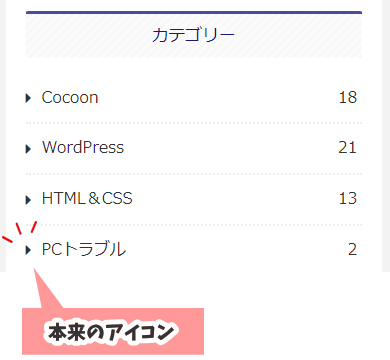
ある時、何気なくサイドバーのメニューを見ると、リストマークの「▲(三角)」が「□(四角)」に変わっているのを発見しました。
「スキンを変えたからかな?」と暫く放っておいたんですが、なんとなく見た目が味気ない。
その頃、たまたまFontAwesomeのことを勉強していたら、「これか!」という原因に思い当たり、試してみたところ一発解決しました。
「FontAwesome、四角」の検索で訪れる方がチラホラ見受けられるので、同じ現象に悩んでる方がいるに違いないと思い、書き残してみることにしました。お役に立てれば幸いです。
FontAwesomeが四角く表示される?
本来なら、こうなるはずでした。

ところが、、、
こんな感じで、四角く表示されるようになりました。

思い当たるのは、スキンを変えたこと。
FontAwesomeのルール
CSSでFontAwesomeを使う時のルールが、途中から変わりました。
バージョンが増えたことで、その区別をしっかりする必要があるみたいです。
このルール改変前に作られたテーマやスキンのCSSだと、指定漏れや修正漏れなどがあるようです。
ルールというのは以下の通りです。
- 使用するアイコンに適した
font-family(フォントの種類)を設定する。 - 使用するスタイルに適した
font-weight(太さ)を設定する。
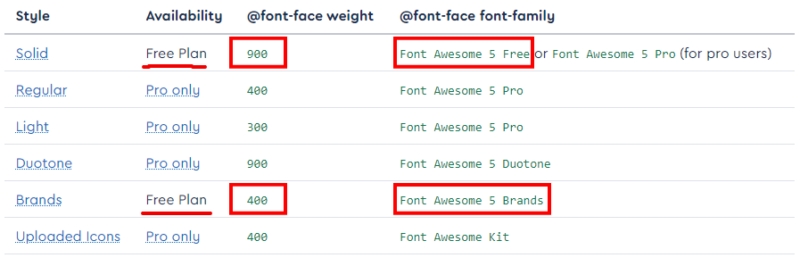
「適した」というのは FontAwesome によって次のように決められています。
Font Awesomeには無料版と有料版があり、それぞれで使えるスタイルが異なります。
Cocoonで使用できるのが、現在はVer.4とVer.5の無料版です。無料版の場合は、スタイルの中のSolidかBrandsしか使えません。
つまり、Font Awesomeの疑似要素を指定する場合は、必ず次の2つもセットで指定します。
font-family: "Font Awesome 5 Free";
font-weight: 900";で、この指定が抜けていると、アイコンフォントが四角く表示されてしまいます。
参考例
指定を忘れている場合と、しっかり記述した場合を比較してみましょう。
指定なし
<ul>
<li><span class="icon"></span> リスト1</li>
<li><span class="icon"></span> リスト2</li>
<li><span class="icon"></span> リスト3</li>
</ul>ul{
list-style: none;
}
.icon::before {
content: "\f138";
}- リスト1
- リスト2
- リスト3
font-familyとfont-weightの指定がないので、□が表示されてしまいます。
指定あり
<ul>
<li><span class="icon"></span> リスト1</li>
<li><span class="icon"></span> リスト2</li>
<li><span class="icon"></span> リスト3</li>
</ul>.icon::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f138";
}- リスト1
- リスト2
- リスト3
ルール通りに指定したので、アイコンフォントが表示されます。
WordPressの場合
Font Awesome のfont-familyとfont-weightの指定漏れが原因でアイコンフォントが「□(四角)」になる場合は、該当箇所のセレクタに対して[追加CSS]を使ってスタイルを追加します。
WordPress[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
サイトのデザインをテーマ任せにしている場合、何処に、どんなセレクタが使われてるのか?なんてわからないですよね?
ところが、デベロッパーツールを使うと、該当箇所のセレクタを調べることができます。
このサイトはテーマにCocoonを使い、デザインが落ち着くまで何度もスキンを変えたので、あるスキンでは問題なかった場所が、別のスキンに変えた途端に問題発生…ということがありました。
FontAwesomeのアイコンが表示されるはずの場所が□(四角)になってしまった場合は、まずはデベロッパーツールを使ってセレクタを調べてみてください。
Chromeで該当ページを表示し、右クリック→[検証](もしくは、F12キーを押します。)
調べたセレクタに対し、[追加CSS]で2つのプロパティを追加指定します。
セレクタ{
font-family: "Font Awesome 5 Free";
font-weight: 900";
}「セレクタって何?」という方には、サルワカさんの書かれた記事がとってもわかりやすいので、ぜひ参考にしてみてください。