ホームページビルダー付属の画像編集ソフト『ウェブアートデザイナー』を使って効率よく「波線」を作る方法をまとめました。
波線は説明文を強調する時など、使いたいと思うシーンはあるものの、二重線、点線、破線・・・の次に「波線」を見かけることはほとんどありません。
それならいっそイラストにしてしまえ…と思ったのですが、ウェブアートデザイナーをこよなく愛する身には、ウェブアートファイル形式で保存しておくのが一番使いやすいことに気づきました。
イラストとして保存しておけば他のソフトでも使えますし、mif形式(ウェブアートファイル)で保存しておけば、線の色や太さなども簡単に変更できるので、とっても便利です。
グリッドサイズの確認
作業の前にウェブアートデザイナーのグリッド設定を確認します。
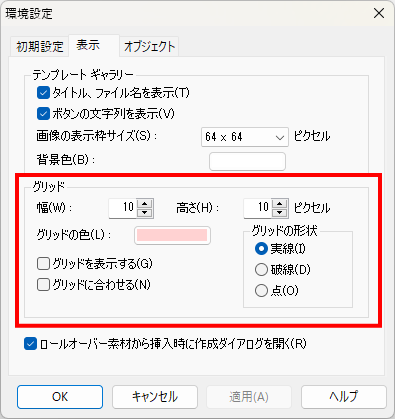
[ファイル]メニュー→[環境設定]→[表示]タブ

波線を作る時、幅や高さを揃えるためにグリッドを表示します。
グリッドの初期設定は「幅:10px」「高さ:10px」になっていて、1マスのサイズが「10×10px」ということになります。
ご自分が作る波線のサイズを大きくしたい場合などは、あらかじめグリッドのサイズを変更しておくと作業が楽になると思います。
今回は初期設定のままで作業を続けます。[キャンセル]をクリックして閉じてください。
作業効率アップ
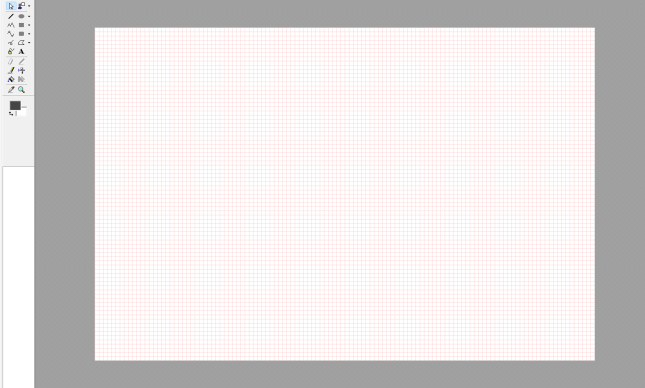
作業しやすいようにグリッドを表示します。
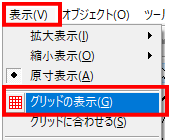
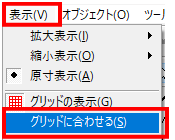
[表示]メニュー→[グリッドの表示]をクリックします。


次に、波線を作る時にクリックする位置をズレにくくします。
[表示]メニュー→[グリッドに合わせる]をクリックし、チェックを入れます。

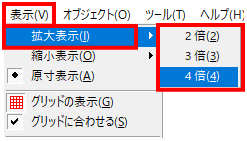
[表示]メニュー→[拡大表示]→[4倍]を選択します。

波線を作る
ツールを選択します

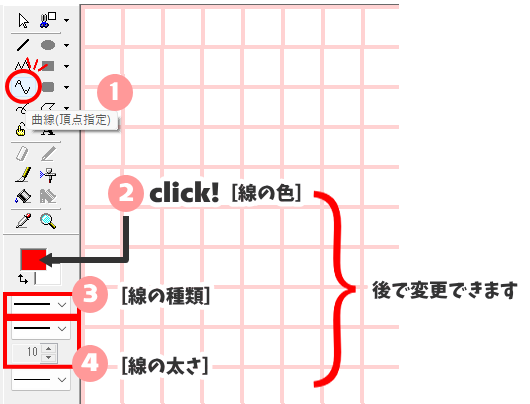
- ツール[曲線(頂点指定)]をクリックします。
- [前景色]をクリックし、カラーパレットの中からお好みの色を選択します。
- [線の種類]から実線を選択しておきます。
- [線の太さ]は2pxを選択しておきます。(お好みの太さでも構いません)
頂点のクリックを必要分繰り返します

