WordPressのテーマ「Cocoon」に関するカスタマイズ記事です。
Cocoonでは、サイトのヘッダー部分に背景画像を設定すること自体はとっても簡単です。ただ、使う画像によってはCocoonの初期設定のままでは上手く表示できないことがあります。
今回は、パターン画像を適用してデザインする方法をまとめてみました。
パターン画像
継ぎ目のないように、繰り返し描画することを考えて作られた画像のことを、総称してパターンと呼んでいます。
パターンには、水玉、花、ストライプなど、様々なものがあり、素材サイトで配布されています。
例えば、下の小さな水玉模様のパターンは、縦×横のサイズは「32×32px」しかない小さなもので、ファイルサイズなら「353Byte」しかありません。

( ↑ ダウンロードOK)
これだけ小さな画像でも、CSSを使って繰り返し表示すると、広い範囲を彩ることができます。
水玉模様Sample
繰り返す方向は「水平」or「垂直」でも指定できるので、次のような画像を使うこともできます。

( ↑ ダウンロードOK)
水平方向に繰り返し
Cocoonで背景画像を設置する作業はとっても簡単ですが、パターン画像を使う場合はCSSでカスタマイズする必要があります。
今回は4つのデザインパターンを用意して、調整用のCSSコードをご紹介します。




カスタマイズ作業の前に…
設定する場所
一連のヘッダーに関する設定は、Cocoon設定の[ヘッダー]タブの中で行います。
ダッシュボード[Cocoon設定]→[ヘッダー]
ヘッダーの高さ
Cocoonの設定では、ヘッダーの高さが決まるのは次の優先順位があります。
- 初期設定のまま使う場合は、サイトタイトルのフォントサイズに依存する。
- [ヘッダーロゴ]を設定するとサイトタイトルは表示されなくなり、ロゴ画像の高さに依存する。
- ヘッダーの[高さ]を数値で指定すると、その数値が優先される。
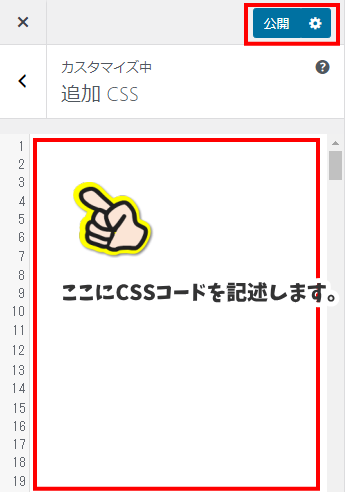
追加CSS
カスタマイズにはCSSを使います。各デザインのCSSコードをコピーし、[追加CSS]の画面にペーストしてください。
ダッシュボード[外観]→[カスタマイズ]→[追加CSS]
すでに他のCSSコードを入力している場合は、最終行に追加してください。また、トラブル予防のために、必ずバックアップをお取りください。
最後は必ず[公開]をクリックして更新してください。

パターン画像の[繰り返し]表示
パターン画像は一見すると小さな画像で、Cocoonで設定した瞬間は「ビヨ~ん」と広がって見えますが、CSSで調整することで繰り返し表示されます。
パターン画像が用意出来たら、最初に[ヘッダー背景画像]に設定してください。
- STEP1パターン画像を用意する
- STEP2[ヘッダー背景画像]に読み込む
[Cocoon設定]→[ヘッダー]→[ヘッダー背景画像]
- STEP3CSSコードを追加する
[外観]→[カスタマイズ]→[追加CSS]
一面に画像を繰り返して表示する
下のパターン画像は「81×81px」です。(ダウンロードOK)

これを繰り返して表示したら、完成イメージは下図を想像する人が多いのではないでしょうか?

