景色]または[背景画像]が表示される領域です。
わかりやすいように、ヘッダーに背景色を指定してみます。
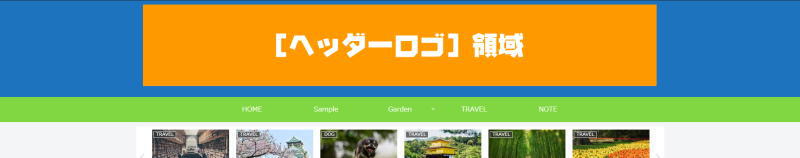
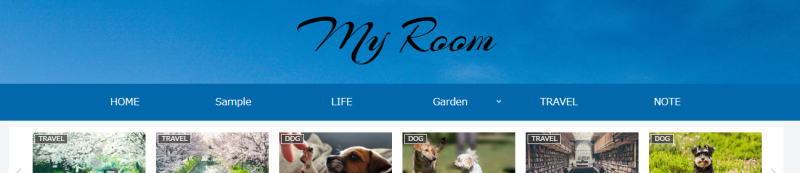
[ヘッダーロゴ]+[背景色]

ヘッダーの[背景色]と[ヘッダーロゴ]を設定したものです。
背景の上にロゴが乗っていることがわかりますね。
背景画像を設定してみましょう。
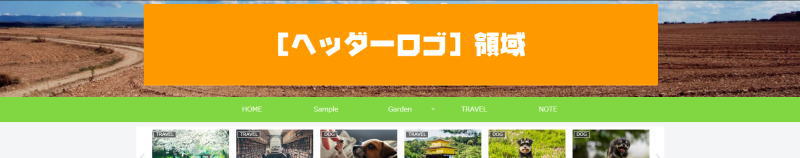
[ヘッダーロゴ]+[背景画像]

[ヘッダー背景画像]を設定しました。
背景画像は、ヘッダー領域全体に表示されます。
大きな違いとしては「クリックできるか、できないか」があります。背景画像はサイトデザインの一部でしかありませんが、ロゴのほうは「ホーム」に戻るリンクボタンの役割も果たします。
2つの違いを理解できたでしょうか?
今回は、背景になるほうの[ヘッダー背景画像]の設定について見ていきます。
ヘッダー背景画像を設定する
Cocoonでは、簡単にヘッダー背景画像を設定できます。
背景に使う画像を用意しておきましょう。

ヘッダー背景画像の設置方法
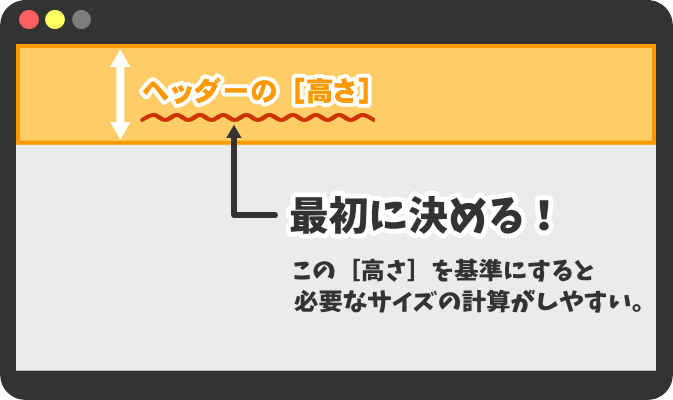
ヘッダーに背景画像を設置する場合は、最初にヘッダーの[高さ]を決めるのがお勧めです。

