無料テーマCocoonでは、ヘッダーに背景画像を設定する作業そのものは至って簡単な作業です。ただ、背景に使う画像の扱いが思った以上に手強いです。
表示領域にピタッとキレイに画像を収めるためには比率を理解する必要があるし、写真の中から一番のビューポイントを表示するには、位置合わせをする必要があります。
結局、思い通りに表示させる一番の近道は、Cocoonの初期設定を理解することだと痛感しました。
CSSの勉強にもなって、なかなか楽しかったです。
[ヘッダー背景画像]の初期設定
CSSの設定はデベロッパーツールを使って確認できます。ブラウザに備わっている機能なので、誰でも使うことができます。
使っているスキンによっては設定に変更が加えられていることがあるかもしれません。
検証したいサイトをブラウザで開き、F12キーを押します。
背景画像の初期設定を確認
Cocoonのデフォルト設定では、ヘッダー背景画像は次のようにスタイル設定されていました。
.header{
background-position: top center;
background-repeat: no-repeat;
background-size: 100% auto;
}下で詳しく見ていきましょう。
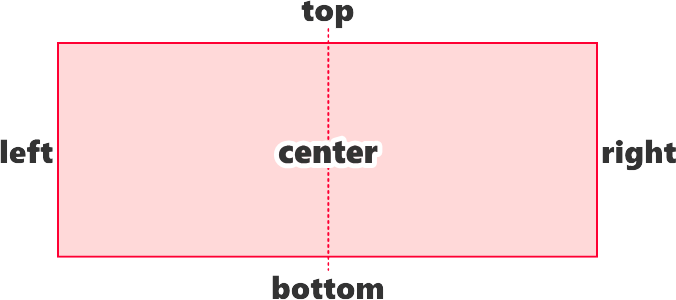
background-position
background-positionとは、背景画像の表示開始位置を指定するプロパティです。
2つの値を指定する場合、1つ目が水平方向、2つ目が垂直方向を定義します。
- 水平方向
- left(左)、center(中央)、right(右)のキーワードで指定できます。
- 垂直方向
- top(上)、center(中央)、bottom(下)のキーワードで指定できます。

background-position: top center;
background-repeat
background-repeatとは、背景画像の繰り返し方法を指定するプロパティです。
- repeat
- 背景画像を領域内で繰り返し表示します。(初期値)
- repeat-x
- 背景画像を水平方向に繰り返して表示します。
- repeat-y
- 背景画像を垂直方向に繰り返して表示します。
- no-repeat
- 背景画像の繰り返し表示は行わず、1回だけ表示します。
background-repeat: no-repeat;
background-size
background-sizeとは、背景画像のサイズを指定するプロパティです。
このプロパティを使うと、背景のサイズを自由に調整できます。
- auto
- 自動的に算出されます。(初期値)
- contain
- 縦横比を保ったまま、背景領域に収まる最大表示サイズになるよう背景画像を拡大縮小します。
- cover
- 縦横比を保ったまま、背景領域を完全に覆う最小表示サイズになるよう背景画像を拡大縮小します。
- 任意の数値
- 背景画像の幅・高さを、単位付きの数値で指定します。
- パーセンテージ
- 背景画像の幅・高さを、背景領域に対する%値で指定します。
長さや%値で指定する場合、半角スペースで区切って値を2つ記述すると、1つ目は幅、2つ目は高さを表します。1つだけ指定した場合は、2つ目の値はautoと解釈されます。
background-size: 100% auto;
(追記)1023px以下のディスプレイではcoverに設定されています。
3つのCSSプロパティを紐解く
もう少しわかりやすいように、サンプル画像を使って実験してみましょう。

