WordPressを始めてすぐにCocoonをテーマに選んだ人は気づかないかもしれませんが、WordPress標準のブロックツールバーと、Cocoon導入後のブロックツールバーは、ツールの種類が異なります。
私はCocoonに出会うまでちょっとだけ時間が空いたので、インストール後の変化には驚きました。
とはいえ、全てのツールをちゃんと使えていたかと言えば…残念ながら「ノー」です。
Cocoonが、というより、サイト運営やWordPress初心者にとっては見慣れない、或いは、聞き慣れないツールがあるので、使い方がわからずに放置しているものがありました。
今だから言えるのは、無駄なツールは無い!ということです。
そこで、今回はCocoonのブロックツールバーについて、まとめてみました。
WordPress と Cocoon 段落ツールバー比較
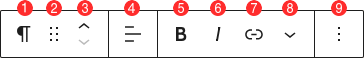
WordPressの段落ブロックのツールバーは、標準では次のように表示されます。

Wordなどのワープロソフトを使ったことがあれば、「これは書式設定用のツールだろうな…」と考えると思いますが、それにしても、ツールが少なすぎる印象ですよね。
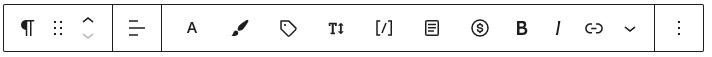
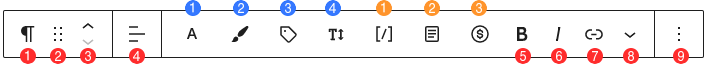
それが、Cocoonをインストール&有効化すると、次のようになります。

いきなりツールの数が増えました。
また、![]() (さらに表示)の中に隠れているツールも、中身に違いがあります。
(さらに表示)の中に隠れているツールも、中身に違いがあります。
■ Cocoon有効化前

■ Cocoon有効化後

ブロック と インライン の違い
WordPressを使ってWebサイトを制作するのにHTMLの知識は必要ないと言われることもありますが、やっぱりある程度は基本的なことを押さえておいたほうが何かと便利です。
というのも、ちょっとした修正やデザインの追加などが必要になったときは、どうしてもHTMLを触ることになるからです。
ツールの解説の前に、ザックリとHTMLについてご紹介しておきます。
HTMLの基礎知識が必要ない場合は、ここをクリックしてジャンプしてください。
HTML文書とは
WordPressを使ってサイト制作をしていると、なんとなくワープロで文書を作成しているのと同じ感覚になりますね。
ですが、実際にはHTML文書を作成していることになります。
HTML文書というのは、「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、WEBページを作成するための言語です。
Hyperは「Hyper Text」の略で、Hyper Link(ハイパーリンク)を設定できることを意味します。
Markup(マークアップ)は、要素ごとに印を付けて意味づけすることを指します。
マークアップには「タグ」と呼ばれるコードを使います。
タグは100種類以上のものがあり、それぞれに役割が割り振られていて、タグごとに、ブラウザでどのように表示するかが決められています。

「洋服にタグ付けする…」みたいに、
何かを種分けするのに使うタグと同じ意味合いです。
- h (h1~h6)
- 「見出し」を定義します。
- p
- 「段落」を定義します。
- table
- 「表」を定義します。
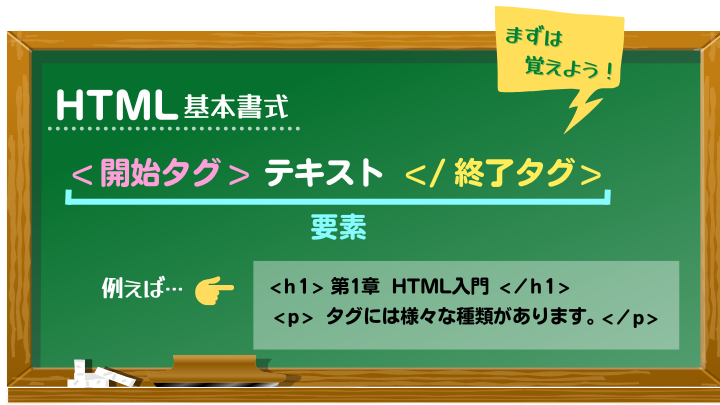
HTMLでは、タグの付け方にはルールがあります。
基本的には、目的のコンテンツを「<開始タグ>~</終了タグ>」という具合に囲みます。「/(スラッシュ)」は終了タグという意味です。
中には、終了タグを必要としないタグも存在します。

