WordPressブログを始め、テーマにCocoonを選んだアナタへ。ちょっと前までは同じことに迷ったり悩んだりした私自身の経験から、記事を投稿する前に知っておけばよかった、やっておけばよかった、ということをまとめました。
記事作成前に[確認]&[設定]すべきこと
大抵のことは後から修正できるので、まずは安心してください。
ただ、前もって準備しておけば、
- 記事の作成に専念できる。
- 修正作業に時間を取られない。
などの利点があります。
以下の項目を最初の段階で確認&設定することをお勧めします。
実際、私が「早く言ってよぉ~」ということだらけだったので、ひと通りチェックしてみてください。
ここに書いていることは、ド素人の初心者目線で並べた事項です。
一般的な導入前の注意事項はネット上に多く出回っています。ただ、そうしたものはターゲットが広く書かれていることも多く、使っているサーバーやテーマなどの違いで、必ずしも全てが必要ではなかった…ということも、後になって気づきました。
そうしたことも含めて、WordPressで Cocoon をテーマに選んだ 初心者 という、絞り込んだ目線で並べた事項だということをご了承ください。
では、ひとつずつ見ていきましょう。
WordPressのパーマリンク設定
パーマリンクとは、投稿した記事毎に付与されるURLのことです。
URLは「https://〇〇〇.com/▲▲▲/」というような表示になります。
「〇〇〇.com」はドメインです。
それに続く「▲▲▲」の部分をWordPressが自動付与する機能があり、その際のルールを決めておくことができます。
Googleによると、
- ユーザーがパーマリンクを見た時に記事の内容を把握しやすいものであること。
- パーマリンクの構造はできるだけシンプルにすること。
を推奨しています。
たとえば、パーマリンクを扱ったページであれば、下記のようなものが理想になります。
https://〇〇〇.com/permlink/
シンプルであり、記事の内容が想像しやすいですよね。
設定の確認と変更
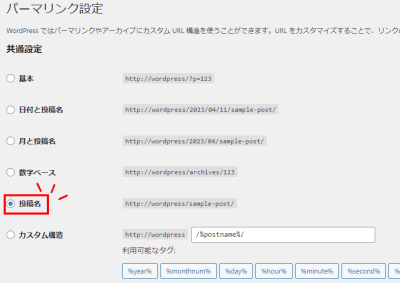
ダッシュボード[設定]→[パーマリンク]
パーマリンク設定画面には、6つの候補が並んでいます。
初期設定では「日付と投稿名」が選択されていますが、「投稿名」に変更しましょう。

6つの候補の中で、「投稿名」が一番シンプルであり、記事の内容が伝わりやすいですよね。
記事の投稿前に確認&書き換え
上の操作では元のルールを変更しました。次に大切なのは、記事を投稿する段階での作業です。
[新規投稿]で新しい記事を作成すると、自動でパーマリンクが作成されます。パーマリンクの設定で「投稿名」を選択してあると、作成されるパーマリンクは記事のタイトルが適用されます。
日本語タイトルは、そのまま日本語のパーマリンクになります。
ですが、実際に公開した記事のアドレスは、日本語部分が自動的に長いアドレスに変換されて、不思議な英数字の羅列に変わってしまいます。
それではパーマリンクとしてのメリットはなくなってしまうので、公開前に英数字の文字列に変更しましょう。
後から修正はできるのですが、最初に習慣づけておいたほうが良いです。
記事を作成したら、一度「下書き保存」しましょう。そうするとパーマリンクが作成されます。
作成されたパーマリンクをクリックすると編集画面が表示されるので、英数字に書き換えます。

カテゴリーを作成する
WordPressでは、設定したカテゴリーで記事を分類することができます。
カテゴリーはフォルダ的な役割になり、階層構造を作れます。
例えば「旅行」というカテゴリーを作り、その中に「海外」と「国内」のカテゴリーをおさめて親子関係を作れます。
カテゴリーで整理しておくと、メニューや、まとめ記事を作る時など、様々な場面で利用できます。
Cocoonではウィジェットを使って簡単にメニューを表示できるので、まずは記事をしっかり分類できるよう、カテゴリーを作成しておきましょう。
また、カテゴリーには「スラッグ」を設定します。
スラッグはURLの一部分になるので、必ず英数字で指定しましょう。
カテゴリーの作成
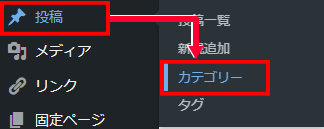
ダッシュボード[投稿]→[カテゴリー]