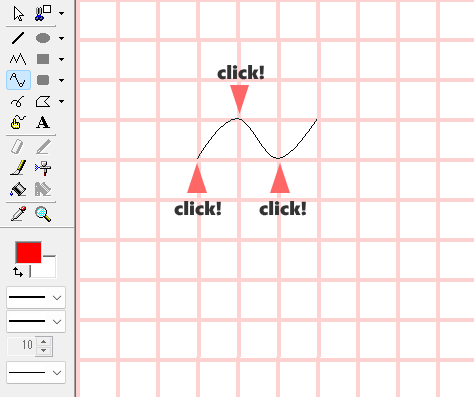
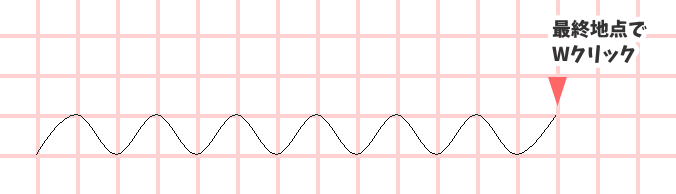
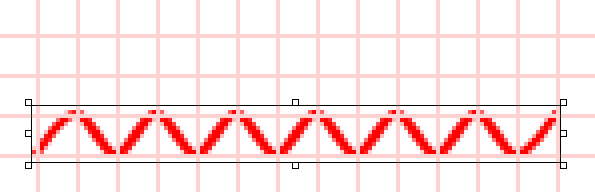
- グリッド線を目安に、上下の頂点を順々にクリックしていきます。
- [グリッドに合わせる]をオンにしてあれば、クリックの位置が多少ずれても大丈夫です。
- 最後の地点でダブルクリックします。


これで完成です。
[表示]→[グリッドの表示]をクリックして、グリッド表示を非表示にしましょう。
また、拡大表示は[表示]→[原寸表示]を選択し、通常の表示に戻します。

保存する
再利用することを考え、保存しておきます。
保存形式は、使い方に合わせて2つの方法があります。
他のソフトでも利用できるようにする(PNG形式で保存)
イラストとして保存しておけば、他のソフトで利用することができます。
図形描画で作成した図形は、キャンバスを含めずにPNG形式で保存すれば、透過PNGになります。
保存の手順
[Web用保存ウィザード]を使ってPNG形式で保存します。
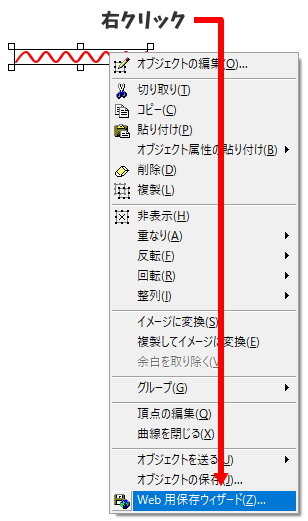
対象の図形を右クリック→[Web用保存ウィザード]を選択

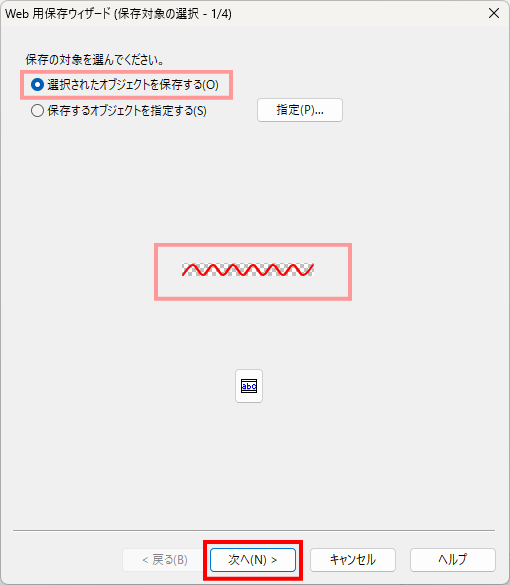
保存対象の選択(ウィザード 1/4)
「選択されたオブジェクトを保存する]を選択し、[次へ]をクリックします。
この時、ウィザード画面中央に選択オブジェクトが表示されます。余分なオブジェクトを選択していないか確認してください。
波線以外のオブジェクトも選択している場合は一度キャンセルし、再度選択し直してください。

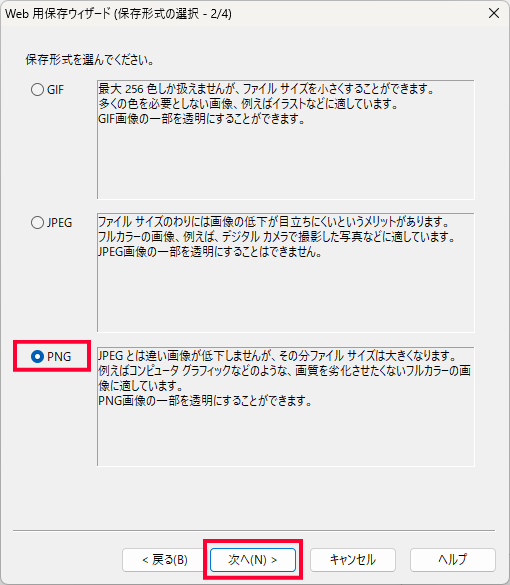
保存形式の選択(ウィザード 2/4)
「PNG」を選択して[次へ]をクリックします。