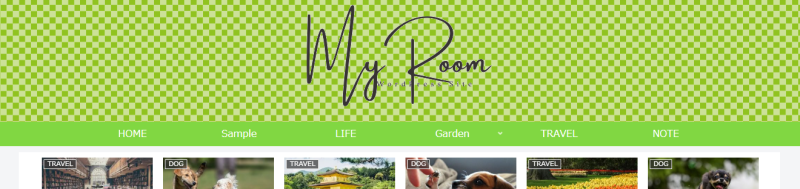
ところがCocoonで読み込むと、次のようになります。

Cocoonの初期設定では、背景に設定した画像は繰り返さないで表示する設定になっているのと、画像がウィンドウ幅に合わせて拡大・縮小されるので、こうした現象がおこります。
背景画像を完成イメージのように表示するには、次のコードを[追加CSS]に追加します。
.header{
background-repeat: repeat; /*繰り返し*/
background-size: auto;
}- ヘッダーの高さが足りない場合は、数値で指定しておきましょう。
- [ヘッダー]タブ → ヘッダーの[高さ]
画像を水平方向に繰り返して表示する
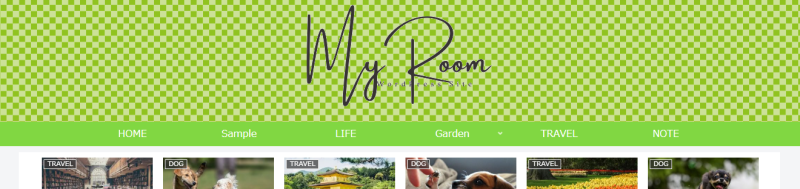
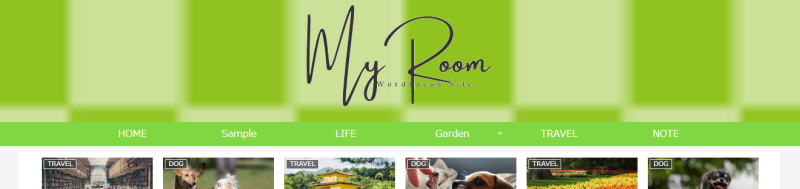
次は、下のようなパターンで水平方向に繰り返すケースです。

CSSで、背景画像が水平方向へ繰り返すようにコードを追加すると、下図のようになります。

- 必要に応じて、ヘッダーの[高さ]を調整してください。
- 次のコードを[追加CSS]にコピペします。
.header{
background-repeat: repeat-x; /*水平方向繰り返し*/
background-size: auto;
}初期設定でbackground-sizeの指定があるので、リセットするためにautoの指定が必要です。
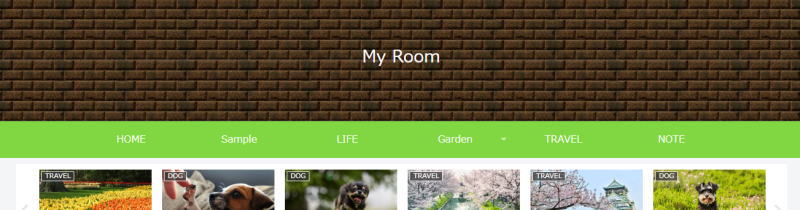
水平方向に繰り返す Part2
素材サイトなどには、おしゃれなデザインが多いです。

こんな感じになります。

- 元画像のサイズが大きい場合は、画像編集ソフトで縮小しておきます。
- 素材サイトの画像を利用する際は、拡大・縮小の可否などの利用規約をご確認ください。
- 必要に応じてヘッダーの[高さ]を調整してください。
- 次のコードを[追加CSS]にコピペしてください。
.header{
background-repeat: repeat-x; /*水平方向繰り返し*/
background-size: auto;
}通常の背景設定では、モバイル用のヘッダーに[高さ]の指定は必要ないように思っていましたが、水平方向に繰り返す背景パターンの場合は、サイトタイトルとの位置関係の問題で、[高さ]を指定したほうがいいのかな?と思って比べてみました。
モバイル用画面(解像度375×667px)のプレビューは次の通りです。



サイトタイトルにロゴ画像を使うか、テキストのまま使っているかでも違うと思います。あくまでもお好みと、使用するパターン次第です。参考にしてください。
[ヘッダーロゴ]+[背景色 or 背景画像]
背景とロゴの位置関係を崩したくない場合などに使える手法です。
また、使いたい画像の横幅が短い場合、背景画像に設定すると拡大されてしまいますが、ヘッダーロゴに設定すれば、無理に拡大されることはありません。
ヘッダーロゴ部はブログ幅と同じサイズ(初期値「1256px」)まで使えるので、大きなバナーのように使います。ホームに戻るリンク領域が広くなるという意味でも便利です。
ロゴ周りの余白をデフォルトの「白地」のまま使うこともできるし、ヘッダーの[背景色]や、[ヘッダー背景画像]を合わせれば、デザインの幅を広げることもできます。
サンプルに使った画像です。

