『WordPressの無料テーマCocoonには、HTML&CSSの知識がない人でもすぐにブログを始められるよう、スキンが用意されています。』って…
いや、チョ待てよ…。
スキンって、、、何?

ナニそれぇ~
おいしいのぉ~?
ぶっちゃけ、最初の私はそんなトコロからつまづきました。
「ところで次は何を?」と悩んでしまう初心者ブロガーにこそ使ってほしいスキン。
今回は、スキンについて深堀していきます。
テーマとスキンの違い
WordPressのテーマは、基本的にはデザインテンプレートとしての役割が大きいですが、テーマによってはサイト内の各種設定まで操作できる機能を持ったものがあります。
サイト運営に欠かせない様々な設定作業が操作しやすいか否かが、テーマを選ぶ基準にもなりますが、WordPressを始めたばかりの頃は、そこまで頭が回っていないのが実際のところではないでしょうか。
Cocoonは無料のテーマとしては格段の操作性を有していて、人気の秘密はそこにあるのだと思います。
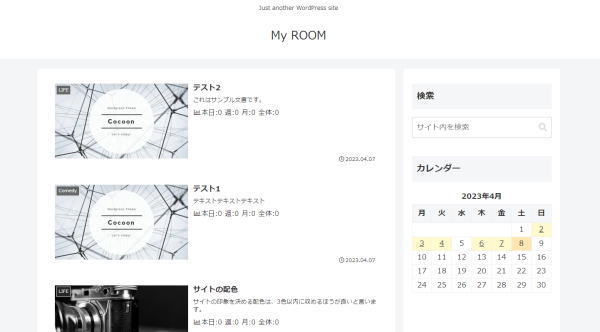
考え抜かれたテーマのCocoonですが、開設したサイトデザインは驚くほどシンプルです。
他のテーマを見た後だと、あまりにシンプルなCocoonは物足りない気がしますが、実は、それこそがCocoonが良く考えられた故の姿です。


この状態をイラストで表すと、次のような状態です。

ん?
まぁ、そんな心情ではないでしょうか?
でもそれって、Cocoonをインストールした直後の「ん?」と同じじゃないでしょうか?
怒られるかな?
簡単に言ってしまえば、スッポンポ…、いや、下着の状態です。
初期状態のCocoonは下着状態そのもの。どんな衣装を着せるかはサイトを作るアナタ次第!なのです。
強いて言えば、Cocoonは高性能ミシンみたいなものです。「買ってすぐに使えます」とばかりに、白い布と糸が付属で付いてきて、あとはご自由に・・・みたいな?
Cocoonを使いこなせば色~んなことができるけど、そのポテンシャルに付いていけない最初の段階に、今アナタはいるということになります。

初心者ブロガーやWordPressを始めたばかりの人にとっては、Cocoonを使いこなすより、まずは記事を書き始めたいし、かといって下着のままでは寂しいし、ちょっと楽しくないですね。
色どりや工夫が欲しくなります。
そこで活用したいのが、スキンです。
スキンは優秀なコーディネーターだと考えるとわかりやすいかもしれません。
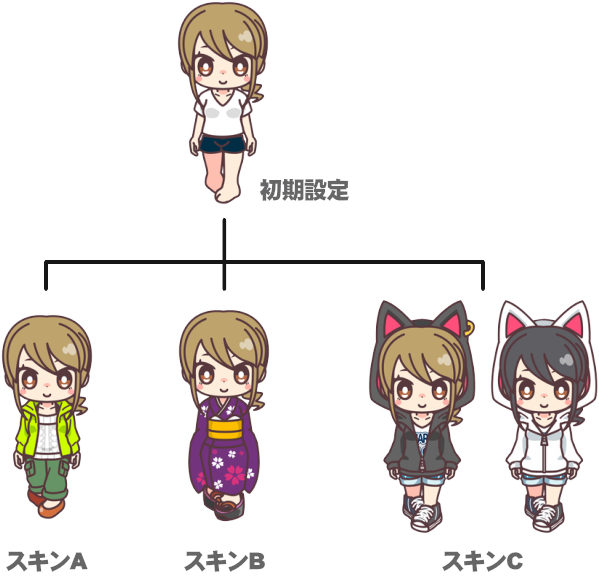
再びイラストに助けてもらいましょう。