ヘッダーの[高さ]が決まれば、それに合わせて用意する画像のサイズが計算できます。
[高さ]や画像サイズについては、後で詳しく解説します。
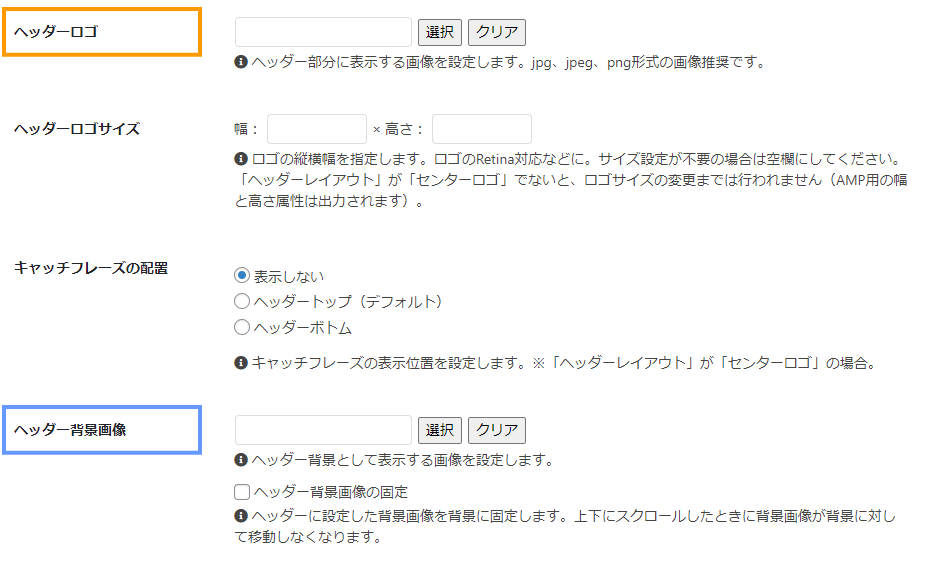
ダッシュボード[Cocoon設定]→[ヘッダー]
- [Cocoon設定]→[ヘッダー]タブを選択します。
- [高さ]にヘッダーの高さを数値で指定します。(整数のみ有効)
- モバイル用の[高さ(モバイル)]は必要な場合は入力しますが、通常は未入力でも問題ありません。
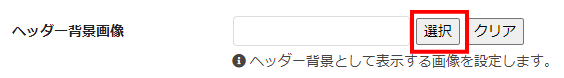
- [ヘッダー背景画像]の[選択]をクリックし、画像をアップロードします。

- [変更をまとめて保存]をクリックします。

サイトタイトルの表示
ヘッダーに表示されるサイトタイトルは、初期設定ではシンプルなテキスト表示になっています。
背景画像を表示してテキストが見え辛くなった場合は、テキストの色を変えるか、ヘッダーロゴを設定して対応します。


ヘッダーの[高さ]を決める要素
Cocoonの場合、ヘッダーの高さを決める要素には優先順位があります。
- 初期設定ではサイトタイトルのフォントサイズで決まります。
- ロゴ画像を設定した場合はテキストのタイトルは表示されなくなり、ロゴ画像の高さが優先されます。
- ヘッダーの[高さ]を指定すると、指定したサイズで表示されます。
初期設定のまま使う場合、フォントサイズや高さの変更にはCSSを使います。
ヘッダーに背景を表示する場合は数値で指定したほうが正しく高さの確保ができるため、[高さ]を入力することをお勧めします。
写真を使う時の注意点
背景画像を設定する場合、表示領域と画像の比率を理解しておくことが大切です。
特に写真を使う場合、思い描いた位置を表示するためには比率が大きく関係してきます。
基準を理解しておけば失敗を減らせるので、いくつか注意点をあげておきます。
アスペクト比を理解しておこう
アスペクト比というのは、画面や画像の縦と横の長さ(画素数)を比率で表したものです。
写真のアスペクト比は撮影機器によって違いますが、一般的には次のように分類されます。
- デジタル一眼レフ
- 3:2
- コンパクトデジカ
- 4:3
- スマートフォン(iPhone)
- 4:3
- スマートフォン(Android)
- 16:9
Webサイトのヘッダー領域は特徴的な横長の長方形をしていて、この領域に比率の違う画像を当てはめるのは意外と難しい作業です。
また、写真の構図によっても背景に向き・不向きがあります。
こうした縦横比の違いを理解して写真をピックアップしましょう。

ただ、、、「無理かな?」と思う画像でも、工夫次第では面白い使い方ができる場合があります。
上の写真の「清水の舞台」写真は、舞台の位置取りは苦労するかもしれませんが、「紅葉」の写真としてなら良さそうですよね。
意外と難しいのが摩天楼系の写真です。ビルの高さがネックになって、ヘッダーに収まる写真を見つけることが意外と難しいです。また、海をとるか、夜空をとるか…で迷います。これを「夜空」の背景と割り切って使うのもいいかもしれません。
記事を最後まで読んでいただくと「2倍の法則」を使って面白い使い方もできると思います。
素材サイトで写真を探すときのキーワードとしては、「地平線」「水平線」「丘陵」といった、横に広がるものを探すと見つけやすいです。
適切な位置でトリミングをしよう
冒頭に使ったサンプル写真は全面が芝生なので、背景画像に設定された時には特に気にならないかもしれませんが、次のような写真の時はどうでしょうか?

