エックスサーバーでサーバーをレンタルすると、モリサワWebフォントが使えます。
「WordPress簡単移行」を使ってサイト移転したせいか、新規にオープンしたサイトには、最初からプラグインの「TypeSquare Webfonts for エックスサーバー」がインストールされていました。
このプラグインを使うのが利用の条件かと思い込み、有効化して使い始めましたが、実際にはHTMLを使って自由に使う方法もありました。
この記事では、2種類の使い方を備忘録も兼ねてご紹介したいと思います。
初期費用無料、月額990円から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()

Webフォントを使う準備をする
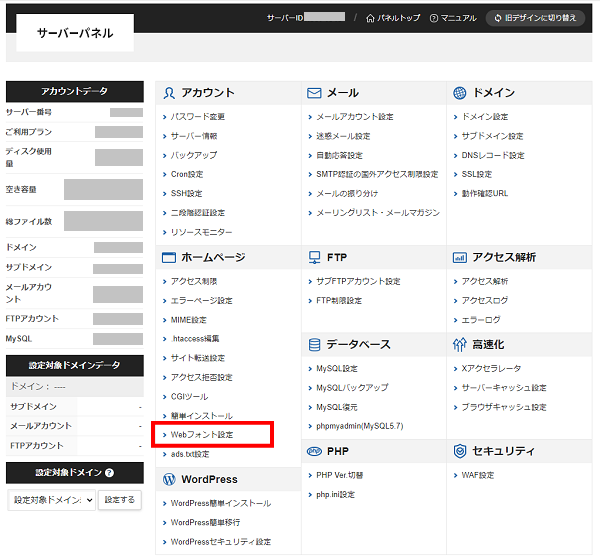
エックスサーバーのWebフォント機能を使うには、サーバーパネルにログインして「Webフォント設定」を追加しておく必要があります。

- エックスサーバーにアクセスし、サーバーパネルにログインします。
- 「Webフォント設定」をクリックします。
- 「Webフォント設定の追加」のプルダウンメニューから設定するドメインを選択し「設定する」ボタンクリックします。
以上でエックスサーバー側の設定は完了です。
これからブログをはじめる方におすすめ >> 初心者のためのブログ始め方講座
![]()
どちらか選ぼう! Webフォントの使い方は2種類
準備が整ったら、次は実際にサイトで使う方法です。
エックスサーバー提供のWebフォントを使う場合、使い方には2通りのパターンが用意されているので、どちらの方法で使うかを決めておきましょう。
1つはWordPress用のプラグインを使う方法で、もう1つは自由に設定可能なHTML記述形式です。

プラグインを使う場合は最初に『テーマ』を決めるだけです。
その後の作業はプラグインにお任せなので、難しいことを考えずに使いたい人にお勧めです。
「もっと自由に使いたい!」とか、HTML&CSSの知識があるならば、HTML記述形式がお勧めです。
HTMLで使ったほうが、圧倒的に自由度が高いです。こちらはプラグインを増やしたくない人にもお勧めです。
私の場合、最初はプラグインを使っていましたが、途中でHTML記述形式に変えました。
途中で使い方を変えると、それまでプラグインが自動的に表示していたフォントの反映がなくなるので、使い方を決めるなら早い段階で決めたほうが良いと思います。
【Webフォント機能の利用条件】
- 33書体を月間7.5万PVまで利用できます。
月間7.5万PVを超える場合はWebフォントの適用は外れ、ブラウザ標準でのフォント表示に戻ります。
エックスサーバー提供のWebフォントを使う方法
タイプ1: プラグインを使う (対象:WordPress)
まずは、専用のプラグイン「TypeSquare Webfonts for エックスサーバー」をインストールし、有効化しておきましょう。
TypeSquare Webfonts の設定をする
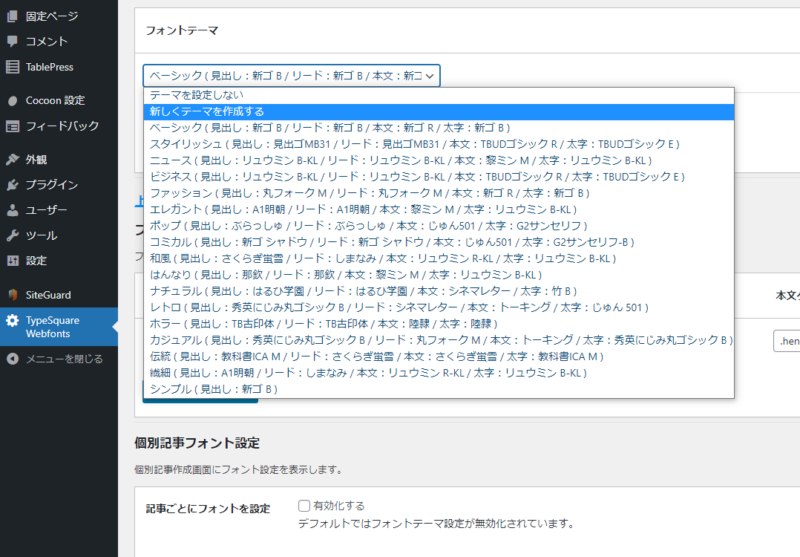
- ダッシュボードを開き、追加されたメニュー「TypeSquare Webfonts」をクリックします。
- フォントテーマのプルダウンメニューからテーマを選択し、「フォントテーマを更新する」をクリックしてください。

