Cocoonのスキンの中からSILKを選んでみました。
独自にカスタマイズされたボックスデザインが気に入っています。
また、カラーパレットが柔らかい色調に調整されていて、デザインにも反映しています。

オプションのプラグインを使えば、拡張カラーとは別に、カラーパレットの色も変更できます。
他のスキンよりもブロックデザインに変更箇所が多いので、比較のために見本を作ってみました。
Cocoonブロック
Sample画像をクリックすると、拡大表示できます。
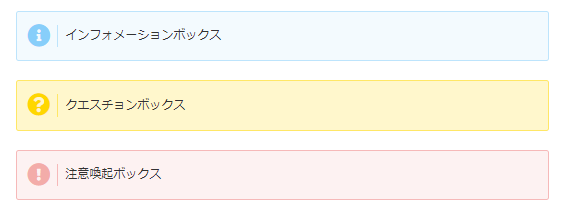
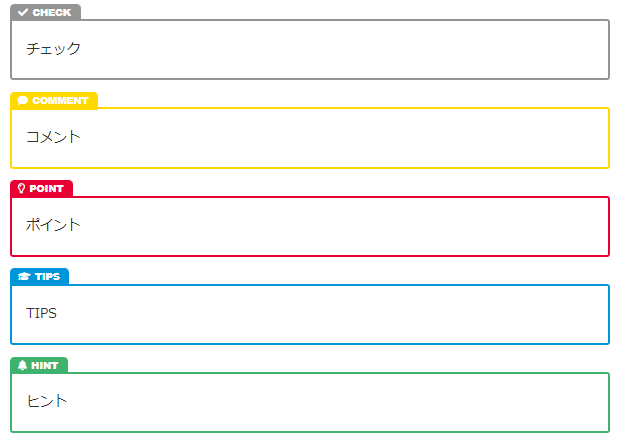
アイコンボックス
アイコンとボックスカラーがセットになっているボックスです。
全10種類
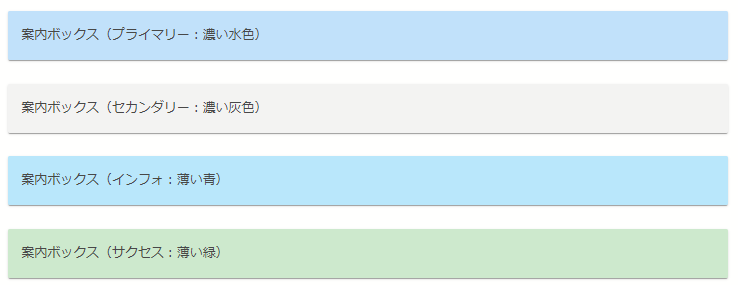
案内ボックス
平面的な初期デザインに陰影をつけて立体感のあるボックスに変身しています。
全8種類
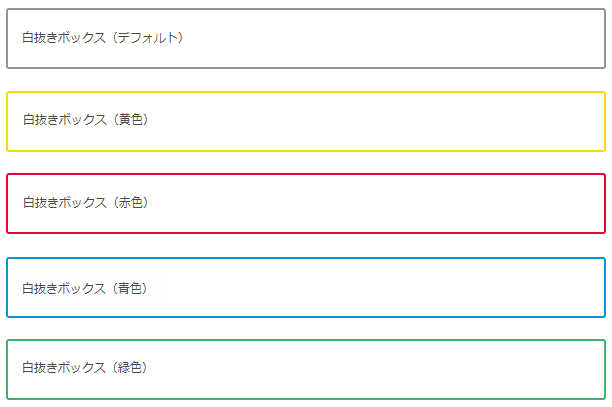
