WordPressのプラグイン[Genesis Custom Blocks]を使って、吹き出しの色や形を変えられる「吹き出しブロック」を作ってみたいと思います。
こんな感じ!
phpファイルを使わず、Genesis Custom Blocks(以下、GCB) のテンプレートエディターを使う方法で作るので、基本的なHTML&CSSの知識があれば、簡単に作成することができます。
Genesis Custom Blocks
Genesis Custom Blocks (以下、GCB)はWordPressのプラグインで、自作のブロックを作成し、登録することができます。
WordPressの「再利用ブロック」や、無料テーマCocoonの「テンプレート」に似ていますが、フィールドを設けることが出来ることと、独自のブロックとしてブロックライブラリーに登録される便利さがあります。

フィールドというのは
編集画面でユーザーにレスポンスを求める機能です。
PHPの知識がない私ですが、GCBのテンプレートエディターを使えばHTML&CSSだけで簡単に登録することができました。
今回は、このGCBを使ってカスタマイズできる吹き出しブロックを作ってみようと思います。
なお、GCB のインストールや基本的な使い方は、 GenesisCustomBlocksを使って自作ブロックを作成&登録する方法 でご紹介しています。フィールドの詳細を確認する際にも参考にしてください。
[吹き出し]の構成
GCBに新しいブロックを登録する前に、吹き出しを表示する構成を確認しておきましょう。そうすることで、必要なフィールドが可視化されてきます。
[吹き出し]を構成するHTML&CSS
吹き出しの作成は、GCBの入門編にあたる GenesisCustomBlocksを使って自作ブロックを作成&登録する方法 で一度ご紹介しています。
根本的な構成は変わらないので今回の記事では詳細を割愛しますが、簡単に書くと、、、
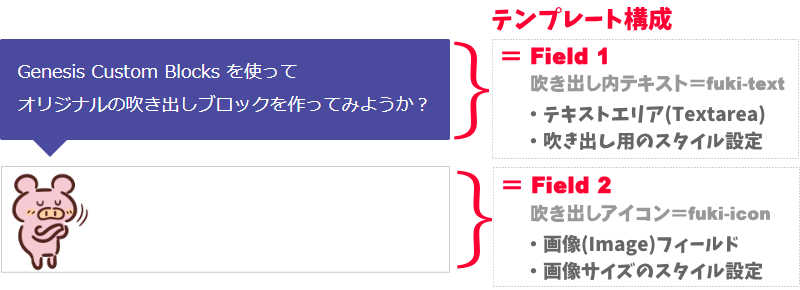
吹き出しブロックは、段落要素と画像要素の2つを組み合わせて構成されています。
図で見ると、2つの要素とフィールドの関係がわかりやすいと思います。

HTMLにすると、次のようになります。
<p>ここにテキスト</p>
<img src="画像のURL">これをdivタグを使ってブロック単位に分けて、CSSでスタイルを設定します。
<div class="fuki__wrap">
<div class="fuki__text"><p>ここにテキスト</p></div>
<div class="fuki__icon"><img src="ここに画像URL"></div>
</div>.fuki__wrap{
margin: 1em;
}
.fuki__text{
position: relative;
padding: 0.5em 1em;
color: #fff;
background: tomato;
border-radius: 8px; /* 角の丸み */
display: inline-block;
z-index: 0;
margin-bottom: 30px;
}
.fuki__text p{
margin: 0;
}
.fuki__text::before{
position: absolute;
content: "";
border-top: 26px solid tomato;
border-left: 18px solid transparent;
left: 20px;
bottom: -24px;
z-index: 1;
}
.fuki__icon img{
width: 100px;
height: auto;
}HTMLの「ここに画像」の部分を画像URLに書き換えると、ブラウザでは次のように表示されます。
ここにテキスト
吹き出しの▼部分は、CSSの疑似要素を使って表現しています。
CSSで三角形を作る方法と、基本的な吹き出しの作り方は、こちらの記事をご覧ください。
フィールドにする部分を抜き出す
組み立てたHTML&CSSを元に、何をフィールドにするかを考えてみましょう。
ブロックを使うたびに変更したい部分をフィールドにします。