素材サイトからダウンロードした時は、3つのバナーがセットになっていました。
個別に抜き出したこの画像のサイズは「1936×420px」でしたが、ヘッダーにするには高さがあり過ぎるので、高さ「200px」を基準に縦横比を保ったまま縮小しました。
縮小後のサイズは「922×200px」になり、背景画像に使うには横幅が短すぎました。
この画像を使って、色々とカスタマイズしてみたいと思います。
[ヘッダーロゴ]を設定するとサイトタイトルは表示されなくなるので、画像編集ソフトを使ってタイトルロゴを配置したものを使います。
背景画像を[ヘッダーロゴ]に設定する
ダッシュボード[Cocoon設定]→[ヘッダー]→[ヘッダーロゴ]
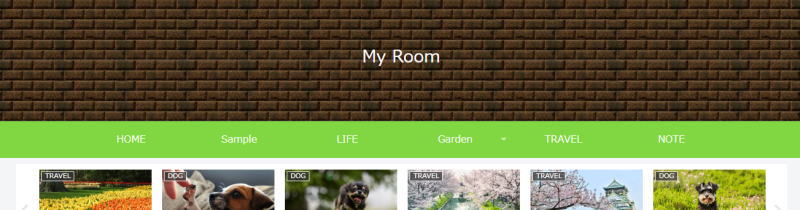
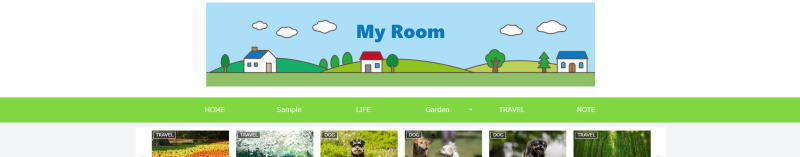
ヘッダーロゴとして設定すると、次のような表示になりました。

このままでも十分ですが、CSSを使って上下の余白を取り除くことができます。
次でご紹介します。
ヘッダーロゴの上下余白を取り除く

ヘッダーロゴ画像の上下にある余白を取り除く場合は、次のコードを[追加CSS]にコピペしてください。
/* ロゴ周りの余白を取り除く */
.logo-image,
.logo-image span,
.logo-image a,
.logo-image img{
display: block;
padding: 0; /*余白設定*/
margin: auto; /*センタリング*/
}ヘッダーに背景色を設定する場合

[ヘッダーロゴ]周りに色を設定したい場合は、ヘッダーの背景色を設定します。
[Cocoon設定]→[ヘッダー]→[ヘッダー全体背景色]or[ロゴエリア背景色]
指定する色によっては、周囲に溶け込んだように表示することもできます。

イラストや写真の中からカラーコードを取得するには、画像編集ソフトのカラーピッカーを使う方法があります。
また、次のようなWebツールもあります。
[ヘッダー全体背景色]は、ヘッダーロゴエリアとグローバルナビメニューをまとめて設定できます。
[ロゴエリア背景色]は、グローバルナビ上のヘッダー背景色だけの設定です。
サイドパーツを使う場合(ヘッダーロゴ+背景画像)
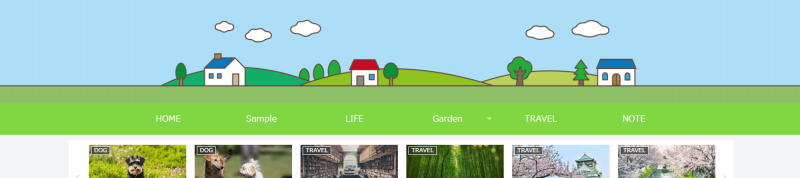
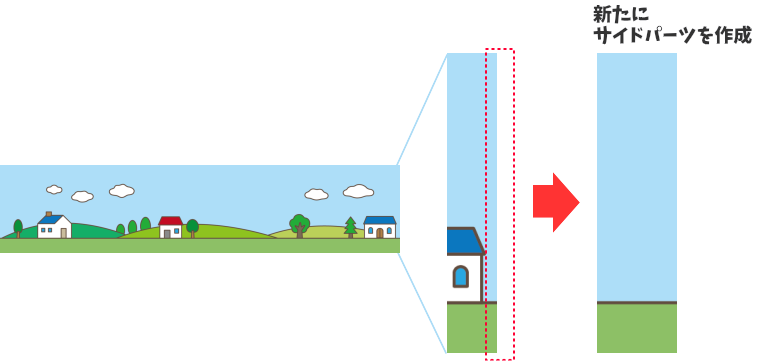
[ヘッダーロゴ]と[ヘッダー背景画像]を組み合わせて、ウィンドウの端までが1枚の絵のように見せることができます。

