ヘッダーに設置する背景画像は、できれば表示領域に「ピタッ」と収まっていて欲しいものですよね。ところが、背景画像とグローバルメニューの間に隙間が現れて困ってしまうことがあると思います。
理由がわかれば解決策も見つかるはずです。
何度やってもサイズ設定が上手く行かない…と悩んでいる方にも、参考になれば幸いです。
すき間が出来る理由
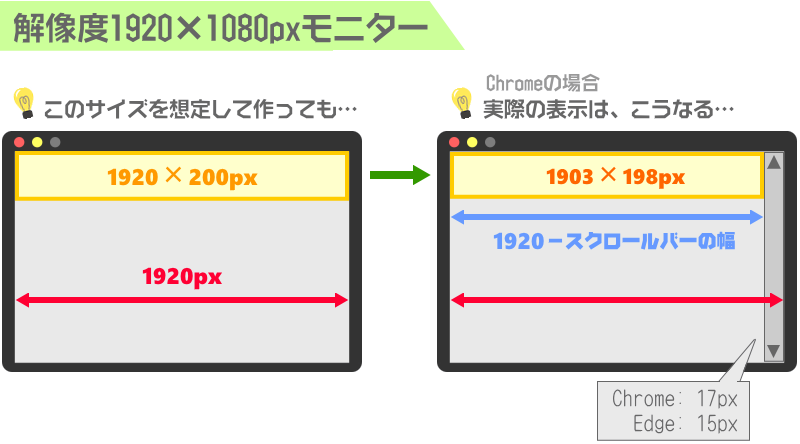
解像度1920×1080pxのモニターを使っている場合、ブラウザを[最大化]にして開いた時の横幅は「1920px」のはずなので、背景画像の横幅を1920pxに設定すれば「表示領域の幅と画像の幅は同じ」ということになります。
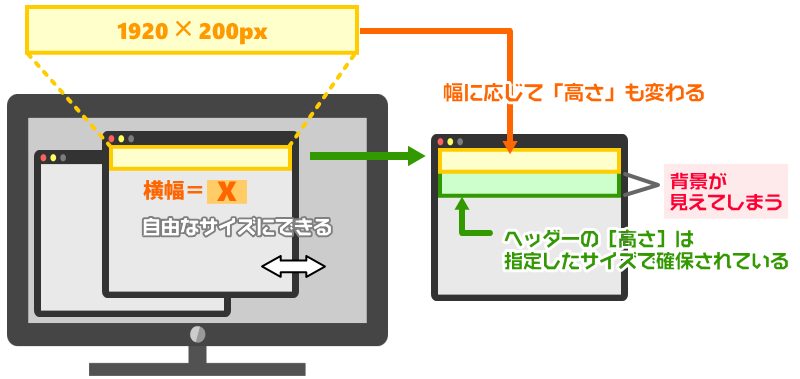
そして、ヘッダーの高さを数値で指定しておき、画像の高さも同じサイズで作成すれば、
表示領域の縦横サイズ = 画像の縦横サイズ
になることから、ピッタリと収まるはずですよね。
それなのにグローバルメニューとの間に隙間が現れるということは、「サイズが同じではない」つまり、比率が合っていないということになります。
第1の問題
ウィンドウ横幅と画像のサイズが合わなくなった原因は、スクロールバーです。
スクロールバーが表示されることで、横幅は1920pxではなくなってしまいます。

スクロールバーの幅は、Chromeの場合は「17px」、Edgeの場合は「15px」です。
Cocoonの初期設定では「背景画像はウィンドウの幅に合わせて100%の大きさで拡大・縮小して表示する」設定になっています。
スクロールバーの幅分が差し引かれた領域に対して1920pxの幅で作った画像は縮小され、それに合わせて高さも変わります。
ヘッダーの[高さ]は数値指定で固定されているので、表示領域と画像のサイズに差が生じてしまい、隙間・・・つまり画像の下にある[背景色]が見えてきます。
問題がスクロールバーだけなら、「20px」程度の高さを画像に足すか、ヘッダーの高さから差し引けば、問題は解決します。
第2の問題
パッと見た感じでは数ピクセル程度の隙間なので、スクロールバーの幅分を調整すれば「ピタッ」と収まったように見えてスッキリするかもしれません。
ところが、問題はもうひとつ残っています。
それは、ウィンドウのサイズが自由に変えられる、ということです。