この画像は、(幅)200px、(高さ)100px で作成しています。
(幅)600px、(高さ)300px の要素を用意し、その中にサンプル1画像を表示してみます。
最初はbackgrouns-size: auto;の確認です。
autoは初期値なので、指定しなければautoが適用されます。
background-repeatの初期値はrepeatなので、background-repeatの指定がなければ、画像は要素の表示領域内で繰り返して表示されます。
もしもCocoonがスタイルを指定していなければ、背景画像はこれと同じような表示になります。
Cocoonスタイル:STEP1
Cocoonのヘッダーにはbackground-repeat: no-repeat;の指定があるため、繰り返されません。
Cocoonスタイル:STEP2
次に、Cocoonの設定と同様に、background-position: top center;を追加してみます。
画像は、要素のトップ中央位置をスタート地点として、繰り返さずに配置されました。
画像の横幅が要素の横幅より短いので、宙ぶらりんな感じで表示されてますね…。
Cocoonスタイル:STEP3
最後に、サイズ指定のbackground-size: 100% auto;を追加してみます。
これです!
background-sizeの値に指定された1つ目の「100%」は、要素の横幅にぴったりサイズで表示する指定です。高さは「auto」なので、自動計算されます。
こうして「STEP1~3」までの3つのスタイルが合わさって表示されているのが、Cocoonのヘッダー背景画像です。
ただし、
実験では使ったのは、要素(箱)とサンプル1画像(中身)の縦横比率が同じ「2:1」です。
箱と中身が同じ比率なので、当然キレイに収まって表示されます。
今度は、要素の高さだけを半分にしてみます。
要素サイズの「600×150px」は、比率に直すと「4:1」です。
中身の画像は「2:1」のままなので比率が合わなくなり、表示できない部分が生じます。
ちなみに、このままbackground-positionをbottomにすると、次のようになります。
なんとな~く、スタイルの仕組みがわかってきましたね?
ヘッダー背景用の画像サイズ
Cocoonの初期設定がわかってきたたところで、、、
それでは、この設定を基本として、ヘッダー背景用の画像サイズはどのように設定するべきか?を考えてみたいと思います。
まずは、数学の基礎をおさらいしてみましょう。
比率計算のおさらい
数字の話は頭が痛いですが、念のため、基本的なことを押さえておきたいと思います。
サイズが決まっている箱の中に、拡大してもピッタリと中身を収めるには、お互いが同じ比率であれば問題ないですよね。
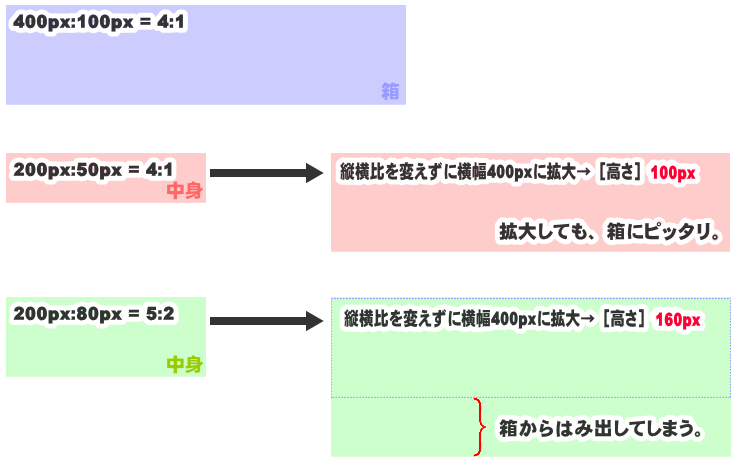
幅:400px 高さ:100px の領域(箱)を基準に考えてみましょう。
400px と 100px は、比率にすると 4:1 ですね。
箱が4:1なので、中身のサイズも4:1であれば、拡大してもピタっと収まります。

上の赤い中身は幅200px、高さ50px で、比率は4:1です。
縦横比を保ったまま幅を400pxに拡大すると、高さは100pxになり、青の箱にピッタリ収まります。
4:1の比率であれば、100×25pxでも、160×40pxでも大丈夫です。
そして、緑のように比率の違う中身の場合を考えてみましょう。
5:2で作った「200×80」の画像は、縦横比率を保ったまま横幅を400pxに拡大すると、高さは160pxとなり、青の箱からはみ出てしまいます。
例えば、「300×50(6:1)」サイズで別の中身を用意したとします。この中身の横幅を「400px」に拡大すると高さは「約66px」になります。この場合は青の箱に対して寸足らずになってしまいます。
このように、比率が同じモノ同士ならピタッと収められますが、比率の違うモノ同士だと、どうしても合わない箇所がでてしまい、それが画面表示に影響します。
検証1: ウィンドウ幅よりも小さな画像を設定してみる
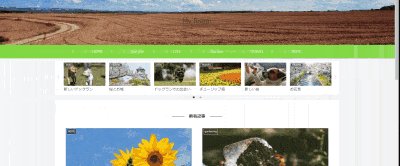
たとえば、次のようなサンプル画像を 1256×100pxで作成しました。


