WordPress 無料テーマCocoonには、案内ボックスやアイコンリストボックスなど、見栄えが良く、便利なボックスが用意されています。
そんな中、地味ではあるけど何かと使い勝手の良いボックスが『白抜きボックス』です。
テキストを囲むだけでなく、段落ブロックや画像ブロックなど、異なるブロックを混在させても、白抜きボックスで囲むだけで見やすくなります。
個人的にはわりと利用機会の多いボックスでもあります。
そんな白抜きボックスのもうひとつの活用方法としてお勧めなのが、オリジナルのボックスデザインを表示する時に使用する方法です。
白抜きボックスのデフォルトデザインを変えるのではなく、バリエーションを増やす使い方です。
白抜きボックスとは?
Cocoonに用意されているブロックデザインの中でも、一番シンプルなデザインで、なにかと使い勝手が良いのが白抜きボックスです。
Cocoonの白抜きボックスは、![]() [ブロックの追加]で「白抜きボックス」と検索する以外に、直接「/blank」と入力して挿入することもできます。
[ブロックの追加]で「白抜きボックス」と検索する以外に、直接「/blank」と入力して挿入することもできます。

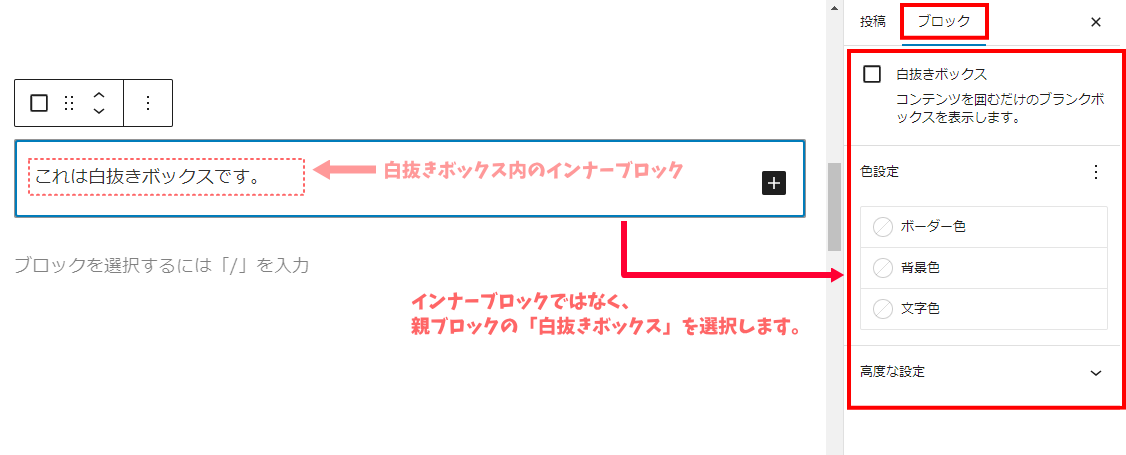
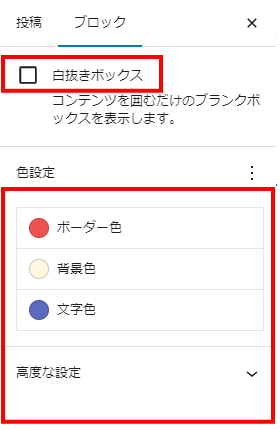
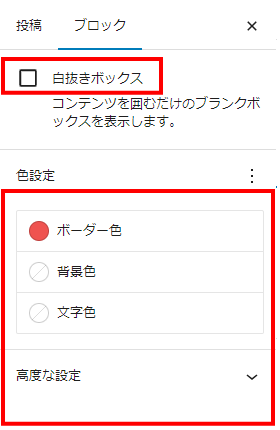
挿入後は、サイドバーを使って枠線の色や背景の色を変更できます。
白抜きボックス内は、段落ブロックや画像ブロックなどの各種ブロックを挿入できます。挿入した各ブロックごとにスタイルを設定することも可能です。

