WordPressを使い始めた当初、WordPress標準のボタンデザインはほとんどカスタマイズができない状態で、使い物にならない印象でした。そのためCocoonのボタンを使うのが当たり前になっていました。
久しぶりにボタンブロックの設定画面を見てみると、思った以上にカスタマイズができることに気づいて驚きました。WordPressの進化なのか? 自分自身に余裕がでたためか?
とにかく、好みによってはWordPressのボタンブロックを使うのもアリだな…と思えるほどです。
今回の記事では、Cocoonのボタンと比較しながらWordPressのボタンブロックでカスタマイズできる内容を確認していきたいと思います。
ボタン比較 [WordPress] vs. [Cocoon]
最初に、WordPressのボタンブロックとCocoon独自のボタンブロックとで、デザインの違いを簡単に確認してみましょう。
WordPressボタンブロック
デフォルトではボタンが横並びに配置されます。
Cocoonボタンブロック
Cocoonのボタンは角タイプか円形タイプの2通りのスタイルがあり、サイズは大・中・小の3つから選択できます。スキンによってデザインが異なる場合があります。
WordPress 6 のボタンデザインはデフォルトではとてもシンプルですが、設定画面を使って余白、丸みなどを簡単にカスタマイズできるようになっています。
意外と自由度が高いねぇ~
WordPressのボタンブロック
WordPressのボタンブロックを使って挿入したボタンは、カスタマイズをしない場合は至ってシンプルです。背景色を変更しただけでもボタンらしさはアップします。
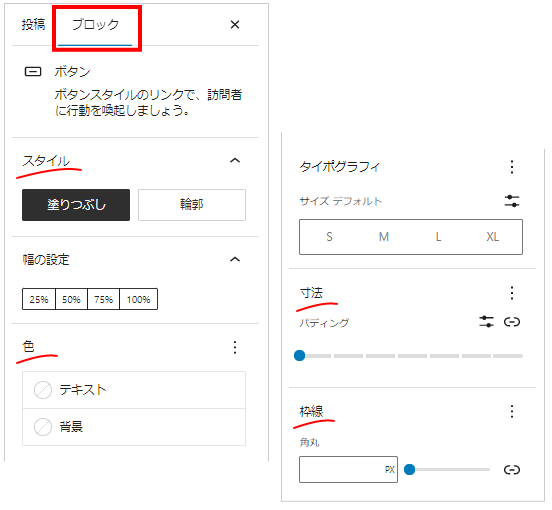
ボタンブロック設定画面
画面右にあるブロック設定画面で、ボタンのスタイル、色、寸法、枠線をカスタマイズできます。

オプション: スタイル
オプション: 色(テキスト/背景)
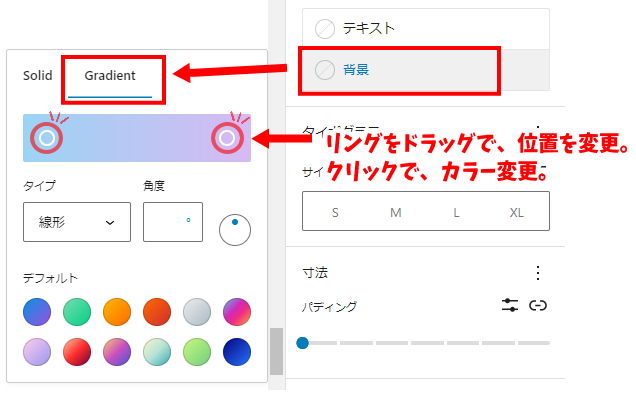
背景色を設定する場合、カラーパレットをグラデーションタブに切り替えると、グラデーションツールが表示されます。
既定のグラデーションカラーから選択するか、オリジナルのグラデーションカラーを作成してボタンに適用することもできます。

