Cocoonでブログを始めた初心者が、スキンを使わずに自分らしいサイトを作りたいなら、まず最初に始めるカスタマイズはヘッダーや見出しなど、サイトに「色」を設定することでしょう。
ただ、闇雲に変更しても、多分迷子になるだけだと思います。
「どこを変更すると、どこに反映するのか?」という基本的なことを、最初に抑えておくことが大切です。
Cocoonには『キーカラー』という項目が用意されていて、これを設定すれば、ヘッダーや見出しなどの各要素に反映し、サイト全体を統一感のある色合いに変化させることができます。
このキーカラーをベースにヘッダーやフッターの背景色を追加してサイトの配色を考えると、効率良くデザインできます。
こちらの記事では、キーカラーの設定からサイト全体の配色を決めていく工程を、順を追ってご紹介します。
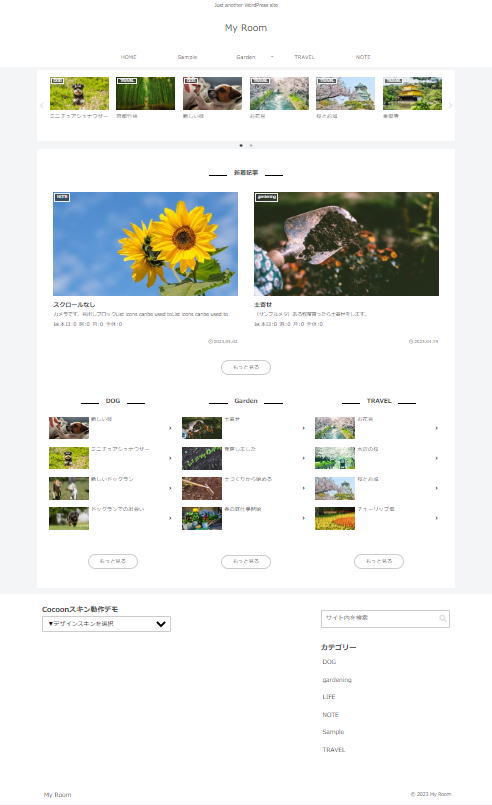
Cocoonデフォルト状態
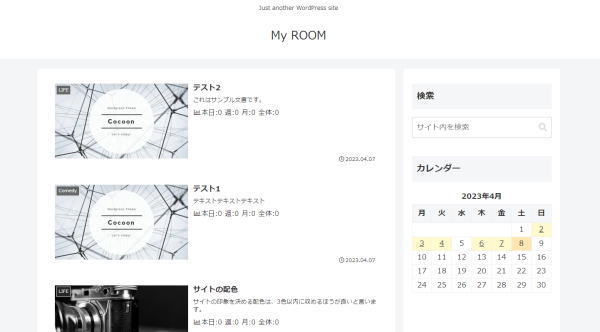
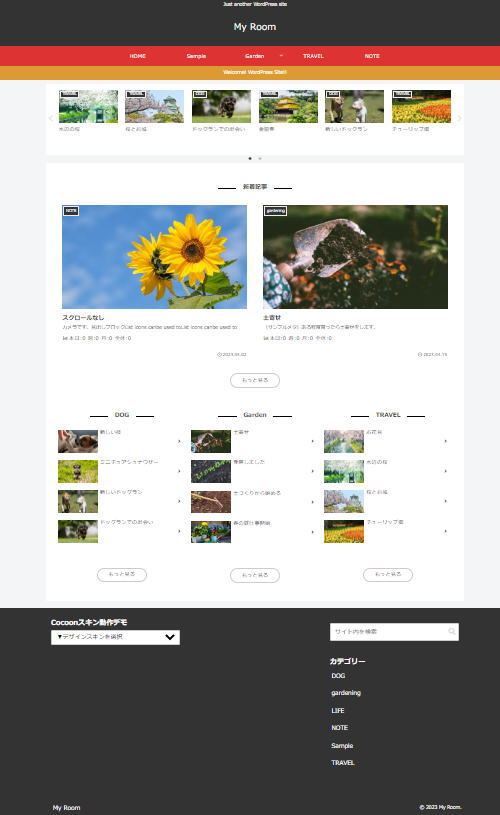
スキンを使わず、デフォルトのままで表示したCocoonのサイトは以下の通りです。