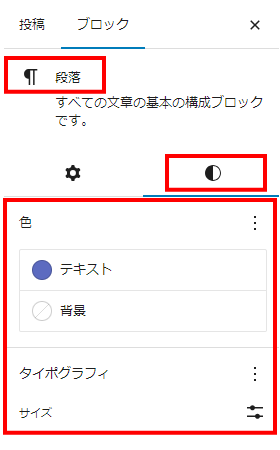
白抜きボックス内のインナーブロックを選択すると、各ブロックのスタイルを設定できます。
例えば[段落]ブロックを挿入している場合は、段落ブロック用のスタイルを設定できます。

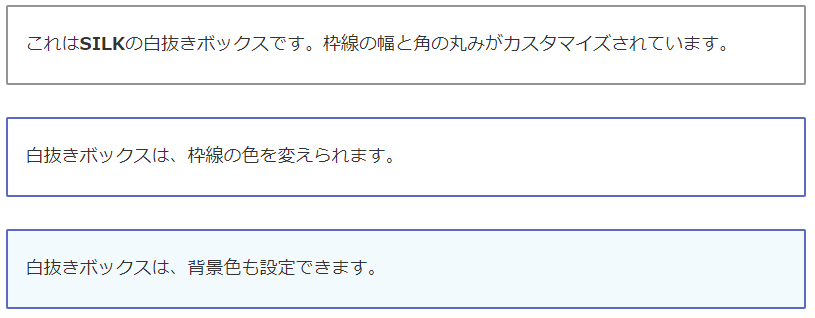
スキンのSILKでは少しだけカスタマイズされていて、デフォルトの枠線よりもシュッとしたスタイルになっています。

もしかするとSILK以外のスキンでも、白抜きボックスをカスタマイズしているケースがあるかもしれません。その場合は、表示が異なる可能性があります。
白抜きボックスに別のデザインを被せる
白抜きボックスに限らず、WordPressのブロックはサイドバーにある[高度な設定]を使って簡単にCSSのクラスを追加できます。
CSSを追加しておけば、クラス名を追加したブロックにスタイルを反映させることができます。
それなら[カスタムHTML]を使って新しいスタイルを使えばいいような気もしますが、白抜きボックスにはベースとなるデザインが施されているので、これにプラスアルファで必要なスタイルだけを追加すれば済みます。
複雑なデザインには向かないかもしれませんが、線の種類を変える程度なら、クラスを追加する方法は意外と手軽です。
白抜きボックスのベースデザインは残したまま、必要に応じてスタイルを変えられるのがメリットです。
ただ、クラスを追加して使う最大のデメリットは、「クラス名を忘れてしまう」ことかもしれません。
そこで、再利用ブロックに登録して使うのがおすすめです。
使い方
最初にCSSの追加と再利用ブロックの登録までを済ませておけば、実際に使う時は再利用ブロックから呼び出すだけになります。
- STEP1[追加CSS]にCSSコードを追加
CSSコードをコピー&ペースト。
- STEP2白抜きボックスにクラス名を追加
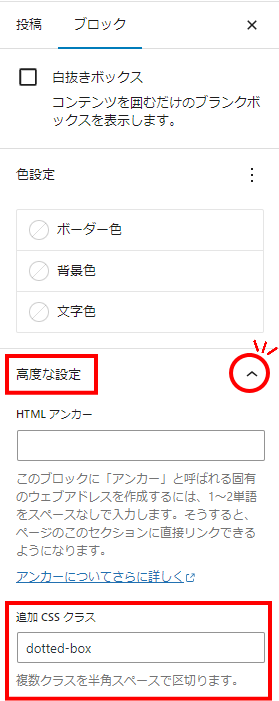
[高度な設定]でCSSのクラス名を追加する。
- STEP3再利用ブロックに登録する
毎回クラス名を入力する手間を省略。
[追加CSS]にCSSコードを追加する
例えば、「dotted-box」という名前を付けたクラスに、枠線を点線で表示するように指定したCSSコードを組み立てます。
.dotted-box{
border-style: dotted; /* 線の種類 */
border-width: 2px; /* 線の太さ */
border-radius: 0px; /* 角の丸み */
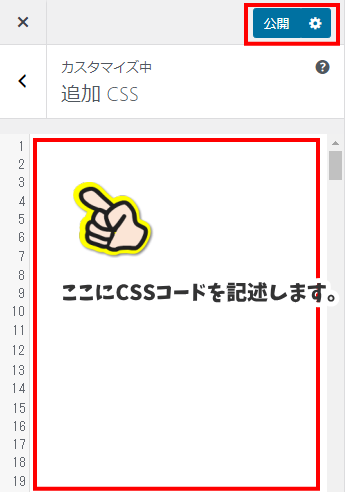
}このコードを、ダッシュボードから[外観]→[カスタマイズ]→[追加CSS]を開いて記述し、[公開]しておきます。(コピペでOK)
既に他のCSSコードが記述されている場合は、最終行に追加してください。