オプション: 幅の設定
ボタンの幅は、25%、50%、75%、100%、から選択できます。
オプション: 寸法・・・余白(パディング)
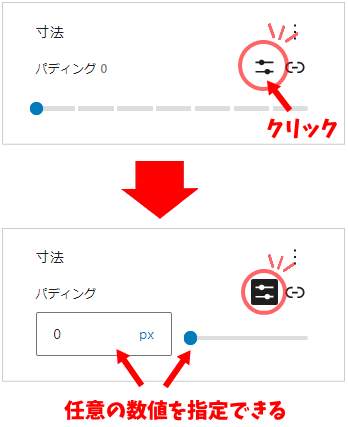
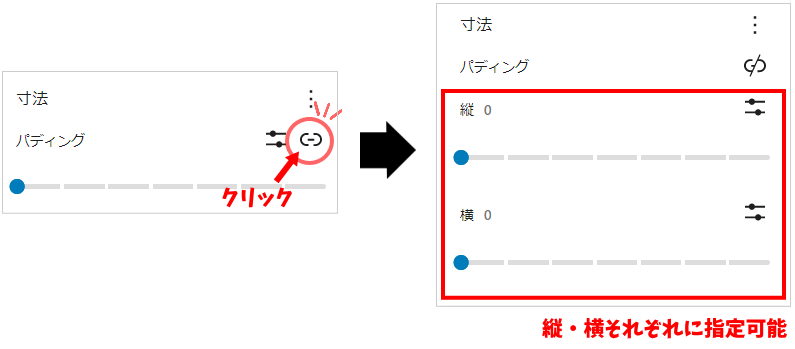
余白は、簡易的に設定する方法と、任意の数値を指定する方法があります。
デフォルトでは、ドラッグ、又は、クリックだけで7段階の寸法を選択できます。

[カスタムサイズを設定]ボタンをクリックすると、任意の数値を指定できます。

[個別に指定]ボタンをクリックすると、縦と横の余白を個別に指定できます。

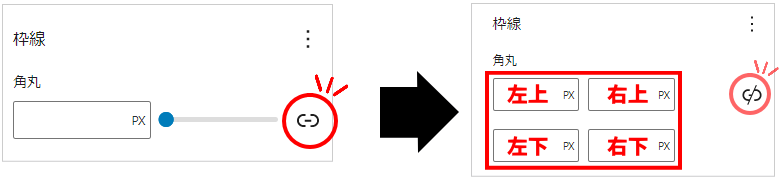
オプション:角丸
[個別に指定する]ボタンをクリックすると、4隅を個別に指定できます。

左下/右下: 0
左下/右下: 50px
左下: 30px 、 右下: 0
ボタンブロックはグループになっている
ところで、ボタンブロックのアイコンの意味を考えたことがありますか?
ボタンを呼び出すときに表示される、あのボタンアイコンです。何気なく見てますが、ちゃんと意味のあるイラストになっていることに気づいて感心しました。
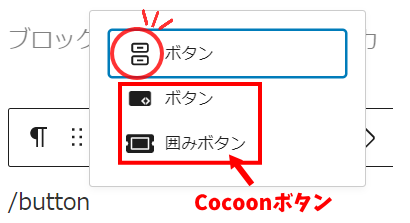
テーマにCocoonを導入している場合は3つのボタン候補が現れます。
1つはWordPress標準のボタンブロック用で、残りの2つがCocoon独自のボタンブロックです。

このWordPress標準のボタンですが、長方形が縦に2個並んだイラストです。

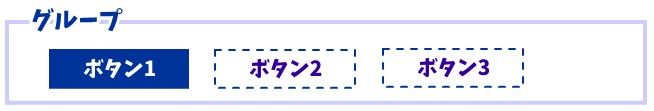
この「2個ボタンが縦に並んだアイコン」は、「グループ化されたボタン」を意味しているようです。
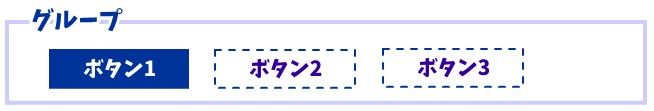
イメージ的にはみたいになります。