GCBのフィールドは、
ユーザーに入力や選択を求める機能です。
まず、基本的には次の2つをフィールドに当てはめることができますね。
- <p>~</p>の部分・・・[Textarea]フィールド
- 画像のURLを入力する部分・・・[Image]フィールド
次に、スタイル設定に必要なCSSプロパティの「値」を求めるフィールドが必要です。
- 吹き出しの背景色・・・[Color(色)]フィールド
- 文字の色・・・[Color(色)]フィールド
- 文字のサイズ・・・[Range(範囲)]フィールド
- 角の丸みサイズ・・・[Range(範囲)]フィールド
こうして抜き出した6項目をフィールドにしてみましょう。
今回は6項目で作成しますが、工夫次第で他のフィールドも考えられると思います。
また、文字のサイズにRange(範囲)を使いますが、Select(選択)やRadio(ラジオボタン)を使って選択肢を設けるのも面白いと思います。
GenesisCustomBlock で新しいブロック作成する
前章では、ブロックの構成と必要なフィールドを確認しました。それを元に、新しいブロックを作成したいと思います。
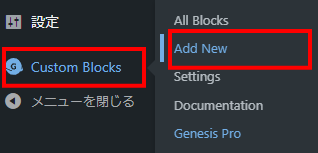
まずは、GCBの[新規追加]画面を開きます。
ダッシュボード[Custom Blocks]→[Add New]

ブロックの登録をする
ブロックの名前を入力する
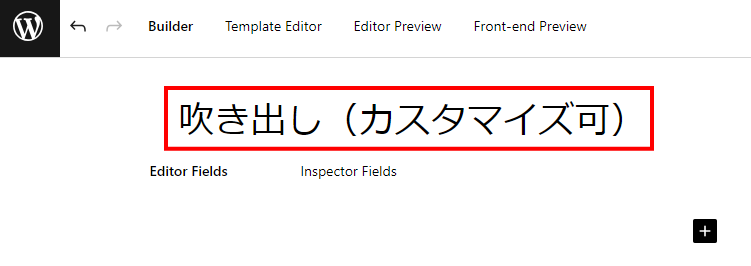
開いた画面の[Block title]部分をクリックし、ブロックの名前を入力します。

ブロックの設定をする
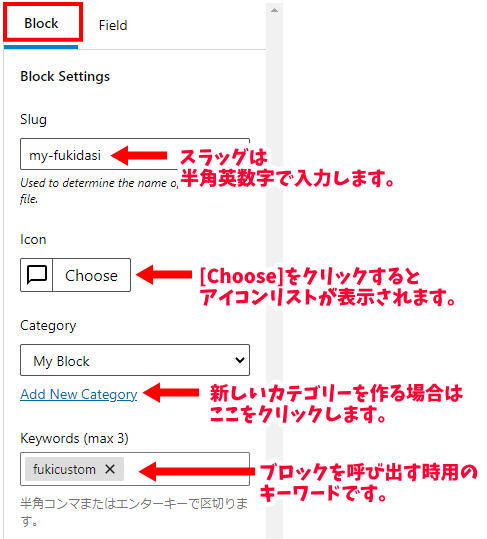
サイドバーで、ブロックの設定をします。
ここで設定した内容に基づいて、投稿画面に表示されます。
- Slug
- ブロック識別用のスラッグです。
半角英数字で指定します。 - Icon
- ブロックの内容がわかるアイコンを選択します。
- Category
- 既存のカテゴリーを選択するか、新しいカテゴリーを作成します。
- Keywords
- 投稿画面でブロックを検索する時のキーワードです。
フィールドを追加する
それでは、必要なフィールドを追加し、それぞれの設定をしていきます。
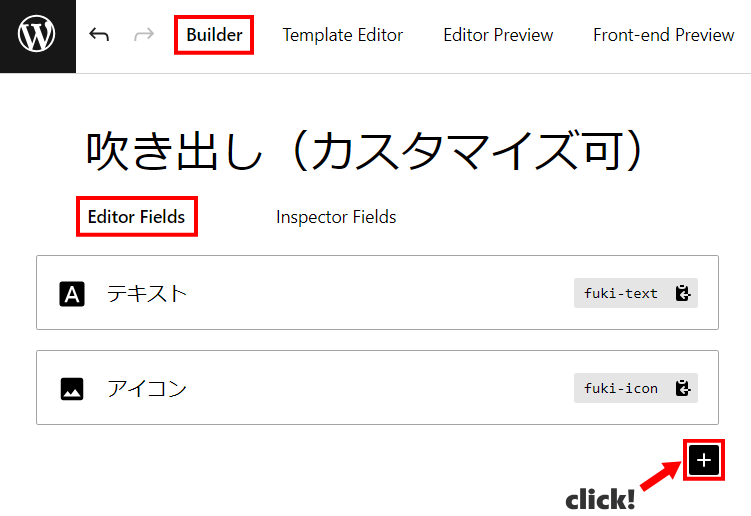
Editor Fields(投稿領域用)
[Builder]-[Editor Fields]で、2つのフィールドを追加します。
画面に表示されている![]() (New Field)をクリックしてフィールドを追加したら、サイドバーで設定します。
(New Field)をクリックしてフィールドを追加したら、サイドバーで設定します。