白抜きボックスにデザインを反映させる
次に、編集画面で白抜きボックスを挿入し、[高度な設定]を使ってクラス名を追加します。

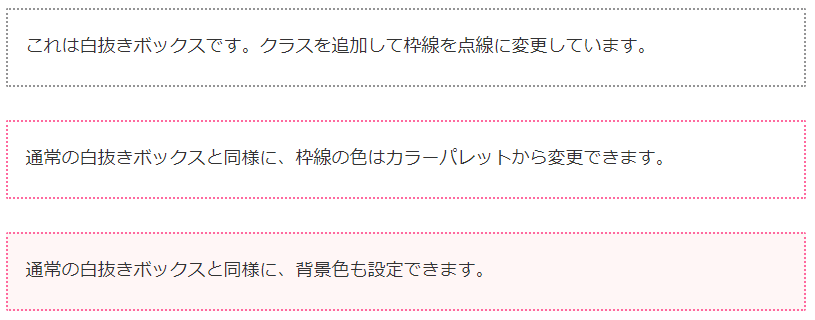
編集画面では通常の白抜きボックスのように見えますが、クラス名とコードに間違いが無ければ、プレビューや[公開]したサイトでは、点線で表示されるはずです。

[追加CSS]にコードを記述しておけば、必要な時にクラス名さえ追加すれば、自動的にスタイルが反映します。
再利用ブロックに登録する
白抜きボックスを挿入するたびに、必要に応じてクラス名を追加する使い方でも構いませんが、作業を軽減したり、クラス名を忘れてしまった時のために、再利用ブロックに登録しておくのがお勧めです。
再利用ブロックを呼び出す
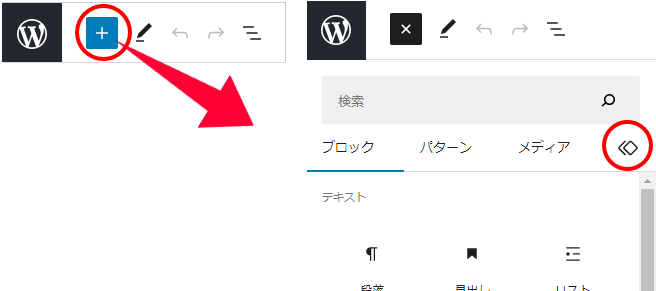
登録した再利用ブロックは、画面左の![]() [ブロック挿入ツールを切り替え]ボタンをクリックして表示されるタブの中から
[ブロック挿入ツールを切り替え]ボタンをクリックして表示されるタブの中から![]() [再利用可能]をクリックすると、一覧が表示されます。
[再利用可能]をクリックすると、一覧が表示されます。
一覧の中から使いたいブロックをクリックすれば、カーソルを置いた位置に挿入されます。

