WordPressの無料テーマCocoonには、見出しボックスや付箋風ボックスなど、あらかじめデザインされたボックスが用意されています。それでも、ネットでお洒落なボックスデザインを見かけると、ついつい「使ってみたい!」という浮気心が芽生えるものですね。
今回の記事では、、、
黒板風のデザインボックスをCocoonで使う方法を考えてみました。
【今回のテーマ】
黒板風のデザインボックスを使いたい!
追加CSSをどこに書くか?
まず最初に考えておくことがあります。
それは、、、
新しいボックスデザインを追加するにあたって、新しいCSSコードをどこに追加するか? ということです。
基準は、
この違いで、記述する場所が違ってきます。
Cocoonの場合、各記事に[カスタムCSS]を記述する項目があるので、1度しか使わないデザインなら、そちらを利用するほうが良いでしょう。
同じデザインを継続的に使うのであれば、WordPressの[追加CSS]に記述し、いつでも、どの記事でも使えるようにしておきます。
1回限りの使用
極端に「1回」と書いてますが、感覚の違いはあれど「頻回ではない」という意味なので、2、3回使う程度でもこちらでいいかもしれません。
WordPressの[追加CSS]に記述しておけば、コードを記述するのは1回限りで、その後はどの記事でも利用することができます。ただし、このデザインを使わない記事でもコードだけは読み込まれるため、ページの読み込み時間に影響します。
追加CSSに記述されたコードは、どのページであれブラウザに表示する際は必ず全て読み込まれます。追加コードが増えれば増えるほどサイト表示の遅延に繋がるため、頻繁に使わないコードはできるだけ記述しないほうが良いのです。
今回の『黒板風ボックス』はとても個性的なので、追加CSSに記述するほど頻繁に使うかどうか、よく考えてみてください。
ありがたいことに、Cocoonには各記事の編集画面にCSSを記述する[カスタムCSS]が用意されています。該当記事に限定して使うスタイルなら、こちらを利用しましょう。
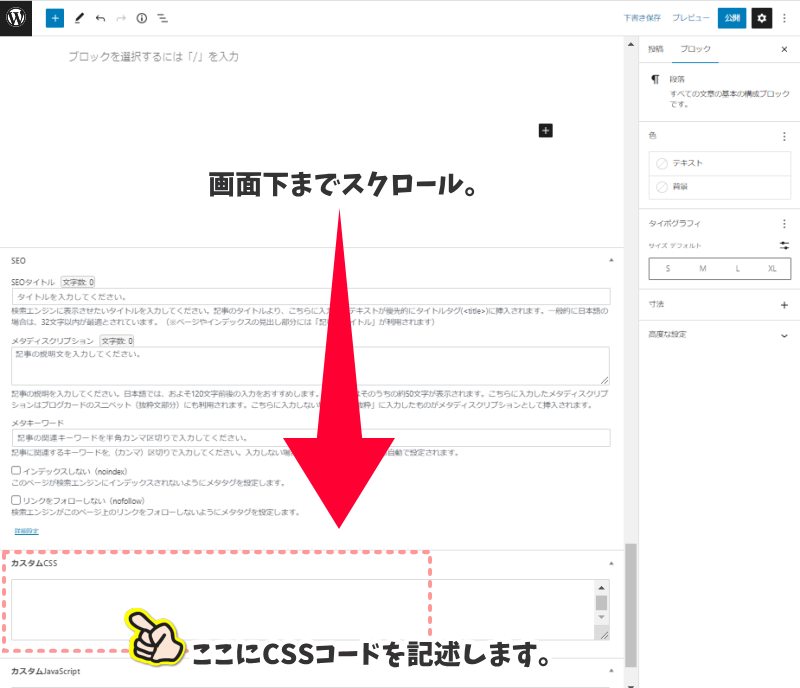
Cocoonの[カスタムCSS]の場所を確認
Cocoonを導入している場合、[新規作成画面]を下までスクロールすると[カスタムCSS]の項目が設けられています。ここに記述したCSSコードは、その記事だけに適用されます。