共通設定項目
| 設定項目 | New Field | New Field 2 |
|---|---|---|
| ❶ Field Label | テキスト | アイコン |
| ❷ Field Name (slug) | fuki-text | fuki-icon |
| ❸ Field Type | Textarea | Image |
| ❹ Field Location | Editor Fields | Editor Fields |
| ❺ Field Width | 100% | 100% |
| ❻ Help Text | 空欄のまま | 空欄のまま |
| その他 | 下で個別指定 | 下で個別指定 |
❷のスラッグは名前を変えてもOKです。ただ、、、
その場合は、後で記述するHTMLコードのスラッグ欄も書き換えてください。
個別設定項目

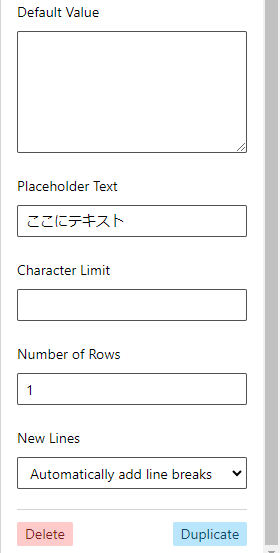
フィールドラベル「テキスト」=Textarea
- Placeholder Text
- ここにテキスト
- Number of Rows
- 1
- New Lines
- Automatically add line breaks
フィールドラベル「アイコン」=Image
- 設定項目
- 特になし
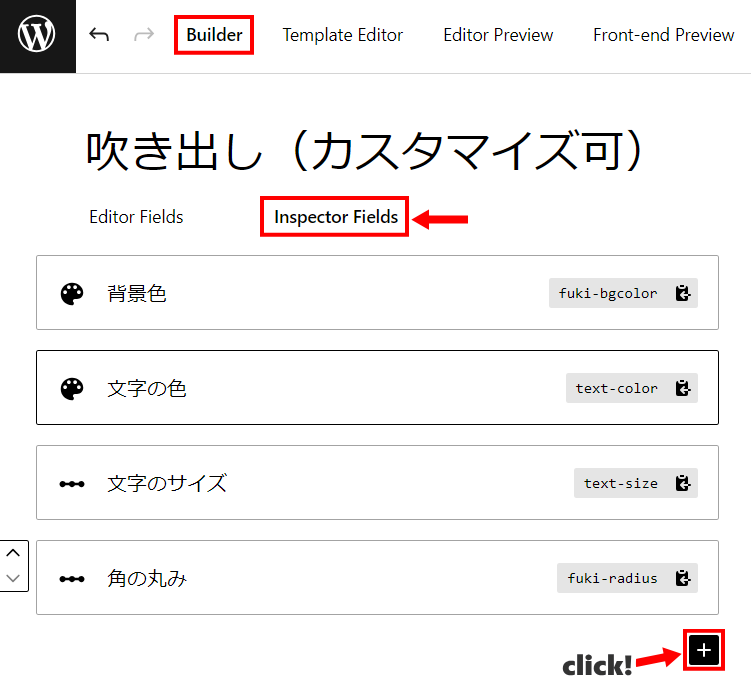
Inspector Fields
[Inspector Fields]をクリックして画面を切り替えます。
今度は、4つのフィールドを追加して、それぞれの設定をしましょう。

