ウェブアートデザイナーで画像の一部を切り抜く方法を押さえておきましょう。ヽ(^o^)丿
ウェブアートデザイナーは
ホームページビルダーに付属する画像編集ツールです。
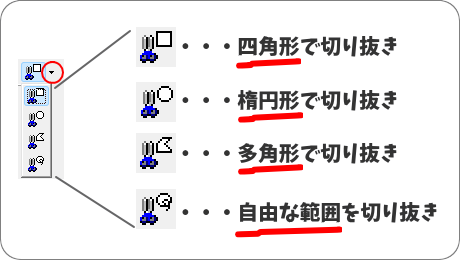
切り抜き用ツール
ウェブアートデザイナーには、四角形、楕円形、多角形、自由な範囲、の4種類の切り抜きツールが用意されています。

切り抜く方法
- 切り抜く範囲の形に合わせて操作ツールバーの[切り抜き]ツールを選択します。
- キャンバス上のオブジェクトの上をドラッグし、切り抜く範囲を選択します。
- ドラッグした後、ハンドル(□)を操作して指定範囲を修正できます。
- 操作ツールバーの
 をクリックします。
をクリックします。
- 選択した範囲が切り抜かれます。
- 選択範囲の内側をダブルクリックでも
 と同じです。
と同じです。
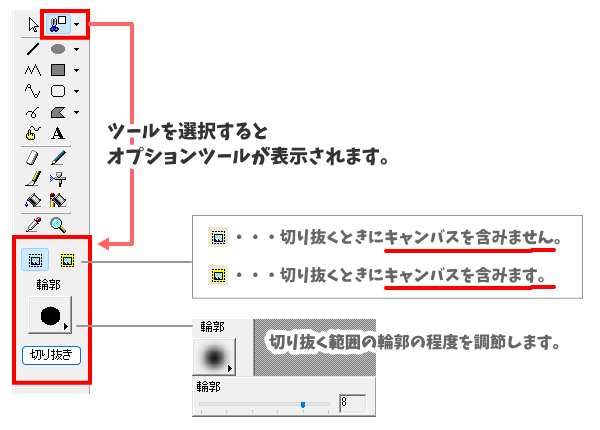
切り抜きオプション
[切り抜き]ツールを選択すると、切り抜き用のオプションが表示されます。

輪郭オプションSample: 元画像

上の写真を[楕円形で切り抜き]ツールを使って切り抜いてみました。


実践動画
画像の一部を、形に添って切り取ってみました。
切り取った画像は、キャンバス上では背景透過画像として扱えます。
メニュー[ファイル]→[Web用保存ウィザード]を使ってPNG形式で保存すると、背景透過画像として保存できます。
とはいえ、、、複雑な形は画像編集の専用ソフトを使うほうがおすすめです…汗