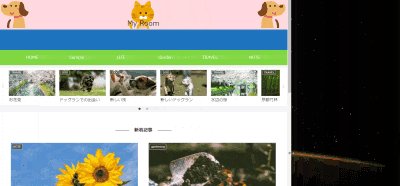
ウィンドウの横幅が狭くなれば画像との比率が合わなくなり、その分の背景色が見えてきます。
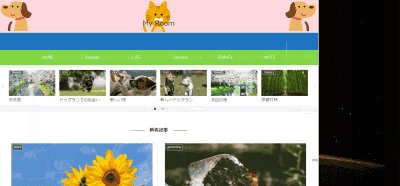
下のアニメGIFは、背景色がわかりやすいように「青色」を設定してあります。

- 表示領域と画像サイズの比率が合っていないため。
また、解像度1920pxのモニターを前にして調整した結果は、同じ解像度のモニターで見た時にしか同じ表示にはなりません。スマホやタブレットなど、解像度の違う端末では同じ表示になりません。
タイプ別すき間対策
すき間ができる理由は「比率が合わないため」ということがわかりました。
ウィンドウの開き方によっては、かなり高い空間が背景画像とグローバルメニューの間に出現することもあります。
小さなことかもしれませんが、できるだけ訪れたユーザーに違和感を与えない表示を考えたいですよね。
ベタ塗り背景タイプは「背景色」で一体化
ヘッダーに背景色を指定しておく!
上のアニメGIFサンプルでは、背景を目立たせるために「青色」を指定していましたが、背景画像の色と合わせてヘッダーの背景色を設定しておくのがおすすめです。
同じ色を使えば、画像と溶け込んだように見えて違和感は少なくまります。

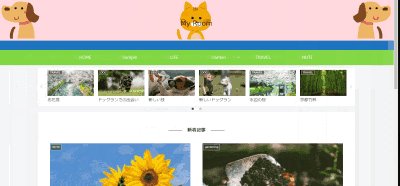
サンプル画像で見てみましょう。
背景画像の下地がピンクなので、ヘッダーの背景色にも同じ色を指定してみました。

これで背景画像の下に隙間が現れても、違和感はありません。

このように、単純な背景色にイラストが乗っているタイプなら、背景色を指定することで対応できます。
もちろん、配色を活用して違う色を設定しても良いと思います。その場合は微妙に下から違う色が見えるのを避けるために、背景画像の高さに余裕をもって作っておくと良いかもしれません。
ヘッダーの背景色は[ヘッダー]タブで設定できます。
[Cocoon設定]→[ヘッダー]→[ヘッダー全体背景色]or[ロゴエリア背景色]
[全体背景色]は、ロゴエリアとグローバルナビメニューの背景色をひとまとめに設定ができます。また、[全体背景色]を設定すると、サイトタイトルの文字色が「白」になります。
[全体背景色]はキャンバス的な位置にあるので、両方同時に設定した場合は[ロゴエリア背景色]が優先されます。
[高さ]を「2倍」で楽しく活用
背景画像の高さは、ヘッダーの[高さ]の 2倍
あくまでも個人的見解ですが、実験と失敗を繰り返して出した結論です。
これで、ほとんど失敗することはなくなりました。PC上でウィンドウの幅を変えても、下から背景色が覗くことはなくなりました。
背景画像のサイズは、幅「1920px」、高さはヘッダーの[高さ]に指定する数値の2倍、にすると、たいていのモニター解像度に対応できます。
Cocoonの設定をデベロッパーツールで調べると、ウィンドウ幅が1023px以下になると、モバイル用の設定に切り替わるようになっていました。
そこで、最小幅の「1024px」に対して同じ比率の画像サイズになる数値を計算してみました。
「高さを200pxにする」と決め、1024×200pxの表示領域に横幅1920pxの画像をピッタリ収めるためには、高さはいくつにすればいいのか?を比率計算で求めます。
アスペクト比の計算
わかっている値から「X」の値を求めるという基本に立ち返って…
「1024:200=1920:X」という計算式が成り立ちますね。
なんだか面倒な計算に見えますが、そんなときはツールを使ってしまいましょう。
比率計算には、こちらの比率計算機を利用し、その結果が下図になります。