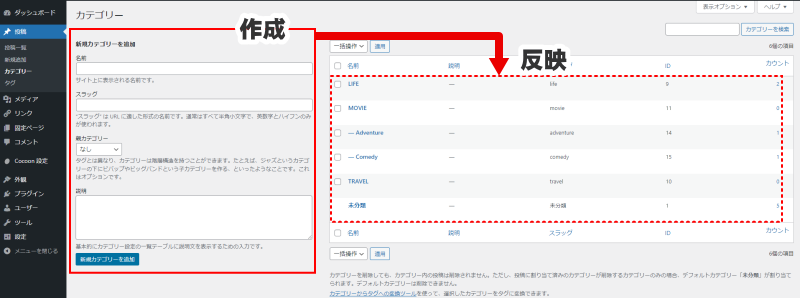
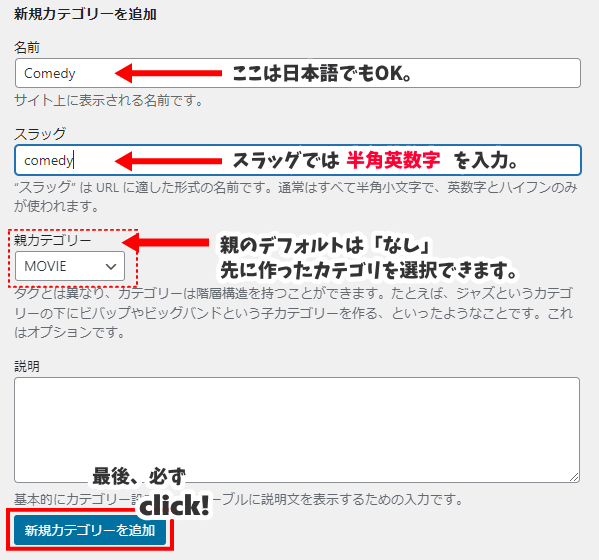
開いたカテゴリー設定画面では、左側領域で新しいカテゴリーを作成します。作成した内容が、右側領域に反映します。

- [新規カテゴリーを追加]の「名前」を入力します。
- ここで入力したテキストが、サイト上に表示される名前になります。
- [スラッグ]に半角英数字でURL用のカテゴリー名を入力します。(ハイフンが使えます)
- パーマリンクで「投稿名」の前に付与されます。
- 必要事項を入力したら、最後に必ず[新規カテゴリーを追加]をクリックします。

「未分類」を変更する
カテゴリー設定画面には、始めから「未分類」というカテゴリーがあります。
作成した記事にカテゴリーを設定しない時、自動的に登録されるデフォルトカテゴリーになっています。
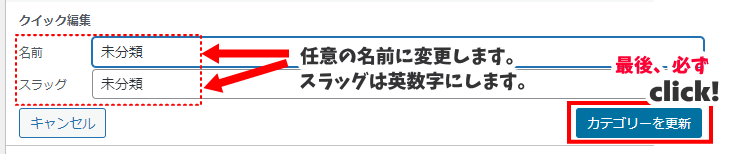
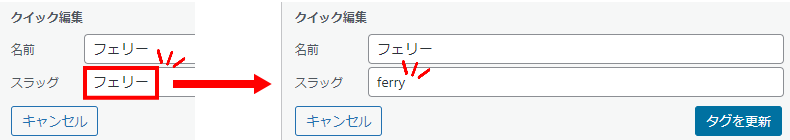
「未分類」のままで使ってもメリットがないので、別の名前に変更しましょう。変更した名前に合わせてスラッグも書き換えましょう。
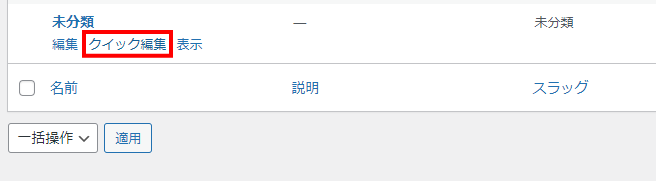
- 登録されたカテゴリーの一覧から「未分類」をポイントし、[クイック編集]をクリックします。