継続的に使う場合は[追加CSS]に記述
「継続的に使っていくぞ!」という場合は、WordPressの[追加CSS]にコードを記述します。
[追加CSS]に記述したCSSは、サイト全体に影響します。
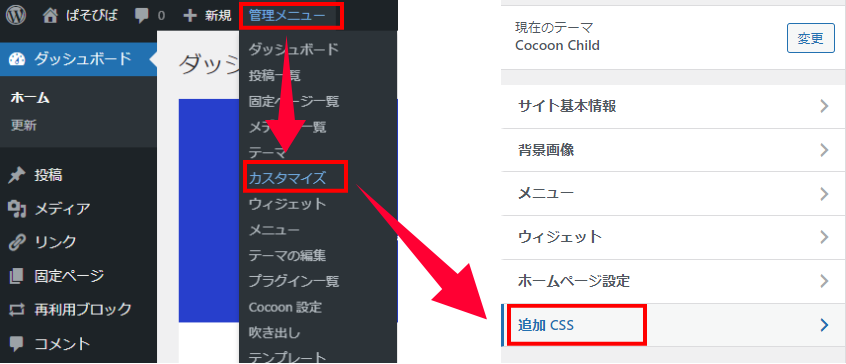
[追加CSS]の場所を確認
WordPress[管理メニュー] → [カスタマイズ] → [追加CSS]

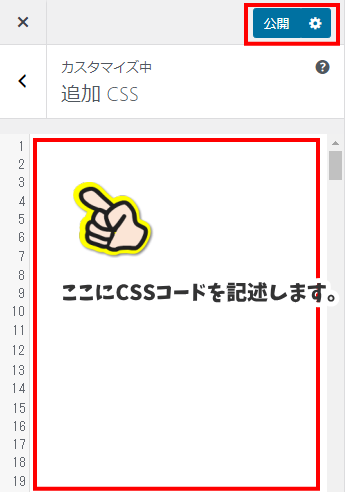
こちら が[追加CSS]の画面です。

[追加CSS]にコードを記述したら、最後は必ず[公開]をクリックします。
黒板風ボックスデザイン
基本のCSSコード
黒板風に見せるだけなら、次のコードで表現できます。
/* 黒板風BOX ---------- */
.blackbord{
position: relative;
width: 90%; /* 黒板の幅 */
min-height: 100px; /* 黒板の最低限の高さ */
margin: 2em auto;
padding: 1em 1.5em; /* 内部余白(上下 | 左右) */
background: #202020; /* 黒板の色 */
border: 8px solid #b2771f; /* 黒板の縁の色 */
color: #fff; /* 文字の色 */
font-size: 18px; /* 文字のサイズ */
}
.blackbord::before,
.blackbord::after{
position: absolute;
content: '';
bottom: 0;
}
.blackbord::before {
right: 10px;
border: solid 3px #ededed; /*チョーク(白)*/
width: 20px;
border-radius: 3px 2px 0 2px;
}
.blackbord::after {
right: 40px;
border: solid 3px #ffff6b; /*チョーク(黄色)*/
width: 15px;
border-radius: 8px 5px 2px 5px;
}
/* ----- モバイル対応 -------------------- */
@media screen and (max-width: 834px),
@media screen and (max-width: 1023px),
@media screen and (max-width: 1280px)
{
.blackbord{
width: 100%;
padding: 1.5em 1em;
font-size: 1em;
}
}上のコードをコピーし、[新規作成画面]の下方にある[カスタムCSS]欄に貼り付けます。
実装後に表示を確認し、黒板の色や文字サイズなどを調整してください。
CSSコードを貼り付けただけでは、何も変化しません。続けて実装する方法を見ていきましょう。
実装の手順:[白抜きボックス]にCSSクラスを追加する
実際に使用する場合は、Cocoonの[白抜きボックス]を利用します。
[白抜きボックス]なら、その中に複数の段落や画像など、他のブロックを挿入できて便利です。
- 新規作成画面で、黒板風ボックスを表示したい行にCocoonの[白抜きボックス]を挿入します。
- 挿入された[白抜きボックス]内に、通常通りテキストなどを入力します。
- [白抜きボックス]を選択した状態にします。
- [白抜きボックス]内部のブロックを選択していると、選択していたブロックに対してデザインが設定されてしまうので、注意してください。
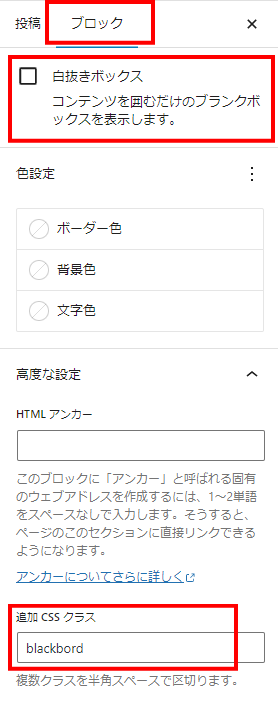
- 画面右のブロックオプションで[追加CSSクラス]の欄にクラス名を入力します。
- [下書き保存]した後でプレビューで確認し、黒板風のデザインで表示されていれば成功です。
- 編集画面では[白抜きボックス]のまま表示されます。
白抜きボックスに『黒板風』のデザインを被せたイメージです。
白抜きボックス内なら、複数の段落ブロックも挿入できます。(2段落目)
段落が増えても、自動的に黒板の高さが変化します。(3段落目)
[白抜きボックス]の中なら、通常の使い方同様に、段落ごとに配置を変更できます。
左揃え
中央揃え
右揃え
[白抜きボックス]の中なら、カラムを分けることもできます。
1カラム
ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト
ここにテキストここにテキストここにテキストここにテキストここにテキスト
2カラム
画像を挿入することもできます。