CSSを使えば要素ごとに細かく色指定が可能ですが、今回の記事ではクリック操作程度で簡単に設定できる方法を使います。
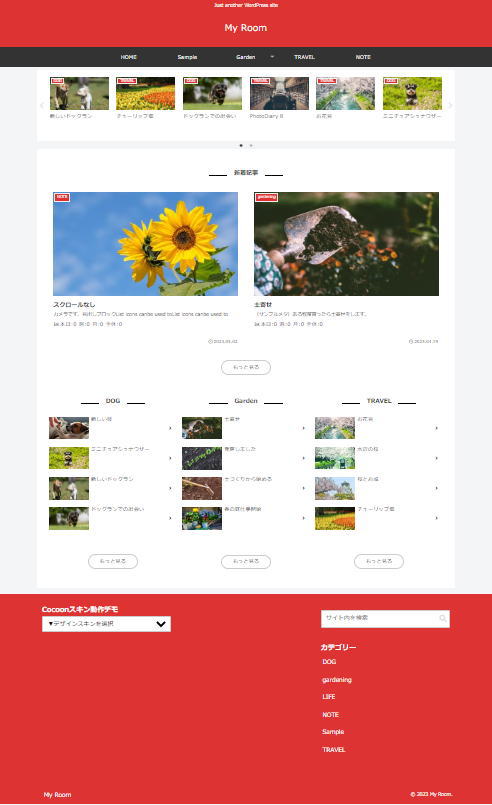
今回は、フッターの変化もわかりやすいように、記事「トップページをサイト型へ!」でレイアウトを調整したサイトをサンプルにして、色の変化を追っていきます。
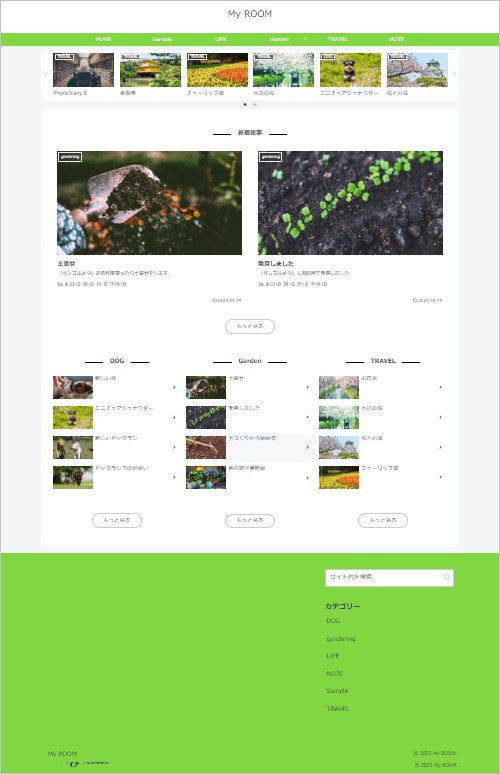
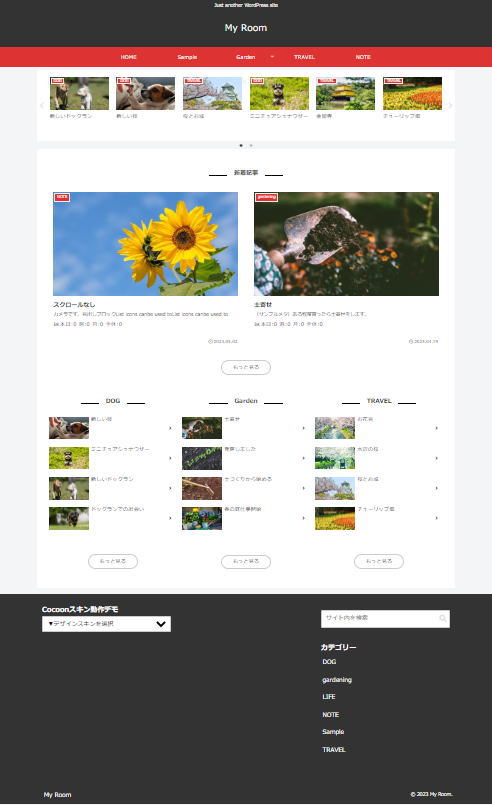
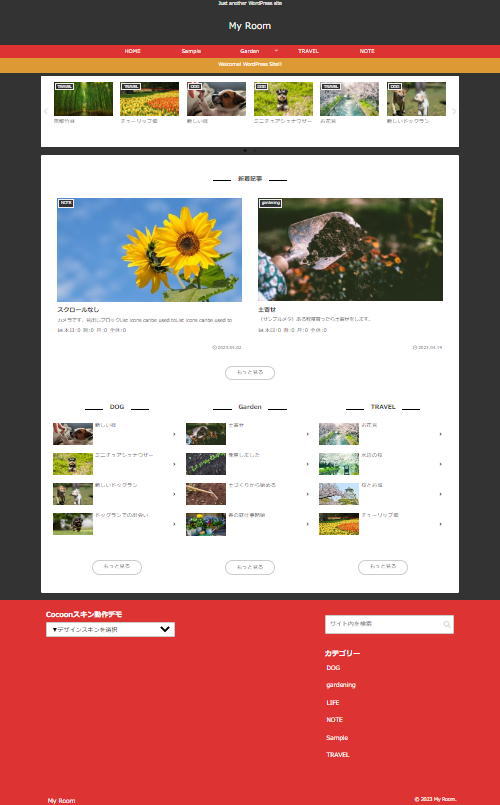
記事「トップページをサイト型へ!」でレイアウトしたサイト型トップページです。