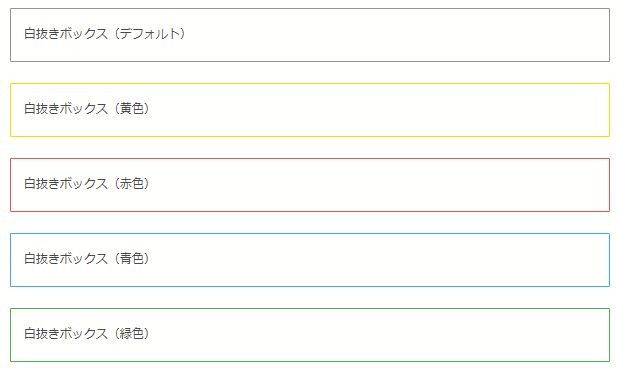
白抜きボックス
デフォルトの白抜きボックスは角に丸みがありますが、SILKではカチッとした形になっています。線が細くしてあるので、優しい雰囲気は残っています。
ボーダーと背景は、カラーパレットから選択できます。
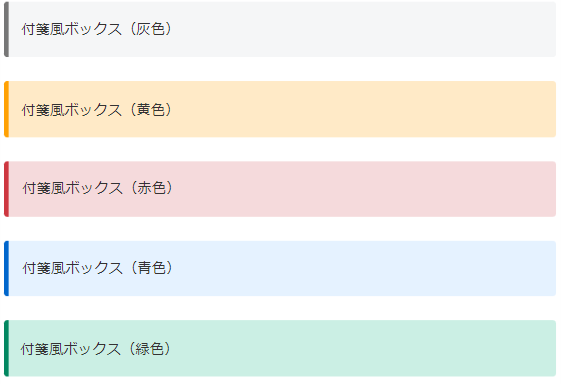
付箋風ボックス
SILKでは、角の丸みが取れて、陰影スタイルがプラスされています。
全5種類
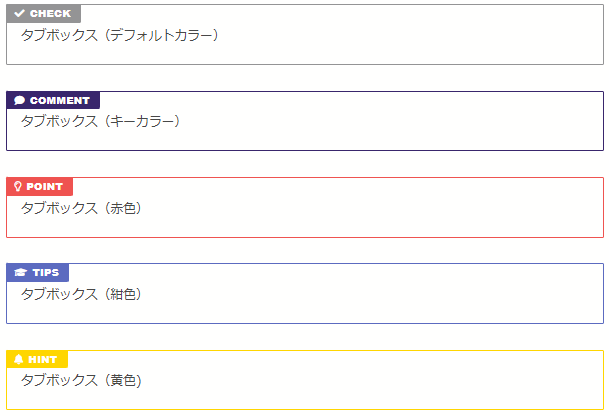
タブボックス
デフォルトでは枠線の外側にあるタブが、SILKでは内側に変更されています。
枠線の色はカラーボックスから選択できます。
Cocoon汎用ブロック
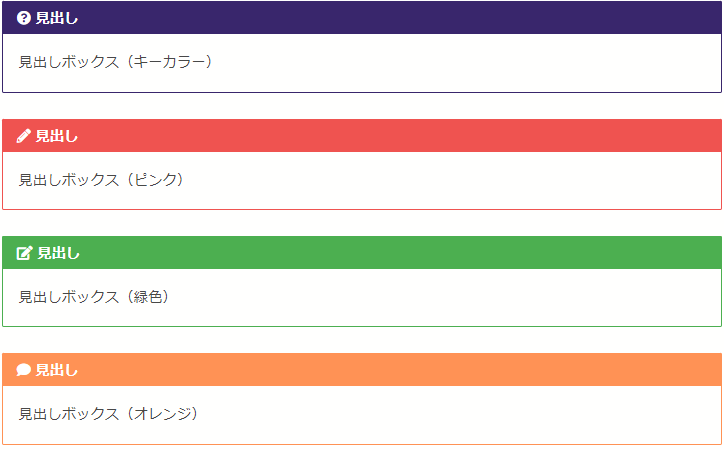
見出しボックス
見出しを自由に書き込める汎用ボックスです。
枠の色はカラーボックスから選択できます。