記事に貼り付けると
カラム幅の800pxで見えてます。
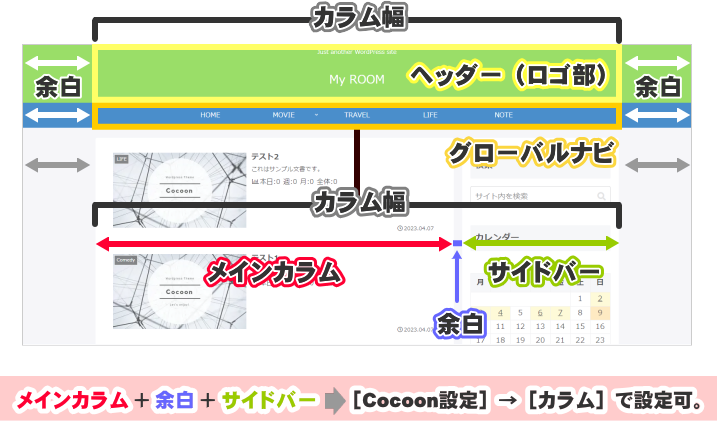
「横幅」の「1256」という数字は、カラム幅から算出したヘッダー(ロゴ部)のサイズに合わせています。
「高さ」に関しては実験の意味合いが多いですが、実際、多くは比率のことまで頭が回らず、「ヘッダーの高さを100pxにするなら、背景画像の高さも100pxでいいだろう」という感覚で作成するんじゃないかと思います。

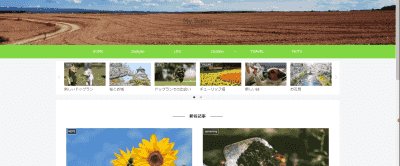
それでは、このサンプル画像をヘッダー背景画像に設定し、ヘッダーの高さは画像と同じ[100]とします。
そのうえで、解像度1920×1080pxのモニターで表示してみましょう。
結果は…

実態は、次の通りです。
- 横幅「1256px」で作成した画像は、「1920px」に拡大表示される。
- 無理に拡大されれば、どうしてもボヤけて見えますよね。
- 縦横比を変えずに「1920px」に拡大されたため、高さは「153px」になった。
- ヘッダーの高さを「100px」と指定してあるため、下辺「53px」は表示領域内に収まりきらず、画像が切れたように見える。
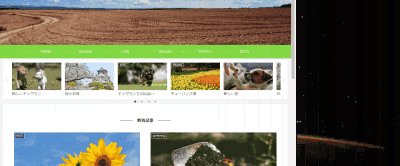
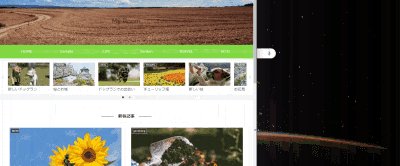
検証2: ウィンドウサイズを変えてみる
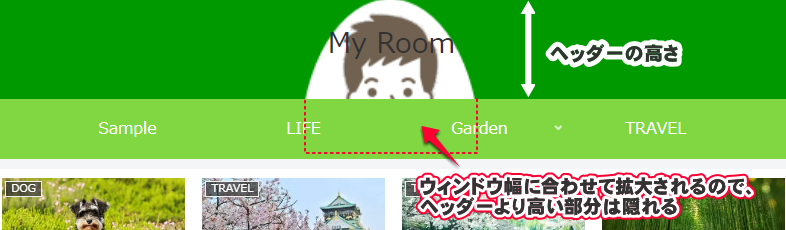
「検証1」では、画像の下部分が切れたように表示されました。
ただ、画像下が「切れた」というより、「隠れた」と考えたほうがわかりやすいです。
実際には背景画像は配置されているので、ウィンドウの横幅を狭めると比率が変化し、隠れていた下のほうが見えてきます。
ブラウザのウィンドウを[元に戻す]で可変状態にし、横幅を変えてみましょう。