メニューなど、設定したカラーは全てクリアし、ヘッダーのキャッチフレーズも「表示する」に戻しました。

キーカラーを設定する
Cocoonでは[キーカラー]を設定すると、ヘッダーや見出しなど、各要素のカラーを一度に変更できます。簡単に統一感のあるサイトにできて便利です。
ダッシュボード[Cocoon設定]→[全体]→[キーカラー]
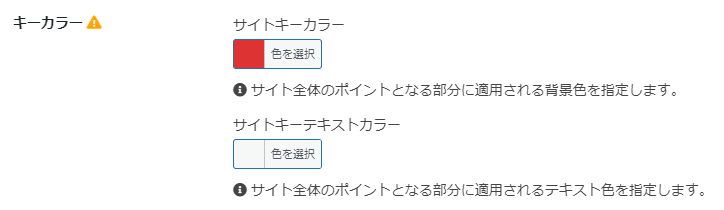
- [Cocoon設定]の[全体]タブを開き、[サイトキーカラー]を選択します。
- 必要ならば[サイトキーテキストカラー]も設定します。
- サイトキーカラーを設定すると、キーカラーで塗り潰される箇所の文字色は自動的に「白色」になるので、キーカラーが「淡色」の場合など、特別な色を使う時以外は未設定でも大丈夫です。

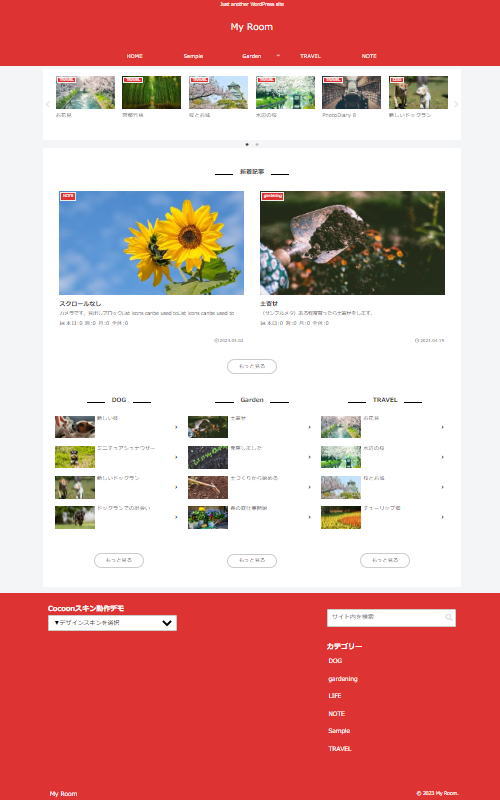
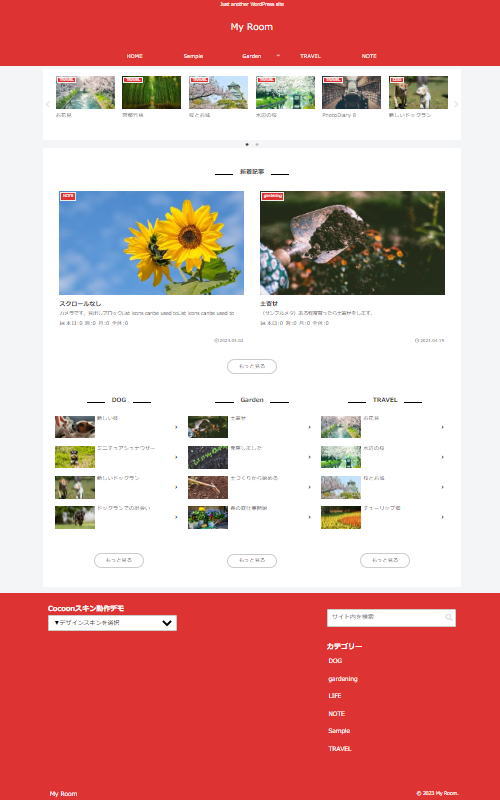
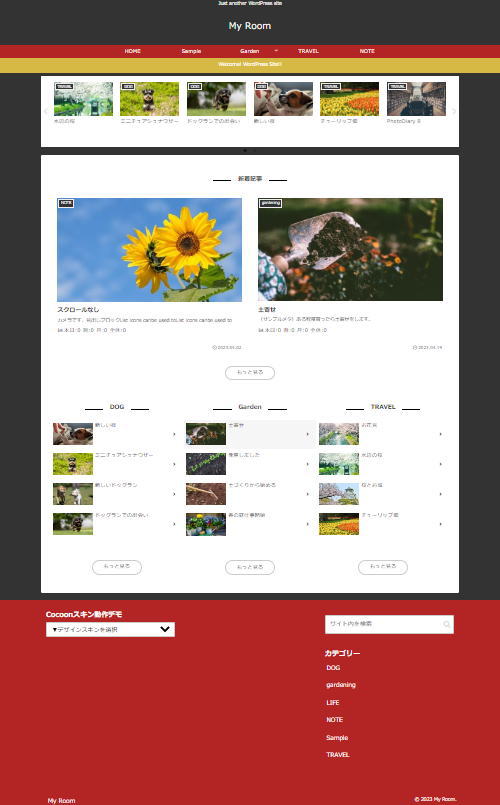
サイトキーカラー設定後の変化
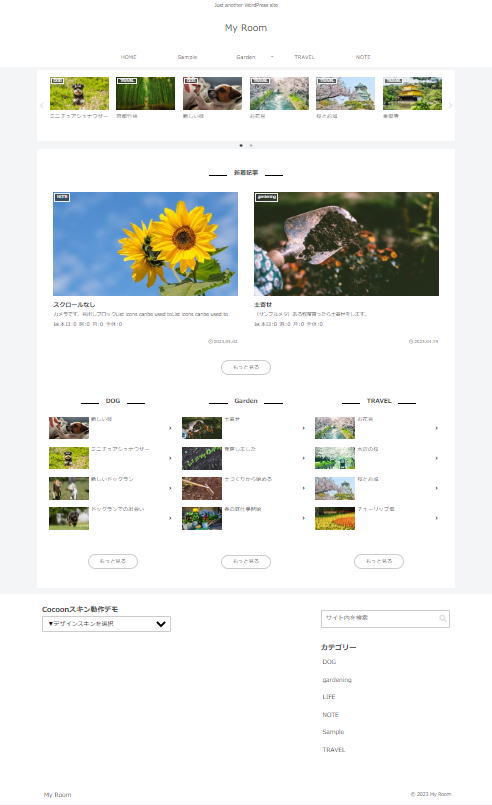
トップページ

