以前、レンタルサーバーの ロリポップ!
![]() を使っていた頃に起きたトラブルです。
を使っていた頃に起きたトラブルです。
サーバーを エックスサーバー
![]() に替えてからはまだ起きていないエラーですが、万が一のために備忘録として残しておきたいと思います。
に替えてからはまだ起きていないエラーですが、万が一のために備忘録として残しておきたいと思います。
\★月額110円〜/WordPress簡単インストール! ロリポップレンタルサーバー ★
![]() /
/
トラブルの状況
記事を作成中、ちょっとしたデザインの変更のために追加CSSを記述していました。
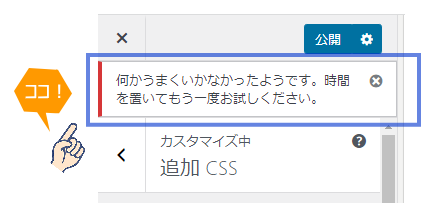
最後に[公開]のボタンをクリックしたところ、次のエラーメッセージが表示されました。

『何かうまくいかなかったようです。』
「なんだ、この漠然とした警告は…」
『時間を置いてもう一度お試しください。』ということは、サーバー側の問題か?
それならばと、時間を置いてもう一度。

ブブーッ!
時間をおいてもダメでした。
コードの記述ミスがないか、確認→[公開]も、ダメ。
単純なコードに書き換えても、ダメ。
ダメ、ダメ、ダメ・・・。さて困った。
原因と対応
最近、ブログ関係で変わったことは無いか?と考えてみたところ、ひとつ思い当たることが…。
サーバーの【WAF】設定を、無効から有効に戻していました。
WAFが[有効]の状態だと、WordPress内での更新がサーバーにエラーとしてはじかれることがあるのです。
このWAFというのはWeb Application Firewallの略で、セキュリティ機能のひとつです。
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。
ロリポップ-サポート

レンタルサーバーよっては、WAFが無料で提供されています。
この時に契約していた ロリポップ!
![]() でも、WAFが提供されていました。
でも、WAFが提供されていました。
CSSカスタマイズに限らず、WordPressやテーマの設定を変えると、WAFが反応して更新を受け付けないことがあります。
(対応)WAFを[無効]に変更
レンタルサーバーにアクセスし、WAFを[無効]に切り替えます。
この時、切り替え反映まで10分程度かかります! ここは気長に待ちましょう。
十分に切り替え反映の時間をとったら、WordPressのCSS追加画面で[公開]をします。
まとめ
CSSのカスタマイズ作業で発生したエラーですが、実は、WordPressやテーマの基本設定で発生するエラーでも、このWAFが反応して更新できなかったことがあります。
WAFの[有効/無効]は、サーバー内で行います。
WordPressとサーバーを行ったり来たりするのが面倒になり、どこかの時点でWAFを無効化して『ほったらかし』になっていました。
その間はエラーの発生に悩むことがなくなっていましたが、セキュリティのことを思い出してWAFを[有効]に戻した途端、エラーが発生しました。
CSSを追加するときのエラーでは、まずは記述ミスが疑われます。
- スペルミス
- スペースの入れ方(半角/全角)
- 記号の過不足(「:」、「;」、「{」など)
こうしたものを確認してもエラーが解消されない場合は、セキュリティ機能WAFの[ON/OFF]を見直してみましょう。