タグごとの基本的な表示ルールは、文字のサイズや装飾(太字/斜体)が異なる程度で、見た目的には面白味のないものです。
そこで、ブラウザに表示する時のデザインを指定するのがスタイルシート(CSS)です。
WordPressではCocoonなどのテーマが、CSSを使ってサイトデザインを制御する役割を担っています。
ブロック要素とインライン要素
HTMLの要素の多くは、ブロック要素かインライン要素かのどちらかに分類されます。
ザックリと違いを説明すると、
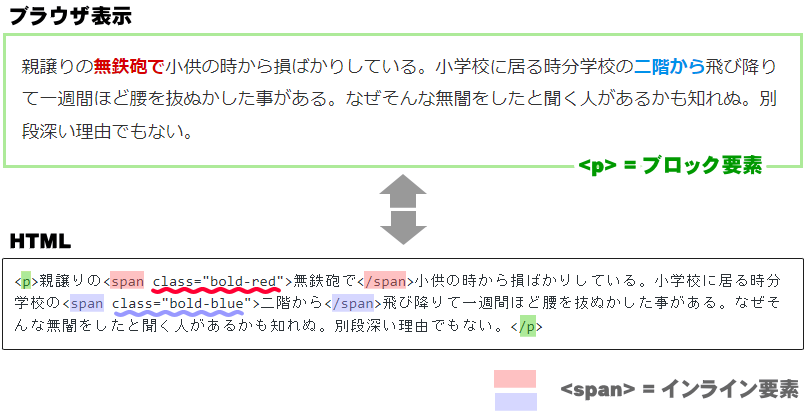
- ブロック要素は、見出し・段落・表など、文書を構成する基本となる要素で、1つのブロック(かたまり)として認識されます。
- h (h1~h6)、p、div、ul、ol、dl、blockquote、table、など
- インライン要素は、ブロック内の一部として扱われる要素です。
- a、span、i、em、strong、など
WordPressを使って文章を作成する時に、「見出し」や「段落」など、ブロックの種類を選んでいますが、その時に、裏では密かに?タグ付けの作業が行われています。
ツールバーオプションの[HTMLとして編集]を選択すれば、どんなタグでマークアップされているかがわかります。

HTMLの知識があれば、ツールを使わなくても、直接[HTMLとして編集]でスタイルを設定することが可能です。
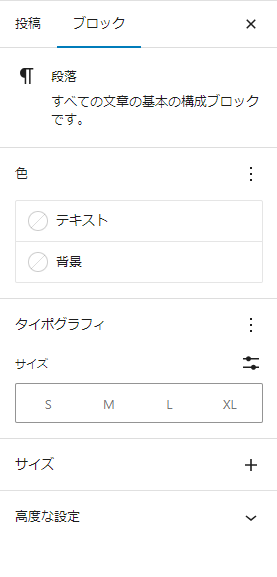
そして、投稿画面のサイドバーにある設定項目は、ブロック要素に対する設定になります。
そのため、ここで選択したスタイルはブロック単位で適用されるため、一部の文字だけに色付けやサイズ変更をすることができません。