もちろん、テキストや画像にリンクを貼ることも、ボタンブロックも挿入できます。
テキストや画像にリンクを貼ることもOK!
このように[白抜きボックス]の利便性を活かせば様々な使い方ができます。
テキスト装飾用のマーカーを黒板用にカスタマイズ
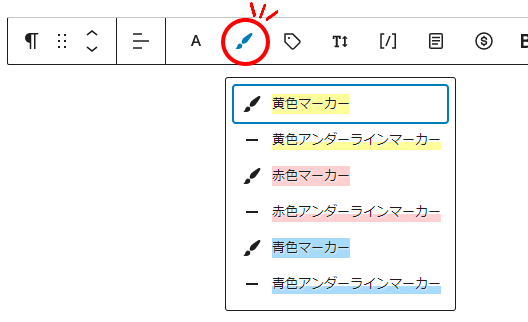
Cocoonには、テキストに蛍光ペンでラインを引いたように見せる『マーカー』ツールがあります。

黒板内で使う場合はアンダーラインマーカーを使うのをお勧めします。
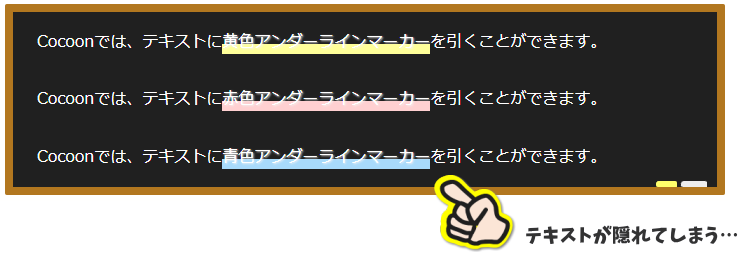
ただ、アンダーラインでも、デフォルトの状態ではテキストを隠してしまうので、気になる場合は微調整用のコードを追加してください。

アンダーラインマーカーの微調整用コード
コードは基本のコードと同じ場所に追加します。
3色の中から、使用するマーカーのコードだけを追加してください。
黄色
.blackbord .marker-under {
background: linear-gradient(transparent 80%, rgb(255 239 149 / 75%) 60%); /*黄色マーカー*/
}赤色
.blackbord .marker-under-red{
background: linear-gradient(transparent 80%, rgb(243 152 155 / 75%) 60%); /*赤色マーカー*/
}青色
.blackbord .marker-under-blue{
background: linear-gradient(transparent 80%, rgb(146 207 255 / 60%) 60%); /*青色マーカー*/
}Cocoonでは、テキストに黄色アンダーラインマーカーを引くことができます。
Cocoonでは、テキストに赤色アンダーラインマーカーを引くことができます。
Cocoonでは、テキストに青色アンダーラインマーカーを引くことができます。