この計算結果から、「1920×375px」に修正して背景画像に設定してみたところ、微妙に隙間が現れました。
そうです、ここでもスクロールバーの幅(17px)が影響していたのです。
1024-17px=1007(横)で計算した結果から画像を作って実験してみると、どのサイズでも隙間は見えないようになりました。
ただ前の項目でも書きましたが、スクロールバーの幅は環境によってサイズが変わるので、数値を固定できません。
また、背景画像をアレンジする時に「2倍」というのは扱いやすく、便利だな…と感じるようになりました。
それなら、いっそのことキリが良くて覚えやすいのが一番かな?と思い、『ヘッダーに指定する高さの「2倍」にしておくのがベスト!』という結論に至りました。
なおCocoonでは、スマホなどのモバイル端末用には別途[高さ(モバイル)]を指定できますが、元々の画面領域が狭いこともあって、わざわざ高さを指定する必要はないのかな?と感じました。
モバイル用モニターのヘッダーは、初期設定のままだと解像度によって横幅が変化しますが、それでも1920px用に作成した画像の高さがあれば、背景色が見えてしまうことはほとんどないと思います。
あくまで個人的な実験なので、「いやいや、もっと正確な方法があるよ」という情報をお持ちの方がいらっしゃったら、アドバイスなどいただけたら嬉しいです。
写真の場合
元の写真が大き過ぎると、背景に貼り付けた時の位置がわかりづらいです。
そこで、使用する写真が決まったら、まずは横幅を1920pxに縮小するか、トリミングしてしまいます。
横幅が決まっていれば、あとはヘッダーの[高さ]に合わせてトリミングすればいいので楽です。
この時、トリミングの位置は「上」を重視します。

トリミングする時は、トップの位置をスタート地点として、ヘッダーの[高さ]に指定した数値の「2倍」の高さで切り出します。
サンプルでは、ヘッダーの[高さ]を「200px」に指定するので、写真の高さが400pxになるようにトリミングしました。

たったこれだけです。
「2倍」というのはかなり余裕を持たせた数値なので、元の写真の高さがちょっと足りない…という時でも、まずはチャレンジしてみてください。
画像が用意出来たら[ヘッダー背景画像]に設定し、ヘッダーの[高さ]には「表示する高さ」の数値を入力します。
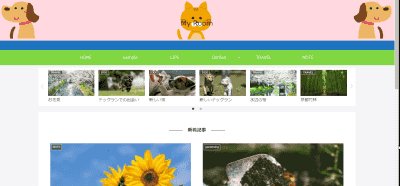
下のアニメGIFは、上のサンプルを実際に背景画像に設定したものです。

1920×400pxで作成し、ヘッダーの[高さ]は「200px」を指定しています。
ウィンドウサイズを変えても、狙った感じで画像が見え隠れします。隙間(背景色)が見えることもなくなりました。
ウィンドウの幅に合わせて背景画像が拡大・縮小表示されますが、青空の位置は変わっていないのがわかると思います。
ウィンドウサイズが「1024px」まではグローバルナビメニューが表示され、1023px以下になると、モバイル用の表示に切り替わります。設定の切り替え地点をウィンドウサイズで指定しているので、PCディスプレイでも反応します。
モバイル端末のプレビューも確認しましたが、問題はありませんでした。
自作の背景画像を作る場合
上でも書いたように、画像の場合はヘッダーの背景色と色を合わせやすいので、[画像]+[背景色]でも十分対応できて、高さにこだわらなくても大丈夫だと思います。
ただ、「2倍の法則」を活用すると、ヘッダーを面白く使うことができると思います。
その名も『セパレート大作戦』です。
ウィンドウ[最大化」の時に見える部分と、ウィンドウサイズを変えた時に現れる部分を分けておき、「隠し絵」的に使うのはいかがでしょうか。
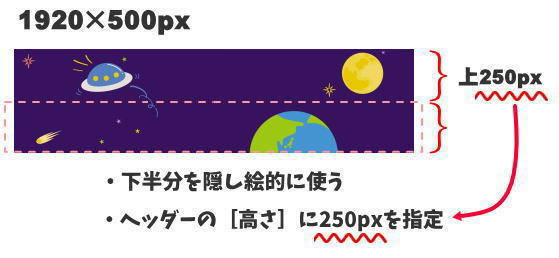
例えば、背景画像を1920×500pxで作成しておきます。