ウィンドウ幅に合わせて、背景画像が拡大・縮小するのがよくわかるのではないでしょうか。
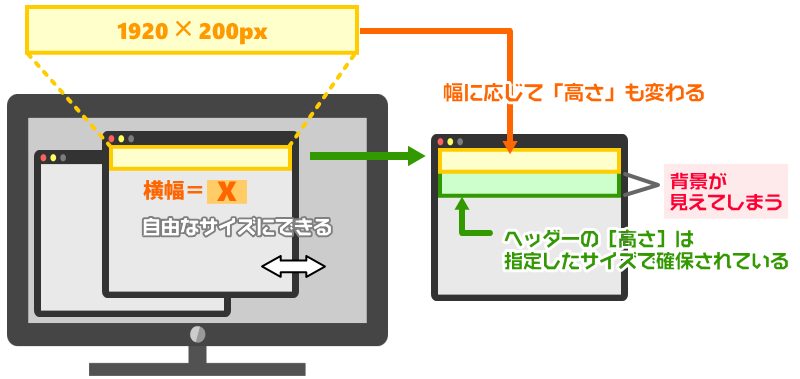
背景画像の[横幅]
ウィンドウの横幅に合わせて100%で表示する設定になっていることから、背景画像の横幅はウィンドウの横幅と同じサイズにしておけば、拡大されることはありません。
(Windows11の場合)
- [スタート]→[設定]→[ディスプレイ]→[ディスプレイの解像度]
とはいえ、多種多様なデバイスが普及している現在では、普及率の高い中でも解像度の大きい「1920×1080px」のモニターに合わせておくのが、拡大される確率が低いと言えそうです。

そこで、背景画像の横幅は1920pxに設定するのがお勧めです。
ヘッダー背景画像にお勧めの横幅サイズ = 1920px
背景画像の[高さ]
ウィンドウの横幅と、指定したヘッダーの[高さ]で、背景画像を表示する領域を確保していれば、それと同じサイズの画像を使えば、ピタッと収まるのが道理ですよね。
ところが、、、実際にはウィンドウの幅が1920pxで固定されていません。
- サイトの内容がウィンドウの垂直方向に収まり切らないと、スクロールバーが表示される。
- ウィンドウサイズを[元に戻す]と、自由に幅が変えられる。
ウィンドウの幅が変われば背景画像は自動的に拡大・縮小されます。
一見するとピタッと収まったように見える背景も、比率によっては寸足らずになって背景色が見えてくることになります。

これに対応するためには、指定したヘッダーの[高さ]よりも余裕のある高さを画像に持たせておくのが良いと思います。
例えば…
例えば、解像度1920pxのモニターでブラウザを開き、ウィンドウは[最大化]で表示することを基準に画像を用意するとします。
まずはヘッダーの[高さ]をお好みで決めてしまいます。
もしも「200px」にするなら、そこから余裕のある高さで画像をトリミングします。
お勧めは、「ヘッダーの[高さ]× 2倍」です。

「2倍」に関する説明は、こちらの記事で詳しくご紹介していますので、参考にしてください。
Cocoon設定のほうは、ヘッダーの[高さ]に「200px」と指定します。
これで、背景画像とグローバルメニューの間から背景色が見えてくることはほとんど回避できると思います。

お勧めの高さ = ヘッダーの[高さ]× 2倍
逆算:1920px以下の画像を使う場合
背景に使いたい写真の横幅が1920pxに満たない場合があると思います。
これも、最初にヘッダーの[高さ]を決めておけば比率計算で「高さ」を算出できます。算出結果の2倍の高さで画像を用意すると、表示がうまくいきます。
例えば…
横幅1256pxの画像を拡大して「1920×100」の中にピタッと収めるための「高さ」を求める場合は、次の計算式が成り立ちます。
1920:100 = 1256:X
下の図は、比率計算機ツールを使った計算結果です。