Webフォントが反映する場所
プラグインを使った場合、次の4か所にテーマごとのフォントが反映します。
タイプ2: HTML記述形式 (対象:一般サイト、WordPress)
HTMLに記述する方法を使えば、サイト内で自由に設定が可能になります。
CSSで特別な見出しやボックスデザインに使って楽しめます。
(準備)HEADタグにコードを貼り付ける
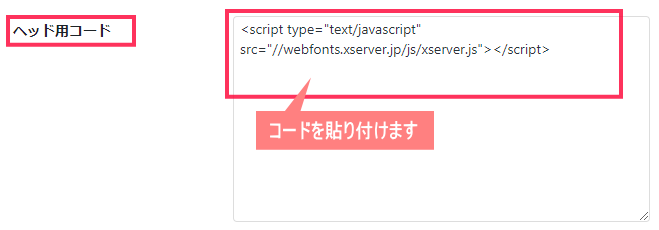
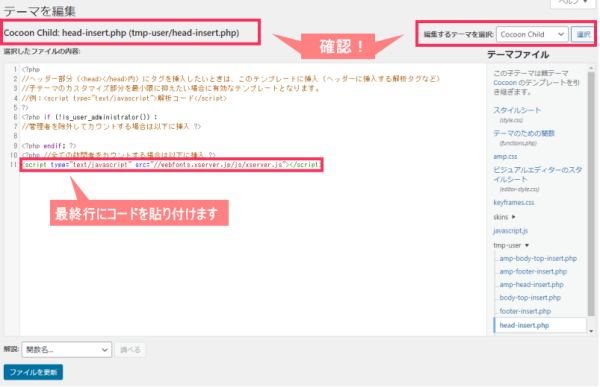
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>上記コードを、Webフォントで表示したいページのHEADタグ(<head>~</head>)内に貼り付けます。
</head>タグ直前に貼り付けるよう推奨されています。
Cocoonの場合…
テーマCocoonを使っている場合、貼り付ける場所は2通りあります。
どちらか好きなパターンで貼り付けてください。
パターン1
[Cocoon設定]→[アクセス解析・認証]→[ヘッド用コード]内に貼り付けます。

パターン2
- ダッシュボード[外観]→[テーマファイルエディタ]
- 編集するテーマに[Cocoon-Child](子テーマ)が選択されていることを確認します。もしも親テーマになっていたら、子テーマに選択し直してください。
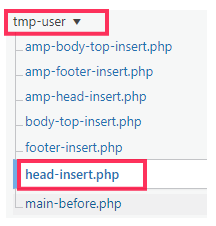
- 「tmp-use」→「head-insert.php」を選択します。

- 最終行にコードを貼り付け、[ファイルを更新]します。

最近では「パターン1」の方法でコードを貼り付けるのが主流のようです。
アクセス解析用のコードとゴチャ混ぜにしたくない場合など、何かしらの事情がある場合の選択肢として「パターン2」を覚えておくとよいと思います。

これで準備完了!
あとは、CSSを使ってスタイルを設定します。
CSSを編集する
Webフォントを適用したいタグやクラスにfont-familyを使って指定します。
第1章 Webフォントの使い方
上記のサンプルは、Webフォント「シネマレター」を適用したものです。
<h1>Webフォントの使い方</h1>h1{
font-family: "シネマレター";
background: #e0f2f1;
padding: 6px 10px;
}使える33書体:CSS指定用コード&フォント見本
指定できるフォントと、CSS指定用コードです。
日本語で指定する場合は「”」(ダブルクォート)で囲む必要があります。
/* 日本語で指定する場合 */
p{ font-family: "リュウミン R-KL"; }
/* 英語で指定する場合 */
p{ font-family: Ryumin Regular KL; }| 日本語で記述 | 英語で記述 | フォント見本 | |
|---|---|---|---|
| 1 | リュウミン R-KL | Ryumin Regular KL | |
| 2 | リュウミン B-KL | Ryumin Bold KL | |
| 3 | 黎ミン M | Reimin Medium | |
| 4 | A1明朝 | A1 Mincho | |
| 5 | しまなみ | Shimanami | |
| 6 | 新ゴ R | Shin Go Regular | |
| 7 | 新ゴ B | Shin Go Bold | |
| 8 | ゴシックMB101 B | Gothic MB101 | |
| 9 | 見出しゴMB31 | Midashi Go MB31 | |
| 10 | 中ゴシックBBB | Gothic Medium BBB | |
| 11 | じゅん 201 | Jun 201 | |
| 12 | じゅん 501 | Jun 501 | |
| 13 | 新丸ゴ R | Shin Maru Go Regular | |
| 14 | 秀英にじみ丸ゴシック B | Shuei NijimiMGo B | |
| 15 | 丸フォーク M | Maru Folk Medium | |
| 16 | フォーク M | Folk Medium | |
| 17 | シネマレター | Cinema Letter | |
| 18 | はるひ学園 | Haruhi Gakuen | |
| 19 | G2サンセリフ-B | GSanSerif-B | |
| 20 | 那欽 | Nachin | |
| 21 | 竹 B | Take Bold | |
| 22 | 新ゴ シャドウ | Shin Go Shadow | |
| 23 | ぶらっしゅ | Brush-U | |
| 24 | トーキング | Talking | |
| 25 | すずむし | Suzumushi | |
| 26 | 教科書ICA M | Kyoukasho ICA Medium | |
| 27 | 陸隷 | Likurei | |
| 28 | TB古印体 | Kointai-M | |
| 29 | さくらぎ蛍雪 | SakuraKeisetsu | |
| 30 | TBUDゴシック R | TBUDGothic R | |
| 31 | TBUDGothic E | TBUDGothic E | |
| 32 | UD新ゴ コンデンス90 L | UD Shin Go Conde90 L | |
| 33 | UD新ゴ コンデンス90 M | UD Shin Go Conde90 M |