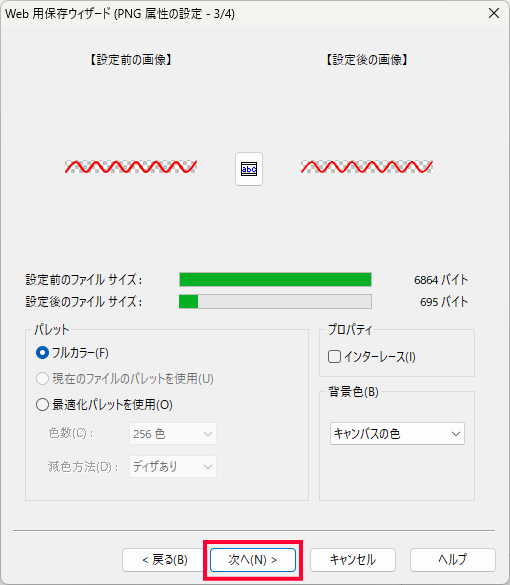
PNG属性の設定(ウィザード 3/4)
[パレット]の「フルカラー」を選択し、[次へ]をクリックします。

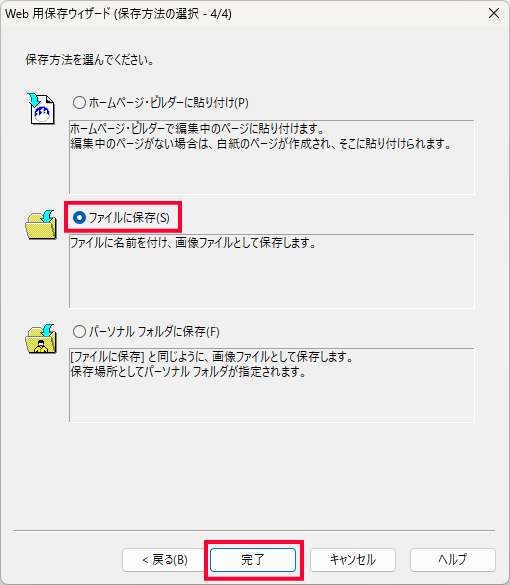
保存方法の選択(ウィザード 4/4)
「ファイルに保存」を選択し、[完了]をクリックします。

ファイルの保存場所と名前を指定して保存する
[名前を付けて保存]画面が表示されるので、保存場所を指定し、ファイル名を設定したら、[保存]をクリックします。
再編集できる形式で保存(mif形式)
ウェブアートファイル (*.mif) として保存しておくと、いつでも別のオブジェクトを作るための素材として再利用できます。
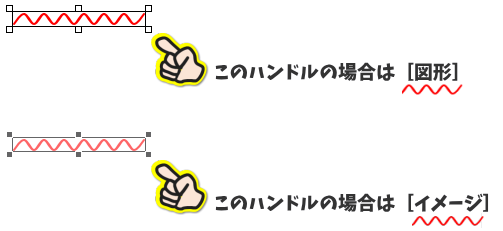
[線の種類]や[線の色]などを編集する可能性がある場合は「イメージに変換」しないでください。

保存の手順
ウェブアートファイルとして保存する場合は「パーソナルフォルダ」に保存しておくと、オブジェクトを呼び出しやすいです。
また、保存の手順も簡単です。
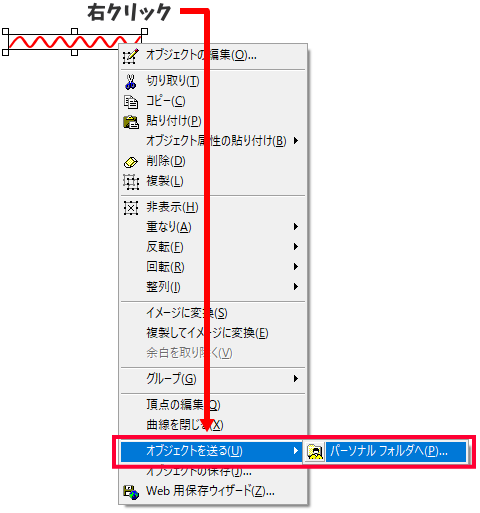
[パーソナルフォルダ]へ送ります
対象の図形を右クリック→[オブジェクトを送る]→[パーソナルフォルダへ]