ブロック内の一部に書式(スタイル)を設定する場合は、インライン要素としてマークアップした上でスタイルを指定する必要があります。
最初に見たブロックツールバーを使うと、選択した文字の前後を自動的に<span>で囲み、インライン要素としてマークアップされることでスタイルが設定されています。
この記事ではCocoonのブロックツールバーの内容を見ていきますので、インライン要素に対するスタイル設定に使うツールだということになります。
段落ブロックのツールバー
ブロックツールバーは、選択しているブロックの種類によって内容は異なります。
こちらの記事では、段落ブロックのツールバーについてご紹介していきます。
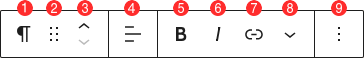
基本のツール
まずは、WordPress標準のツールバーから見ていきます。ここにあるツールは、Cocoonを導入した後も共通して使えます。

- 他のタイプのブロックに変更します。
- ブロックハンドルをドラッグしてブロックの位置を移動できます。
- クリックでブロックを上下に移動できます。
- テキストを、ブロック内で左揃え、中央揃え、右揃えに配置します。
- 選択したテキストを太字にします。(
strongタグが使われます) - 選択したテキストを斜体(イタリック)にします。(
emタグが使われます) - ハイパーリンクを設定します。
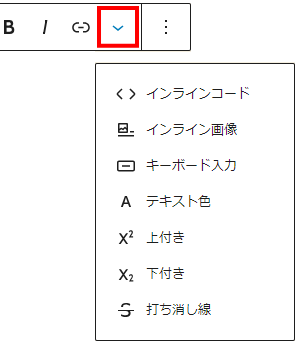
- 追加オプションが開きます。
- ブロックオプションが開きます。
Cocoon独自のツール

❶~❾は、WordPress標準のツールと同じです。(❽の詳細はこちら)
❶~❹は、Cocoon独自の文字装飾ツールです。それぞれクリックするとドロップダウンリストが表示され、さらに細かく装飾内容を選べます。
❶~❸は、ショートコードを呼び出すときに使います。
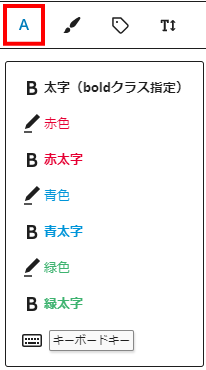
❶ 文字

これは太字のサンプルのです。
これは赤字のサンプルのです。
これは赤太字のサンプルのです。
これは青色のサンプルのです。
これは青太字のサンプルのです。
これは緑色のサンプルのです。
これは緑太字のサンプルのです。
コピーはキーボードのCtlr + C キーを使います。
テキストを太字で表示するタグには、Boldを意味するbと、strongがあります。
strongタグには単語や文章の「強調」という意味があるので、文章の中で強調したい箇所に使えば、検索エンジンにも重要度が伝わります。
bタグには装飾的な働きしかなく、重要な要素として検索エンジンには伝わりません。
以前は太字にする場合はよくbタグを使っていましたが、現在は装飾的なものはCSSを使うことが推奨されています。
Cocoonのツールにある『太字』はCSSのboldクラスを使っています。文章内で特に強調したい単語などにはWordPress標準ツール❺の『太字』を使い、装飾的に使う場合はCocoonツールのほうを使うようにすると良いでしょう。
なお、strongの使い過ぎはGoogleからの評価を下げる原因にもなるようなので、ページ内で特に強調したい部分にだけ使うように注意しましょう。
重要な項目・・・ 「B」(Ctrl + B)
装飾的な太字 ・・・ 「文字」→「太字」
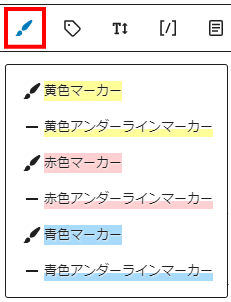
❷ マーカー

これは黄色マーカーのサンプルです。
これは黄色アンダーラインマーカーのサンプルです。
これは赤色マーカーのサンプルです。
これは赤色アンダーラインマーカーのサンプルです。
これは青色マーカーのサンプルです。
これは青色アンダーラインマーカーのサンプルです。
❸ バッジ