また、編集領域で直接呼び出すことも可能です。
- 挿入したい位置をクリックし、カーソルを入れます。
- 「/」に続けて、登録時に命名した再利用ブロックの名前を入力します。
- 候補リストの中から、挿入したいブロックをクリックします。
- ブロックツールバーの[通常のブロックへ変換]をクリックします。
- これを忘れると、別の場所で挿入した同じ再利用ブロックも変更されてしまうので、注意してください。
コピペの前に…(カスタマイズのススメ)
コードを貼り付ける前に、自分のサイトに合うようにカスタマイズすることをお勧めします。
この後にご紹介するボックスデザインは、全てブロック挿入後にサイドバーのスタイル設定で枠線や背景の色を変更できるようにしています。
とはいえ、サイト全体の統一性を考えると、毎回違う色のボックスを使うのはお勧めできません。
ボックスのデフォルトをサイト全体のカラーに合わせた設定しておけば、編集の手間が省けます。
また、点線や破線も、線の太さや角の丸み具合で見た目はガラッと変わります。
必要に応じてコードを書き換えるか、追加してお使いください。
カスタマイズできる項目と設定用のプロパティは、次のようになります。
border-widthの数値を変更する。
border-radiusの数値を変更する。
background-colorで、カラーコードを指定する。
カラーコードは「#」に続く6桁の英数字です。
border-colorで、カラーコードを指定する。
カラーコードは「#」に続く6桁の英数字です。
数値を変える際、単位の「px」を消さないようにご注意ください。
できるだけ編集の手間を省略するためにも、ぜひ自分流にカスタマイズしてみてください。

色の設定なら、再利用ブロックに登録する時に
好みの色を選択しておく方法でもOKです!
カスタマイズの目安
参考までに、線の太さの違いや、角の丸みの違いを比較できるサンプルを置いておきます。
線の太さによる見た目の違い
線の太さはborder-widthで指定します。
これは、線の太さ「1px」の点線です。
これは、線の太さ「2px」の点線です。
これは、線の太さ「4px」の点線です。
これは、線の太さ「10px」の点線です。
角の丸みによる見え方の違い
角の丸みはborder-radiusで指定します。1px単位で指定できます。
これは、線の太さ「2px」、角の丸み「0px」の点線です。
これは、角の丸み「10px」の点線です。
これは、角の丸み「20px」の点線です。
これは、角の丸み「50px」の点線です。
デザインサンプルとコード
クラス名は、前半にスタイル、後半には「-box」というルールで命名しています。
自分ルールでクラス名を変える場合は、コードの「.」に続くクラス名を書き換えてください。
破線ボックス
クラス名:dashed-box
線の種類は「破線」、角の丸みを「0」にしています。
白抜きボックスにクラスを追加しただけなので、
枠線の色と背景色は、サイドバーで設定OK!
/* ----- 破線ボックス -----*/
.dashed-box{
border-style: dashed; /* 線の種類 */
border-width: 2px; /* 線の太さ */
border-radius: 0px; /* 角の丸み */
}シンプルなデザインなので、色の指定は入れていません。必要ならば、下のコードを追加するか、再利用ブロック登録前に色の設定をしてください。
border-color: #4a4a9e; /* 枠線の色 */「#」に続く6ケタの英数字がカラーコードです。お好みのカラーに変えてください。
二重線ボックス
クラス名:double-box
線の種類を「二重線」にしました。線の太さ指定は「3px」以上にします。
白抜きボックスにクラスを追加しただけなので、
枠線の色と背景色は、サイドバーで設定OK!
/* ----- 二重線ボックス -----*/
.double-box{
border-style: double; /* 線の種類 */
border-width: 4px; /* 線の太さ */
border-radius: 0px; /* 角の丸み */
}シンプルなデザインなので、色の指定は入れていません。必要ならば、コードを追加するか、再利用ブロック登録前に色の設定をしてください。
角丸ボックス
クラス名:round-box
デフォルトの白抜きボックスよりも線を太くし、丸みも大きくしています。
白抜きボックスの角丸数値を変えて…
白抜きボックスにクラスを追加しただけなので、
枠線の色と背景色は、サイドバーで設定OK!
/* ----- 角丸ボックス -----*/
.round-box{
border-width: 8px; /* 線の太さ */
border-radius: 20px; /* 角の丸み */
}シンプルなデザインなので、色の指定は入れていません。必要ならば、コードを追加するか、再利用ブロック登録前に色の設定をしてください。
上下に線
クラス名:updown-box
上下に枠線を表示しています。
線の色、背景色、文字の色はカラーパレットで。
/* ----- 上下ラインボックス -----*/
.updown-box{
border:none;
padding: 1em;
margin: 2em 0;
border-radius: 0;
background-color: #f1f1f1;
border-top: solid 5px #999; /* 線の色(上)*/
border-bottom: solid 5px #999; /* 線の色(下)*/
}このボックスは、白抜きボックスの枠線を一度リセットするためにコードの最初にborder: none;を追加しています。削除しないようにしてください。
シンプルなデザインなので、色の指定は入れていません。必要ならば、コードを追加するか、再利用ブロック登録前に色の設定をしてください。
ブラウザー風ボックス
クラス名:browser-box
ブラウザ風のボックスにしてみました。
/* ----- ブラウザ風ボックス -----*/
.browser-box{
border-top-width: 26px;
border-radius: 8px 8px 0 0;
border-color: #4c4c4c;
position: relative;
}
.browser-box::after {
position: absolute;
content: "-□×";
top: -26px;
right: 4px;
font-weight: bold;
color: #ccc;
}吹き出し風ボックス
クラス名:fukidasi-box
吹き出し風にしてみました。
デフォルトの背景の色は、サイトに合わせてカラーコードを変更してお使いください。(1か所)
/* ----- 吹き出し風ボックス -----*/
.fukidasi-box{
position: relative;
border: solid 3px transparent; /* 枠線の色 */
background-color: #4a4a9e; /* 背景の色 */
border-radius: 10px; /* 角の丸み */
color: #fff;
}
.fukidasi-box::before{
content: "";
position: absolute;
bottom: -12px;
left: 30px;
width: 16px; /* 三角サイズ */
height: 16px; /* 三角サイズ */
background-color: inherit; /* 親要素から継承 */
border: inherit; /* 親要素から継承 */
border-left: 0;
border-bottom: 0;
transform: rotate(135deg);
z-index: 2;
}
吹き出しのカスタマイズ
吹き出しの背景色と枠線の色を、サイドバーのカラーパレットで変更できるようにしています。
また、吹き出し内に挿入したブロックごとにスタイルを設定することも可能です。
枠線の色、背景色、文字色は、サイドバーで設定できます。