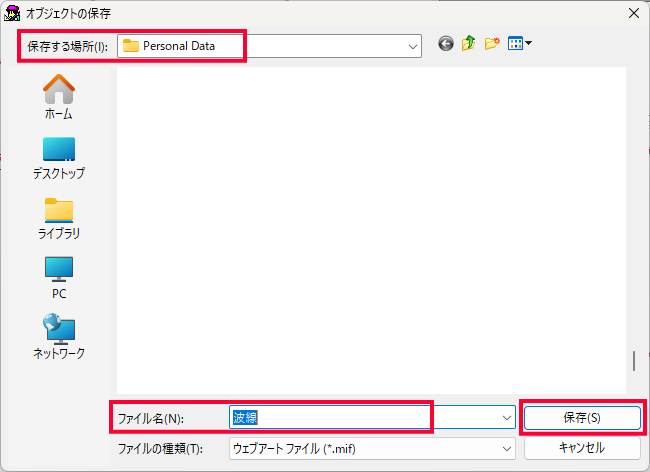
[オブジェクトの保存]
[オブジェクトの保存]画面が開いたら、ファイル名を入力して[保存]をクリックします。

保存作業はこれで完了です。
再利用する方法
[パーソナルフォルダ]に保存したmifファイルは「テンプレートギャラリー」から簡単に呼び出せます。
「テンプレートギャラリー」は、ウェブアートデザイナーの画面左に表示されています。表示されていない場合は[表示]メニュー→[テンプレートギャラリー]を選択して表示します。
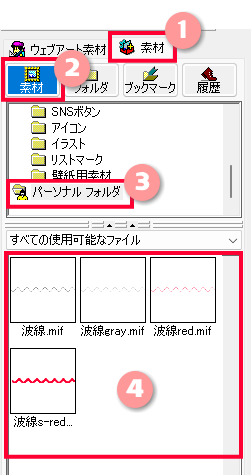
「テンプレート ギャラリー」から呼び出します

- [素材]タブをクリックします。
- [素材]ボタンをクリックします。
- [パーソナル フォルダ]をクリックします。
- [素材表示] フィールドに表示されるファイルの中から、使用したいファイルをWクリックするか、キャンバスまでドラッグします。
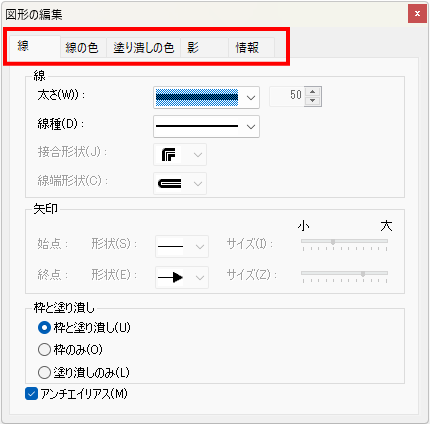
再編集する
ウェブアートファイル形式で保存した図形は、線の種類や色を変更できます。
その場合は、図形をWクリックして[図形の編集]ダイアログ画面を表示します。
各タブを切り替えて、お好みの色などに変更しましょう。

SVG形式で保存できる?
SVG形式で保存した画像なら、対応ソフトを使えば色の変更ができる上に、拡大・縮小しても画像の劣化が防げます。
WordやExcelなどのOffice製品はSVG形式に対応しているので、せっかく作成した波線をSVG形式で保存しておけたら便利ですよね。
残念ながら、ウェブアートデザイナーにはSVG形式で保存する機能はありません。
ただ、PNG形式で保存した画像をSVG形式に変換するツールがあるので、そうしたツールで変換しておくと良いと思います。
変換前の画像が複雑な形や色遣いの場合、SVG形式に変換する時に形が変わったり、色落ちすることがありますが、シンプルな画像の場合は調整次第で元の形に近い状態で変換できる可能性が高いです。
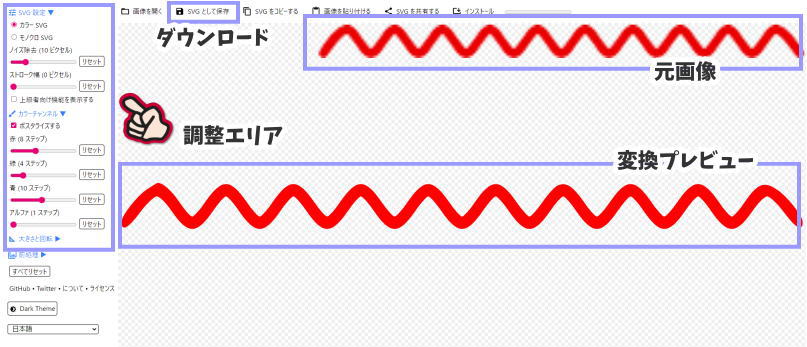
SVG変換ツール「SVGcode」を使って試してみました。

SVG変換ツールの詳細については、下の記事をご覧ください。