- [名前]と[スラッグ]を書き換えたら、[カテゴリーを更新]をクリックします。

メディアのサイズ設定
公式おすすめサイズ
- サムネイル ・・・ 横幅: 300px / 高さ: 0px
- 中 ・・・ 幅の上限: 500px / 高さ: 0px
- 大・・・幅の上限: 800px / 高さ: 0px
WordPressでは、アップロードした画像は大、中、サムネイルといった3タイプの画像が自動的に作成されます。
作成される画像のサイズは、ダッシュボードの[設定]→[メディア]で変更できます。
Cocoon的見解が書かれているので、ご参考に どうぞ。
Cocoonと相性の悪いプラグイン
WordPress関連の書籍や、「WordPress、お勧め、プラグイン」で検索すると、高い確率でお勧めされるプラグインが登場すると思います。
ただ、Cocoon自体にプラグインと同等の機能が備わっていることも多く、場合によっては、プラグインが原因で不具合が生じることもあります。
不要なプラグインであれば極力インストールしないほうがいいので、公式サイトで公開されている「Cocoonを利用する上でお勧めしないプラグイン」を確認しましょう。
Cocoon公式サイトおすすめのプラグイン
Cocoon公式サイトで「Cocoonを利用する上でお勧めのプラグイン」が紹介されています。
ただ、セキュリティ関連やバックアップ関連では、契約しているサーバーに同等のサービスが付属している場合があります。両方合わせて確認し、必要なものを利用しましょう。
Cocoonの拡張カラーを追加する
WordPressでは、カラーパレットを使って記事内のテキストやブロックに色を設定できます。
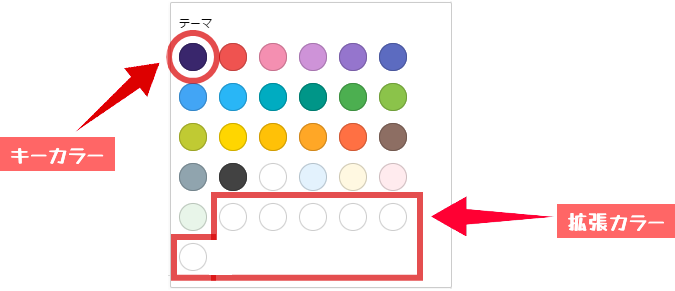
Cocoonのパレットには25色が用意されています。そのうちのひとつは[サイトキーカラー]です。
サイトキーカラーは[Cocoon設定]→[全体]タブの中で設定できます。
これらとは別に、自分の好みの色を6色追加することができます。

サイトのデザインに合わせたカラーを用意しておくと、編集作業の手間が軽減します。
拡張カラーの追加方法
ダッシュボード[Cocoon設定]→[エディター]タブ
- ダッシュボード[Cocoon設定]→[エディター]タブを開きます。
- 画面を下のほうへスクロールすると、[拡張カラーパレット色]の項目が見えてきます。

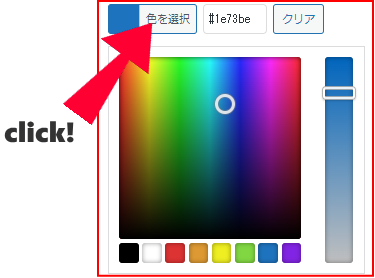
- 拡張色A~Fまでの6色を設定できます。それぞれの[色を選択]をクリックすると、色の作成画面が現れます。ドラッグして色を作るか、直接カラーコードを入力します。