ちょっとしたワンポイントに使います。
参考 ××新聞 〇月○日付け記事
参考 ××新聞 〇月○日付け記事
参考 ××新聞〇月○日付け記事
参考 ××新聞 〇月○日付け記事
参考 ××新聞 〇月○日付け記事
参考 ××新聞 〇月○日付け記事
参考 ××新聞 〇月○日付け記事
参考 ××新聞 〇月○日付け記事
参考 ××新聞 〇月○日付け記事
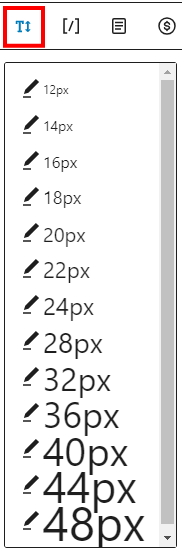
❹ フォントサイズ

これは12pxです。
これは14pxです。
これは16pxです。
これは18pxです。
これは20pxです。
これは22pxです。
これは24pxです。
これは28pxです。
これは32pxです。
これは36pxです。
これは40pxです。
これは44pxです。
これは48pxです。
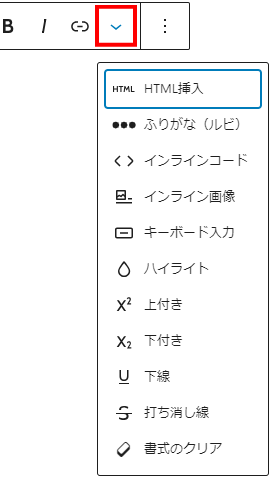
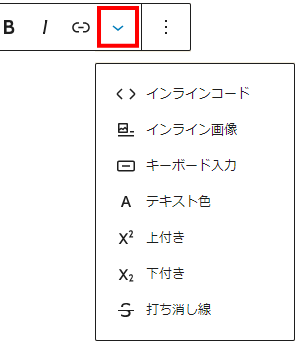
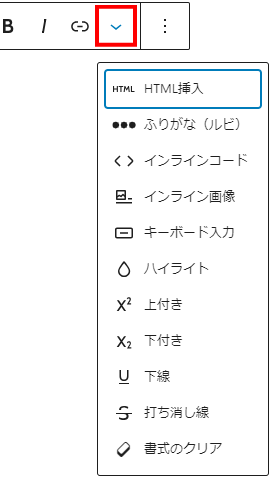
ツールバーオプション
段落ツールバーの❽は、ツールバーオプションです。

ツールバーオプションの中にもCocoon独自のツールが追加されています。
ワープロソフトでは見られないツールがあるので、それぞれ見ていきたいと思います。
■ Cocoon有効化前

■ Cocoon有効化後

HTML挿入
文章内にHTML要素を入れる時に使います。
長らく寄付特典だった機能ですが、エックスサーバー
![]() との業務提携を契機に解放されました。
との業務提携を契機に解放されました。
例えば、次のように使うことができます。
詳細は A8.netの公式ページ ![]() をご覧ください。
をご覧ください。
個人的に良く使うのは、FontAwesomeのアイコンフォントです。
こちらをご覧ください
という時に、使っています。
ふりがな(ルビ)
テキストにふりがなを振ることができます。
親譲の無鉄砲で小供の時から損ばかりしている。
インラインコード
文章の中に HTML や CSS のコードを書く時に、そのコードにインラインコードを設定すると、codeタグで囲みます。
codeタグで囲んだ部分は、それがコードであると検索エンジンに伝わります。また、ブラウザで表示するとハイライト表示されます。
行内の文字を装飾する場合はspanで囲みます。
インライン画像
文章の途中に画像を入れる場合は、インライン画像を使います。
アイコン画像や絵文字を入れるのに最適です。
このボタン![]() はアフィリエイトタグボタンです。
はアフィリエイトタグボタンです。
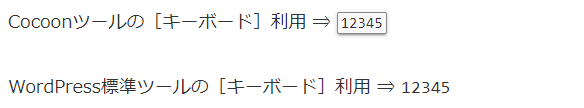
キーボード入力
ツールオプションの[キーボード入力]を使うと、選択したテキストがkbdタグで囲まれます。
kbdタグは、キーボードなどの入力端末からのユーザーによる文字入力を表します。
kbdタグにスタイルが設定されていない場合はデフォルト表示になり、等幅フォントで表示されるだけです。キーボードっぽく見せるためには、CSSでスタイルを設定します。
Cocoonでは[文字]ツールの中にキーボードっぽくデザインした[キーボードキー]が用意されています。