テキストが見やすくなりましたか?
番外編:Webフォントを使ってお洒落度アップ!
黒板風ボックスを、より「黒板らしい」見た目にするために、Webフォントを利用すると面白いですね。
参考までに、こちら に、Google Fonts の 『Hachi Maru Pop』を適用してみました。
Webフォントで、より黒板っぽくしてみましょう!
このテキストは、Google Fonts の『Hachi Maru Pop』を適用しています。
フォントを指定する場合はfont-familyプロパティを使います。
Google Fonts の使用準備が整っている場合は、
基本コードの.blackbordに下記コードを追加すると『Hachi Maru Pop』で表示できます。
font-family: 'Hachi Maru Pop', cursive; /* フォントの種類 */まとめると、以下のようになります。
.blackbord{
position: relative;
width: 90%; /* 黒板の幅 */
min-height: 100px; /* 黒板の最低限の高さ */
margin: 2em auto;
padding: 1em 1.5em; /* 内部余白(上下 | 左右) */
background: #202020; /* 黒板の色 */
border: 8px solid #b2771f; /* 黒板の縁の色 */
color: #fff; /* 文字の色 */
font-size: 18px; /* 文字のサイズ */
font-family: 'Hachi Maru Pop', cursive; /* フォントの種類 */
}Webフォントなら、デザイン豊富な欧文フォントも使えます。
Happy Birthday!
Google Fonts : Sacramento
ちなみに エックスサーバー
![]() で契約すると、モリサワWebフォントを無料で利用できます。
で契約すると、モリサワWebフォントを無料で利用できます。

[追加CSS]にコードを記入
さて、黒板風ボックスを試してみた結果、今後も使い続けそうだな…と思った場合は、コードを[追加CSS]に移動させましょう。
[追加CSS]に記述したあとは、白抜きボックスに[追加CSSクラス]を設定するだけで、どの記事でも実装できるようになります。
また、使用する際にクラス名を入力するのが面倒だという場合には、再利用ブロックに登録しておくのもおすすめです。
黒板風BOXデザインと、黒板風BOX用マーカーのCSSコードを下記にまとめました。
[追加CSS]に記述する際に利用してください。
/* 黒板風BOX ---------- */
.blackbord{
position: relative;
width: 90%; /* 黒板の幅 */
min-height: 100px; /* 黒板の最低限の高さ */
margin: 2em auto;
padding: 1em 1.5em; /* 内部余白(上下 | 左右) */
background: #202020; /* 黒板の色 */
border: 8px solid #b2771f; /* 黒板の縁の色 */
color: #fff; /* 文字の色 */
font-size: 18px; /* 文字のサイズ */
}
.blackbord::before,
.blackbord::after{
position: absolute;
content: '';
bottom: 0;
}
.blackbord::before {
right: 10px;
border: solid 3px #ededed; /*チョーク(白)*/
width: 20px;
border-radius: 3px 2px 0 2px;
}
.blackbord::after {
right: 40px;
border: solid 3px #ffff6b; /*チョーク(黄色)*/
width: 15px;
border-radius: 8px 5px 2px 5px;
}
/* ----- モバイル対応 -------------------- */
@media screen and (max-width: 834px),
@media screen and (max-width: 1023px),
@media screen and (max-width: 1280px)
{
.blackbord{
width: 100%;
padding: 1.5em 1em;
font-size: 1em;
}
}
/*-- 黒板内マーカー調整用 -- */
.blackbord .marker-under {
background: linear-gradient(transparent 80%, rgb(255 239 149 / 75%) 60%);
}
.blackbord .marker-under-red{
background: linear-gradient(transparent 80%, rgb(243 152 155 / 75%) 60%);
}
.blackbord .marker-under-blue{
background: linear-gradient(transparent 80%, rgb(146 207 255 / 60%) 60%);
}黒板の色を変更する場合は、黒板と縁の色のカラーコードを変更してください。
そのほか、余白サイズや文字のサイズなど、数値を変えて調整できます。
また、サイト全体でWebフォントを使えるようにするには、Webフォント提供元からもらったコードを<head>タグの中に追加する必要があります。
Webフォントの人気サービス Google Fonts に関しては、記事の途中でもご紹介したサルワカさんのサイトの説明が非常にわかりやすいので、そちらを参考にしてみてください。
黒板イラスト
無料で使える黒板イラストをお探しなら、高品質な【PIXTA(ピクスタ)】がおすすめです。