お好みのカラーでまとめてみましょう。

- 最後は必ず[変更をまとめて保存]ボタンをクリックします。
- これでカラーパレットにカラーが追加されます。
アイキャッチのNO IMAGE対応
この「NO IMAGE」というのは、記事を投稿してみて初めて「ん?」となる現象なので、むしろ、この「ん?」を経験したほうがいいのかも…と思ったりもします。
確認する項目が多すぎる! と感じる方は、この項目は無視していいかも…。
ただ、サイト中に「NO IMAGE」が溢れたら、思い出して戻ってきてください…(笑)
デザインの世界で『アイキャッチ』と言うと、注目を集めたいポイント、視線が向くように仕向けるデザインという意味で使われます。
最近のWebの世界では、ユーザーへの印象付けを狙って、記事冒頭に画像を配置するのが定番になっています。こうした使われ方をする画像をアイキャッチと呼んでいます。
アイキャッチの印象ひとつで、記事を読む、読まない、の誘客度合いが違うそうです。
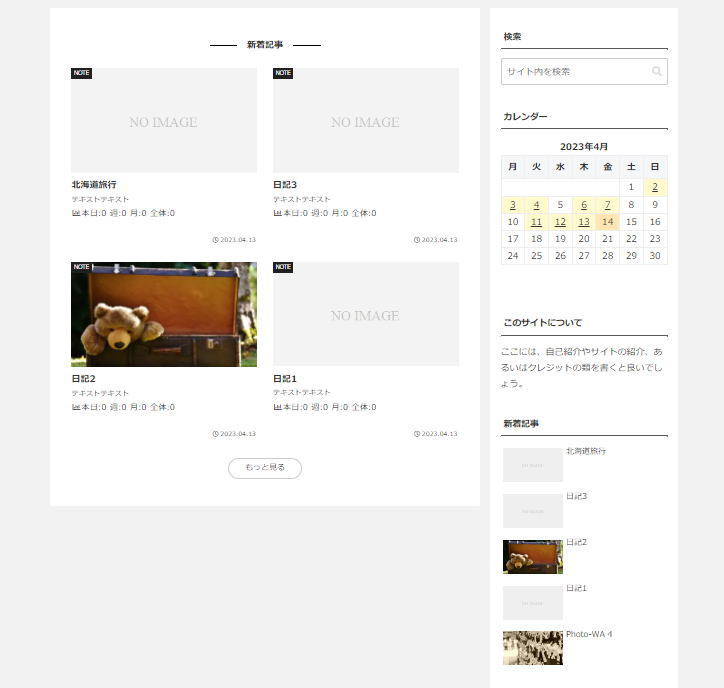
WordPressで『アイキャッチ』というと、ひとつの機能のように使われます。Cocoonでは、サイト内の様々な場所でアイキャッチのサムネイルをインデックスとして使います。
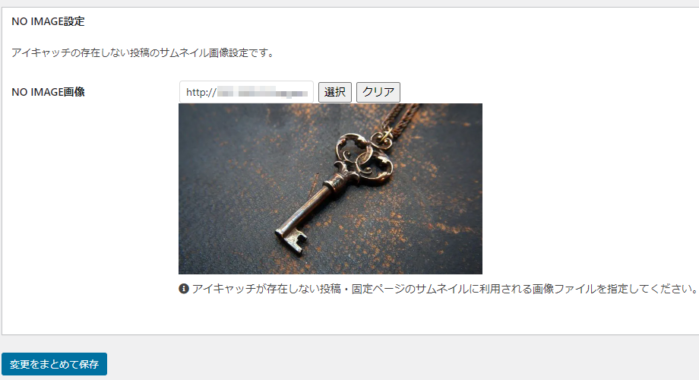
逆にアイキャッチを設定しない記事は、下の図のように「NO IMAGE」という表示になり、未完成っぽく見えて見栄えがよくありません。


