テーマCocoonのスキンを自作するにあたって必要なことをまとめています。
スキン作りの覚え書き
「スキンって何?」「自作ってどういうこと?」
という方は、下の記事を先にご覧ください。
スキンの作り方
スキン作りに必要なのは、まずはCSSの知識です。
作業としては、用意されたひな形の入ったフォルダをダウンロードし、中のスタイルシートを編集して、指定された場所にフォルダごとアップロードするだけです。
- サーバーからskin-templateフォルダをダウンロードする
WordPressを置いているサーバー内のSkinsフォルダの中にある。
- 自分のPCでskin-templateフォルダの名前を、自作スキン用に変更する
フォルダは複製を作って名前を変更したほうが安心。
- エディタ使用style.cssファイルを開き、CSSコードを記述する。
フォルダの中に入っているstyle.cssファイルを開いてCSSを記述する。
- サーバーへフォルダごとサーバーにアップロードする。
style.cssの編集が終わったら、フォルダごとサーバーのSkinsフォルダの中にアップロードする。
1. スキンテンプレートのダウンロード
WordPressをインストールしているサーバーにアクセスし、以下の場所から skin-templateフォルダをダウンロードします。
wp-content > themes > cocoon-child-master > skins
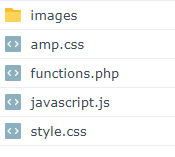
skin-templateフォルダの中には、次のように4つのファイル+1つのフォルダが入っています。

基本的にはstyle.cssを使ってサイトのデザインを行います。
背景や見出しのワンポイントのような形で画像を使う場合は、imagesフォルダに保存します。
その他のファイルは JavaScript、PHP になります。これらはWebページを動的にコントロールするプログラムなので、こちらの知識があれば、より高度で細かな設定も可能になっています。
2.フォルダの名前を変更
ダウンロードしたskin-templateフォルダの名前を、お好みの名前に変更します。
フォルダ名を付ける時は、「半角英数字-_」からなる名前なら何でもOKです。

スキン1つにつき1フォルダです。シリーズ化する場合は前半を揃えると良いでしょう。
3. style.css の編集
- フォルダ内の sytle.css ファイルを開きます。
先頭部分に以下の項目が記述されています。 - 自作スキンに合わせて変更します。
- 最終行から続けてCSSコードを記述していきます。
▼ 例えばこんな感じ。
/*
Skin Name: マイ・テンプレート
Description: シンプルなテンプレートです。
Skin URI: https://pasoviva.com/
Author: さやびー
Author URI: https://××××.com/
Screenshot URI: https://××××.com/×××.png
Version: 0.0.1
Priority: 1000
*/
/*以下にスタイルシートを記入してください*/
body {
background-color: #f4f5f7;
}
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{
font-family: "M PLUS 1p", sans-serif;
}
4. サーバーへアップロード
style.cssの編集が終わったら、フォルダごとサーバーのskinsフォルダにアップロードします。
wp-content > themes > cocoon-child-master > skins
追加したスキンの実装
- ダッシュボード[Cocoon設定]-[スキン]タブを開きます。
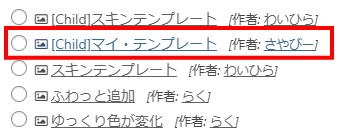
- スキンフォルダが正しくサーバーにアップロードされていれば、style.cssファイルの「Skin Name」に記述した名前がスキン一覧に表示されます。

- スキン名の横にある「○」をクリックして選択し、「変更をまとめて保存」をクリックします。
スキン制御
スキンはサイト全体を総合的にデザインしたものなので、部分的に設定を変えるたけでデザインのバランスが崩れることがあります。
そこで、スキン作者が「ここは変えてほしくない」という場所を制御できるようになっています。
スキン制御の詳細は、公式サイトで確認できます。
その他
スキンに関する詳細は、公式サイトで。
最後に…
CSSの知識があれば、スキンを自作することは簡単でした。
あとは、スキン全体の配色を変える、フォントの種類を変える、、、などといったカスタマイズ機能がプラスされたら面白いな、と思いますが、それにはPHPやスクリプトの知識が必要になります。
そのうち時間ができたらチャレンジしてみたいなぁと思っています。