Cocoonのインライン装飾の中に バッジ があります。これにリンクを設定すると、テキストの色が青になり、アンダーラインが表示されてしまいます。
それだとバッジの色に文字が埋もれてしまいます。
そこで、CSSを追加してカスタマイズしました。
リンク設定したテキストでも「白色」のままにし、アンダーラインも表示しないようにする方法の覚え書きです。
バッジのデフォルトコード

ちょっとしたワンポイントに使えるバッジ。
例えば、こんな感じで使います。

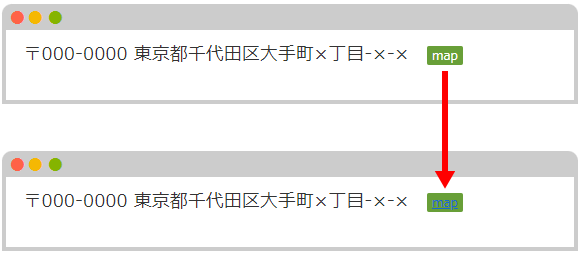
住所の後ろに入力した「map」のテキストにリンクを設定すると、リンク用のスタイルが適用されてしまいます。
バッジのCSSクラス
まず、Cocoonで設定されているバッジのクラス名を確認してみました。
バッジオレンジ バッジ赤色 バッジピンク
バッジ紫色 バッジ青色 バッジ緑色
バッジ黄色 バッジ茶色 バッジ灰色
バッジのクラス名
<p>
<span class="badge">バッジオレンジ</span>
<span class="badge-red">バッジ赤色</span>
<span class="badge-pink">バッジピンク</span>
<span class="badge-purple">バッジ紫色</span>
<span class="badge-blue">バッジ青色</span>
<span class="badge-green">バッジ緑色</span>
<span class="badge-yellow">バッジ黄色</span>
<span class="badge-brown">バッジ茶色</span>
<span class="badge-grey">バッジ灰色</span>
</p>9色のバッジ用には、それぞれカラーごとに9個のクラスが使われています。
一番単純なのは、9個のクラスをレクタに使ってスタイルを設定することです。
.badge a,
.badge-red a,
.badge-pink a,
.badge-purple a,
.badge-blue a,
.badge-green a,
.badge-yellow a,
.badge-brown a,
.badge-grey a{
color:#fff;
text-decoration: none;
}間違いじゃないけど
もっとシンプルにしたいよね…
完全一致、前方・後方一致、部分一致が指定できる
上で確認したバッジのクラス名を良く見ると、「badge」までは全て統一されています。
クラス名にbadgeを含んでいることを条件に絞れば、ひとつのセレクターで9個分のスタイルを指定できるはずですよね。
そこで見つけたのが属性セレクターです。
属性セレクターは、スタイルの適用対象を要素の属性とその値で選択します。
いくつかある属性クラスターの中で、今回使えそうなものがこちらです。
| 対象 | 属性セレクタ | 説明 |
|---|---|---|
| 前方一致 | [属性名^=”属性値”] | 指定した文字列で始まる属性値を持つ要素 |
| 後方一致 | [属性名$=”属性値”] | 指定した文字列で終わる属性値を持つ要素 |
| 部分一致 | 要素[属性*=”内容”] | 指定した文字列が属性値に含まれる要素 |
今回スタイル設定を追加しようとしているバッジのクラス名を見ると、前方一致、または、部分一致、のどちらかを使えます。
前方一致を使う場合
[属性名^=”属性値”] を利用する。
span[class^="badge"] a {
color: #fff;
text-decoration: none;
}部分一致を使う場合
要素[属性*=”内容”] を利用する。
span[class*="badge"] a {
color: #fff;
text-decoration: none;
}どちらを使ってもスッキリしたコードになります。