「波打ち際」を見せたいと選んだつもりでも、実装してみると思わぬ結果になります。

写真の上のほう(青空部分)だけが見えている状態です。
完成イメージは次のようになるはずでした…

大切なのは、適切な位置でトリミングしておくことと、[高さ]です。
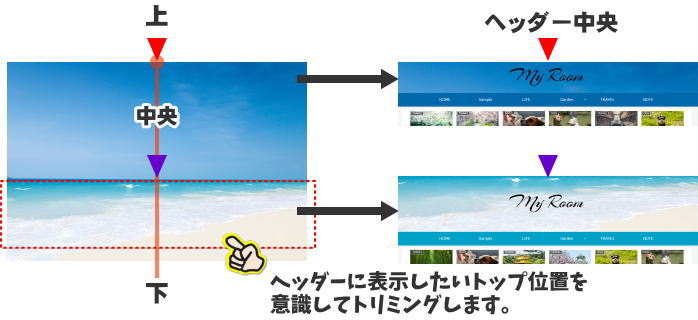
起点を意識してトリミングする
Cocoonのヘッダー背景画像は、ヘッダーのトップ&センター位置を起点として画像が表示されるように設定されています。
すると、画面の上中央と、画像の上中央が合わさります。
トリミングの際は、トップ(上)とセンター(中心)を決めてから、適切なサイズになるよう設定しましょう。
下で詳しく見ていきます。
サンプル写真は、「トリミング無し」の時は▼と▼の地点が合わせ位置です。
波打ち際がヘッダーに表示される起点を考えると、写真の▼がある辺りだと思います。そこで、写真の赤線枠範囲でトリミングし、背景画像に設定したのが完成イメージです。

ヘッダーの[高さ]を指定する
Cocoonの初期設定では、ロゴ画像の周囲に余白が設定されています。
ヘッダーの[高さ]を指定しない場合は、ヘッダーは「ロゴの高さ+上下余白」になって、「ロゴの高さ=ヘッダーの高さ」にはなりません。
そのため、背景画像を設定する場合はヘッダーの[高さ]を数値指定したほうが、正しい高さを確保しやすいです。
ただし、指定した[高さ]の数値よりもロゴ画像の高さが高い場合は、ロゴ画像が優先されるようです。ヘッダーが指定した数値の高さにならない場合は、ロゴの高さを確認してください。
背景画像サイズの【おすすめ】は?

現在はデバイスの種類も多種多様で、画面サイズも解像度もバラバラですね。
上のイラストを見ると一目瞭然ですが、モニターによって縦と横の比率が違うので、同じ画像でも、デバイスが違うだけで見え方が違います。
さて、、、
背景画像の[横幅]
1枚しか登録できない画像を、上の3つのモニターに表示することを考えた時、どのモニターを基準に画像を準備するかと考えたら、やっぱり一番大きなモニターですよね。