「X」の答えは「65」だったので、これを2倍にした「130px」でトリミングします。
モバイル用表示
実験中に気づいたことがもう一点あります。
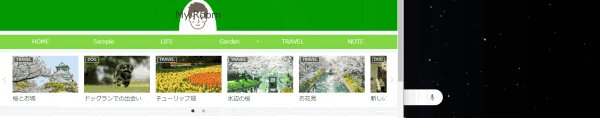
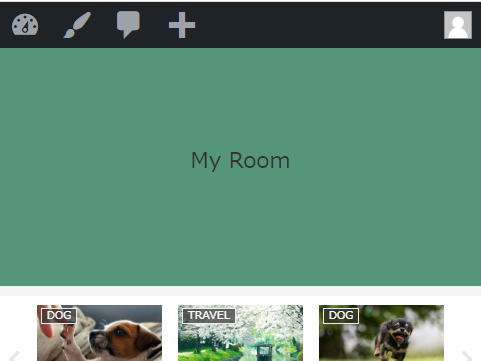
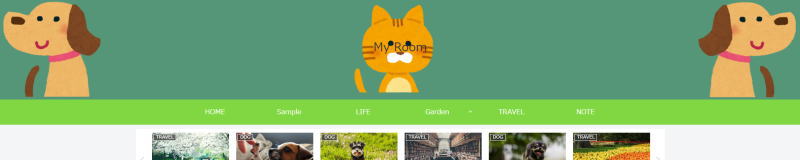
次の画像を背景画像に設置し、いくつかの実験をしていました。

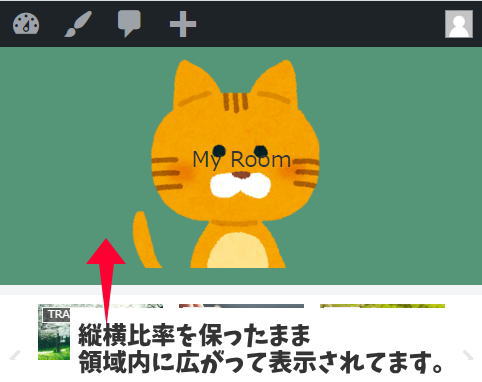
これをモバイル用デバイスのプレビューで確認したところ、両脇に配置した犬のイラストが見えなくなりました。

デベロッパーツールで確認てみると、レスポンシブ対応(モバイルディスプレイ対応)のために、1023px以下のディスプレイでは、CSSのbackground-sizeプロパティがcoverに変わっていました。
前の章でご紹介しましたが、background-size というのは、背景画像のサイズを指定するプロパティです。
@media screen and (max-width: 1023px)
.header, .appeal {
background-size: cover;
}coverは、縦横比を保ったまま、領域内全体を覆うように背景画像が広がる設定です。
1024px以上のディスプレイでは画像全体が表示される設定でしたが、モバイル用に設定が調整されていました。
この違いも、理解しておいたほうがよさそうです。
PCディスプレイで表示すると、両脇を落とすことなく全体が見えています。

これをモバイルディスプレイで表示すると、両脇のイラストが消えます。

消えたというよりも、中央部分だけが見えるようになったのです。
背景画像の両脇に大事なものを配置しても、モバイル環境では表示されない、と覚えておきましょう。
他のデバイスの表示を確かめる方法:レスポンシブテスト
自分のサイトが他のデバイスからどんなふうに見えるのかを確かめたいですよね?
そんな時に便利なツールがCocoonには用意されています。
Cocoonにログインしている状態で自分のサイトを表示すると、画面下に黒帯表示が現れますね。
見えない場合は画面を上方向にスクロールすると現れると思います。
3つの名前が並んでいますが、それぞれがレスポンシブチェックツールです。

- レスポンシブテスト
- Sizzy
- Resolution Test
WordPressにログインしておき、テストしたいページを開きます。画面下に表示されたツールのリンクをクリックすると、チェック画面が表示されます。