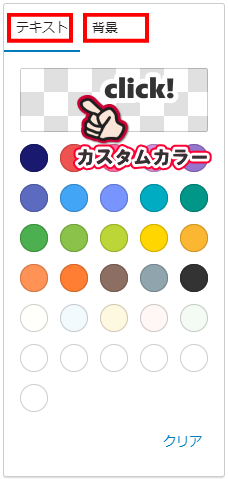
ハイライト
ハイライトは、選択した範囲のテキストの色、もしくは背景の色を指定できます。
下の図で「click!」と書いた部分をクリックすると、好みの色を選べるカラーピッカーが表示されます。

親譲の無鉄砲で小供の時から損ばかりしている。
上付き、下付き
10cm2 ⇒ 10cm2
H2O ⇒ H2O
下線
大事なテキストを強調する下線を引くことができます。
打消し線
delタグではなく、sタグで囲まれます。
delでもsでもブラウザ上では同じ表示ですが、意味が異なります。
delは「delete」の略で、後から削除された部分を示すタグです。sは、以前に書いた文章の「訂正」を意味するタグです。
テキストに打消し線が引かれます。
書式のクリア
選択した部分に設定されている書式をクリアすることができます。
定型文

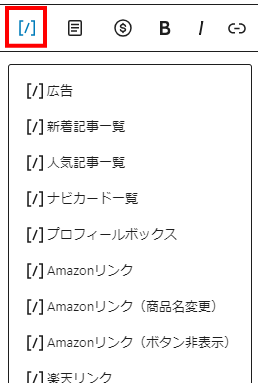
オレンジで示した❶~❸は、登録されたショートコードを呼び出すのに使います。
ショートコードは、投稿画面には[]で囲われた短いコードで表示されます。
ショートコードというのは、一連の作業やコードを関数化したものです。定型文やデザインパーツ、アフィリエイトタグなどをショートコード化しておけます。
一見すると初心者には難しそう…に感じますが、、、
Cocoonには、あらかじめ登録されたショートコードと、簡単に登録できるものがあります。
登録できるのは、次の2つです。
- テンプレート(定型文)
- アフィリエイトタグ(広告用コード)
自身のサイトに必要なテンプレートとアフィリエイトタグを登録しておくと、ツールを使って簡単に呼び出すことができます。


❶ ショートコード
汎用ショートコードを呼び出せます。

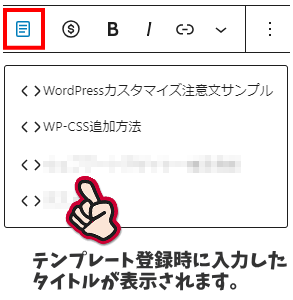
❷ テンプレート
テンプレートを呼び出せます。

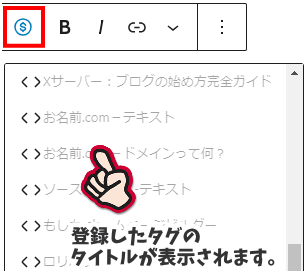
❸ アフィリエイトタグ
アフィリエイトタグを呼び出せます。