「大は小を兼ねる」だね!
特にCocoonはヘッダー背景に設定した画像を、ウィンドウの幅に合わせて100%に表示するよう「拡大・縮小」する設定になっています。
幅の狭い画像だと、無理に拡大されてボヤけてしまいます。
かといって闇雲に横幅を広げても、今度は縮小されてしまいます。
設定内容から考えても、一般的に使ってる人が多くて、中でも一番大きなモニター解像度に合わせておくのが合理的だと思われます。
現在のモニター解像度普及率を調べてみると「1920×1080px」に合わせておけば、拡大される確率は低く抑えられそうです。
そこで、ヘッダー背景に設定する画像の横幅は「1920px」がお勧めです。
背景画像の[横幅」は1920pxがお勧め!
背景画像の[高さ]は2倍がお勧め
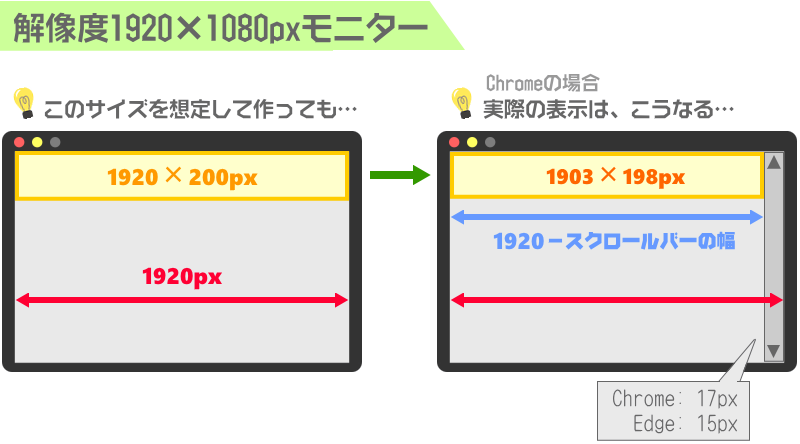
解像度1920×1080pxのモニターに[最大化]の状態で開いたブラウザの横幅は「1920px」です。
ならば、用意する背景画像の「横幅」は「1920px」に決めてしまい、「高さ」はモニターに映したいと思うだけの高さにすればいいのです。
例えば「高さ」を200pxにしたいと思えば、画像のサイズは「1920×200px」となります。
これなら「表示領域のサイズ」=「画像サイズ」になるので、ピッタリ収まるはずですよね。
ところが、ここに思わぬ落とし穴があります。
[高さ]を2倍にする理由は大きく2つあるので、順を追って説明します。
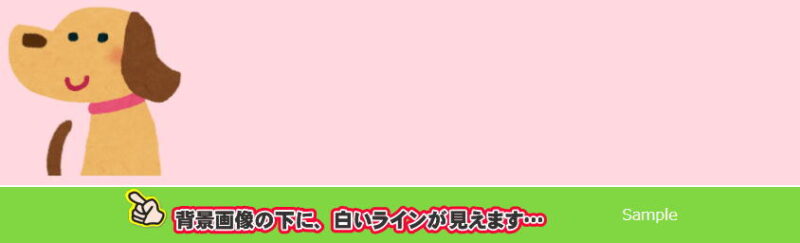
理由1:『隙間』に対応する
背景画像とグローバルナビメニューの間に『隙間』が生じることがあります。

『隙間』といっても、これは下から『背景色』が見えているだけです。
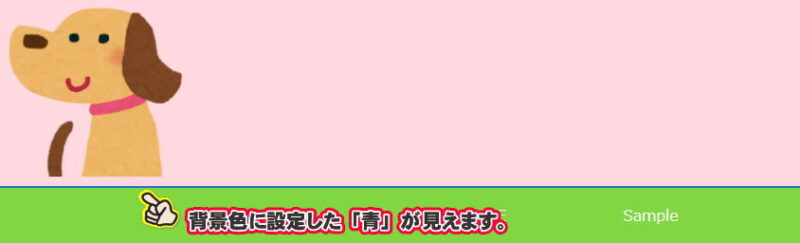
わかりやすく[背景色]に「青色」を設定したのが次の画像です。

これは、表示領域と画像の比率が合っていないのが原因です。
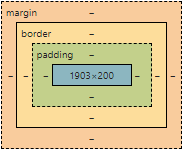
デベロッパーツールF12を見てみると、ヘッダーの領域は「1920px」ではなく「1903px」になっていました。
この差「17px」は「なぜ生じるのか?」というと、スクロールバーが表示されているからです。


