アイキャッチ?
ナニソレ、オイシイの?
そんな風に思っていても、Cocoonを使っていると、至る所でアイキャッチがサムネイル化されて表示されます。しかもサイトの見た目に大きな影響を及ぼします。
訳アリでアイキャッチを作らない選択をしても、どうしても気になるのが「NO IMAGE」と表示されるサムネイルです。これがズラ~っと並ぶと、なんだか未完成サイトっぽいですよね?
でも大丈夫。Cocoonはそうした悩みへの対策にも抜かりありません。
NO IMAGE とは
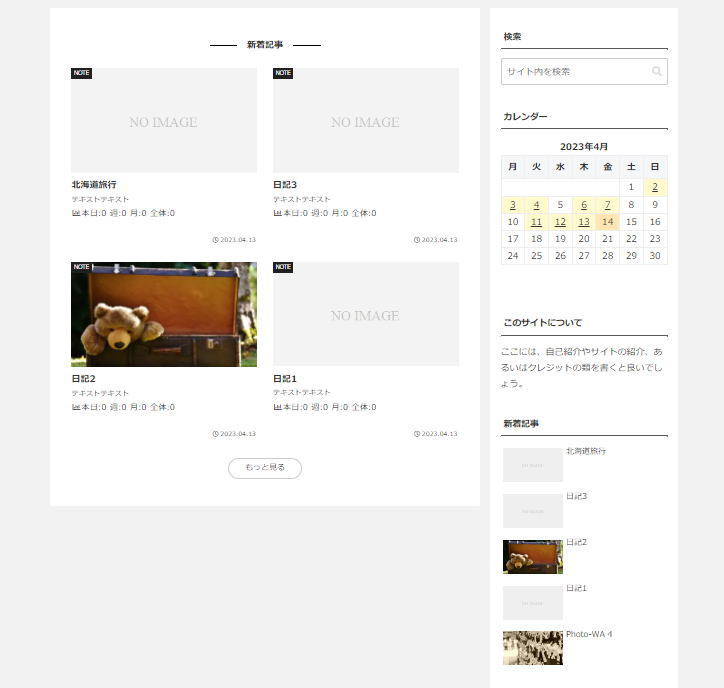
Cocoonで作成したブログに「NO IMAGE」と表示されたサムネイル(縮小画像)が並ぶことがあります。

これは、アイキャッチを設定しなかった記事のサムネイル代わりに表示されている、便宜的な代替え画像です。
アイキャッチがなくても記事は投稿できますが、「NO IMAGE」が並ぶと、なんだか殺風景なサイトになってしまいます。

「NO IMAGE」を表示しない対策
一番良いのは、記事毎にアイキャッチを設定してしまうことでしょう。
ただ、手間もかかるし、必要かもわからないし、毎回は面倒だし…。理由は様々ですが、アイキャッチのために大切な時間を割くのはもったいないのも一理あり。
それなら、「NO IMAGE」代わりになる画像を1枚用意しましょう。
たった1枚。サイトの雰囲気に合う画像を用意しておきます。
アイキャッチを設定していない記事には、この画像のサムネイルが表示されるように設定しておきましょう。
用意する画像サイズ
公式サイトでの推奨サイズは次の通りです。
NO IMAGE 対応用画像のサイズ
横幅800px以上~1280pxくらい
サイト上で表示されるときには小さな画像ですが、実際には元画像から様々なサイズのサムネイルを自動生成し、表示場所に合わせて使い分けが行われています。
元画像が小さ過ぎるとサムネイルが生成できない場合があるため、最低限のサイズとして上記横幅を保った画像を用意しましょう。
ちなみに、このサイトではアイキャッチを「800×450px」で作成したものを75%サイズで表示するように設定しています。
同じ縦横比率のサイズを用意したほうが統一性が保たれると思い、「NO IMAGE」用の画像も「800×450px」で作成したものを使っています。
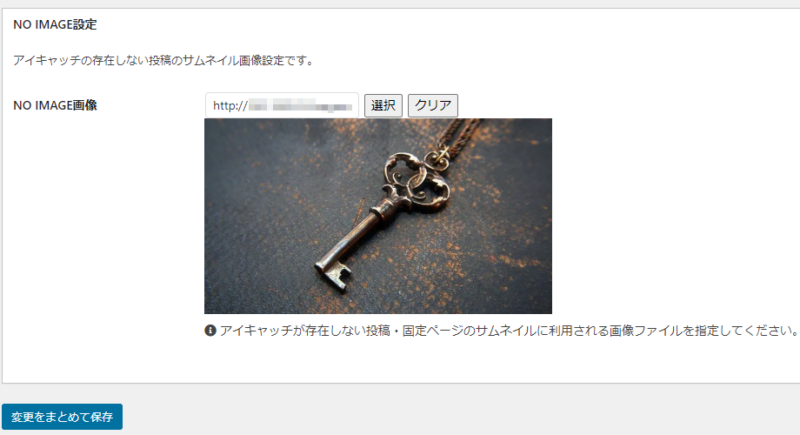
NO IMAGE設定
画像さえ用意出来れば、設定は簡単です。
ダッシュボード[Cocoon設定]→[画像]タブ
- [Cocoon設定]→[画像]タブに切り替えます。
- [NO IMAGE画像]の[選択]をクリックします。
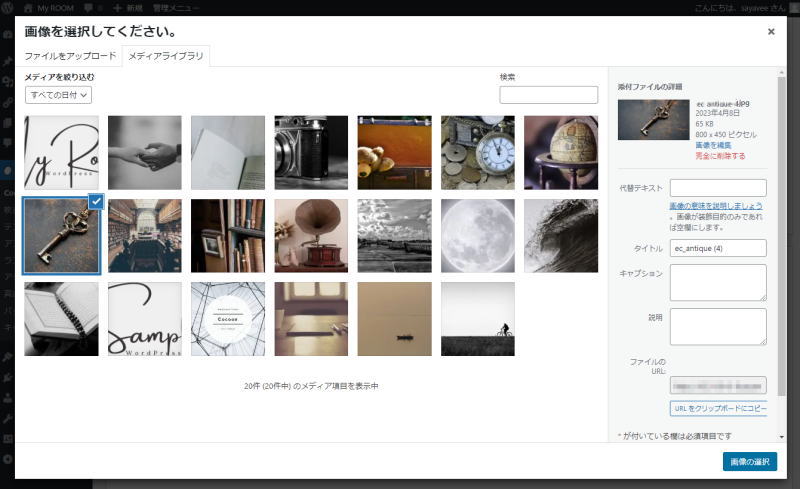
- [画像を選択してください。]の画面で、ファイルをアップロードするか、すでにアップロード済みの画像を選び、[画像の選択]をクリックします。

- [変更をまとめて保存]をクリックします。