アイキャッチは、記事を作成する画面で記事毎に設定します。ただ、最初の内はアイキャッチ画像を用意すること自体に慣れないため、探すのも作るのも大変です。設定忘れもあるでしょう。
Cocoonではアイキャッチのない記事に対し、先に登録しておいた画像を自動的にサムネイル画像として設定してくれる機能があります。
こうした機能は、テーマによってはプラグインが必要ですが、Cocoonでは基本機能として備わっています。ぜひ活用しましょう。
画像を用意しよう
「NO IMAGE」対応の画像を用意しましょう。
Cocoon公式によると、推奨画像サイズは次の通りです。
横幅 800px以上 ~ 1280pxくらい
理由を詳しく知りたい方は、こちら の記事をどうぞ。
アイキャッチに合う画像を持っていないという場合は、写真素材サイトが便利です。
「NO IMAGE」にならないように設定する
ダッシュボード[Cocoon設定]→[画像]タブ
- [画像]タブを開いて画面を下までスクロールすると「NO IMAGE設定」項目が現れます。
- [選択]ボタンをクリックすると[画像を選択してください。]の画面が表示されます。
- 画像にチェックが入っていることを確認し、[画像の選択]ボタンをクリックします。
記事作成の際に[注意]すべきこと
いよいよ記事を書く段階・・・となっても、先に知っておいたほうが良いことがあります。
下で詳しくご説明します。
見出しのルールを守る
「見出し」を装飾目的で使ってはいけない!
記事を整理するのに便利な「見出し」ですが、これを単なる装飾目的に使ってしまう方がいますが、それはNGです。と言いながら、私も最初はやってました…汗
少し長くなりますが、ちょっとだけお付き合いください。

意外と大事!
ワープロ感覚で記事を作成できるWordPressですが、実際には、私たちが入力したテキストは、裏で自動的にHTML文書に変換されています。
つまり、私たちはHTML文書を作成しているのです。
HTML文書というのはマークアップ文書(markup document)といって、テキストにタグと言われるマークを付けて意味づけした文書のことです。
HTMLの書き方にはルールがあります。また、タグにはそれぞれ意味があります。こうした基本的なことを理解して、適切にマークアップすることが大切です。
あ、、、ちょっと難しくなっちゃいましたね。
安心してください。
WrodPressを使っていれば、マークアップを意識しなくても勝手にタグ付けしてくれますから…。
ただ、見出しに関してはルールを理解して使ったほうが良いのです。
なぜかというと、Googleなどの検索エンジンは、HTML文書の構造をタグを通して理解します。
見出しのレベル(階層)を使って文章を整理しておくと、ユーザーにもわかりやすいというのは言うまでもなく、検索エンジンにとっても、ページのテーマが伝わりやすいのです。
また、タグにはブラウザで表示する際の基本スタイルが設定されています。
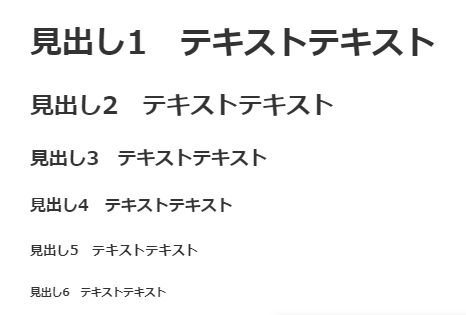
見出しタグは「Heading(表題・見出し)」の頭文字を略した「h」が使われ、h1、h2、h3、h4、h5、h6の6段階のレベルになっています。
<h1>が一番大きな見出しで、文字も一番大きく表示されます。見出しの数字が小さくなるにしたがって、文字が細く小さくなっていきます。
<h1>見出し1 テキストテキスト</h1>
<h2>見出し2 テキストテキスト</h2>
<h3>見出し3 テキストテキスト</h3>
<h4>見出し4 テキストテキスト</h4>
<h5>見出し5 テキストテキスト</h5>
<h6>見出し6 テキストテキスト</h6>
表示デザインを変える場合はスタイルシート(CSS)を使いますが、WordPressの場合はテーマがサイトデザインを構成しているので、基本的にはデザインはテーマ任せになります。
ここで間違えてはいけないのは、
『「見出しのデザインを6個作れる」ではない!』 ということです。
あくまでもレベルを表したもので、章-節-項と、文章構造を構築する役目を果たしています。論理的構造を崩さなければ、むしろ積極的に使って検索エンジンに認識してもらいやすくしましょう。
使う順番を守る
基本的に、h1から使い始めます。h2→h3→h4、、、と使い、h1の次にいきなりh3やh5を使うというのはNGです。
h1を使うのは1回だけにする
h1は一番上位の見出しで、性質上、何度も使うタグではありません。
WordPressでは記事のタイトルにh1が付与されます。そのため、本文ではh2から使いましょう。
装飾目的に使わない
WordPressでテーマを使えば、レベルを意識した見出しデザインが構成されています。
ただ、Web上には、お洒落で、可愛くて、かっこよくて…という感じで、様々な見出しデザインのCSSが提供されています。
目移りして使いたくなる気持ちはよぉ~くわかります。
気に入ったデザインに出会ったら使ってみることは全然アリだと思います。ただ、、、
ここまでに書いたように、hタグ本来の役割を心がけて、6段階のデザインをセットしましょう。
そして、記事を書く時に見出しの使い方に注意しましょう。
記事を書いたらすべきこと
「記事を書きあげたぞ!」と、早速[公開]したいところですが、その前に…。
これらは投稿画面で行う作業なので、記事を書いたら公開前に行う作業としてルーチン化してしまいましょう。