同じ人物でも、着るものによって雰囲気はガラッと変わりますね。
お出かけに合わせて衣装を着替えるように、Cocoonに様々なコーディネートを施して提供しているのが『スキン』です。
衣装に合わせて靴やバッグを用意するのと同様に、サイト内の部分ごとに統一性のあるデザインを施し、セットにして提供してくれるのです。
スキンを使うことで、さっきまでツルンッとしていたサイトが「あら不思議!」 一気に本格サイトに変身してしまいます。
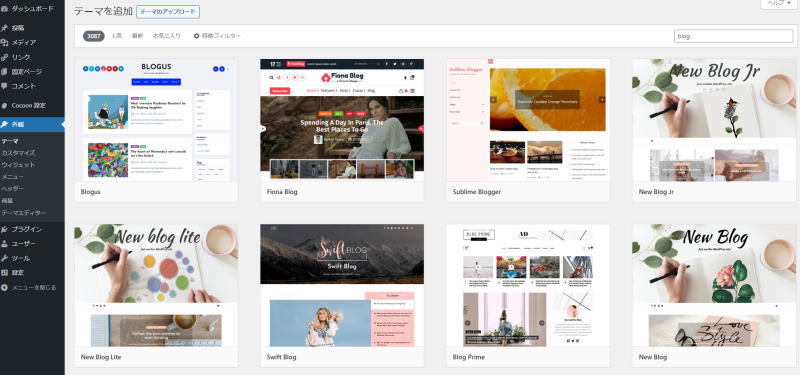
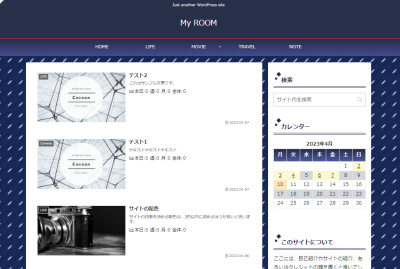
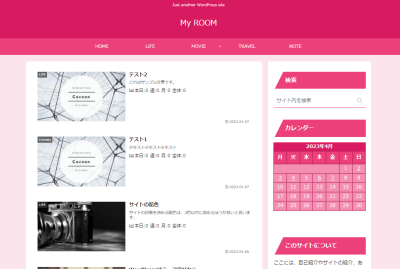
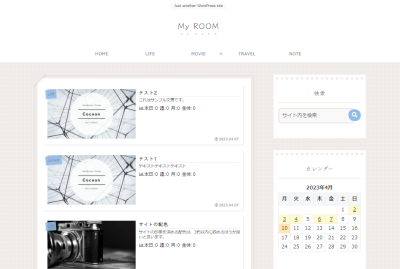
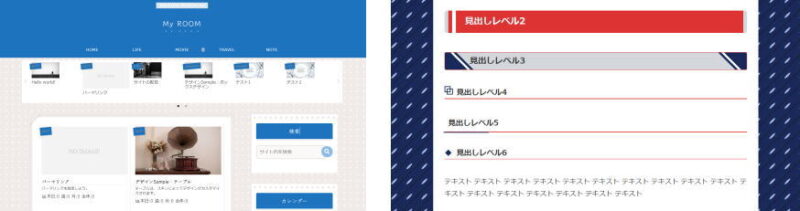
数あるスキンの中から一部をサンプルにしてみました。




これ全部、Cocoonです。
見出し、目次、テーブル、SNSボタンなどもスキンごとに変更され、サイト全体が統一感のあるデザインになります。




デザインを変えようとテーマそのものを変えてしまうと、操作性自体も変えることになります。Cocoonの機能はそのままで、見た目だけを簡単に着せ替えることができるのがスキンなので、実に良くできた機能だと思います。
優秀なCocoonは、スキンを自分で作ることもできるようになっています。まぁ、それは少し余裕のできた頃に考えるとして、まずは用意されたスキンを使ってみて、どんなふうにデザインができるのかを実感してみると良いと思います。
Cocoonのスキン
スキンは、ダッシュボード[Cocoon設定]→[スキン]タブで選択することができます。
スキンの数は、現在ざっと数えただけでも100を超えていました。作者さんごとにテーマに合わせて色違いのスキンを用意している場合もあるので、種類で言うと30個程です。
スキン一覧の中で気になるスキンがあったら、スキン名の横にある画像アイコンをポイントしてみてください。ポイントしている間だけ、サンプルが表示されます。

もっと詳しく見たい場合は、スキン名をクリックします。デモサイトが開きます。
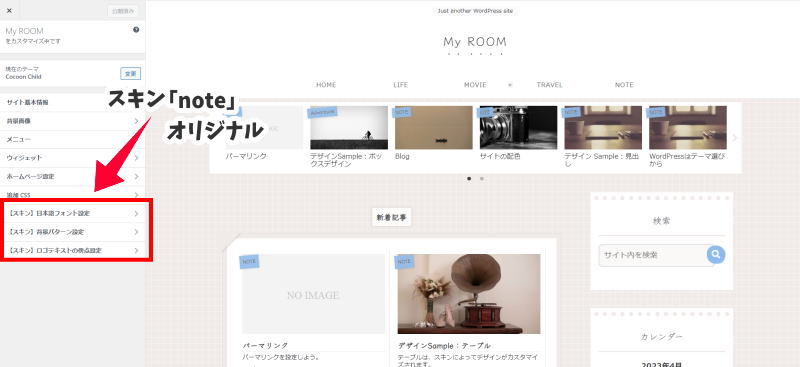
デモサイトをチェックしよう
デモサイトには、サンプル画像を見ただけではわからないスキンのオリジナル機能が紹介されていることもあるので、チェックすることをお勧めします。
例えば、スキン「note」には独自のカスタマイズ機能があります。