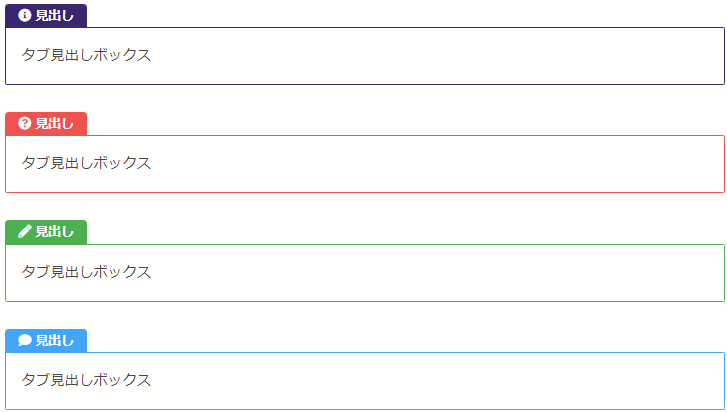
タブ見出しボックス
SILKでは、丸みの取れたボックスになっています。
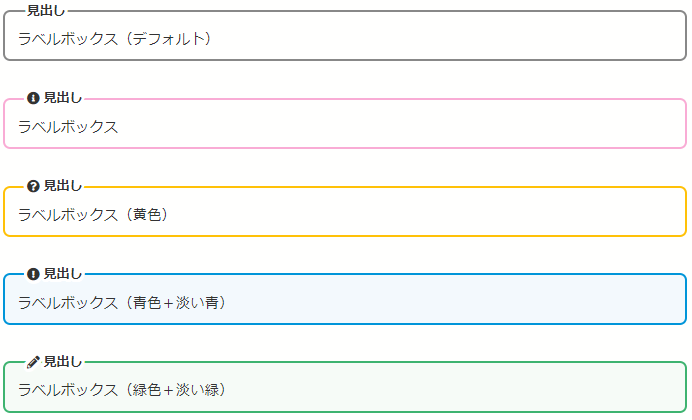
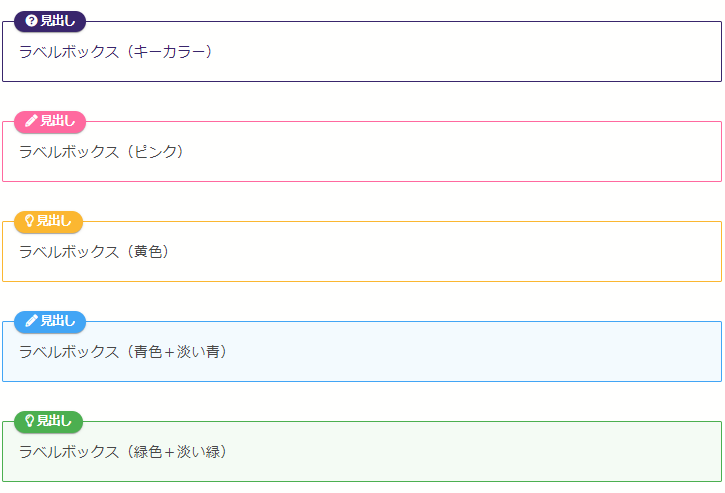
ラベルボックス
SILKでは見出しに背景色が設定されて可愛さアップしています。
最後に…
Cocoonのスキンにはオリジナルのボックスデザインをそのまま使っているものが多いので、このSILKに着替えるまでは、地味~に自分でカスタマイズする部分が多発していました。
追加CSSの記述が増えるのはあまり気持ちのいいものではなかったので、これでだいぶスッキリさせることができました。
サイトのキーカラーにどんな色を選ぶかによっては、SILKのカラーパレットから色を探すのが難しいこともありますが、オプションのプラグインを利用すれば、好みのパレットに変えることもできます。
カラーパレットカスタマイズ用のプラグインはコチラからダウンロードできます。