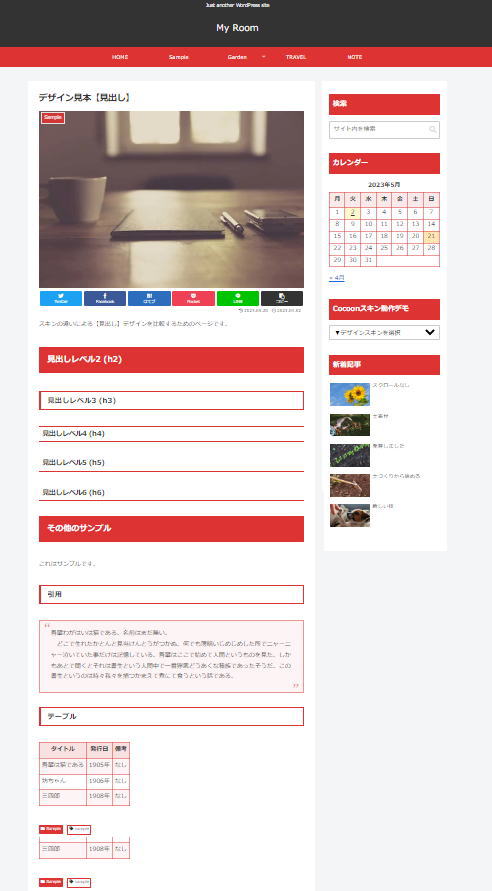
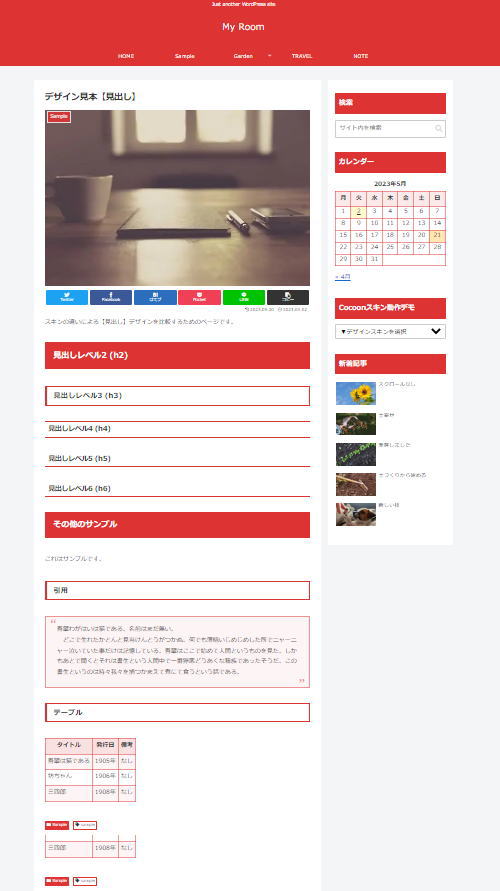
投稿・固定ページ