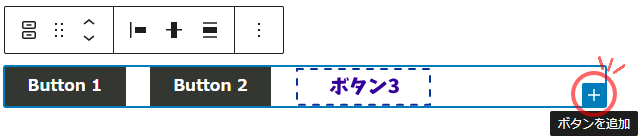
ボタンブロック挿入と同時に、親ブロックの中にボタンブロックが配置されています。
そのため、親ブロックを選択して[ボタンを追加]ボタンをクリックすると、グループの中に新しいボタンが追加されていきます。

グループ化されているメリット
グループ化されていることで、まとめて指定ができるメリットがあります。
ボタンの並ぶ方向(縦/横)を指定できる
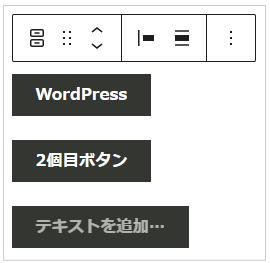
デフォルトでは横方向にボタンが並びますが、ブロック設定画面の[レイアウト]で[縦]方向を選択すれば、ボタンを縦に並べることができます。



画面での見た目は単独のボタンが縦に並んだように見えますが、実際にはひとつのグループになっているため、それらを囲む見えない親ブロックが存在しています。
ボタンの段落内配置を指定できる

左のボタンから、
- 左揃え
- 中央揃え
- 右揃え
- 項目の間隔
編集画面では、下の図のように表示されてわかりやすいです。
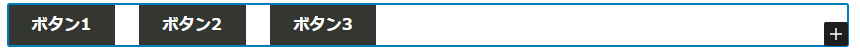
左揃え(デフォルト)

中央揃え

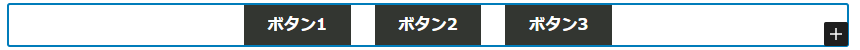
右揃え

項目の間隔

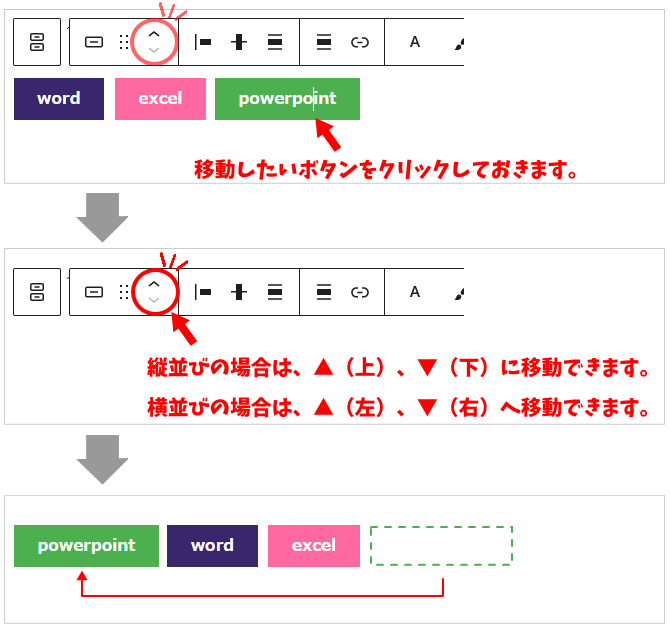
グループ内のボタン並べ替え

このように、グループ化されていることで便利な使い方ができるようになっています。
ボタンブロックを削除するときに注意すること
グループ化されたボタンは便利な使い方ができる一方で、注意が必要なこともあります。
それは、ブロックの選択を間違うと「削除しきれない」現象が起きてしまうのです。
ボタンを削除したつもりなのに、なぜか空間が残ることがあって随分悩みました。

