本来、画像ブロックとカバーブロックには[幅広]と[全幅]という配置設定が用意されていて、カラムいっぱいに広げることができるはずなのですが、テーマによってはその設定が活かされないものがあります。
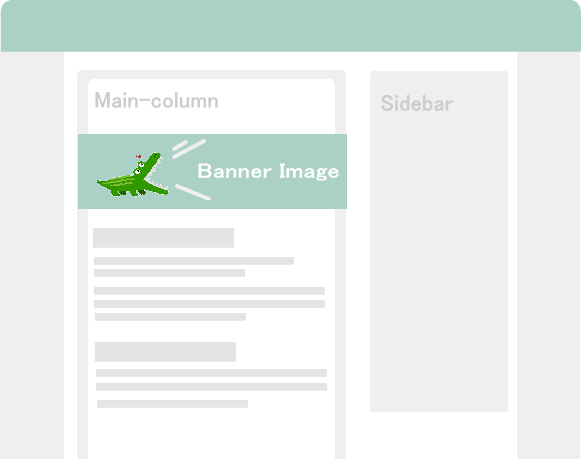
こちらのサイトはテーマCocoonを使っています。Cocoonでは、画像系ブロックの「幅広」か「全幅」のどちらを選んでも、カラムの左右に余白が残る仕様になっています。
※ テーマによって表示は異なります。
この余白を無くして幅いっぱいに広げる方法がわかったので、記録しておきたいと思います。
(追加 2022/11/06)
CocoonのスキンをSilkに変えたところ、[幅広]を選択したときに画像がカラムの横幅いっぱいに表示されるようになりました。

カバーを幅いっぱいに表示する

銀河鉄道の夜
読書会のお知らせ
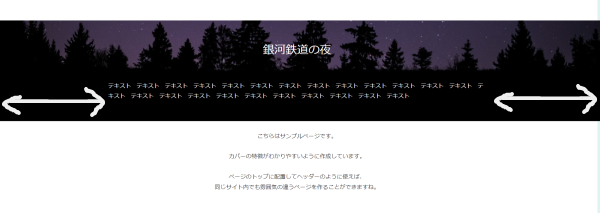
もうひとつのパターンとして「画面いっぱいに広げたい」というケースもありますね。
銀河鉄道の夜
読書会のお知らせ
ただし、2カラム設定で画面いっぱいに広げる場合は、バランスが崩れたり、サイドバーに被る心配があるのでご注意ください。
CSSについては、この後でみていきます。
これからご紹介するCSSは、画像ブロックで挿入した画像にも使えますが、カバーブロックを使ったほうが画像の高さを調整したり、ヘッダーらしさをデザインする機能が充実しているため、カバーブロックを前提にご紹介していきます。
カバーブロックって何?という方は、こちらの記事をどうぞ
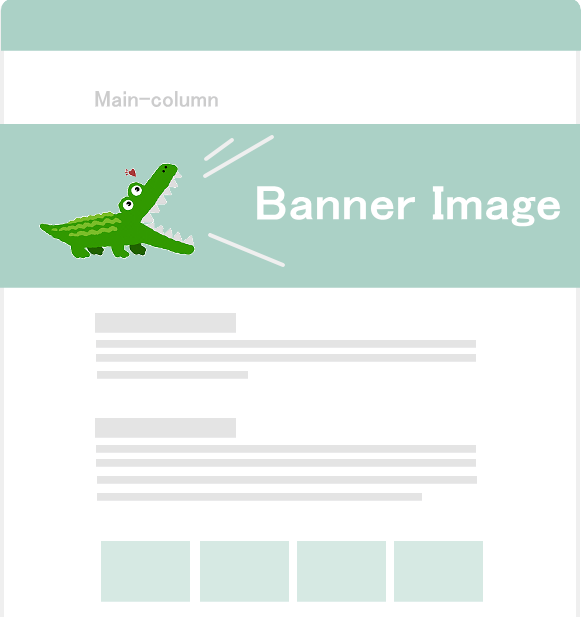
メインカラムの幅いっぱいにカバーを広げたい

Cocoonを使っていると、カバーで全幅を選んでもpadding(余白)の内側で広がります。これを突き破って広げるためには、CSSのネガティブマージンを使います。

ネガティブマージンっていうのは、余白に負の値を設定することです。
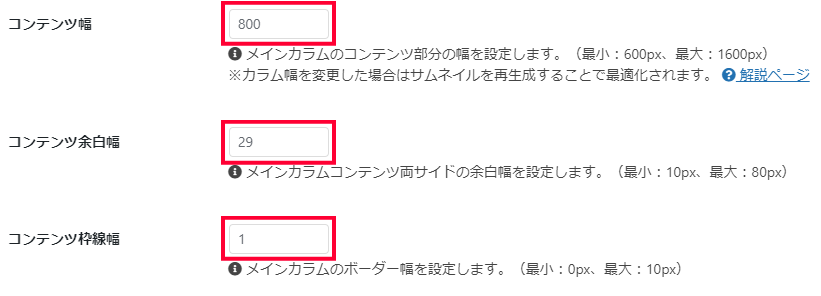
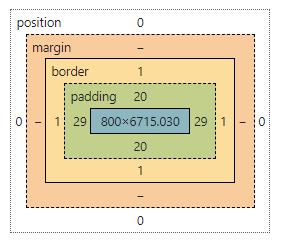
まず[Cocoon設定]-[カラム]で、カラム/余白/枠線の幅を確認しましょう。余白と枠線の数値を合計した数値が、左右それぞれの空白を作っています。