共通項目
| 設定項目 | New Field | New Field 2 | New Field 3 | New Field 4 |
|---|---|---|---|---|
| ❶ Field Label | 背景色 | 文字の色 | 文字のサイズ | 角の丸み |
| ❷ Field Name (slug) | fuki-bgcolor | text-color | text-size | fuki-radius |
| ❸ Field Type | Color | Color | Range | Range |
| ❹ Field Location | Inspector Fields | Inspector Fields | Inspector Fields | Inspector Fields |
| ❺ Field Width | 100% | 100% | 100% | 100% |
| ❻ Help Text | 空欄のまま | 空欄のまま | 空欄のまま | 空欄のまま |
| ❼ | 下で個別指定 | 下で個別指定 | 下で個別指定 | 下で個別指定 |
個別項目
フィールドラベル「背景の色」=Color
吹き出しの色の初期値です。お好みのカラーコードに書き換えてください。
- Default Value
- #4a4a9e
フィールドラベル「文字の色」=Color
- Default Value
- #ffffff
フィールドラベル「文字のサイズ」=Range
- Minimum Value
- 14
- Maximum Value
- 18
- Step Size
- 2
- Default Value
- 16
フィールドラベル「角の丸み」=Range
- Minimum Value
- 0
- Maximum Value
- 20
- Step Size
- 2
- Default Value
- 8
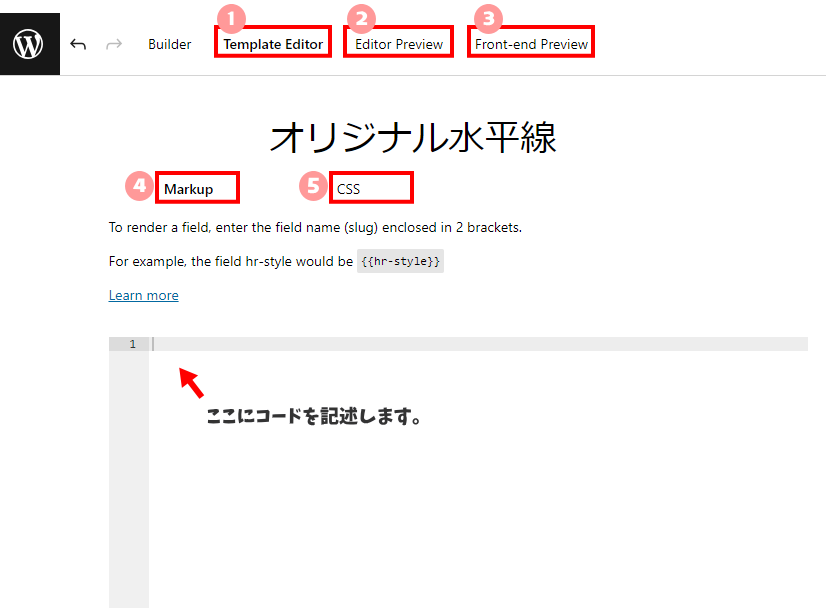
テンプレートを作成する
phpファイルを使わずに、テンプレートエディターを使ってテンプレートを作成します。
[Template Editor]をクリックし、画面を切り替えてください。

