ウェブアートデザイナーは高機能な画像編集ソフトには及ばないものの、使い勝手が良いので手放せません。
私は写真の一部にモザイクを入れる時にもウェブアートデザイナーを使うことがあります。こちらの記事では、その方法をご紹介してみようと思います。
切り抜きツールを使いこなそう
ウェブアートデザイナーには、画像の一部を選択する機能はありません。レイヤー機能すらありません。
そこで活用したいのが『切り抜き』ツールです。
切り抜きツールを使って必要な部分だけを切り抜き、それに加工を加えて、元の画像に重ねます。
そのためには、ウェブアートデザイナーの切り抜きツールを使いこなす必要があります。

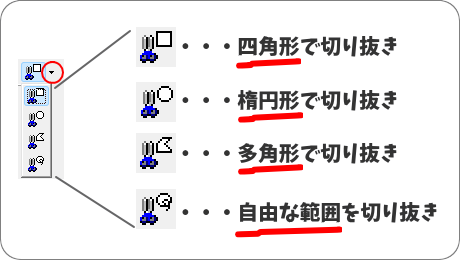
切り抜きたい範囲に合わせて4種類の切り抜きツールを使い分けましょう。
画像の一部にモザイクをかける方法
作業内容を簡単に説明すると、、、
という単純な作業です。

モザイク or ぼかしたい範囲の形に合わせて切り抜きツールを選びましょう。

STEP1: モザイクをかける部分を切り抜く
- 操作ツールバーから[切り抜き]ツールを選択します。

- モザイク or ぼかしたい範囲の形に合わせて切り抜きツールを選びましょう。
- モザイクをかけたい部分をドラッグして、切り抜き範囲を選択します。
- 選択範囲の内側でダブルクリックします。
- 選択した部分が新しいイメージオブジェクトとして切り抜かれます。
STEP2: 切り抜いたオブジェクトにモザイクをかける
ここでは「モザイク」の説明ですが、同様に「ぼかし」なども設定可能なので、色々試して、お気に入りの設定を見つけてください。

- 切り抜いたオブジェクトを選択し、[ツール]メニュー→[効果]を選択します。
- [効果パレット]ダイアログが開きます。
- イメージツールバーの
![[効果パレット]ボタン](https://pasoviva.com/wp-content/uploads/2023/03/wad-tkouka.png) (効果パレットの表示/非表示)ボタンをクリックしても同じです。
(効果パレットの表示/非表示)ボタンをクリックしても同じです。
- [効果]タブ→[モザイク]をクリックします。
- ぼかしたい場合は[ぼかし]を選択します。
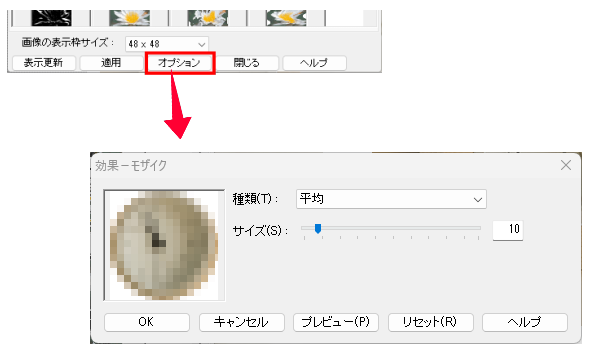
- [オプション]ボタンをクリックします。
- [効果-モザイク]ダイアログが開きます。
- モザイクの種類、サイズなどを調整します。
- [プレビュー]をクリックすると、指定した設定をキャンバス上で見ることができます。
- [OK]をクリックします。

STEP3: 完成させます
最後は、モザイクをかけた切り抜きオブジェクトを元の画像の上に戻し、位置を調整したら完成です。

用途に合わせて保存しましょう。([ファイル]→[Web用保存ウィザード])
ソースネクストの「フォト消しゴム 6」は、AIを使って写真の不要部分を簡単に消去できるソフトです。他にも色味の補正や人物まるごと消去、顔認識で複数人への一括モザイクなど、便利な7つの神ワザ機能を搭載。写真編集の知識やスキルがなくても、きれいに、ラクに、素早く仕上げられます。