- padding(要素内余白)=29px
- border(枠線)=1px
- 合計=30px
設定数値を変更してある場合は、そちらに合わせて計算してください。
CSSでは、左右それぞれにこの30px分をネガティブマージンとして設定します。こうすると、本来は内側に作られる余白が外側に向かいます。
そのうえでカバーの幅にautoを設定すると、画像が引っ張られて親要素を突き破って表示されます。
これをCSSコードにすると、次のようになります。
.my-cover-wide{
margin-right: -30px;
margin-left: -30px;
width: auto;
}カバーブロックの既定のクラス名は.wp-block-coverです。全てのページで同じスタイルを使う場合はこちらのクラス名に書き換えてください。
ページによって表示方法を変える場合は、新しいクラス名を追加してCSSを追加します。上のコード.my-cover-wideは、管理しやすい名前に替えてください。
カバーを表示画面いっぱいに広げる

ページを1カラムに設定してヘッダーのような使い方をする場合も、カバー画像がカラムから突き抜けるようにCSSで設定する必要があります。
ネガティブマージンの値を計算する
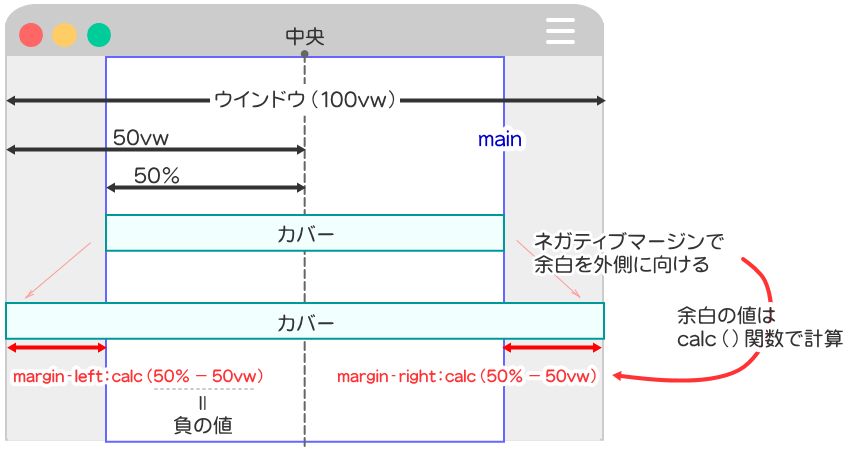
こちらもネガティブマージンを使いますが、ディスプレイの幅がデバイス環境によって異なるので、calc()関数を使って余白の数値を計算させます。

calcに続く括弧の中には計算式が入り、四則計算が可能です。
「vw(=viewport width)」は、ウィンドウの横幅の割合を表す単位です。ちなみにウィンドウの高さの割合を表す単位は「vh(=viewport height)」です。
考え方は次の通りです。
- ウィンドウ幅と、メインカラム幅の「差」が左右の余白として存在しています。
- もしもウインドウの幅が1000pxで、メインカラムの幅が800pxなら、
【1000px-800px=200px】です。
これを左右で等分した100pxずつが、左右の余白になります。 - 環境によってウィンドウの幅が異なるため、vwを使って計算します。
- もしもウインドウの幅が1000pxで、メインカラムの幅が800pxなら、
- ネガティブマージンは「負の値」なので、計算式の答えが負の値になるようにします。
- 計算式の記述は、
calc((100% - 100vw) / 2)でも同じです。
CSSコードは次の通りです。
.my-cover-full{
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
width: auto;
}カバー画像の中に配置するブロックの配置を調整する
画像だけなら上のCSSでも十分ですが、カバーブロックの場合は画像の上に他のブロックを追加することができます。
ネガティブマージンを使って外に引っ張られたブロックでは、その上に追加したブロックの配置もウィンドウの端に寄ってしまいます。

これを調整するには、内側余白のpaddingを指定する必要があります。

CSSコードは次の通りです。
.my-cover-full{
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
padding-right: calc(50vw - 50%);
padding-left: calc(50vw - 50%);
width: auto;
}calc()の中がmarginとpaddingでは逆になっています。これは、paddingが内側余白を設定するものなので、正の値を求めるためです。
水平スクロールバーが見えてしまう問題を解消
ウインドウの横幅の割合を表す単位のvwは、スクロールバーの領域も含んだ割合になります。そのため、スクロールバーが表示される環境ではその分が横にはみ出してしまうことがあります。
すると、はみ出した分を表示するために水平スクロールバーが表示されてしまいます。
これがちょっとカッコ悪いので、水平スクロールバーを表示しないようにしたいですね。
解消するには、親要素で水平スクロールバーを表示しない設定をしておきます。
body {
overflow-x: hidden;
}
HTML文書の構成によって親要素が違うので、
とりあえずルートタグのbodyを使ってみました。
まとめ
今回は、画像の左右に余白を作らずにメインカラムの横幅いっぱいに表示する方法と、1カラムのページでヘッダーのように画面いっぱいに広げる方法をご紹介しました。
今回登場した『ネガティブマージン』の手法は、CSS界隈では相当メジャーな使い方のようですが、独学中の私からしてみたら「これ考えた人、天才!」と思うほど画期的なものに思えました。
さて、ここまでは左右の余白を設定していることをわかりやすくするために、わざと右側、左側にわけたCSSコードを書いてきました。
もっと行数を減らしてスッキリさせたいという場合には、上下左右をまとめて設定することもできます。記述が違うだけで設定される内容は同じなので、使いやすいほうをお使いください。
上下左右の余白をまとめて設定する場合は、次のような記述になります。
.my-cover-full{
margin: 0 calc(50% - 50vw) 1.5em; /*外側余白*/
padding:0 calc(50vw - 50%); /*内側余白*/
width: auto;
}※ 記述している値が3つの場合、左から「上余白、左右余白、下余白」という指定です。