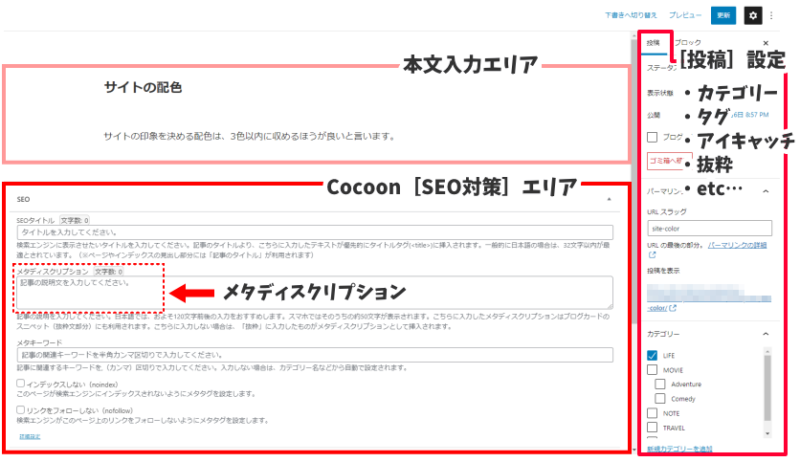
メタディスクリプションを入力する
CocoonはSEO対策も万全のテーマです。投稿記事が検索上位に来る工夫が施されています。
そのひとつが「メタディスクリプション」です。
メタディスクリプションには、記事の内容を簡潔に説明した文章を入力します。記事の編集画面を下までスクロールすると、入力領域が見えてきます。
と書いていても、、、私自身はあまりSEO対策を熱心に行っているわけではないのですが、このメタディスクリプションは必ず書くようにしています。
というのも、ここに書いた文章がGoogleなどの検索結果に表示されるからです。
自分の記事がGoogleの検索結果に表示された時、メタディスクリプションが無い場合は自動的にGooogleに説明文を組み立てられてしまいます。
すると「ナンジャコリャ?」という、自分でも思ってもみない文章になっていることがあります。
そうした経験から、メタディスクリプションを覚えてからは積極的に使うようにしています。
これとは別に「抜粋」という項目があり、こちらはWordPress標準の機能です。
メタディスクリプションと抜粋を使い分けると、検索結果とブログカードの表示とを自在に操れるようになります。
メタディスクリプションと抜粋に関しては、こちら で経緯を書いていますのでご覧ください。
パーマリンクを書き換える
パーマリンクに関しては1章の「WordPressのパーマリンク設定」で触れた通りです。
すでに基本の設定を済ませているので、作成した記事に対して付与された日本語リンクを英数字に書き換えます。
カテゴリーを設定する
カテゴリーに関しては、1章の「カテゴリーを作成する」で作成した各カテゴリーを、作成した記事に割り振ります。
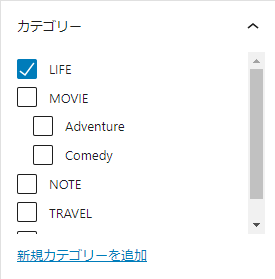
投稿画面右の[投稿]タブにある[カテゴリー]の項目から、内容に合うカテゴリーを選択します。