主に次の要素に反映しました。
この他にも、コメント送信ボタンや、リンクホバーの際の反転色などにも反映していて、サイト全体に統一感を出せるようになっています。
アクセントカラーを追加する
キーカラーだけでは寂しいな…という場合のもう1色を、簡単に設定できるのは次の3箇所です。
アクセントになる色を加えて、メリハリのあるデザインに仕上げます。
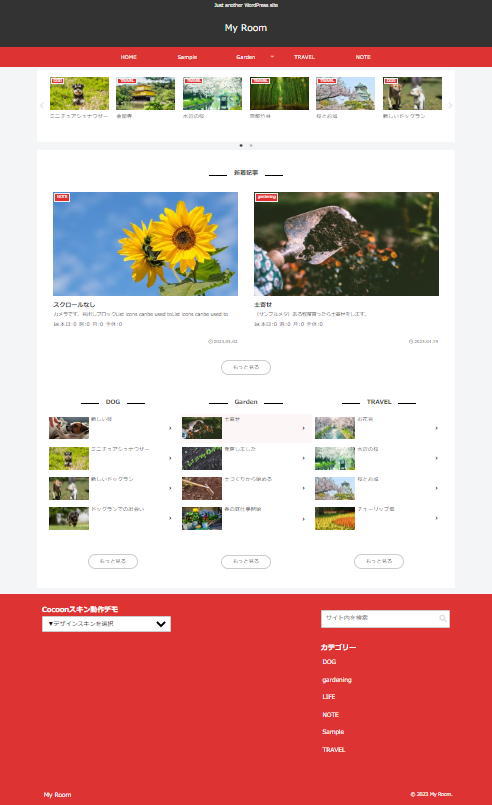
Cocoonデフォルト

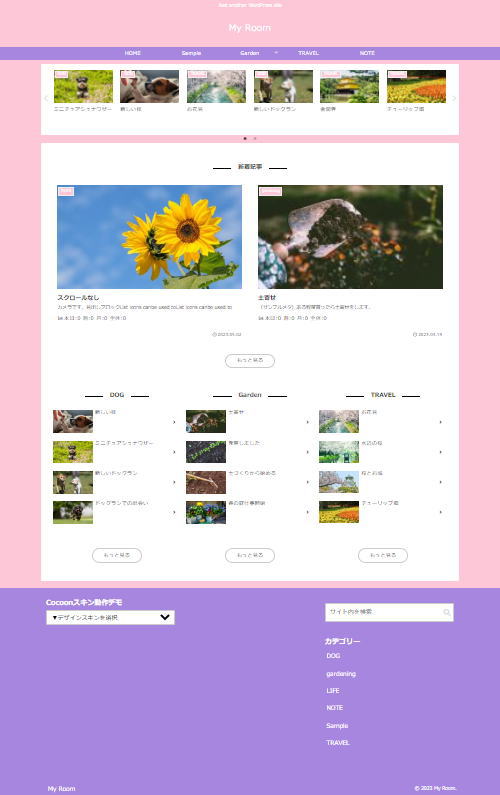
キーカラーのみ

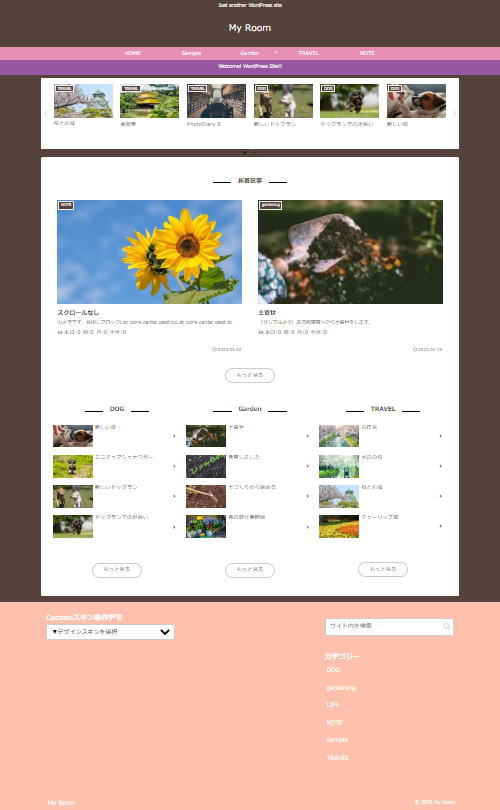
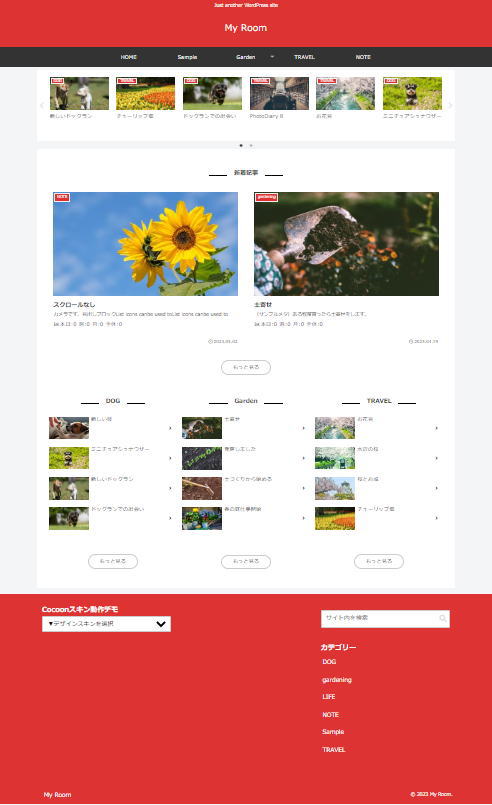
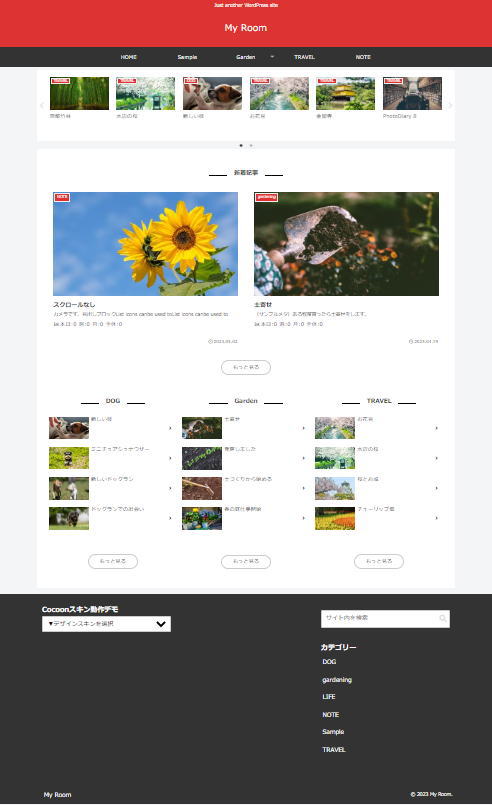
キーカラー+グローバルナビ