削除したつもりなのに…

変な空間が残ってしまうぅ~~~
ボタン削除後に消えない空間を見つけたら、その部分をクリックしてみてください。そこには透明のボタンブロックが残っていると思われます。

これはグループ化されたボタンであるが故の現象です。
もう一度、ボタングループの構造図を見てみましょう。

おわかりでしょうか。この構造だと、たとえ[ボタン1]を削除しても、親ブロックが残ってしまうのです。
グループ化されたボタンである以上、親ブロックごと削除する必要があります。
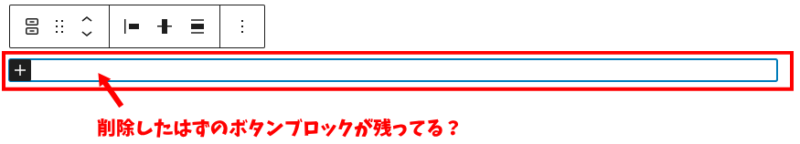
見えないボタンブロックが残ってしまうケース
下の図のように、ボタンそのものをクリックした場合は、グループ内のボタンの1つを削除しただけなので、外側に存在する親ブロックが残ってしまいます。


これじゃ消えないよ…
グループ内に複数のボタンを配置している場合はわかりやすいと思います。
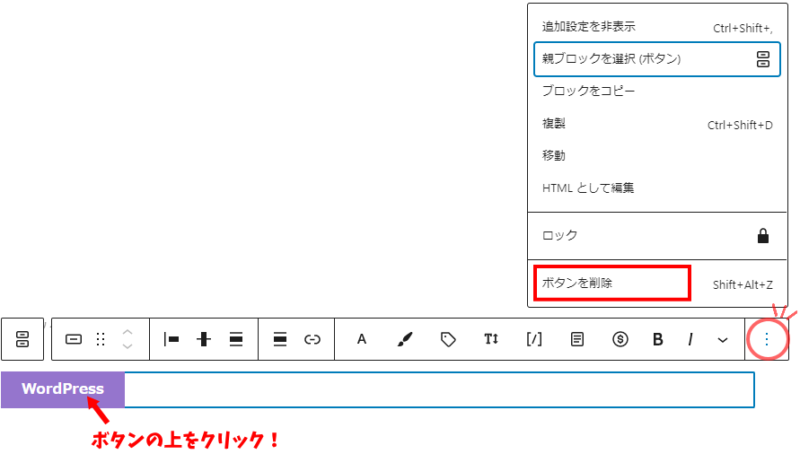
回避策としては、オプションメニューの[親ブロックを選択(ボタン)]を選択し、続けてDeleteキーで削除するか、オプションメニューの[ボタンを削除]を選択します。
ボタンブロックを1回で削除できるケース
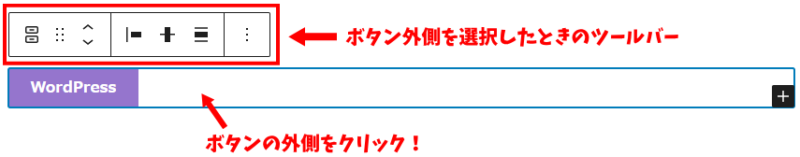
ボタンの親ブロックを選択する方法は複数ありますが、一番簡単な方法は、ボタンの外側をクリックすることです。
表示されるツールバーの違いで判断できます。

親ブロックが選択出来たら、Deleteキーを押して簡単に削除できます。
最後に…
Cocoonのボタンブロックに頼ることが多かったですが、改めて見直してみると、WordPressそのものも進化して、できることが増えている気がします。時々見直してみることも大切ですね。
ただ、色や形がバラバラのボタンを配置するのはデザインの統一性が失われるので注意が必要です。基本の形が決まったら、記事が違っても同じデザインのボタンを使うほうが良いと思います。
その場合は、再利用ブロックとして登録して、いつでも同じデザインのボタンを挿入できるようにしておくと良いでしょう。