このサンプル画像は一枚の絵にみえるものの、実は上半分と下半分でイラストを分けています。
そして、背景画像に設定する時にヘッダーの[高さ]を250pxに指定しておきます。

通常は上半分が見えて、ウィンドウサイズが変わると、隠れていた下の絵が見えてきます。

これなら、多様な端末にも自然な形で対応できます。
注意点としては、
デザインにもよりますが、サイトタイトルの位置合わせが難しいかもしれません。
対策として考えられるのは次のようなものです。
- センター付近には絵を載せない、又は、フォントを対照的な色にして目立たせる。
- ロゴ画像を使う場合は透過処理をしておく。
- サイトタイトルはテキスト対応で修正しやすくする。
- この場合はWebフォントを使うのがいいかもしれません。
サンプル1
結構遊べます…

サンプル2

1920px以下の写真を使いたい場合
素材集や素材サイトから入手した画像が、どうしても横幅1920pxに満たない場合があります。
そうした「1920px以下」の写真を、どぅ~しても背景画像に使いたい時は、比率計算をして高さを算出すれば、しっかり背景画像として収まってくれます。
アスペクト比計算で[高さ]を算出
例えば次の元画像は、サイズが640×427pxでした。

この画像を、高さ200pxのヘッダーにキレイに収めてみましょう。
写真の横幅640pxはそのまま使うとして、同じ比率になる高さを求めます。
- Q「1920:200=640:X」の「X」を求めよ。
- A
「・・・」

数字は苦手だょぉ~

大丈夫!
比率計算ツールを使えば一発!
下のボタンをクリックして比率計算機ツールにアクセスしてください。
ツールが開いたら、下図赤枠の部分に数値を入力し、[計算する]をクリックします。
計算結果が表示され、青枠の部分が求めた「X」の答えになります。
お好みで「丸め処理」を切り替えてください。

「1920:200=640:67」という結果がでました。
あとは、計算結果の「67px」の2倍の高さで切り出すだけです。

結果、640×134pxの画像になりますが、ヘッダーの[高さ]には「200px」を指定します。
ブラウザで見ると、こうなります

解像度375×667pxのスマホで見た時は、下の画像のようになります。(モバイル用の高さ設定をしていない場合です)

スクロールバーの問題などがあって多少は誤差が発生しますが、かなり理想に近い形を再現できると思います。
「640px」は解像度1920pxのモニターでは拡大表示されますが、スマホなら逆に縮小表示されるサイズです。また、1920px用に作成した高さがあれば寸足らずになることもなく、かえって写真の全体像が見えてきますね。
今回は1920px以下の横幅画像でご紹介していますが、もちろんその逆もあり。1920px以上の画像でも同じです。
比率計算で最適な高さを算出して、理想の表示に近づけてください。
慣れれば簡単! 比率計算で「高さ」を算出しよう!
寸足らずには[画像]+[背景色]
2倍にしたくても、どうしても高さがとれない写真があります。
そのような場合は、写真の下端に近い色を[背景色]に指定しておくとGOODです。
背景色が見えてきてしまった場合でも、違和感が抑えられます。

[背景画像→背景色→グローバルナビメニュー]の境界がわかりやすい色を設定してみます。

画像編集ソフトに付属する「カラーピッカー」を使えば、写真内のカラーコードを取得できます。
Webツールも便利です。 はChrome用拡張ツールです。
違和感の少ない色を見つけて、ヘッダーの背景色に指定しておきましょう。

おまけ
拡大表示され、PCモニターで見た時のボヤけた感じが気になる…という場合は、画像編集ソフトで「ぼかし」処理などの編集をしておくと良いです。

サンプルに使った写真にボカシと透明化をしてみました。

かえって良くなったような?

アレンジ次第で、面白く変えられそうです。
最後に…
今回の記事では、Cocoonのヘッダーに背景画像を設定する方法をまとめました。
- ヘッダーに使う画像の横幅は1920pxがお勧め。
- ヘッダーは、モニターに映す[高さ]を先に決めよう。
- 画像は、モニターに映す[高さ]の2倍の高さで作ろう。
- ヘッダーの[高さ]に数値を指定しよう。
以上が、失敗を減らすコツだと思います。
別記事に、パターン画像を使う方法をまとめています。興味があれば覗いてみてください。
長い記事にお付き合いいただき、ありがとうございました。 (^o^)/~~~