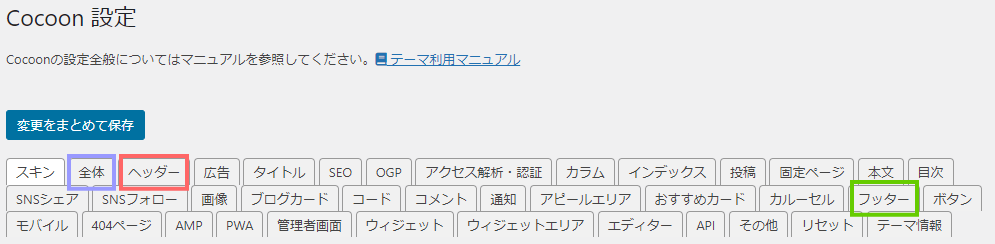
設定領域

それぞれの設定は、Cocoon設定の各タブに切り替えて行います。

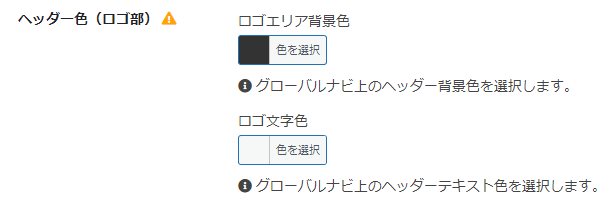
ロゴエリア背景色
ダッシュボード[Cocoon設定]→[ヘッダー]タブ→[ヘッダー色(ロゴ部)]

グローバルナビ全体の背景色
ダッシュボード[Cocoon設定]→[ヘッダー]タブ→[グローバルナビ色]

フッターの背景色
ダッシュボード[Cocoon設定]→[ヘッダー]タブ→[フッター]

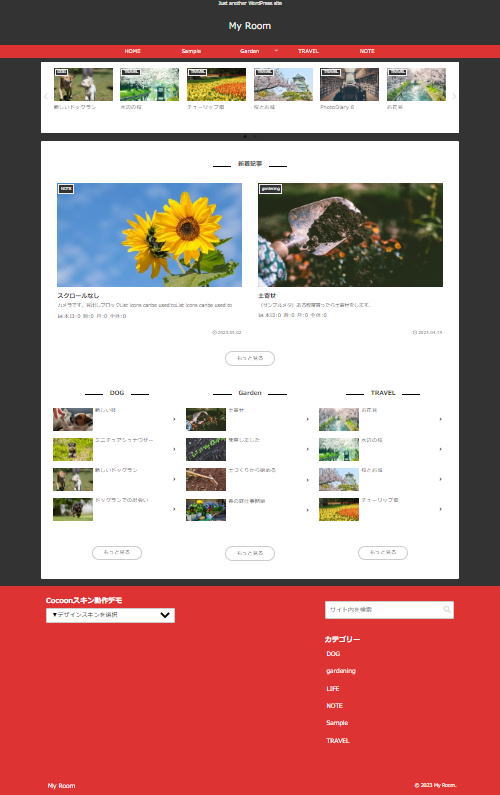
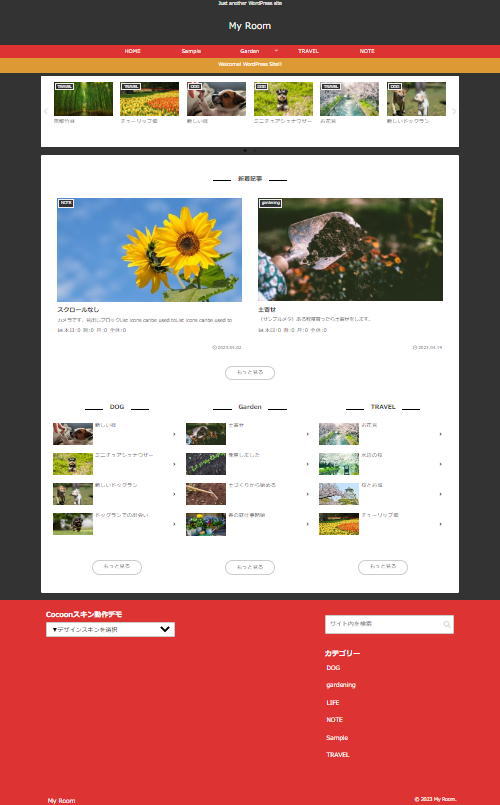
サンプル
同じ2色でも、使う場所が違うだけで雰囲気が変わります。




