
銀河鉄道の夜
こちらはサンプルページです。
カバーの特徴がわかりやすいように作成しています。
ページのトップに配置してヘッダーのように使えば、
同じサイト内でも雰囲気の違うページを作ることができますね。
文書にメリハリを!
カバーには背景色のみを指定できます。
長文の途中に入れてメリハリをつけられます。
サンプルの下で、このページの設定内容をご紹介しています。

銀河鉄道の夜
このカバーにはpaddingを設定していません。
そのため、ブロック内に配置したコンテンツはウィンドウの端に寄ってしまいます。テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト

銀河鉄道の夜
このカバーには内側余白paddingを設定しました。
テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト テキスト
銀河鉄道の夜
1日目の内容ご紹介
これはサンプルです
ページ全体を白背景に設定したので分かりづらいですが、カラムはしっかり存在しています。上の画像はCSS設定を行わず、[固定背景]を設定したものです。
このページの設定内容
このサンプルページを作るにあたって、通常記事とは異なるデザインに変更しています。
特定ページを1カラムに変更

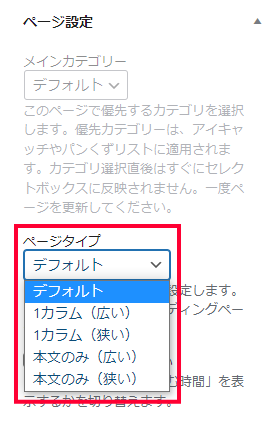
ページ設定: 本文のみ(広い)
記事タイトルやグローバルメニューなどを含むヘッダーを表示する場合は「1カラム(広い)」か、「1カラム(狭い)」を選択します。
ヘッダーを表示しない場合は「本文のみ(広い)」か、「本文のみ(狭い)」を選択します。
特定ページのスタイル(CSS)を変更
通常はスキンでデザインされた背景色が設定されていますが、カバー画像を活かすために白背景に替え、記事タイトルのデザインも「透明」を指定して背景色を外しました。
ページ全体の背景色を「白」に変更
#container {
background: #fff;
}記事タイトルのスタイルを変更
#main .entry-header h1.entry-title {
background: transparent;
color: #333;
}