イラストの端をコピーして、新たにサイドパーツを作成します。

サイドパーツが準備できたら、設定に進みます。
[Cocoon設定]→[ヘッダー]
手順
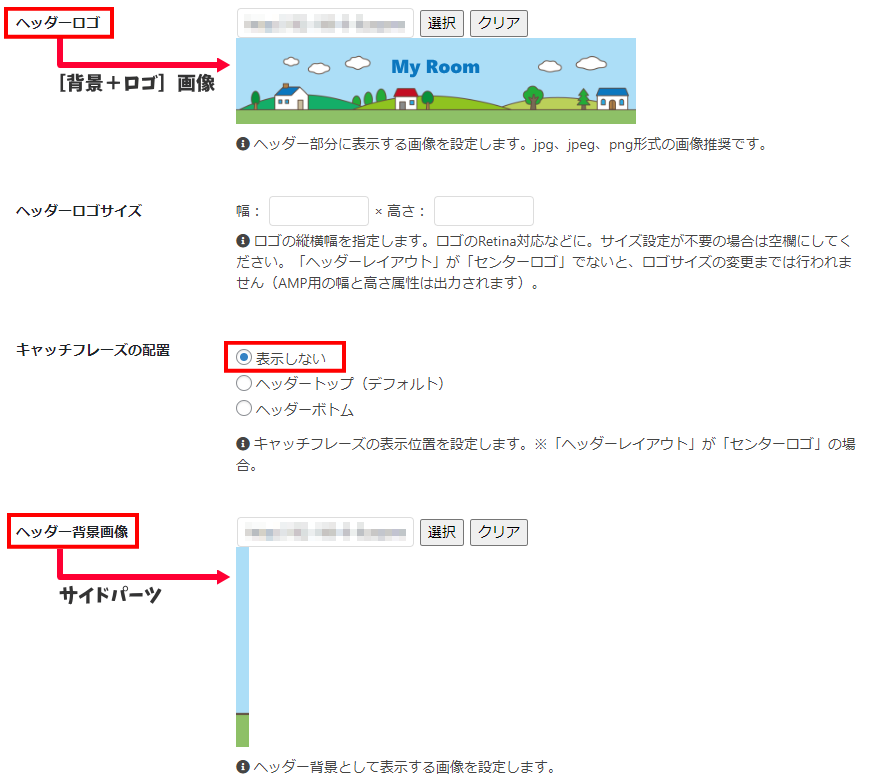
ヘッダーを設定する
- [Cocoon設定」→[ヘッダー]タブ
- [ヘッダーロゴ]の[選択]をクリックし、ロゴ画像をアップロードします。
- [キャッチフレーズ]は「表示しない」を選択します。
- 高さに影響するため、表示しません。
- [ヘッダー背景画像]の[選択]をクリックし、サイドパーツをアップロードします。
- 最後に[変更をまとめて保存する]をクリックします。

CSSを追加する
サイドパーツを繰り返し表示するようにCSSの指定を変えます。
次のコードを[追加CSS]にコピペしてください。
/* ロゴ周りの余白を取り除く */
.logo-image,
.logo-image span,
.logo-image a,
.logo-image img{
display: block;
padding: 0;
margin: auto;
}
/* 背景画像の設定 */
.header{
background-repeat: repeat-x; /*水平方向繰り返し*/
background-size: auto;
}ヘッダーの高さは[ヘッダーロゴ]に設定した画像の高さが優先されるので、サイドパーツが同じ高さであれば、ヘッダーの[高さ]を指定する必要はありません。