[ボーダー色]を指定して、[背景色]を「白」にすれば、白抜きにもなります!
吹き出し風ボックス(枠線バージョン)
クラス名:fukidasi-waku-box
吹き出しの枠線バージョンです。
白抜きタイプの吹き出しを使う機会が多い場合は、こちらのコードをお使いください。
デフォルトの枠線の色は、サイトに合わせてカラーコードを変更してお使いください。(1か所)
/* ----- 吹き出し風ボックス(枠) -----*/
.fukidasi-waku-box{
position: relative;
border: solid 3px #4a4a9e; /* 枠線の色 */
background-color: #fff;
border-radius: 10px; /* 角の丸み */
}
.fukidasi-waku-box::before{
content: "";
position: absolute;
bottom: -12px;
left: 30px; /* 三角のヨコ位置 */
width: 16px; /* 三角のサイズ */
height: 16px; /* 三角のサイズ */
background: inherit; /* 親要素から継承 */
border: inherit; /* 親要素から継承 */
border-left: 0;
border-bottom: 0;
transform: rotate(135deg);
}吹き出し(枠線ver.)をカスタマイズするには…
吹き出しの枠線の色は、サイドバーのカラーパレットで変更できるようにしています。
また、吹き出し内に挿入したブロックごとにスタイルを設定することも可能です。
枠線の色は白抜きボックスの[ボーダー色]で変更できます。

枠線の色だけじゃなく、
背景色も、文字色も変えられるよ!
おしゃれボックス
クラス名:shift-box
ちょっとおしゃれな感じのボックスです。
サイドバーで背景色や文字色などを変更できます。
/* ----- おしゃれボックス -----*/
.shift-box {
border: none;
position: relative;
background-color: #ffde9c;
padding: 1em calc(1em + 10px) 1em;
border-radius: 0;
}
.shift-box:before {
position: absolute;
top: -10px;
left: -10px;
width: 100%;
height: 100%;
content: '';
border: 2px solid #555;
}
最後に…
今回は、白抜きボックスに別のデザインを被せて利用する方法をご紹介しました。
実は、最初にこの方法に気づいた時は、ネットで配布されている素敵なデザインをあちこちから集めてホクホクしていました。
ただ、実際に使い続けるものは限られていたので、途中で整理することに…。
サイトへの負荷を考えると、本当に必要なデザインを厳選するようにご注意くださいね。