設定しない場合は、デフォルトの元「未分類」が適用されます。「未分類」を別の名称に変更している場合は、新しい名称でカテゴライズされます。
[新規カテゴリーを追加]をクリックすると、新しいカテゴリーを登録できます。
ただ、この画面ではスラッグを修正できないので、日本語のカテゴリー名を入力した場合は、ダッシュボードからカテゴリーの編集を行ってください。
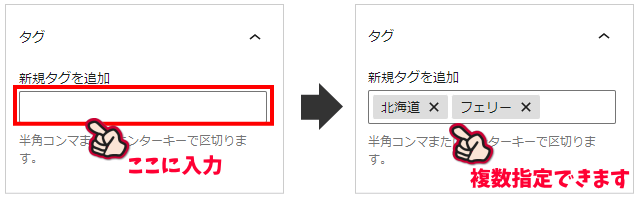
タグを設定する
タグは、記事につける『付箋』『目印』のような役割をしています。
記事を分類するという意味でカテゴリーと似ていますが、意味合いと使い方が異なります。
カテゴリーは『箱』のような役割を果たしていますが、タグは記事1つ1つに付ける目印です。
カテゴリーは『1つの記事に対して1つ』というのが原則で、ユーザーを混乱させないという意味でも、複数のカテゴリーをまたいで付けることは推奨されていません。
タグは、記事の内容をわかりやすく伝えるキーワードを付けるようにします。グループ分けとしても使えるので、同じタグ同士の記事を連携しやすくなります。
タグの設定は[投稿画面]とダッシュボードの[投稿]→[タグ]の画面の両方で設定できます。
記事毎に設定するタグは、記事の作成時に設定したほうがキーワードを絞りやすいので、個人的には記事の投稿時に行っています。

ただ、タグにもセットでスラッグを設定しますが、[投稿画面]での新規追加の時にはスラッグまで編集できません。新しいタグを追加したら、必ずダッシュボードからスラッグを英数字に修正しましょう。
ダッシュボード[投稿]→[タグ]

アイキャッチを設定する
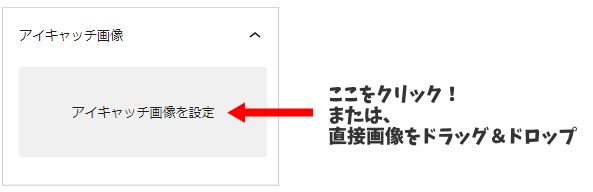
記事の内容に合わせたアイキャッチを用意し、[投稿]設定の[アイキャッチ画像]の[アイキャッチ画像を選択]をクリックしてメディアアップロード画面を使うか、直接ドラッグ&ドロップで設定できます。

アイキャッチに関しては、1章の「アイキャッチのNO IMAGE対応」が済んでいれば、アイキャッチを設定しなくてもサムネイルが「NO IMAGE」で表示されずに済みます。ただ、全てのサムネイルが同じ画像になってしまうので、それでいいのか?と自問してください…。
最後に…
お疲れさまでした!
ここまで長い内容にお付き合いいただき、ありがとうございました。
整理すると、
- 記事作成前に[確認]&[設定]すべきこと
- 記事作成の際に[注意]すべきこと
最初の2つは、まさにブログを始めるぞ、という際の心構えのようなものです。順調にサイト運営が進んでしまえば、忘れてしまう内容かもしれません。
実際に日々の作業で必要なのは
- 記事を書いたらすべきこと
に書いたことになります。
実際には、まだまだ私が知らない大事なことがあるのかもしれませんが、初心者的に「最初に知ってたら良かった…」と思うことをまとめてみましたので、参考にしていただけたら幸いです。