フォントの種類や罫線パターンを変えられるスグレモノです。

サイトのレイアウト
ところで、実際にスキンを設定したところ、なんだかサンプルと違うな?と感じるかもしれません。
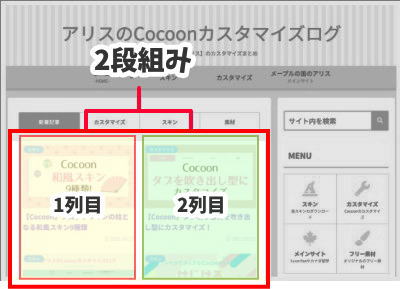
例えば、スキン「アリス」には7個の色違いスキンがありますが、サンプルを表示してみると、2つのパターンに分かれていました。画像で見比べてみましょう。




いかがでしょう?
色の違いだけでなく、レイアウトが異なっていることがわかると思います。
しかも、自分のサイトでアリスを設定すると、多分サンプルとも違い、物凄くシンプルに感じると思います。


どうしてこんなに違うのかというと、設定の違いです。
色違いといえど、多少はスキン自体でデザインを変えてる部分もあるようですが、レイアウトに関しては、設定次第でガラッと変えることができます。
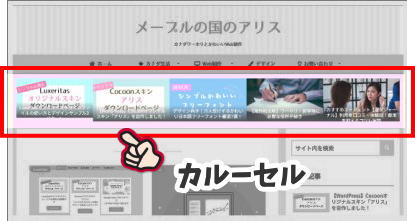
例えば、メニューの下に帯状に並んでいる画像は「カルーセル」または「おすすめカード」という機能を使っています。

また、コンテンツが2段組みになっているのは「インデックス」の表示形式を変更しているからです。

Cocoonでは、こうしたレイアウトは設定を変えるだけで簡単に実装できます。
スキンはあくまでもデザインの大枠を用意したものなので、何を、どこに、どのように表示するかは、あらためて設定できるようになっています。
ただ、レイアウトの調整にはある程度の記事数が溜まってからのほうが反映具合を確認しやすいので、10記事程度書きあげたくらいで、再度見直してみると良いと思います。
スキンを使う際の注意点
スキンを使う場合の注意点としては、サイトキーカラーの使い方があります。
サイトキーカラーは[Cocoon設定]→[全体]タブで設定できます。
スキンによっては、サイトキーカラーが効果的に使われるものと、逆に、扱いに困るものがあります。
一部のスキンは「色」にもこだわり抜いて構成されているので、そのままの状態で使うのが一番望ましい見栄えになるものがあります。
こうしたタイプのものは、サイトキーカラーを設定すると、自動的に様々なボックスの色が書き換えられてしまい、戸惑うと思います。

こうした特性を知ったうえでキーカラーを使ったりカスタマイズしていく分には問題ありませんが、右も左もわからない状態でいじくり回すのはリスクを伴うので注意してください。
逆に、全体的なデザインがシンプルに設定してあり、キーカラーを上手く活用して仕立てていくタイプのものもあります。
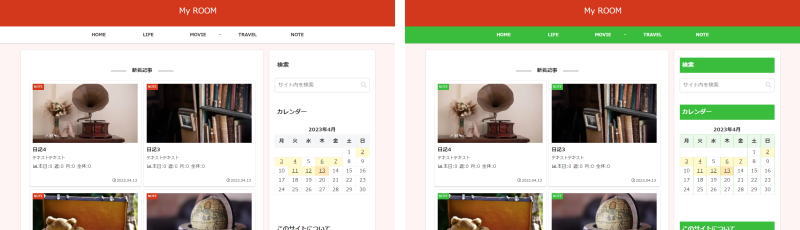
スキン「COLORS(レッド)」の場合、スキンだけでは全体的にスッキリしすぎているように見えますが、サイトキーカラーを設定すると、見出しなどに反映してメリハリが出ます。
比較画像を見てみましょう。
どちらもCOLORSを適用していますが、左はキーカラーの設定前です。右側はキーカラーを設定したものです。

どんな色を組み合わせるかで、サイト全体の雰囲気はガラッと変わると思います。
最後に…
「スキンとは?」について、なるべくわかりやすくご紹介したつもりですが、いかがでしょうか。
「とりあえずブログを始めてみた」という人にとって、サイトの見た目を整えることはとても煩わしいことですが、かといって、見た目はモチベーションにも繋がります。
記事を書くことに専念したい人や、カスタマイズ知識のない初心者の方は、積極的にスキンを活用したほうが良いと思います。
ある程度の記事数が書けたら、次にレイアウトを整えていくと、更にサイトがバージョンアップして楽しくなると思います。
まずはご自分の好みに合うスキンを見つけてみてください。