[Markup]にHTMLを記述します。
このとき、フィールドを記述する場合は二重の「{」で囲むのがルールです。
フィールドは、二重の「{」で囲むこと!
使用例: <p>{{fuki-text}}</p>
内容は、最初に確認したHTMLとCSSのコードを記述するのですが、実は問題があります。
残念ながら、CSSにはフィールドが対応していないようなんです。
そこで、スタイル属性を使って対応します。
最初に組み立てたCSSコードの中で、フィールドから「値」を引っ張るプロパティをHTMLのほうに移動させます。
GCB用に書き換えたコードと、上記設定通りのスラッグを使ってフィールドを追加したコードを記述したものがこちらになります。
<div class="fuki__wrap">
<div class="fukidasi">
<div class="fuki__text" style="
background-color: {{fuki-bgcolor}};
border-radius: {{fuki-radius}}px;
font-size: {{text-size}}px;
color: {{text-color}};
"><p>{{fuki-text}}</p></div>
<div class="fuki__triangle"
style="
border-top-color: {{fuki-bgcolor}};
border-top-width: 26px;
border-top-style: solid;
border-left: 18px solid transparent;
"></div>
</div>
<div class="fuki__icon"><img src="{{fuki-icon}}"></div>
</div>.fuki__wrap{
margin: 1em 0;
}
.fukidasi {
position: relative;
margin-bottom: 30px;
}
.fuki__text{
display: inline-block;
z-index: 0;
min-width: 120px;
max-width: 80%;
padding: 0.5em 1em;
background-color: #4a4a9e; /* リセット値 */
color:#fff; /* リセット値 */
}
.fuki__triangle {
position: absolute;
bottom: -24px;
left: 20px;
z-index: 1;
border-top-color: #4a4a9e; /* リセット値 */
}
.fuki__text p{
margin: 0;
}
.fuki__icon img{
width: 100px;
height: auto;
}フィールドも追加しているので、このままコピペして使えます。
HTMLのコードは「Markup」に、CSSのコードは「CSS」に貼り付けてください。
投稿画面で、誤ってカラーコードを削除してしまう場合に備えて背景色と文字色の指定をCSSにも記述しています。
[公開]する
準備が整ったら、画面右の[公開]をクリックします。

プレビュー&修正する
画面上の[Editor Preview]をクリックして切り替えると、編集できるテンプレートのプレビューが開きます。必要箇所を入力してみましょう。
次に[Front-end Preview]をクリックすると、編集内容に合わせてプレビューが表示されます。

先にエディタープレビューで編集をしておかないと
フロントエンドプレビューは表示されません。
プレビューの結果、修正や調整が必要な場合はテンプレートエディターに戻り、コードを修正してください。
一度[公開]をクリックすると、その後の表示は[更新]に変わります。編集したら、最後は必ず[更新]をクリックしましょう。
投稿画面でブロックを使ってみる
最終的には、投稿画面でブロックが使えるかを確認してください。
まず、ブロックライブラリーの各カテゴリーのうち、最初のブロックの登録で指定したカテゴリーの中に新しいブロックが追加されていることを確認します。
ブロックが見つかったら、クリックして挿入します。
挿入されたテンプレートのフィールドに必要事項を入力したら、ブロックの外側をクリックして確定します。
プレビューで、ブラウザで表示されるのを確認してください。

なんか変だよぉ~
という場合は…
エラーになる場合は…
ブラウザで表示したときに上手く反映しなかったり、稀にコードがはみ出したように表示されることがあります。
考えられるのは、HTMLやCSSの記述ミスです。
など、意外なところでつまづきますので、お気を付けください。
まとめ
Genesis Custom Blocks を使って、カスタマイズ可能な吹き出しブロックを作ってみました。
フィールドを使うコツが掴めると、自分でも新しいブロックを作ってみたくなるのではないでしょうか?
そのときは、基本のHTML&CSSで構造を書き出し、どこにフィールドを当てはめるかをよぉ~く考えてみてください。
フィールドを使って上手く「引数」を求めることができれば、HTMLで「値」や「クラス名」にリンクさせて、思わぬ高性能ブロックも作成できそうです。
CSS次第では
配置を選べるハイスペック版にもできるのダ!
ヒントは…
[Radio]の「値」にクラス名を指定すること!