スクロールバーの幅分が縮小された画像は、自動的に「高さ」も変わります。
Cocoonの設定でヘッダーの[高さ]に「200px」と指定していれば、「200-198=2px」の差が生じ、それが『隙間』となって背景が見えてきてしまうのです。
もうひとつの問題として『スクロールバーの幅が決まっていない』という問題があります。
確認してみたところ、Chromeでは「17px」だった幅が、Edgeでは「15px」でした。
ここまでの問題なら、用意する画像の「高さ」に「プラス20px」くらいで作成しておけばOKかな?と思っていました。
ところが最新のEdgeにバージョンアップしたところ、サイドバーまで出現し、このサイドバーの横幅は「57px」もありました。
こうなると、確定的な数値で調整するのが難しくなります。
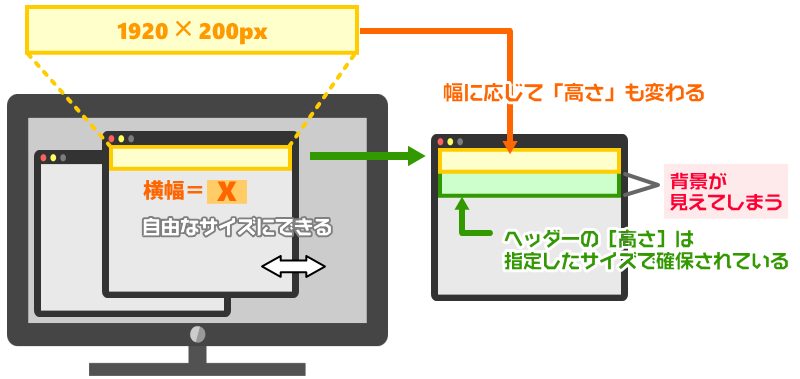
理由2: 可変ウィンドウサイズに対応する
「表示領域と画像サイズの比率が合わなくなれば、背景が見えてくる。」
スクロールバーのおかげでわかった実態ですが、考えてみると、ウィンドウの幅が変わるのはスクロールバーの表示だけとは限りませんよね。
ウィンドウを最大化しているときだけが1920pxなのであって、複数のウィンドウを開いたりしたら、一気に横幅を狭くして表示すると思います。
そうなるとウィンドウの横幅は自由サイズになるので、元の画像サイズとは絶対的に比率が合わなくなります。
ということはですよ、、、
スクロールバーの幅「15~20px」程度の調整では足りない・・・ということになります。

実際にどうなるかを見てみましょう。

ウィンドウ幅が狭くなればなるほど元画像の「高さ」が低くなるので、設定したヘッダーの[高さ]との差が広がって、その分の背景色が見えてきます。
比率計算
ただ、Cocoonは1023px以下になると、モバイル用表示に切り替わる設定になっていました。
とすると、1024pxになった時に元の画像と比率が同じ「高さ」を求めれば、それが必要最大の「高さ」になります。
最初に決めたヘッダーの[高さ]から、次の計算式が成り立ちます。
1024 : 200 = 1920 : X
比率計算機を使って計算したところ、「X」の答えは「375」でした。

この「1024:200」の「200」の部分が、最初に決めたヘッダーの[高さ]になるので、色々と数値を変えて試したところ、元の画像の高さに対して約1.87倍といったところでした。
ただ、実際にはここにもスクロールバーが影響するので、「(1024-17):200=1029:X」で計算すると、約1.9倍という計算結果になりました。
そして、結論「画像の高さはヘッダー[高さ]の2倍!」
さて、ヘッダーの背景に設定する画像の[高さ]についてですが、上の2つの理由から出した結論が、「高さ2倍」という覚えやすい法則です。
スクロールバーの幅がわからない、最大の差が生じる「高さ」は1.87倍とか1.9倍とか、なんだか覚えにくい数字です。
それならいっそ、2倍! と決めてしまったほうが良くないですか?
決まりはないので、問題解消になるか、対応しやすいか、と、最後はかなり大雑把になりましたが、それでも個人的には一番覚えやすいんじゃないか?と思いました。
もちろん[背景色]に同じ色や同系色を設定して画像と一体化するように見せる方法もあり、一概にこれが正解とは言えませんが、両方合わせて使っていけば、見る人に「?」と思わせる表示は減らせると思います。
この法則を楽しく使うこともできるので、別の記事でご紹介したいと思います。
まずは最初の段階で背景画像のサイズに迷ったら、
背景画像の高さは、ヘッダーの[高さ]の 2倍
こちらを試してみてください。
実践サンプル
ヘッダーの[高さ]を決める
背景に使う写真をトリミングする

最初に決めたヘッダーの[高さ×2倍]のサイズでトリミングします。

[Cocoon設定]→[ヘッダー]タブで設定する
- ヘッダーの[高さ]に数値を入力する。(サンプルの場合は「200」)
- [ヘッダー背景画像]の[選択]をクリックし、用意した写真をアップロードする。
- [変更をまとめて保存]をクリックする。
完成サンプル
ウィンドウ幅が、モバイル用設定に切り替わる「1023px(ビューポート)」になると、グローバルナビメニューが表示されなくなります。
それまで背景が見えてくることなく画像が表示できています。

写真によっては、どうしても高さを2倍に取ることができないものもあります。そうした場合は高さが確保できるところまででもいいと思います。
あくまでも背景色を目立たせないための処理で、「2倍」は目安なので、、、
[写真の高さ]+[背景色]の2段構えにするなど、柔軟に対応してください。