後ろの2つは、どちらかというと「黒」がメインのように変わってるので、トップページだけを見るとキーカラーを「黒」に変えてもいい気がします。
ただ、その場合は見出しやカテゴリーラベルなども「黒」に変わり、投稿・固定ページの雰囲気は違うものになります。
並べてみると一目瞭然。全く違いますよね。
トップページだけだと同じに見えても、投稿・固定ページでは見出しの色が目立つので、キーカラー選びのポイントとして覚えておきましょう。
まめ知識:配色バランス
いざサイトの配色を決めようとすると、結構悩みますよね。
一般的には、基本カラー3色を『ベース70、メイン25、アクセント5』の割合で使うと、バランスの良い配色になるそうです。
- ベースカラー
- 背景や余白に使われ、サイトの中で一番多く面積を占める部分の色になります。
- メインカラー
- Webサイトを印象付けるキーとなるカラーです。サイトデザインをする上で、一番最初に決めましょう。
- アクセントカラー
- 使う面積は狭くても、ボタンや重要ポイントに使ったり、単調な色味にメリハリをつけるために使われる色です。
Cocoonの場合はベースカラーと呼べる部分(サイト全体の背景色)には#F3F3F3が設定されているので、そのまま使う場合、セオリー通りだと残りは2色ということになります。
Base: #F3F3F3 / Main: #333333 / Accent: #DD3333
この法則にのっとった配色が、


ちょっと寂しいね…
※ サイト背景色は変えることができます。(あとでご紹介します)
ここでもう1色増やしたいなぁ~という場合は、色の配分は変えずに、アクセントカラーかメインカラーを分割するという考え方があるみたいです。
こうした配色バランスを考えて1色を増やすとしたら、まず思い浮かぶのは、フッターの色を変えることでしょうか…。
ところが、実はもう1か所、背景色を設定できる場所があるんです!
それが、次の「通知エリア」です。
通知エリアでもう1色追加
他のCocoon利用者のサイトを見て、「あれ?グローバルナビの下にも色が付いてる!」と驚いたことはありませんか?
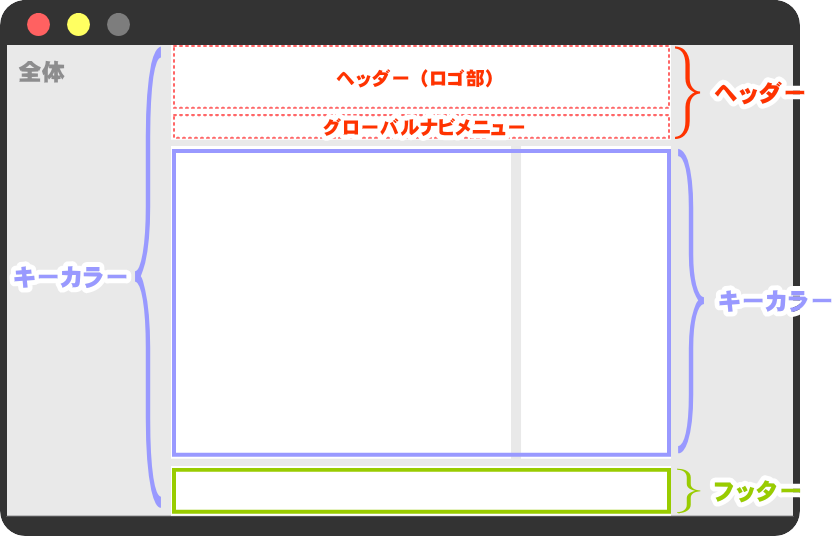
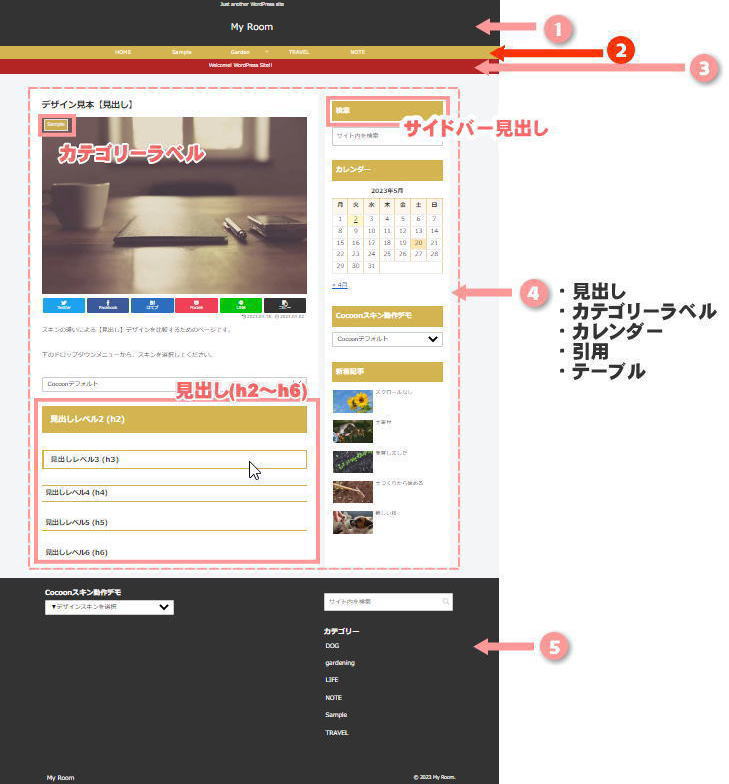
下のサンプルで見ると ❸ の位置です。

- ヘッダー(ロゴ部)
- グローバルナビ
- 通知エリア
- キーカラー
- フッター
これは『通知エリア』といって、サイトの目立つ位置に、最新のお知らせなどを表示できるエリアです。
ところが、この通知エリアは初期設定で非表示になっています。
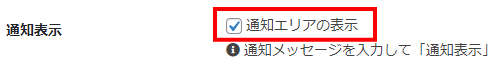
通知エリアの表示と、背景色の設定
ダッシュボード[Cocoon設定]→[通知エリア]タブ
通知エリアを表示するには、[通知エリア]タブにある「通知エリアの表示」にチェックを入れます。

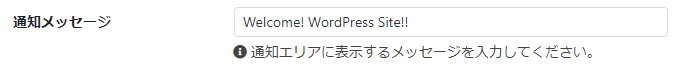
通知メッセージは必ず入力してください。未入力だと通知エリアは表示されません。

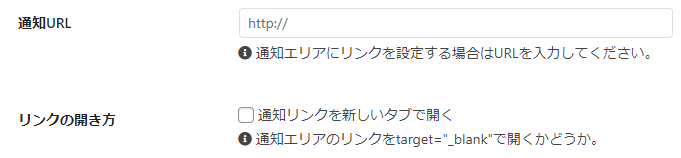
通知エリアにはリンクを設定することができます。

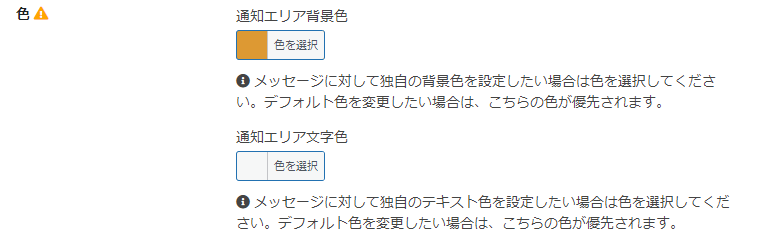
通知エリアの背景色は、「通知タイプ」に3色(緑、黄、赤)が用意されていますが、[通知エリア背景色]で好みの色を指定することもできます。
[通知エリア背景色]に設定した色が優先されます。

サイト全体の背景色を変える
最後になりましたが、サイト全体の背景色を変える方法です。
Cocoonでは、もともと#F3F3F3というカラーコードで背景色が設定されていて、この色は絶妙に安心感を与えてくれる色です。
キーカラーにどんな色を選んでも、この色なら自然と馴染んでくれると思います。
そのため、なんとなく手付かずの状態になりがちですが、個性的な配色を考えるなら、サイト全体の色を変えてみるのも良いと思います。
ダッシュボード[Cocoon設定]→[全体]タブ→[サイト背景色]

サンプル



配色サイトを参考に…
最後に…
ところで、同じ「黒、赤、金色」のつもりでも、使うカラーコードによって雰囲気が変わります。
例えば、このページの殆どのサンプルに使っていた「黒、赤、金色」は、次のコードでした。
Base: #333333 / Main: #DD3333 / Accent: #DD9933
単純に、背景色を選択するカラーパレットから指定しやすかったから使っていただけですが、それでは、配色を扱った書籍を参考にしたらどうなるかというと、次のようになります。
Base: #333333 / Main: #B32425 / Accent: #D6B846
実際にサイトに落とし込んでみると、次のようになります。


[Sample-A]はキーカラーが黒でも、全体を見るとポップな仕上がりです。
対して[Sample-B]のほうは、シックで和風の仕上がりになっています。素敵な組み合わせだと思いますが、個人でこの組み合わせに行き着くのは相当難しいですよね。
そんな時に便利なのが配色ツールです。色選びに迷ったら、利用してみてはいかがでしょうか。


人気の書籍もお勧めです。
ちなみに[Sample-B]の配色は『3色だけでセンスのいい色』の「日本の工芸色」を参考にしました。